Как да проектирате идеалното изображение на заглавието на Twitter
Наскоро Twitter представи актуализиран дизайн за страници с профили, който ви позволява да вмъкнете нова „заглавна снимка“, която седи отгоре на вашата емисия, подобно на изображението на корицата на часовата линия на Facebook.
Днес ще се потопим и ще видим някои примери за добри изображения в профила в Twitter и ще обсъдим как можете да създадете свой собствен. Дори ще хвърля в безплатен шаблон, за да можете да започнете веднага.
Разгледайте елементи Envato
Безплатен шаблон!
Преди да се потопим в статията, ето един удобен безплатен шаблон, който можете да използвате, за да проектирате свое собствено изображение в Twitter заглавие. Предоставеният файл е PSD, създаден във Photoshop CS6.
Вземете безплатния си PSD: Щракнете тук, за да изтеглите.

Как се използва
За да използвате този шаблон, просто заменете фоновото изображение. UI слоевата група има за цел да ви помогне да добиете добра представа как ще изглежда изображението, след като бъде внедрено на сайта. Скрийте групираните слоеве, преди да запазите.
Запознайте се с новия профил в Twitter
Някога Twitter беше услуга, насочена към текст. Днес те непрекъснато се стремят да подобрят визуалното изживяване чрез интегриране на мултимедийни функции и поддръжка.
Най-новото препроектиране на профила прокарва тази идея чрез по-изявени фото потоци и чисто нова функция: заглавката на профила в Twitter.

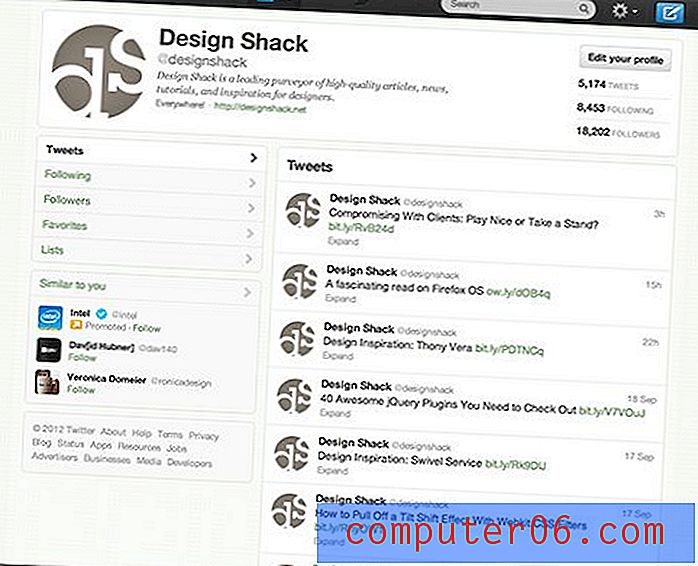
Както можете да видите, това ново изображение е разположено в горната част на скорошните ви туитове и съдържа изображението на вашия профил, както и кратък текст за вас. За да подпомогне стартирането на новите профили, Twitter изглежда си партнира с NBC, така че много от нашите примери ще бъдат от техните различни акаунти (все още не всички потребители са надстроени).

В крайна сметка това не добавя много дизайнерски работи към вашия профил, а просто едно допълнително изображение. Въпреки това, дори едно малко изображение може да доведе до много въпроси, така че аз съм тук, за да отговоря на няколко, които може да имате, когато подхождате към изграждането на вашето заглавно изображение в Twitter.
Как да настроите заглавката на вашия профил?
Първият въпрос, който трябва да зададете е, как да включите това нещо? Ако се насочите към вашия профил, ще изглежда, че винаги е било така. Понастоящем потребителите, които не са задали заглавно изображение, ще запазят стария дизайн.

