Дизайн, управляван от данни: Прост грунд
Уеб приложенията стават все по-разпространени в интернет. Някои могат да твърдят, че те са просто по-сложни уебсайтове. Независимо от тяхното определение; какво се случва, когато проектирате за големи количества постоянно колебаещи се данни?
Има няколко примера на интерфейси, управлявани от данни и всички те трябва да обработват много разнообразни данни, които постоянно се променят. Най-често срещаните са администраторски области и аналитични табла. Данните могат да приемат много форми; графики, диаграми, таблици или текст. Всеки може да се показва по различни начини в зависимост от контекста и значението, което се опитвате да предадете с данните. Едно нещо, което трябва да запомните, е, че рядко можете да сте сигурни в дължината или количеството данни, за които трябва да се погрижите; така че помислете просто за начало ...
Разгледайте елементи Envato
Постоянство и предсказуемост
Един от най-важните аспекти на проектирането на силно управлявани данни интерфейси е да ги направи последователни. Последователността позволява на потребителите да се запознаят с една област на интерфейс и да могат да използват всяка друга област просто чрез схемите, създадени с предишната област. Ето как правите предсказуем интерфейс; игра на съществуващите ментални модели и научено поведение.
За да направите области последователни, трябва да разберете по-широкия контекст на интерфейса и да видите колко добре вашите първоначални идеи за интерфейс могат да се справят с контрола на разнообразните данни.
Например: една таблица може да не е необходимо да бъде филтрирана или сортирана в един изглед - но какво се случва, когато бъдете представени с друга таблица в друга област? Можете ли да използвате същия интерфейс, който току-що създадохте, ако втората таблица трябва да бъде филтрирана и има акценти, които изискват ключ или легенда?
Последователността е за позволяване на дизайна да се приспособи ретроспективно въз основа на вашите все по-големи познания за сложността. Ето защо е най-добре да започнете с прототипи lo-fi и да тествате идеите си с крайни калъфи (неща, които няма да се срещат много често, но това може да наруши дизайна).
Ще се използва ли шаблонът на таблицата в други области, които може да имат допълнителни функции? Ако повечето таблици трябва да бъдат сортирани, тогава проектирайте това предвид. Целта е да не се налага да „затягате“ нещо на съществуващ компонент, така че да се чувства не на място. По-лесно е да премахнете бутон от лента с инструменти, отколкото да разберете как да го включите без лента с инструменти.
Възможни модели, състояния и компоненти
За да направите последователността реалност, трябва да изградите умно. Ако не проектирате за всеки отделен изглед, можете вместо това да създадете набор от правила, които могат да бъдат приложени към всеки изглед. Боя с номера, ако щете. Това дава възможност на клиента или други дизайнери бързо да сглобяват нови страници или оформления с минимален шум.
Модели
Шаблон е малък набор от елементи, които вървят заедно. Това може да е раздел от лента с инструменти или може би набор от рейтингови бутони и обикновено са начин за организиране на свързана информация. Етикетът и въвеждането също ще бъдат модел във формуляр.
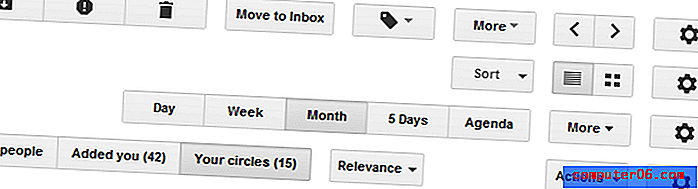
По-долу са представени няколко групи модели от продукти на Google:
- Сортиране на падащото меню
- Навигация вляво и вдясно
- Селектор за период от време
- Отпадане на отметка

Моделите са от различни продукти, но са последователни и така са предвидими за потребителите. Заедно те образуват компонента на лентата с инструменти.
