Избор и създаване на фонове за дизайнерски проекти
От модели, видеоклипове, изображения, има много неща, от които да избирате, когато става въпрос за избор на идеалния фон за всеки дизайнерски проект. Макар че избраната от вас текстура или изображение не е задължително да бъде основна част от цялостното съобщение, това може да окаже значително влияние.
Фоновете могат да бъдат фини, смели, статични, динамични или несъществуващи. И фонът в днешните проекти често е нещо повече от бежово платно и са неразделна част и цялостна дизайнерска схема. Тенденцията във фоновия дизайн може дори да накара някои да попитат къде свършва фонът и започва ли преден план. Днес споделяме няколко съвета и трикове как да изберем ефективен фон.
Разгледайте дизайнерските ресурси
Плътен цвят или градиент



Един от най-популярните и класически стилове на фона е този на единичен или цвят с фин градиент. Всяка опция може да работи красиво за печат или цифрово базирани проекти и може да бъде проектирана, като се използва почти всяка цветова схема, допринасяйки за това, че тази опция е толкова популярна.
Неутралните нюанси са най-популярната опция за използване на плътен цветен фон. Този логичен избор работи с почти всеки елемент на преден план, без да е натрапчив или затруднява поставянето на елементи върху платното. Повече дизайнери обаче избират по-ярки или смели едноцветни фонове с по-проста цялостна дизайнерска схема. Тази тенденция се появи с плоски принципи на дизайна, тъй като повече хора поеха шансове с цвят и прости шрифтове и елементи.
Има две училища на мисълта, когато става въпрос за използване на градиенти като фон: избледнява до бяло или черно или да се смесват множество контрастни цветове. Всяка опция може да работи, в зависимост от употребата, но избледняването до бяло или черно е далеч по-просто решение. Освен това е по-лесно да се издърпате. Градиентите също са по-датиран вид в момента, тъй като тенденцията излезе от мода. (Но като повечето други тенденции, тя вероятно ще се появи отново.)
Фин модел


Друг популярен дизайн е използването на фини шарки за създаване на текстура на заден план. Това може да се постигне с помощта на цвят и прости форми или линии или малки предмети.
Тези миниатюрни шарки или късчета текстура могат да ви помогнат да добавите триизмерно усещане към дизайна или в случай на печатни проекти, да включват физически елемент от текстурата. Моделите, които всъщност не виждате, помагат да „повдигнете“ други дизайнерски елементи от платното, като привличате повече внимание и фокус върху тях.
Фините модели могат да бъдат създадени с помощта на форми и линии или малки изображения. Всяка опция може да работи по различни ефективни начини. Фините, по отношение на шарката, не винаги корелират с цвета. Фините модели могат да бъдат вплетени в почти всяка цветова схема, от избледнели неутрали до смели нюанси. Ключът, когато моделите са проектирани за фон, е да ги задържите там. Твърде много цвят или контраст във фоновия дизайн може да го накара да се конкурира с други елементи, които може да са по-важни за цялостното послание на дизайнерския проект.
