Как да проектирате страхотен флаер (дори да не сте дизайнер)
Тази статия ще ви преведе през процеса и логиката на проектиране на основен, но атрактивен флаер. Ще разгледаме как можете да планирате съдържанието си, да намерите и внедрите някои качествени изображения и да обработвате подравняването на значително количество съдържание, без да жертвате твърде много на визуалната привлекателност.
Дизайнерът Shack четец Abigail представи Дилема за дизайн, за да пита за дизайна на флаери. След като прочете нашите съвети за проектиране на презентации, тя искаше да знае как може да приложи подобни съвети при дизайна на флаери. В нашата статия за презентация, ние посъветвахме дизайнерите да поддържат слайдовете си болезнено прости, но листовките разбираемо трябва да съдържат повече информация, отколкото просто заглавие.
Ще отговорим на въпроса на Abigail с цялостен проект за флаери, който можете да разгледате за общи дизайнерски съвети или да следвате заедно с някои солидни преживявания.
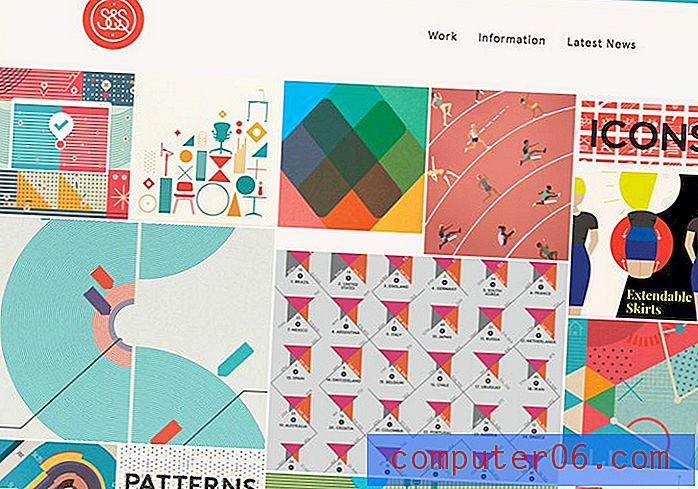
Разгледайте дизайните на флаери
Няма Photoshop? Няма проблем
Сега едно важно нещо, което трябва да се вземе предвид е, че Абигейл е библиотекар, а не дизайнер. Тя заяви в съобщението си, че няма Photoshop или какъвто и да е еквивалент, а само някакъв основен офисен софтуер като Powerpoint и Word.
Това определено усложнява нещата. Много по-трудно е да се постигнат прилично изглеждащи ефекти, смесване и т.н. в приложения, които всъщност не са предназначени да извадят подобни трикове. В по-голямата си част ще се опитам да поддържам този проект достатъчно прост, че почти всеки може да го направи с изпълнение на офис софтуера на мелницата. Непременно ще посоча всякакви трикове, специфични за Photoshop, които използвах.
Първи стъпки: Планирайте съдържанието си
Първата стъпка във всеки дизайнерски проект е да организирате вашата информация. Какво се изисква? Какви са вашите цели? Тъй като това е въображаем проект, ще използвам текст за пълнене, но ще се опитаме да го поддържаме истински със съдържанието.
Всеки добър флаер за концерт трябва да каже поне, къде и кога е концертът, кой свири и колко струва. Създадох много истински флаери за концерти, използвайки само тази информация, но за да е малко по-трудно, нека предположим, че има и няколко абзаца от копие, които да включите.
„Тогава целта ви трябва да бъде да събирате цялата необходима информация в лесно смилаеми парчета.“Въпреки че листовките могат и трябва да имат много повече информация от средния ви слайд за презентация, това не означава, че трябва да се побъркате със съдържанието. Тук важат същите основни правила: по-малкото е повече. Ако създадете флаер, който се състои предимно от големи парчета текст, много малко хора ще го погледнат повече от половината секунда. Те само ще видят, че изглежда много работа, за да подредите и да продължите напред.
Целта ви след това трябва да бъде да събирате цялата необходима информация в лесно смилаеми парчета. Изхвърлете всичко, от което всъщност не се нуждаете, и потърсете начини да направите това, което правите, да имате нужда от по-кратки
Bullet Point Fever
Това, че информацията ви е кратка, не означава, че трябва да попълните листовката с петдесет и седем точки на куршума. Куршумите са страхотни и днес ще ги използваме, но любителските дизайнери са доста склонни да щурят с тях. Ако използвате точки от куршуми като лесен за четене и разбиране начин за разпространение на вашата информация, вие сте на правилния път. Ако ги използвате като патерица, защото не знаете как иначе да проектирате флаер, трябва да преосмислите стратегията си.
Намиране на изображения
Недизайнерите наистина се плашат, когато става въпрос за добавяне на изображения. Много от тях знаят, че клипартът е доста нахален и често напълно ужасен, но не знаят каквито и да било други възможности. За щастие, мрежата е страна на чудесата на безплатни ресурси, ако знаете къде да търсите.
Flickr Creative Commons е чудесно място за начало, но днес ще използваме Stock.xchng, уебсайт за безплатна фотография. Обикновено не съм много развълнуван от резултатите от този сайт, но днес имах късмет с няколко страхотни изображения, които наистина ще направят за страхотен флаер за концерт (Image Credit: Josiah Norton и Angus Wurth).