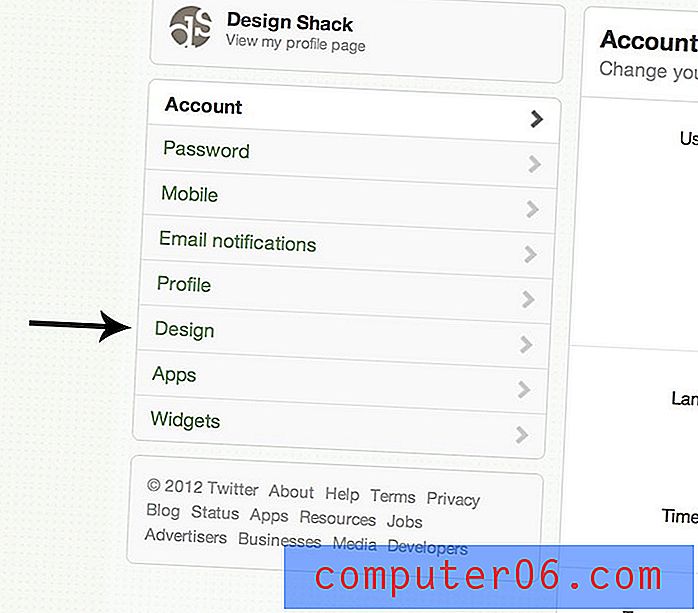
За да надстроите потребителския си профил, щракнете върху предавката за настройки в горния десен ъгъл на страницата. От тук кликнете върху раздела „Дизайн“ в лявата странична лента за навигация.

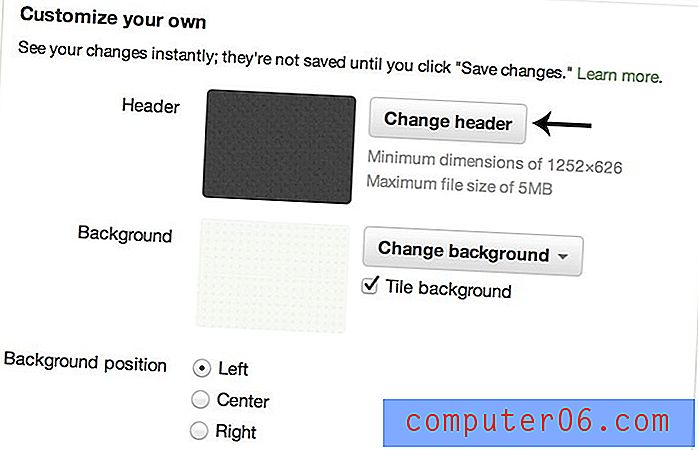
След като сте на страницата „Дизайн“, превъртете надолу до секцията „Персонализирайте своя собствена“. Тук ще видите бутон „Промяна на заглавката“. Просто щракнете върху това и качете изображението си, за да зададете заглавката си.

Това е всичко, което има за това! Сега просто трябва да решите какво да поставите там!
Какъв размер?
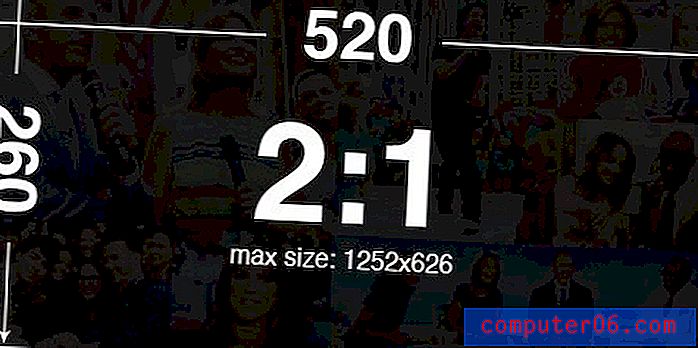
Следващият важен въпрос, който трябва да зададете при проектирането на заглавката на вашия профил, е „Какъв размер?“ Ако разгледаме изображенията на NBC, които Twitter без съмнение лично е помогнал за настройката, виждаме, че размерът е широк 520px с височина 260px.

В крайна сметка това се разгражда до съотношение между ширина и височина 2: 1 с максимален размер на качване 5MB или 1252px от 626px.
Съвети и съображения за дизайн
Размерът на изображението, което качвате, със сигурност не е единственото съображение, което трябва да имате предвид. Забелязах няколко странности, които определено трябва да знаете дали ще извадите успешен дизайн.
Гледайте Вашата четимост
За да експериментирам с пространството в моя личен акаунт, грабнах произволна снимка, която направих на цифров дисплей в Ню Йорк. Изглеждаше, че ще направи перфектния абстрактен фон. Ето резултата:

Както можете да видите, това е доста привлекателно визуално. Проблемът обаче е, че доста пречи на текста и аз съм ядка за четене.
Очевидно с белия текст ще искате фон, който е прилично тъмен. Моят отговаря на това описание, но светлините служат като ярки точки, които намаляват контраста между буквите и фона и добавят твърде много разсейвания.
Решението тук е доста просто, просто затъмних този фон, където лежи текстът, така че светлините да не пречат толкова много. Резултатът не е толкова готин визуално, но е много по-четим:

