10 идеи за уебсайт за вашия следващ проект
Един от най-често задаваните въпроси, които получаваме, е вариант на какъв фон трябва да използва някой за своя сайт. Тези дизайнери имат основното съдържание и оформлението, което е доста приковано, но фонът е или твърде скучен, или прекалено натоварен и те не знаят как да го поправят.
Днес ще разгледаме няколко сайта на живо, за да вземем малко вдъхновение за това как ефективно да добавите интересни фонове към уеб страница. Маркирайте тази статия и се върнете към нея следващия път, когато сте останали на фоново решение.
# 1 Скицайте го
Този вид фон стана популярен преди няколко години и продължава да съществува и днес. Той произхожда от идеята за тефтер, пълен с рисунки, като този на типичния тийнейджър по време на урока по английски. Всичко има груб, бързо очертан външен вид и страницата е доста случайно изглеждаща колекция от идеи, които всички са разпръснати наоколо и поставени при различни ротации.
NotchStudio дърпа тази идея хубаво и по доста приглушен начин.

Дори и да не можете да нарисувате, този външен вид е доста лесен за сваляне, тъй като рисунките обикновено са супер основни. Ако имате Wacom или iPad, е много лесно да проследите някои свои снимки или отпечатан текст по начин, който отразява този стил. Има и много безплатни шрифтове като Pointy, които ще ви помогнат да издърпате страхотен скициран текст с нулеви усилия.
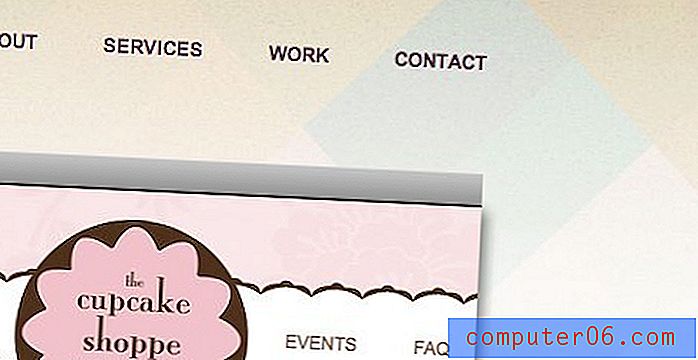
# 2 Изтънчен пергамент
Текстурите на хартията винаги са заинтригували дизайнерите и най-вероятно ще ги използваме за бъдещи векове. Сегашната тенденция не е толкова интензивният гранж от преди няколко години, а много по-финият ефект, който лесно бихте могли да пропуснете, ако не го търсите.
Забележете как текстурата, използвана на сайта на Beautiful Type по-долу, не разсейва или преувеличава, а вместо това просто носи приятен завършек на сайт, който вече би изглеждал напълно добре без него.

Вижте изгубени и взети за тонове страхотни текстури, които можете да използвате във всички ваши дизайни.
# 3 Радиален градиент
Наскоро градиентите получават лошо рапване от дизайнери, които смятат, че са прекалено използвани. Аз лично смятам, че те лесно се злоупотребяват и са лошо изпълнени, но никога не мога да видя време, когато всички дизайни навсякъде използват чисто твърди цветове без абсолютно никакви градации. Тъй като градиентите отразяват реалността (никога не виждаме чисти, неподправени плътни цветове в естествения свят), дизайнерите ще продължат да ги използват, за да направят дизайна си по-истински.
С градиентите често е най-добре просто да улесните нещата. Не смесвайте луди цветове и създаване на кални преходи, вместо това избирайте обикновен наклон. Един от любимите ми е добрия стар радиален градиент от сиво до черно (или по-тъмно сиво). Той е чист и лесен за изпълнение и изглежда наистина елегантен.
Можете да видите това на практика на уебсайта 177themes, показан по-долу.

# 4 Двуцветно!
Друго решение, което намирам за особено елегантен или смел (в зависимост от изпълнението), е да поставите твърд преход точно през страницата. Това най-често се прави хоризонтално, но може да се почувства по-уникално и привличащо погледа, ако се направи вертикално.