Стъпка 1: Комбинирайте изображенията
Настройте документа си, за да съответства на желания размер на флаера: 5 ″ на 7 ″, 17 ″ с 11 ″ и т.н. Това няма никакво значение, просто се уверете, че вървите с вертикална ориентация.
След като настроите документа си, хвърлете двете изображения отгоре, позволявайки им да заемат цялото ви платно. Поставете басиста в горната част на изображението на тълпата, като изяде добра част от наличното пространство. Трудно е да пожертваме място в претъпкан дизайн, но наистина искаме да направим този привличащ вниманието флаер.

В този момент вероятно мислите, че тези изображения са твърде заети и че евентуално не можем да поставим никакъв текст, но не се притеснявайте, ние ще се погрижим за това в следващата стъпка.
Стъпка 2: Попълнете дъното
Както току-що споменах, нашият флаер в сегашното му състояние не е много благоприятен за текстови наслагвания, така че нека видим дали можем да опростим нещата малко.
За да сме сигурни, че нашите цветове изглеждат добре заедно, винаги е добра идея да използвате цветове, които вече се появяват в изображението. Имайки това предвид, пробвайте цвета в горния ляв ъгъл на изображението на бас плейъра. Ако приложението, което използвате, няма инструмент за очи, ще трябва да го поставите с очи.

След като сте получили плътния си цветен правоъгълник върху снимката, намалете непрозрачността му до около 84%. Повечето приложения с графика ви позволяват да намалите непрозрачността на обекта, ако не, просто ще трябва да използвате плътен цвят.
Както можете да видите, това ни дава фон, който е по-интересен от плътен цвят, но много по-лесен за поставяне на текст, отколкото оригиналната ни снимка. Плюс това, въвеждането на цветното наслагване прави нашите две много различни изображения да изглеждат наистина страхотно заедно.
Стъпка 3: Добавете заглавие
Всеки добър флаер се нуждае от заглавие, така че нека се погрижим за това следващо. Не забравяйте, че заглавието не е задължително да бъде в горната част на страницата. Ще поставим нашето близо до долната част на изображението на бас плейъра.
За да направя това, повторих същия основен процес като в последната стъпка. Нарисувах черна кутия, идваща от дясната страна на флаера, след което намалих непрозрачността, достатъчно, за да позволя снимката да започне да се показва. Това помага да се направи текст по-четим за този зает фон.

За шрифта използвах Six Caps от Font Squirrel. Кондензираният шрифт на всички главни букви е идеален за външния вид, който се опитваме да постигнем.
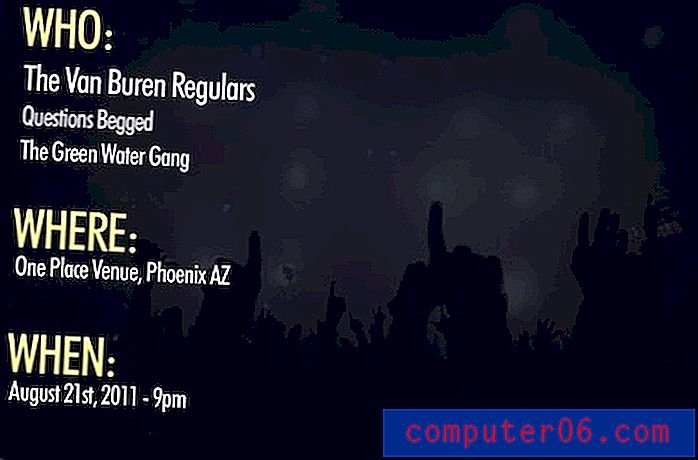
Стъпка 4: Кой, къде и кога
Тъй като сме разгледали ценовата точка в заглавието си, ние стигаме до три други важни сведения: кой, къде и кога. Можем да ги разделим на три куршума с точно тези заглавки.