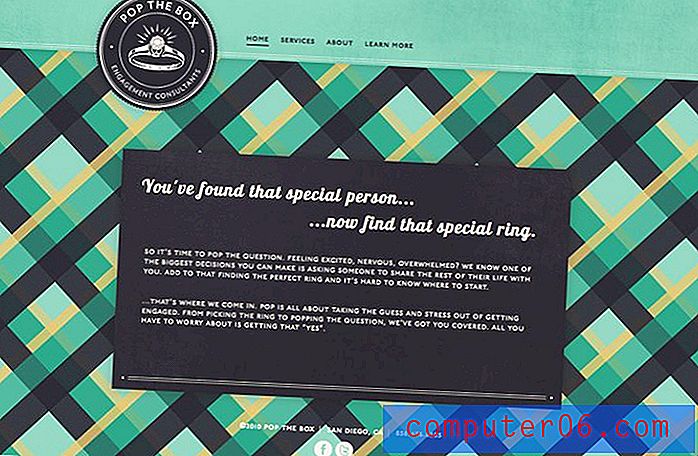
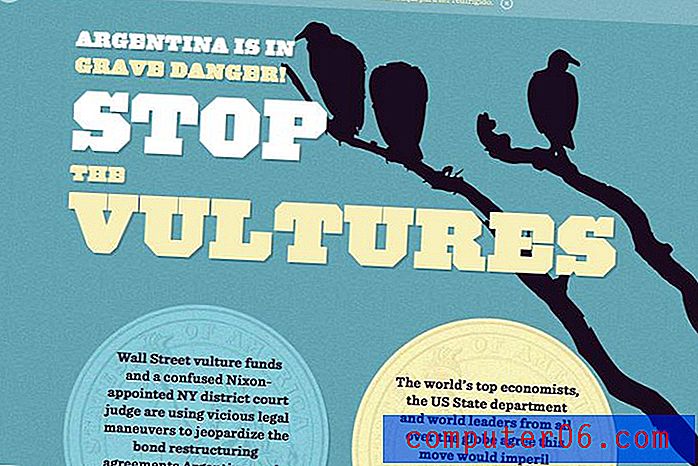
Смел или голям модел


Големите или големи модели, особено тези, които използват високоцветни, могат да бъдат едно от най-забавните неща, които можете да направите с фоновия дизайн. Тя може да бъде и една от най-трудните.
Повечето дизайнери, които избират смели или големи шарки, го правят, като ги използват на ключови места на платното и сдвояват с нещо друго, което е по-фино или като цялостен фонов плат, който е сдвоен с цветни кутии с наслагвания за съдържание и други елементи на дизайна.
Смелите модели са доста модерни и често задават определено настроение за дизайнерски проект. Те са склонни да се „чувстват“ забавно и безгрижно. Те често се използват с избор на цветове, които са ярки, за да допринесат допълнително за цялостното настроение.
Друг вариант с големи шарки е да използвате модела в по-голям размер. С тази концепция може да видите шаблона да се повтаря само един или два пъти. Дизайнерите често използват огромния "модел", ако наистина можете да го наречете така, в по-монотонни цветови схеми. Тази концепция граничи с линията на големи и смели или може да бъде намалена за по-фин дизайн на фона.
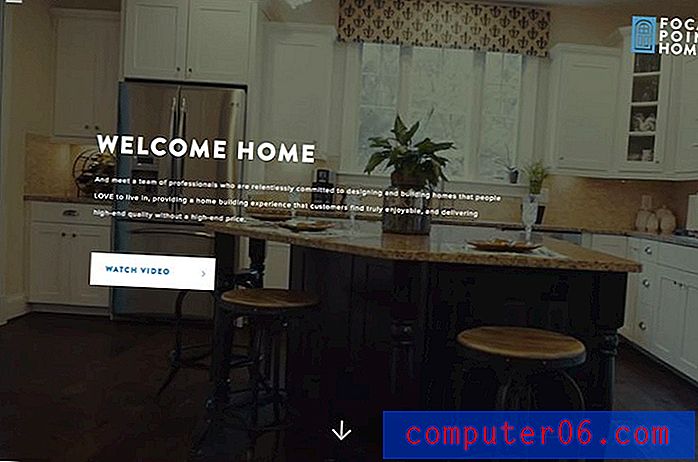
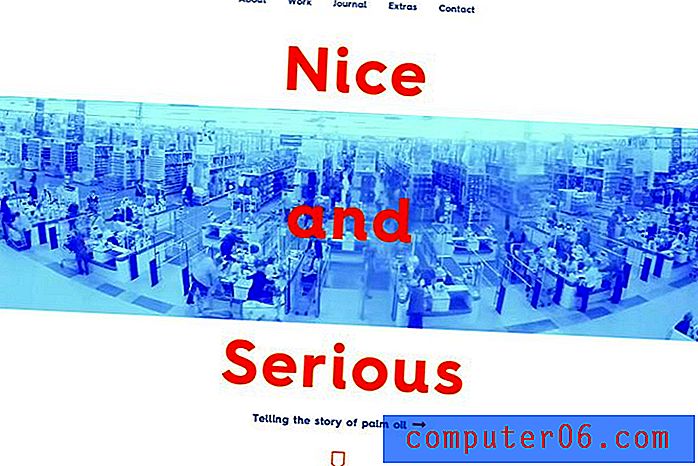
Снимка или видео



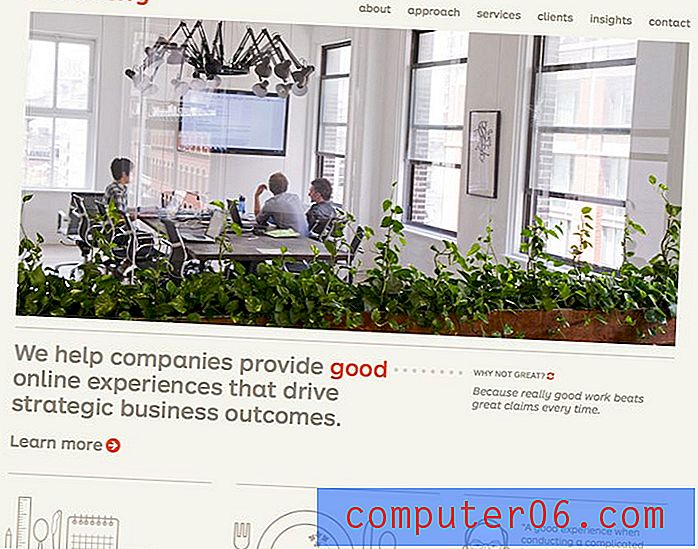
Една снимка струва хиляда думи. Това е идеята зад фото и видео фонове в дизайнерски проекти. Фоновете, базирани на изображения, могат да бъдат най-ефективни, когато се използват за разказване на история по начин, който думите или други визуализации не могат.