Идеята тук е да използваме магията на контраста. Очите ни са естествено привлечени да контрастират, ние просто не можем да не изглеждаме! Ключът към оттеглянето на този метод след това е да се уверите, че двата ви цвята наистина контрастират. Не избирайте нещо, което да е в конфликт или сблъсък, вместо това опитайте един наистина тъмен цвят и след това наистина светъл нюанс със същия цвят.
Любимият ми инструмент за изграждане на тези видове комбинации е 0to255, който ви позволява бързо и лесно да вземете уеб стойности за вариации от всякакъв цвят.
# 5 Снимки на цял екран
Споменавам толкова много тази идея, че сигурно ви е писнало от нея, но ще продължа да я пробивам в главата, докато мога: страхотната фотография създава страхотен дизайн. Това е просто и просто. Всички обичаме да гледаме една добра снимка, така че работата с вашия дизайн създава уебсайт, който всички обичат да гледат. Лесно нали?
Снимките дават вдъхновение за целия дизайн на сайта. Можете да вземете цветове, текстури и дори типографско вдъхновение от снимка и да създадете приятна съгласувана тема.
Вижте как тъмната природа на проектираните елементи в сайта по-долу отразява външния вид и усещането на много от снимките, използвани в слайдшоуто на началната страница.

Ако се чудите как да кодирате сайт като този, вижте последната ни статия, Лесно създайте уебсайт за слайдшоу за цял екран без фотография.
# 6 Текстура за избледняване на цвета
Един трик, който наистина харесвам, че напоследък се срещам много, е да използвате светлинни ефекти или нещо подобно, за да хвърлите малко текстура в горната част на страницата, която бързо избледнява до плътен цвят.
Текстурите могат лесно да намалят четимостта на вашия текст и да добавят ненужен визуален шум към иначе използваема страница. Намекването на текстура на едно място ви позволява да извлечете ползите от допълнителните бонбони за очи, без да жертвате на общата естетичност и / или четимост на сайта.

Твърде често чувстваме, че избираме текстура, означава, че трябва да заливаме фона с нея с помощта на повторение на CSS фоново изображение. Опитайте се да бъдете по-селективни в това къде отивате текстурата ви и веднага ще намерите вашите дизайни да изглеждат по-хубави.
# 7 Погледни нагоре
Небето е постоянно и фантастично разсейване за хората. Облаци, лъчи на слънчева светлина, звезди, планети, луната; всички тези обекти заемат своеобразно вълшебно място в съзнанието ни, което ги прави неустоими за окото.
Бъдете наистина внимателни, когато включвате тези елементи във вашия фон, супер е лесно да създадете нещо грозно и / или клише. Тази техника трябва да се използва само от дизайнери, които имат истинско усещане за естетика и как да вземат идея като „пространство“, а не да я правят като нещо от стара скрийнсейвър на Windows.
Сайтът по-долу е чудесен пример за наистина красива сцена на небето, използвана като силен фон на уебсайта. Планетите са изобразени красиво с винтидж цветова вибрация и фина текстура, осигурена от диагонални линии. Това е вид внимание към детайлите, с които трябва да сте запознати, преди да хвърлите фон на небето на вашия сайт.

# 8 Argyle
Сега мога да те чуя: „Аргиле? Луд ли си?" Преди да се насочите към мен в коментарите, диамантените модели могат да дадат някои наистина атрактивни резултати. Но, както при предишния съвет, те не трябва да се опитват от всеки, освен опитни дизайнери, които знаят как да използват луд модел, без да създават наистина грозен уебсайт.
Вижте наистина приятното използване на тази идея в уебсайта по-долу. Модифицираният модел в стил argyle е достатъчно само за добавяне на хубави цветни акценти и всъщност не излиза от пътя си, за да привлече вниманието ви.

