Как да използвате визуалната йерархия в уеб дизайна
Понякога разглеждате сайт, който може да е достатъчно привлекателен, но нещо липсва. Той има страхотни цветове, хубава графика, перфектно подравняване и умело копие, но има просто нещо малко нежно. Въпреки че всичко изглежда хубаво, нищо всъщност не преминава ярко на по-голямо ниво от всичко друго. Това решение на този проблем е визуална йерархия.
Дизайнерите често са достатъчно интуитивни, за да дадат на елементите на страницата ясна йерархия, без дори да се замислят, друг път липсата на намерение в тази област води до дизайн като този, описан по-горе. Тази статия ще разгледа някои от основните принципи на проектиране с визуална йерархия на информацията.
Разгледайте дизайнерските ресурси
Принципи на работа
Причината визуалната йерархия е толкова важна, защото, като я овладеете, можете да имате огромен контрол върху това как посетител чете вашата страница. В идеален свят всеки зрител щеше да прочете цялата информация на страницата старателно, което ви позволява безкрайно време и пространство, за да прехвърлите съобщението си. Реалността обаче е вероятно да имате само няколко секунди, за да привлечете вниманието на някого и да им кажете за какво става въпрос, преди той да се обърне и да отиде на друго място.
Чрез установяване на ясна йерархия на графиката и информацията, читателите почти не могат да помогнат, но несъзнателно да следват пътя, който сте посочили за тях. Технически, двама души няма да прочетат страница по същия начин, но можете да създадете силни тенденции към начина, по който предпочитате.
Това се проявява в редица различни области и методи. Визуалната йерархия може да бъде установена чрез елемент, разположение, размер, цвят и сложност по отношение на останалите елементи на страницата.
За да структурирате правилно съобщението си, ще трябва да разгледате всичко - от шрифтовете, които използвате, до бялото пространство около даден обект. Винаги бъдете наясно с това, което привлича вниманието на вашата страница и се уверете, че това е умишлено.
позиция
Позицията е един от най-основните начини за установяване на йерархия. Помислете следния пример:

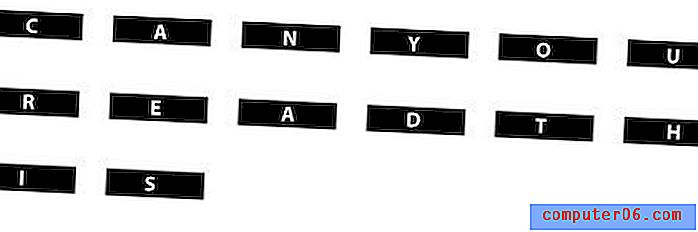
Коефициентът е, че след като разгледате това изображение, не бяхте съвсем сигурни какво става. Очите ти вероятно се втурнаха наоколо, търсейки различим модел. Сега разгледайте този пример, като използвате същите букви.

Изведнъж, въпреки че съобщението все още е изкривено от физическото пространство и ненужните форми, става много по-лесно да дешифрираме, когато обърнем реда. Въпреки че и двете съобщения накараха очите ви да се скитат около изображението, второто направи много по-лесно да видите буквите, които се събират, за да образуват думи, отколкото първото. Това е така, защото сте свикнали да четете отляво надясно. Когато на страница има несигурен визуален хаос, първият начин, по който вашият мозък иска да опита да организира информацията, е в реда, в който сте били научени да четете: отляво надясно, отгоре надолу.
Това няма за цел да ви шокира, очевидно е, че четем отляво надясно. Въпреки това, ако станете по-осъзнато осведомени за тази тенденция, ще ви помогне да структурирате правилно съдържанието си. Не забравяйте, че този принцип се простира отвъд думите в графични елементи на страница. Ако представите на потребителите си мрежа от предмети, доста сходни по размер, форма и цвят, те ще имат склонност да четат мрежата отляво надясно, освен ако не е поискано друго.
Това не е ли скучно?
Може би се чудите как би изглеждал вашите дизайни, ако силно се придържате към принципа на z-Reading по-горе. Отговорът е невероятно тъп и неоригинален.
Целта след това е да може да подрежда обектите на дадена страница по по-привлекателен начин, като в същото време кара читателят да пренебрегва тяхната подсъзнателна склонност да чете в „z“. Това се постига чрез използването на другите принципи на визуалната йерархия, разгледани по-долу.
размер
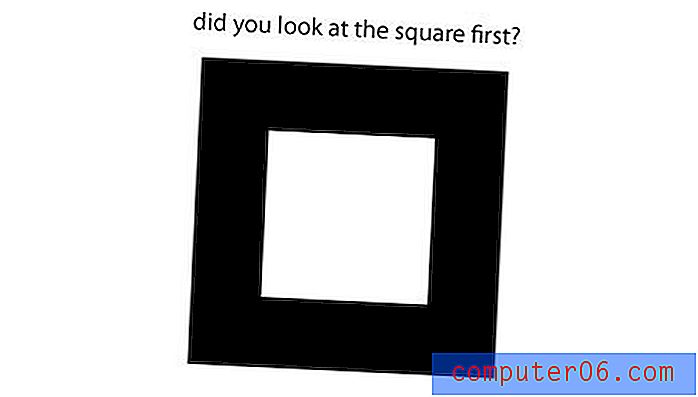
В света на дизайна размерът определено има значение. Чрез промяна на размера на елементите на дадена страница можете лесно да прекъснете тенденцията z-модел.

