Изградете страхотни цветови палитри без усилия в Illustrator
Тук в Design Shack не можем да получим достатъчно добри цветови схеми. Наскоро обсъдихме някои страхотни и необичайни места за кражба на цветни палитри и днес ще продължим тази дискусия с някои съвети как да създадете свои страхотни цветови набори в Adobe Illustrator.
Ще разгледаме екстремните основи на работа с цвят в Illustrator и ще прескочим как да използваме отличното вградено цветово ръководство, за да ви насочат по пътя към светкавично генериране и манипулиране на персонализирани цветови схеми.
Цветни инструменти: Няма нужда да изглеждате далеч и широко
Предоставихме много време и дискусии за изграждането на цветни палитри. Това е невероятно важен аспект на вашите дизайни, който има силата да оформя цялата личност на всичко, което създавате. Излишно е да казвате, че не искате да го прецаквате.
В дизайнерските блогове, помощните програми, които се фокусират върху много, обикновено са безплатни уеб инструменти, които ви помагат да създавате страхотни цветни палитри от вашия браузър. Има дори някои наистина звездни специализирани приложения като ColorSchemer, които ви дават тази функционалност извън браузъра. Интересно е обаче, че Adobe Creative Suite има някои наистина мощни инструменти, вградени точно в него.
Едно от любимите ми приложения за тази задача е Adobe Illustrator, който получи няколко страхотни подобрения в областта на цветните палитри в последните няколко версии. Нека да разгледаме какво може да предложи.
Работа с цветове в Ай
Преди да влезем в някои от по-модерните функции, трябва да сте сигурни, че разбирате основите. Цветовата система в Illustrator е подобна на тази във Photoshop, но определено не е същата.
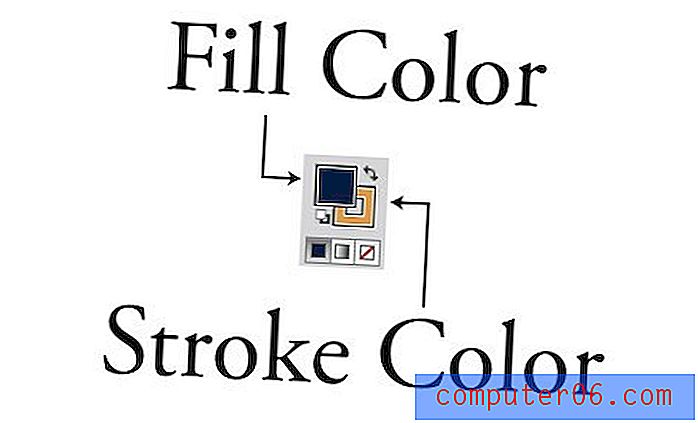
За начало вместо цветове на преден план и фон, имате цветове за запълване и щрих. Потребителският интерфейс изглежда подобен, но разликата е много важна. Всяка форма, която създавате, ще приеме както цвета на запълване, така и на удара, който сте избрали.

Забележете всички малки екстри под избраните от вас цветове. Щракването върху малките бели и черни квадратчета ще ви върне към бялото и черното щрихиране по подразбиране, можете да натиснете бутона „D“ по всяко време, за да постигнете това.
Трите бутона в долната част ще ви позволят да избирате между „солиден“, „градиент“ и „няма“ за запълването си. Натискането на клавиша „/“ няма да ви напълни и натиснете „.“ ключ ще ви даде наклон. На изображението по-горе запълването е отпред и следователно активно, ако сменя цветовете, ще сменя запълването, а не хода. За да превключите хода отпред, натиснете бутона „x“. За да смените хода и да запълвате цветове наоколо, натиснете „⇧x“.
Цветова палитра
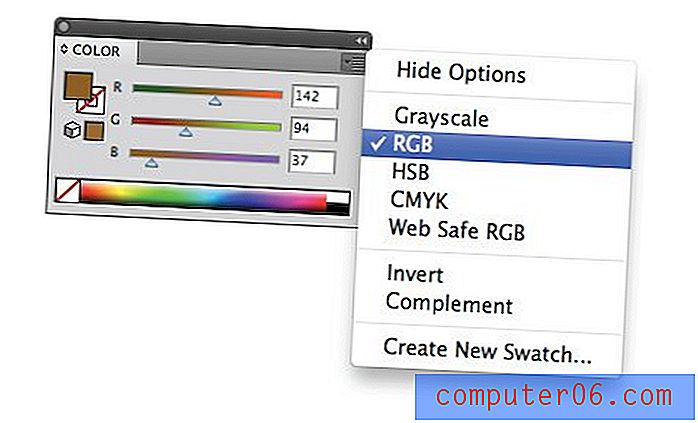
Ако отидете на прозорец> Цвят, ще се появи цветната палитра. Тук можете не само да изберете вашите цветове за запълване и щрих, но и да разменяте между цветове на сивото, RGB, HSB, CMYK и Web Safe, като щракнете върху малкото падащо меню.