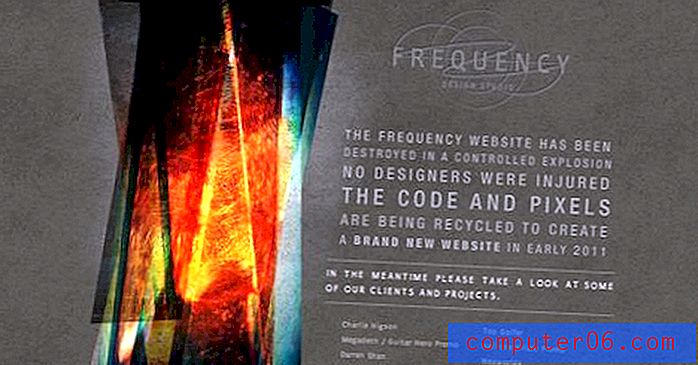
# 9 Абстрактно и лудо
Писнало ли ви е от предложенията ми да бъдете „внимателни“ и „по-лесно“ с фини дизайнерски щрихи? Е, тогава този съвет е за вас. Понякога най-добрият фон е нещо лудо и смело, което не трябва да има смисъл от съдържанието на страницата, а просто привлича и задържа вниманието ви.
Мислех, че и двата уебсайта по-долу извадиха това много добре. Забележете как вторият особено изглежда като рисувано парче акварел. Това е много популярна техника, която можете да намерите много ресурси онлайн, които да имитирате.


Потърсете iStock с термина „абстрактна акварел“, за да видите какво можете да намерите. В тази категория има много евтини изображения, които наистина ще засилят визуалния интерес към вашата страница.
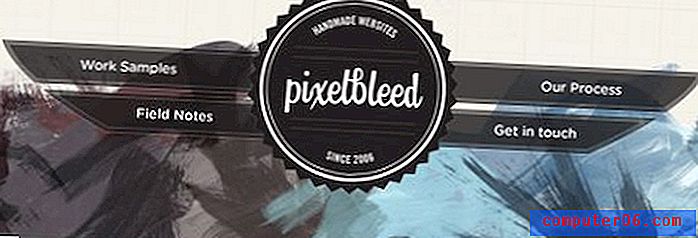
# 10 Не се страхувайте от плътните цветове
Всички съвети по-горе са предназначени да отговорят на вашите изисквания за страхотни идеи за уебсайт. За вас обаче е много важно да разберете като дизайнер, че няма абсолютно нищо лошо в бялото пространство в плътни цветове. Това е ключова съставка в много от любимите ми дизайни за всички времена и научаването как правилно да го владеят е важна част от това да станете дизайнер.
Вижте разкошния уебсайт за реклами на Fuzion по-долу. Дизайнът наистина е типографски празник и двамата задържа вниманието ви и общува ефективно въпреки факта, че фонът е просто обикновен стар скучен плътен цвят!

Не забравяйте да разгледате Piknik, безплатен инструмент, който трябва да добавите към своя арсенал за дизайн. Този сайт улеснява преглед и избор на цветове, с които да запълвате екрана си. Просто премествате мишката и фона променя цвета си.
заключение
Избраният от вас фон задава тона и индивидуалността на целия ви сайт. Работих с дизайнер точно онзи ден, който искаше сайтът му да бъде представен в нашата галерия, но просто беше избрал наистина лошо фоново изображение. Дизайнът и оформлението на сайта бяха страхотни, но просто не успях да подмина грозния фон. След като го посочих, той се съгласи и премина към нещо много по-просто, което наистина изведе сайта на съвсем ново ниво.
Както казах в встъпителните параграфи, следващия път, когато сте заседнали в дизайнерска колекция и не можете да изберете добър фон за вашия сайт, върнете се към този пост и опитайте някои от идеите, които изложих тук. Рано или късно ще бъдете длъжни да кацнете на един, който е идеален за вашия проект.
Както винаги, благодаря за четенето! Ако сте харесали статията, дайте ни чуруликане, спъване, харесване или нещо друго, в което се захващате!