-членки
Моделите могат да имат различни различни визуални погледи в зависимост от конкретен набор от обстоятелства. Може би има грешка, бутон е деактивиран или графиката няма данни. Всеки трябва да бъде разгледан. Обикновено те попадат в следните категории (някои от които ще разпознаете от различни CSS псевдоселектори):
- По подразбиране
- мътя
- Активен
- фокус
- грешка
- хора с увреждания
- празен
елементи
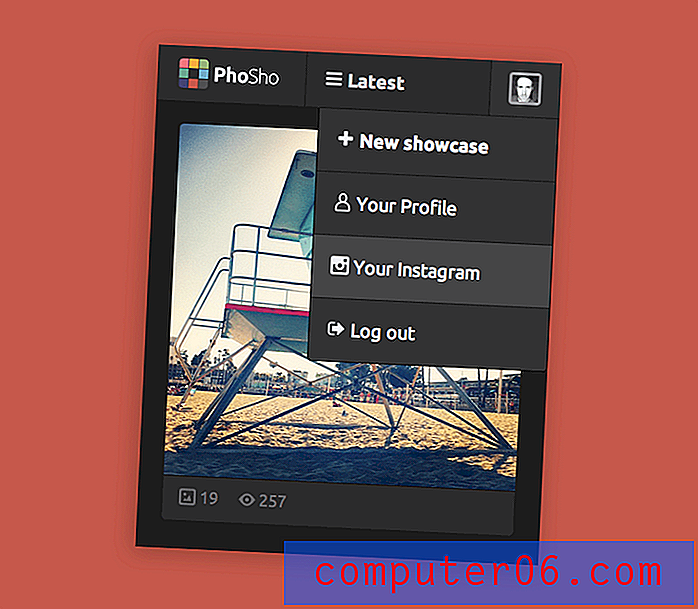
Компонентът е по-голям и може да съдържа множество модели или дори множество компоненти. При проектирането на сайтове, базирани на данни, целта е да се осигури набор от гъвкави компоненти, съставени от модели за многократна употреба. По-долу е едно за http://phosho.co на малки екрани:

Работа от съществуващ продукт
Ако работите от съществуващ продукт и сте ограничени от съществуващите потребителски потоци (а в някои случаи и оформлението), тогава трябва да извършите „одит на шаблон“. Избройте някои ключови потребителски потоци и направете екранна снимка за всяка стъпка.
- На Mac просто натиснете Command-Shift-3, за да запазите текущия екран на работния плот.
- На компютър можете да използвате нещо, наречено Record Steps Recorder, за да запишете стъпките си във .mht файл. След това можете да запазите изображенията от този файл. Тук има отличен урок.
След като завършите потребителски поток; добавете екранните снимки в папка, която описва потребителския поток, като например „добавяне на нов запис“. След това ги отпечатайте. Всичко. Има какво да се каже за това, че всеки екран е включен в потребителски поток пред вас. Лесно можете да забележите прилики и разлики.
Идеята на одит на шаблон е да се разбере колко шаблона има, колко модели има на всеки шаблон (и в какво състояние се намират). Най-добрият начин да направите това е да ги прикрепите към стената в решетка и да зададете буква за колоните и номер за редовете (или каквото ви е удобно). Това действа като ориентир, когато записвате всеки компонент.
Например може да имате:
- Заглавка на таблицата (A2)
- Тяло на масата (A2)
- Футър на таблицата (A2)
- Странично меню - затворено (A1)
- Странично меню - отворено (B1)
- Календар (C3)
- Календар - инвалиди (C4)
Това ви позволява да изброите всички модели, които съществуват, но и да ги споменете, за да можете бързо да видите как изглеждат. Начин за тестване дали сте изброили всички модели и компоненти е да изберете шаблон и да видите дали можете да го пресъздадете от списъка на току-що създадените модели и компоненти. Ако попаднете на нещо, което не е в списъка; добавете го.
Работа от нулата
Когато работите от нулата, имате свободата да създавате всякакви модели, които харесвате, но може да бъде и много по-трудно, тъй като няма какво да продължите в началото. Както беше посочено по-горе; когато проектирате компоненти за многократна употреба, трябва да започнете lo-fi със скици. Не е нужно да са невероятни, но са бързи и ви позволяват лесно да изследвате различни опции, без да се хващате подробно, което толкова често се случва в Illustrator или Photoshop.
- Създайте поток за задача, която трябва да бъде завършена, и избройте съдържанието, което може да бъде включено в страницата.
- Скицирайте няколко различни посоки и идеи. Колкото повече, толкова по-добре. След това можете да започнете да виждате дали има припокривания със съдържанието и как е възможно да го разположите.
- Прецизирайте ги в телени рамки и преценете дали има области, които имат подобни функции, но различни решения. Помислете как могат да бъдат комбинирани, за да направите по-последователен интерфейс. Какви са моделите, които използвате?
- Счупи го. Умишлено играйте на защитника на дявола и вижте какво трябва да направите, за да разбиете интерфейса си. Решете дали е вероятно да се случи разрушителното действие и дали си струва да се обърнете към него.

иконография
Иконографията е начин за разбиране на смисъла на съдържанието чрез използване на изображение. Има случаи, когато текстът е по-добър от икона; обикновено, когато концепцията е абстрактна и има ниска цена. Не всяко действие се нуждае от икона.
Ако сте загрижени, че потребителите няма да могат да разберат икона. Вероятно си прав. Бърз начин да го тествате е да изолирате иконата и да попитате хората какво смятат, че прави. Ако имат няколко предположения и никое от тях не е отдалечено близо, тогава може да имате проблем. Седнете иконата в контекста и повторете процеса. Ако предлагането на контекста засилва правилното използване на иконата (т.е. хората могат да се досещат какво прави от позицията си в интерфейса), тогава вероятно е добре. Ако хората все още не могат да гадаят, помислете дали да промените иконата или да добавите някакъв придружаващ текст или микрокопие.