Можете също така да превключвате между цветовите режими, като щракнете с клавиш на клавиатурата в долната част. Понякога Illustrator неочаквано ще ви хвърли в сива скала, ако извършите определено действие, като прилагате градиент, просто следвайте този съвет, за да се върнете към RGB или CMYK.
Ръководството за цветовете
Коефициентите са, вече знаехте как работят всички тези неща. Това е доста интуитивно, работи много като Photoshop и е част от Illustrator през по-голямата част от живота ми. Въпреки това, има някои по-нови цветни инструменти, които наистина са лесни за пренебрегване, които могат драстично да опростят процеса на изграждане на страхотни цветови схеми и евентуално дори да ви спестят пътуване до браузъра.
Да речем, че намирате цвят, който ви харесва, аз избрах цвят някъде в квартала на # 8959A5 и искате да го използвате като точка за прескачане на вашата цветова палитра. Например, ако създавате уебсайт и искате този цвят в заглавката, ще ви трябват няколко цвята, които изглеждат добре с него, за да закръгляте вашия дизайн.
За начало активирайте палитрата „Цветово ръководство“, като отидете на прозорец> Цветово ръководство . Това трябва да ви даде следното:

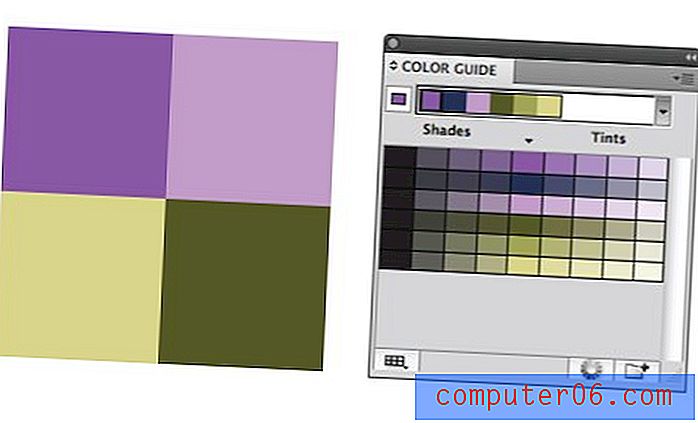
Това, което прави Ръководството за цветовете, е всъщност да разгледате избрания от вас цвят и да предложите други цветове да отидете с него. Без никакви усилия, вече имате страхотна цветова схема, с която да работите. Всичко, което правите, е да кликнете върху един от цветовете в хоризонталната лента, за да го приложите към избран елемент.

Така че, за да използвате този инструмент в реален проект, просто задайте основен цвят и след това изберете от наличните опции и вижте какво предлагате. Резултатите обикновено са доста приятни, без допълнителна работа!

Как работи
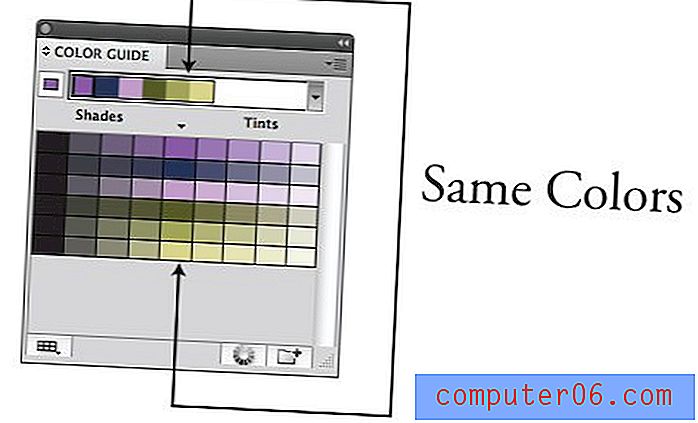
Този инструмент изглежда доста прост, но всъщност тук се случва много. Първо забележете лентата от цветове по горната част, основният цвят е отделен вляво, а до него е автоматично генерираната цветова палитра въз основа на набор от правила за хармония, които ще разгледаме по-нататък.
Под това е голям раздел, съдържащ куп различни цветове. Забележете, че хоризонталната лента от цветове отгоре съответства на вертикалната лента от цветове в центъра на тази област.