Въпреки факта, че писменият въпрос е по-висок от квадрата, размерът и смелостта на квадрата привлича вниманието ви преди думите. Нека да разгледаме този принцип, практически приложен към уеб дизайна.

Това е изключително проста страница, която използва ясна визуална йерархия. Цитатът в центъра на страницата е достатъчно голям, за да бъде първият обект, който привлича вниманието ви. След това логото в горния ляв ъгъл е не само естественото място за нулиране на вашите тенденции при четене, но е и следващият най-голям елемент на контраст на страницата. Дизайнерът е структурирал сайта така, че ако прекарате само няколко секунди на страницата, ще прочетете „Мислете големи. Бъди пъргав. " последван от „Хобсън Дънгог + Дейвис“.
Това е класическа манипулация на визуалната йерархия по време на работа (забележете, че бялото пространство също е силно играе). Би било лесно да настроите цитата, който да се показва горе вляво, последван от логото, но оформлението не би било толкова интересно или гъвкаво.
цвят
Умно използване на цвят може да бъде един от най-интересните визуално начини за разграничаване на елементи на страница и привличане на вниманието, където искате. Вманиачеността на мозъка ви от контраста ще накара очите ви да се съсредоточат върху обекти, които се открояват поради просто разликата им в цвета спрямо околните предмети. Помислете следния пример:

Този дизайнер е използвал няколко контрастни и допълващи се цветови тона, за да установи визуална йерархия в това, което иначе би било монотонен блок текст. По-ярките секции привличат вниманието ви и улесняват получаването на същността на абзаца, без всъщност да отделяте време да го прочетете.
Контекстът също играе сериозно място тук. Ако това беше дизайн за печат, не бихте помислили нищо за по-ярко оцветен текст отвъд това, което е имало за цел да привлече вниманието ви. В мрежата обаче вашият мозък ще очаква тези очевидно умишлени области на фокус да означават нещо по-съществено: в този случай връзка. И превръщането на по-яркия текст във връзки е точно това, което направи този дизайнер. Въпреки нетрадиционното форматиране, представено от липсата на зона за навигация, можете бързо да разберете как работи сайтът поради използването на, познахте го, визуална йерархия.
Визуална сложност
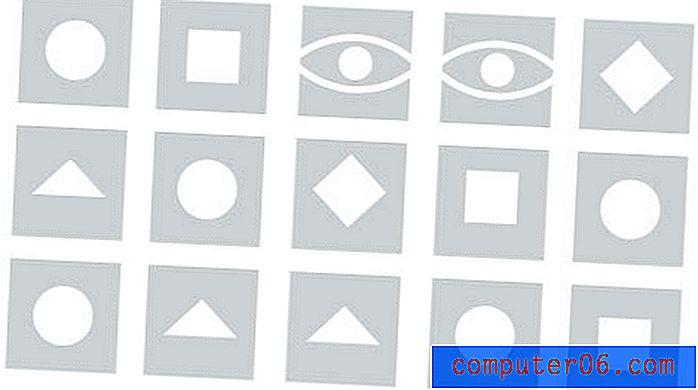
Последният начин, по който ще разгледаме контрола върху визуалната йерархия, е чрез визуална сложност и различими модели. Основното тук е, че ако искате нещо да изпъкне на вашата страница повече от обектите около нея, направете го значително по-малко или по-малко сложно. Дори предметите да са с подобен размер и цвят, по-голямата сложност ще добави към визуалния интерес.
Този принцип се свързва силно с забележимите модели. Както споменахме по-рано, вашият мозък непрекъснато се опитва да осмисли и наложи ред върху хаоса на пикселите, които виждате на екрана. Следователно той ще се придържа към областите, които са не само най-интересни поради сложността си, но и към тези елементи, на които може да наложи позната схема.

Основният пример по-горе може да ни научи много за това как да фокусираме вниманието си. Има две области на изображението, които се открояват най-много. Първата и най-очевидна област са двете особени форми в горния ред. Те не само са по-сложно визуално от предметите около тях, но и напомнят на нещо познато: чифт очи. Въпреки хаоса около тях, тези форми привличат вниманието ви, защото лицата са сред най-познатите, приятелски настроени или дори заплашителни предмети, които срещаме. Ако искате да зададете дадена област високо във визуалната йерархия, независимо къде се намира на страница, не можете да сбъркате с лице.
След като се откажете от двойката очи, следващата ви вероятна мишена са двата повторени триъгълника в долния ред. Тук отново мозъкът ви се опитва да наложи ред. Той разбира тази област малко повече от останалите поради повтарящия се елемент. Използването на избирателно повторение във вашите дизайни е отличен начин да добавите визуален интерес, да свържете отдалечени обекти и да поведете зрителя по пътя, който искате да извървят. За да използвате повторението ефективно, просто въведете променливите, които току-що обсъдихме (размер, цвят и сложност) като основа за повторения елемент.
заключение
Целта на тази статия беше да ви запознае по-добре с това как да използвате концепциите на визуалната йерархия, за да контролирате известността на обектите на дадена страница и да насочите своите зрители в посоката, в която искате да отидат. Надявам се, че успях да ви накарам съзнателно да приложите ясна и умишлена йерархия във всеки елемент, който проектирате.
Използвайте коментарите по-долу, за да ни кажете какво мислите за статията и дали някога сте обмисляли много или много използването на визуални информационни йерархии.