Прогресивно намаляване
Има интересна концепция, наречена прогресивно намаление, която може да се приложи при обстоятелства, когато искате да обучите потребителите, че необичайна икона се отнася до конкретно действие. Започвайки с икона, придружена от текст (за да стане очевидна при първа употреба) и постепенно опростяване на интерфейса, колкото повече се използва, потребителите започват да свързват иконата с действие, което би било невъзможно да се познае, като използват само иконата.
Крайни
Сега, когато сте създали няколко усъвършенствани телени рамки, изразяващи ключови потребителски потоци, обхващащи маса от модели и компоненти за многократна употреба; какво показваш на клиента?
Има редица предупреждения, които могат да повлияят на това, което доставяте, например, ако правите сами HTML / CSS / JS или дали това се обработва от трета страна. И в двата случая, за да се осигури дълготрайността на дизайна и по-важното последователност, тъй като повече функции се въвеждат, имате нужда от някаква справка или ръководство, което всеки може да търси и (и дори да актуализира), което е основата за всички бъдещи решения относно интерфейса.
Кухненската мивка
Кухненската мивка е HTML / CSS, а понякога и JS, която показва всички различни компоненти и модели на една страница, гарантирайки, че нищо не се счупва (дизайн или разумен код), когато са поставени в различни поръчки. В най-простата си форма това са само родните HTML елементи, гарантиращи покриването на основите.
- HTML Кухненска мивка от Пол Рандел
- Грунд за рисунки от Джереми Кийт
UI комплекти
Наборите за потребителски интерфейс обикновено са статични PSD и съдържат стилизирани версии на основните html елементи. Те обикновено включват бутони, входове, полета за избор, както и плъзгачи и избор на дата. Някои от тях могат да бъдат много изчерпателни и обикновено се доставят, когато процесът на изграждане ще бъде предприет от трета страна. Те ви пречат да създавате макет на всеки екран във всяко състояние.
- Dribbble UI комплекти
- Прозрачен UI Kit от Victor Erixon
- Чист комплект потребителски интерфейс от Matt Gentile
- Silky Light потребителски интерфейс от Okidoci
Ръководство за визуален стил
Ръководствата за визуален стил отиват много по-далеч от просто визуални препратки към дизайн. Те са инструктивни и често включват насоки за това кога и къде трябва да се показват модели и компоненти и в какво състояние. Те се произвеждат най-добре в код и могат да се актуализират с течение на времето.
Ключът към последователността и запазването на тази последователност в разширяващия се, силно задвижван от данни продукт, има основа, от която произтичат всички дизайнерски решения. Наличието на „главно копие“ и набор от лесни за спазване правила означава, че всеки може да изгради (почти) всичко и да го впише в съществуващия дизайн.
Когато попаднете на нещо, което не е включено в ръководството за стила, можете да създадете решение на проблема си и да добавите към него допълнителни елементи, шарки или цели компоненти с някои инструкции, които го правят достъпни за всички.
Ръководствата за стила са еволюционни и никога не са завършени. След това обаче трябва да се поддържа. Ако не, след това постепенно хората ще спрат да го използват, тъй като той остарява и тогава продуктите започват да се разминават.
- Twitter Bootstrap
- Google Styleguide
- Пол Робърт Лойд Styleguide
- BBC Global Experience Language
- Насоки за човешки интерфейс на Apple
Не забравяйте, че сте задали очакванията на клиентите си . Ако кажете, че ще доставяте пикселни перфектни макети, тогава те ще очакват.
заключение
Потребителите са съсредоточени върху задачите и често са на „най-краткия път до завършване“, което означава, че трябва да проектирате за тях, за да изпълнят задачата си по най-добрия възможен начин с минимален шум. Надеждните модели ускоряват този процес, като позволяват на потребителите да използват наученото от един аспект на вашия интерфейс и да го прилагат към друг. Те стават бързи при изпълнение на нови задачи, защото са по-уверени в своите действия.
Дума за предпазливост, за да не се замитате във външния вид на интерфейса, а не във функцията; начинът, по който изглежда нещо, е последното, за което потребителите се грижат . Така че преди да се втурнете във Photoshop, помнете това преди всичко; потребителите се интересуват дали нещо работи . Постоянството и предсказуемостта играят огромна роля в това.
Допълнително четене
статии
- Front End Styleguides от Анна Дебенхам
- CSS Systems от Натали Дауне
- Проектиране за йерархия на нуждите на Стивън Брадли
ресурси
- Докоснете модел
- Празни държави
- Patternry
- UI модели
- PTTRNS
- Елементи на дизайнерската галерия