Отляво и отдясно на тази колона са други, съдържащи по-тъмни нюанси и по-светли нюанси на избраните цветове. Можете бързо да замените всеки от цветовете си с друг, като кликнете върху един от тях, без да нарушите хармонията на вашата оригинална автоматично генерирана палитра.
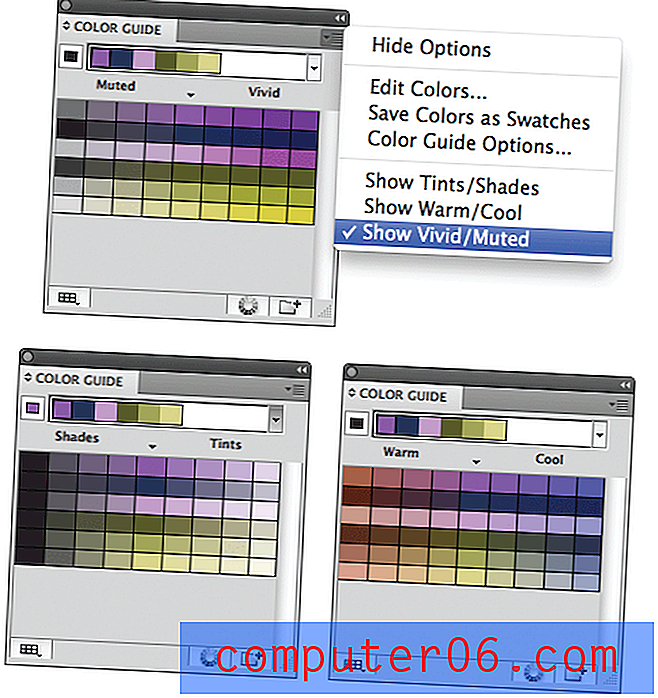
В допълнение към опцията Tints / Shades, можете да изберете да направите тези цветове топли / готини или ярки / заглушени.

Можете да промените колко цвята се появяват в този раздел, като отидете на Опции за ръководство за цветовете в малкото падащо меню горе вдясно. Моята е настроена на четири стъпки от всяка страна на основата, но можете да увеличите или намалите това количество.
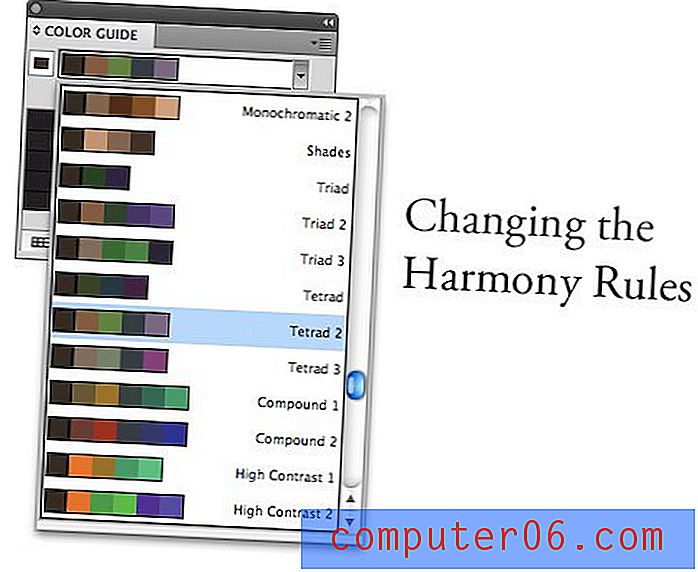
Правила за хармония
Както споменах по-горе, тази малка автоматично генерирана цветова палитра е изградена с помощта на това, което Illustrator нарича „Правила на хармонията“. Те използват основна теория на цветовете, за да превърнат основния си цвят в серия от цветове. Ако не ви харесва начинът, по който се превръщат вашите цветови палитри, опитайте да използвате нов набор от правила.