Има няколко важни неща, които трябва да отбележим за това. Първо, не ми хареса четимостта на шрифта Six Caps върху много текст, така че преминах към Futura Condensed за тази порция. Освен това забележете как съм структурирал много внимателно йерархията на информацията. Заглавките са най-големите и оцветени по различен начин, за да се открояват. За пореден път грабнах този цвят от изображението на басиста. Също така съм дал различие по размер на лентата за хедлайнер.
Основното извличане тук е, че някои информации, които ще бъдат по-важни от други и трябва да се погрижите да отделите специално внимание. Това дава визуално разнообразие на работата ви и улеснява разглеждането.
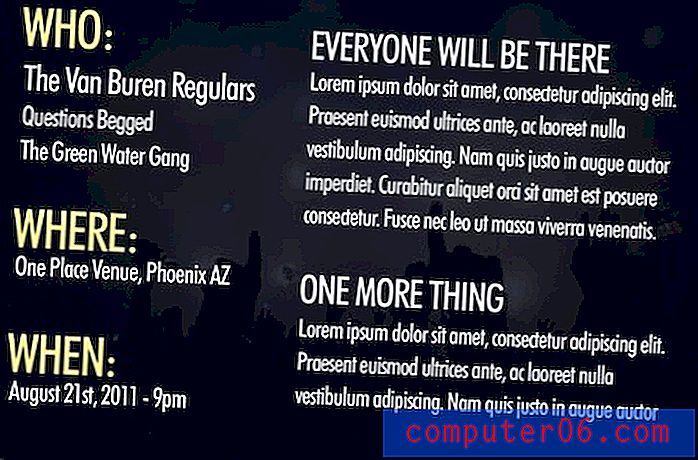
Стъпка 5: Добавете параграфите
Разделянето на долната част на две основни колони ще ни предостави достатъчно място за съдържание. Току-що създадохме първата колона и я оставихме доста тясна, което е добре за съдържанието, което съдържа. Това ни позволява да имаме още по-широка колона за нашите параграфи, която не би изглеждала правилно, ако бяха твърде тесни.

Забележете, че използвах същите основни конвенции, както на предишната стъпка, с някои фини промени. Не повторих цветните заглавки, за да не отклоня вниманието от основните информационни точки отляво. Със същата цел предвид, заглавките на абзаците са по-малки от тези вляво.
Завършване
С това сме готови! Нашият флаер казва всичко, от което се нуждае и е доста привлекателен за зареждане. Работата с оформлението на страниците тук беше наистина минимална и по-голямата част от естетиката беше предоставена от изображения на трети страни. Почти всеки може да направи този флаер! Кликнете върху изображението по-долу за по-голям преглед.

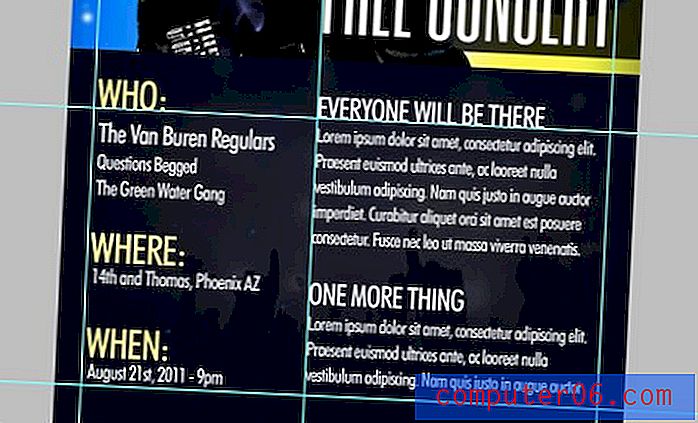
Бележки за подравняването
Уверете се, че докато изграждате своя флаер, не само небрежно хвърляйте обектите си на страницата. В дизайна ми има някои много строги и умишлени настройки:

Забележете как всичко се подрежда добре както във вертикална, така и в хоризонтална равнини. Също така забележете колко разстояние е поставено между ръба на страницата и съдържанието. Винаги давайте на съдържанието си достатъчно място за дишане, точно както маржовете на документ в Word.
Бележки за печат
Ако планирате да проектирате и отпечатате свои собствени флаери, има какво да имате предвид. Първо, оформлението на вашия файл може да се наложи да отчита кървенето и подрязването, ако работите с търговска услуга за печат, често се предоставят шаблони, които да улеснят това. За тези видове задачи обаче наистина трябва да притежавате някакъв професионален графичен софтуер, тъй като шаблоните, предоставени от принтера, вероятно ще са за Illustrator, InDesign или Photoshop.
Ако ги отпечатвате от офисния принтер, пълното кървене може да бъде по-трудно и дори не е възможно при вашия модел. В този случай не го изпотявайте. Този дизайн изглежда страхотно с бяла рамка около ръба. Всъщност това помага да се придаде този „флаер“ вид.
И накрая, наистина трябва да внимавате за качеството на печат, който получавате. Този дизайн се отличава с бял тип върху тъмен фон, ако размерът на листовката ви е твърде малък, това бързо става проблематично и резултатът може да бъде нечетлив отпечатък. Уверете се, че шрифтовете ви са с приличен размер, след което пуснете пробен отпечатък. Ако не работи добре, може да се наложи да промените шрифтове, да увеличите размера или да преосмислите дизайна, така че дъното да е бяло с черен или сив текст.
заключение
Ако не сте дизайнер, проекти като този могат да бъдат доста смущаващи. Въпреки това, с триковете, които ви показах по-горе, наистина можете да взривите вашите съквартиранти, колеги и / или приятели с вашите безумни дизайнерски умения.
Оставете коментар по-долу и ни уведомете с какви други видове дизайнерски проекти се борите и как можем да ви помогнем!