Пълноекранните фонове за снимки или видео - все още или като част от плъзгач - са невероятно популярни. Този тип фон е толкова ангажиращ, че много потребители дори не забелязват фон срещу преден план в дизайна, защото когато са направени правилно, всички парчета на пръв поглед се сливат заедно.
Тази техника не винаги е лесна за производство. Изображенията трябва да са звездни, за да работят. Изображенията също трябва да включват отворени области за други елементи, като текст или бутони на уебсайтове. Те също трябва да се поберат на платното, а понякога и на множество платна, когато се използват като част от отзивчив уеб дизайн.
Но основната полза за фона на снимките е връзката. Хората обичат да гледат изображения. Изберете фон за снимка, който разказва историята на дизайнерския проект, върху който работите, и помислете за използването на лица като ключов елемент в снимката, за да привлечете хората допълнително в дизайна.
Големите фонови снимки са популярни от известно време в различни типове проекти, особено в уебсайтове. По-често дизайнерите за печат също ги използват. Снимките с пълно платно могат да направят красиви брошури, визитки и други печатни материали. Видеоклипът с пълно платно, от друга страна, е явно уеб базирана тенденция, която започва да превзема редица сайтове, които някога са използвали снимки на цял екран. По-бързите скорости на уеб връзката и времето за зареждане улесниха още по-лесно използването на този формат в дизайнерските проекти.
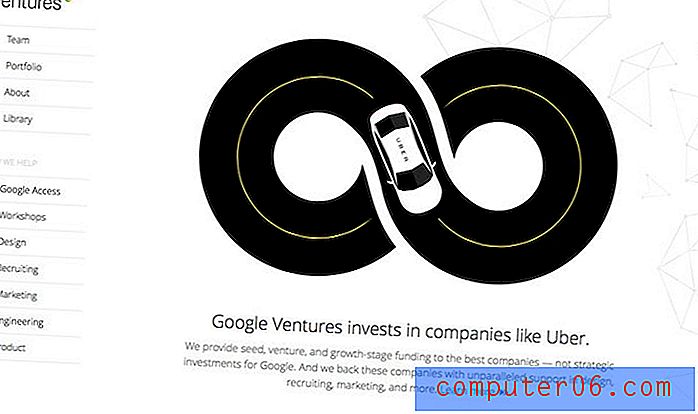
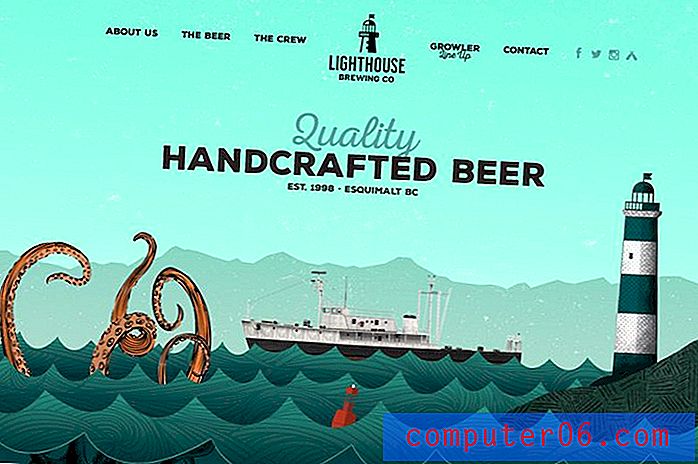
Илюстрация


Подобно на фото или видео фонове, илюстрациите осигуряват интерактивно визуално изживяване. Илюстрираните фонове често изглежда се сливат с предния план, но могат да бъдат и фини.