Twitter винтове с вашето изображение
Хората в Twitter знаят, че трикът, който използвах по-горе, потъмняването на дъното на изображението, е нещо, което ще трябва да се направи на много изображения. Всъщност сайтът всъщност го прави автоматично независимо дали го искате или не.
Като тест грабнах това изображение и го подготвих за заглавието на Design Shack. Ето какво виждам във Photoshop:

Сега, ако кача това изображение, както го виждате по-горе, ето резултата, както се появява на нашата страница с профили:

Вижте разликата? Фоновият градиент е приложен автоматично, значително потъмнявайки оригиналните цветове. Това е фин ефект на повечето снимки, но когато попаднете в нещо с по-малко подробности, това наистина се откроява.
Това със сигурност не е лошо, но наистина помага текстът да се откроява, това е просто нещо, което трябва да имате предвид, докато подготвяте изображението си. Също така имайте предвид, че Twitter автоматично прилага заоблени ъгли както към изображението на профила, така и на заглавката.
Съвети за дизайн
Сега, когато знаем всичко за това как да създадем и приложим изображението си, нека да се огледаме и да видим какво правят другите с тази област за малко вдъхновение.
Интегрирайте вашето потребителско изображение
Един от най-добрите, които съм виждал досега, е този на Ryan Seacrest. Обичам интегрирането на профилната снимка в заглавното изображение. Брилянтно. Можете напълно да очаквате да видите много потребители, които се опитват да изтеглят това по различни начини.

Покажете работата си
Греъм Смит, любимият дизайнер на лого на всеки, скочи върху възможността да актуализира профила си веднага. Идеята му е проста и ефективна: показва работата му в хубава, занижена мрежа от лога.

Съответствайте с фона на вашия профил
Едно нещо, което трябва да имате предвид, когато работите върху заглавното изображение, е, че той всъщност е част от по-голям дизайн и трябва да върви добре с фоновото ви изображение.
Виждаме това добре в акаунта на новините по-долу. Заглавното изображение е червена карта на света, съставена от пиксели.

Това всъщност е същото изображение, което са използвали на фона на страницата, само по-малко и с различен цвят. Това прави приятен постоянен вид.

Обичам как големият фон е по-фината версия, докато изображението на заглавката наистина грабва вниманието ви със смел цвят.
Не го усложнявай
Ако имате проблеми с представянето на добро изображение в заглавката, помнете три мощни думи: поддържайте го просто. Дори освен изображението, в това пространство се случва много и целта ви е да свържете всичко това заедно, а не да го компрометирате.
В собственото разширено семейство на Twitter виждаме някои добри и лоши примери за това. Съоснователят на Twitter Евън Уилямс определено е избрал лошо с графика, която е твърде заета за това пространство.

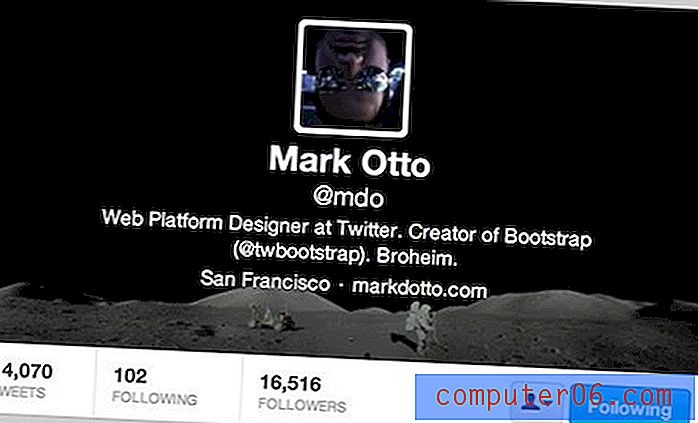
Сравнете това с изображението, използвано от създателя на Twitter Bootstrap Марк Ото. Изборът му е много по-добър:

Това е хубаво, просто и всъщност доста поразително. По-голямата част от изображението е бяло пространство (черно пространство в този случай), така че няма много да се намесва в текста. Съдържанието представлява събитие, заредено с емоция и чудо за всички нас, което прави едно незабравимо преживяване.
Покажете ни ваши!
Имате го, всичко, което трябва да знаете за създаването на перфектното изображение в заглавието на Twitter. Сега, когато прочетохте съветите ми и видяхте страхотно вдъхновение, отидете да направите своя собствена с нашия безплатен шаблон!
След като вече сте готови за вашето изображение в Twitter заглавие, оставете коментар по-долу с линк, за да можем да видим какво сте измислили.