Ако погледнете в това меню, можете да видите, че всички основни начини за създаване на цветови хармонии са тук: Монохроматични, Допълващи се, Аналогични и др. Винаги трябва да експериментирате с различни правила за хармония, за да видите какво харесвате най-добре. Вероятно ще намерите отново и отново същите две или три в своите проекти.
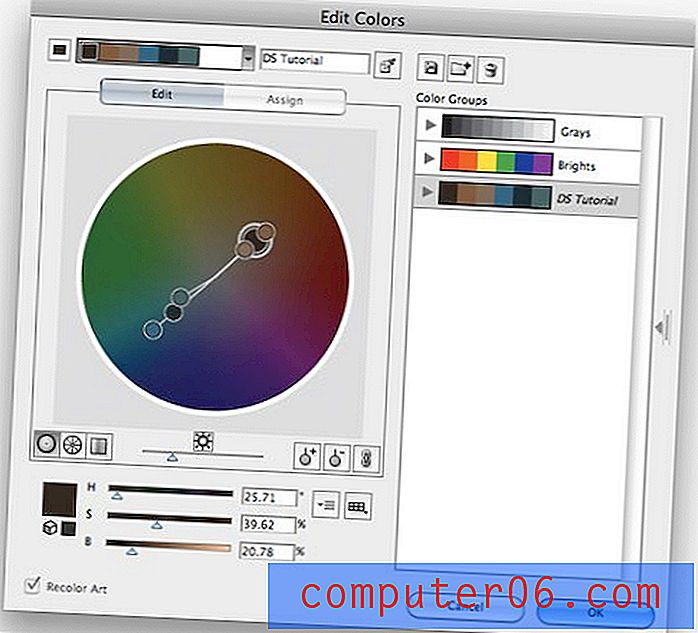
Редактиране на вашите цветове
Засега функционалността в Ръководството за цветовете е чудесна, ако просто търсите бързо и основно автоматично генериране на цветна палитра, но какво ще стане, ако искате повече енергия и свобода?
За да постигнете това, натиснете бутона „Редактиране или прилагане на цветове“, който се намира в долната част на палитрата с цветово ръководство. Това ще доведе до цветно колело и набор от инструменти, не за разлика от това, което ще намерите в Adobe Kuler.

Тук има много страхотни опции. Можете да изберете вашите Правила за хармония и да се движите около цветовете с тези правила, заключени, да промените наситеността на цветовете в колелото, да редактирате индивидуалните стойности на цветовете, да добавяте и премахвате цветове и дори да запазвате групи от любимите си палитри. Това почти скрито меню е изцяло професионална система за управление на цветовете!
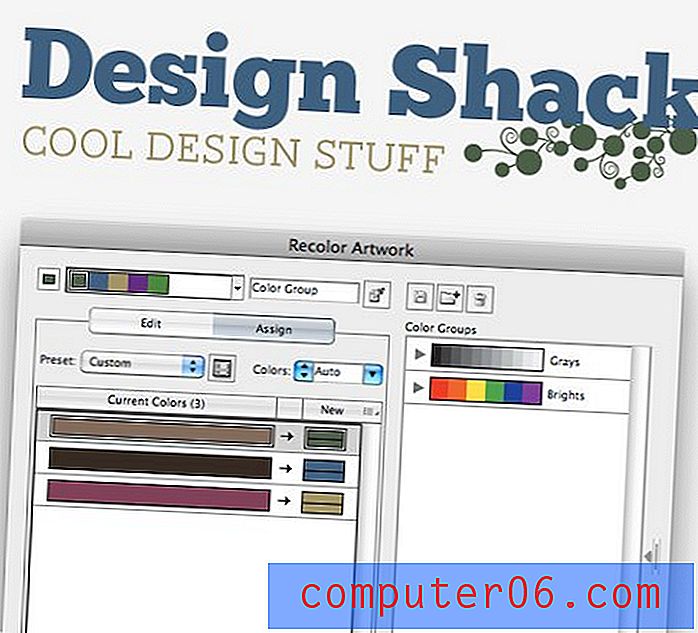
Редактиране на произведения на изкуството
Ако имате избрани векторни произведения на изкуството, когато натиснете бутона „Редактиране или прилагане на цветове“, се случва невероятно нещо: изведнъж получавате възможността напълно да оцветявате всичко, което е избрано. Ръчно този процес може да отнеме доста дълго време, особено при големи произведения на изкуството със стотици или хиляди отделни елементи. Тук обаче става доста просто!

Можете да използвате изгледите „Редактиране“ или „Присвояване“, за да оцветите вашите произведения на изкуството. Можете също да изберете да редактирате цветовата схема като цяло в една стъпка или да пробиете и разменяте отделни цветове.
Това е просто изключителна система за експериментиране с различни цветови схеми. Освен това е по-опростен и по-мощен от много от нашите инструменти за цветни схеми за достъп до онлайн. Горещо Ви съветвам да започнете да играете с Цветовото ръководство за Illustrator, за да получите усещане за изграждането на вашите собствени цветни палитри.
заключение
Това ръководство трябва да служи като супер основно въведение в работата с цвета в Adobe Illustrator. Както можете да видите, тук има много предимства, които просто не можете да намерите във Photoshop. Дори и да изграждате сайт във Photoshop, добре е да се покажете на Illustrator, когато дойде време да изберете някои цветове, с които да работите.
Оставете коментар по-долу и ни уведомете как изграждате цветни схеми. Правите ли го напълно ръчно или използвате някои инструменти и източници на вдъхновение, за да ви помогнат?