Хубавото на илюстрацията е, че това е наистина персонализиран визуал. Повечето дизайнери, които използват илюстрации, създават или договарят уникални дизайни. Няма притеснение, че някой друг проект ще включва същата визуална наличност или подобен модел.
Илюстрацията може също да ви помогне да зададете конкретно настроение за даден проект. Популярни елементи в дизайнерските проекти с по-млада аудитория, илюстрациите често са по-леки и лесни за смилане, дори когато са сдвоени с по-сериозно съдържание.
Няма предистория


Някои фонове изобщо не са фонове. Те са просто бяло пространство.
Това е особено популярна опция в момента, докато минимализмът в дизайна е основна тенденция. Липсата на фон, в съчетание с други прости дизайнерски техники може да създаде визуално зашеметяващ пакет.
Ключът към правенето на дизайнерска работа без фона е внимателното внимание към другите детайли на дизайна. Макар че е най-популярен в дизайна на уебсайтове - помислете колко лесно е да направите отзивчив уебсайт, когато не е нужно да обмисляте фона - това превежда добре за печат на проекти.
Използването на големи количества бели пространства привлича пълното внимание на публиката към елементите върху платното. Това прави всеки обект малко по-важен, че може иначе. Рискът без произход е рискът от загуба на публика бързо, защото те не са достатъчно ангажирани визуално.
Ръководства и ресурси
Сега как започвате да прилагате всички тези идеи в действие? Също така сме събрали комбинация от страхотни уроци и ресурси, така че можете да опитате да разработвате различни фонове сами.
- Пълни цветни фонове: Изберете и изтеглете солиден фон за лични или търговски проекти.
- Ultimate CSS Gradient Generator: Задайте цветни опции и вземете кода да импортирате градиент право на вашия уебсайт.
- Урок - Създайте 5 фини модели на фона: Научете как да направите свои собствени модели на фона в този прост урок за Photoshop.
- Урок - Създаване на геометрични модели в Illustrator: Научете как да създавате големи смели шарки, използвайки векторно базирани форми.
- Урок: Създаване на повтарящи се шаблони във Photoshop: Научете се да създавате шаблон, да добавяте цвят и да добавите дълбочина.
- Урок - Създаване на фон за цял екран HTML5: Този урок ви превежда през CSS, необходим за създаване на видео фон.
- Фини шаблони: Сайтът и подходящият плъгин за Photoshop включва много фонове.
- Дзен БГ: Този инструмент ви позволява да създавате няколко различни видове фон.
заключение
Както вероятно можете да видите от горните примери, най-добрите фонове могат да включват повече от един вид дизайнерска техника. Фон може да използва фин модел, който е анимиран или снимка с голям размер. Комбинациите са почти безгранични.
Ключът към всяка основна концепция или дизайнерски проект по този въпрос е да създадете нещо, с което хората ще искат да взаимодействат. Фонът трябва да бъде част от цялостния план за проектиране, а не замислена. Имайте това предвид: Само защото не е първото нещо, което виждате, не означава, че не е едно от най-важните.
Снимки С любезното съдействие на творческия пазар.