20 страхотни примера за регистрация на формуляри, от които да се поучите
Формите за регистрация се предлагат в много различни форми и размери. Някои от тях са едно поле, други са многоетапен процес, който се простира на няколко екрана.
Днес ще разгледаме 20 атрактивни и функционални форми, за да видим дали можем да намерим полезни идеи, които можете да приложите следващия път, когато изграждате формуляр за регистрация.
Разгледайте дизайнерските ресурси
300 пиксела
Няколко от примерите, които ще разгледаме днес, идват от формуляри за бета регистрация като тази. Обикновено тези страници просто предоставят дразнеща графика и малко или никаква информация за това какъв всъщност ще бъде сайтът.
Много ми харесва графиката на 3D бутона и как тя анимира, когато щракнете върху нея. Този се прави с изображения и Javascript, но стилът ми напомня на BonBon Buttons, свободно свалящ се CSS3 експеримент.
Друго готино нещо на тази страница е, че тя използва чудесно спрайтове за изображения. Вижте източника, за да видите оригиналното изображение.

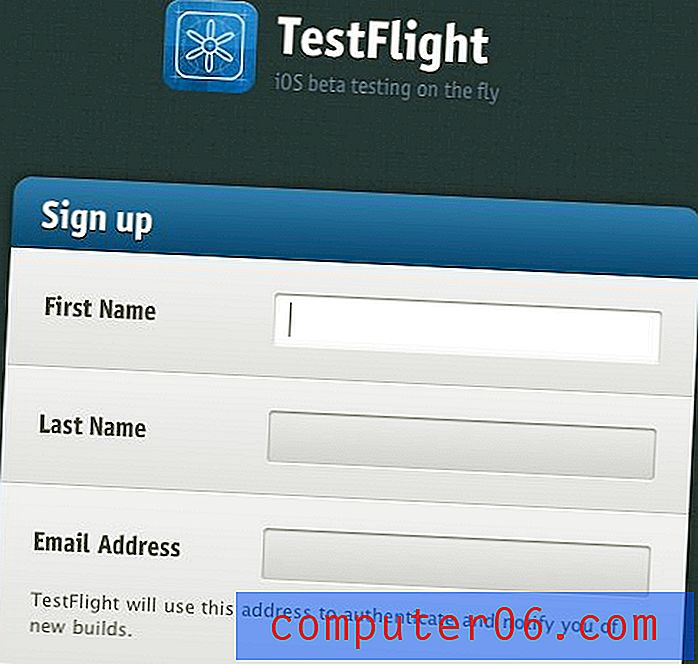
TestFlight
Гладкият и прост стил на този е просто красив. Харесва ми допълнителното подплънки на всеки ред и колко избраното поле за формуляр се откроява от останалите.
Това всъщност е важен аспект на използваемостта. Формите могат да бъдат болка за потребителите и добавянето на малки докосвания като очевидно подчертано текущо поле може наистина да ви помогне да ги прегледате.

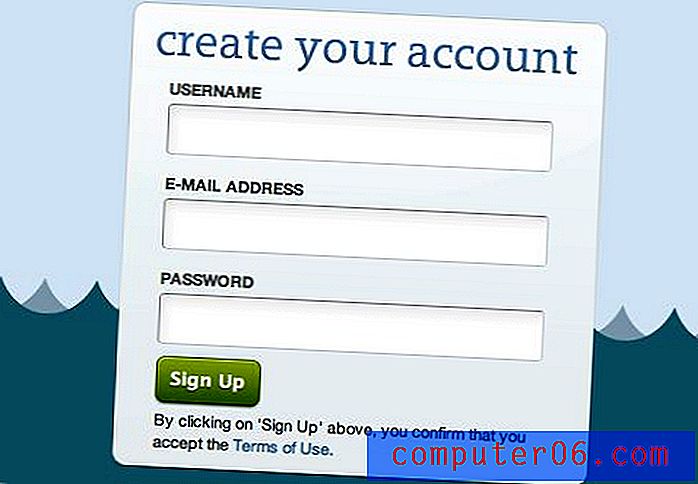
похвален
Обичам начина, по който този вид просто плава в океана. Тук има и много наистина приятни и фини стилове. Вижте вътрешната сянка на полетата и как границите на полетата са по-тъмни в горната лява част, отколкото в долната дясна част. Има и някои наистина страхотни функции за обратна връзка, вградени в тази форма, важността на които ще обсъдим в по-късен пример.

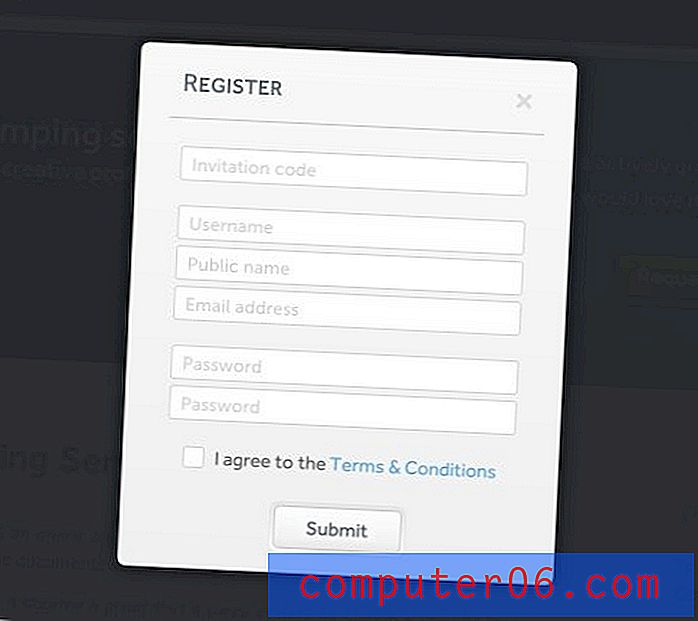
CertTime
Модалните прозорци винаги са готини. Те наслагват текущото съдържание, вместо да ви отвеждат на друга страница. Това е просто по-малко смущаващо от това да бъдеш изхвърлен на някъде ново, което се чувства като прекъсване.
Чрез затъмняването на графиката на началната страница и въвеждането на форма за регистрация на модален знак, получавате усещането, че процесът ще бъде бърз и безболезнен и че за нула време ще се върнете към сърфирането.

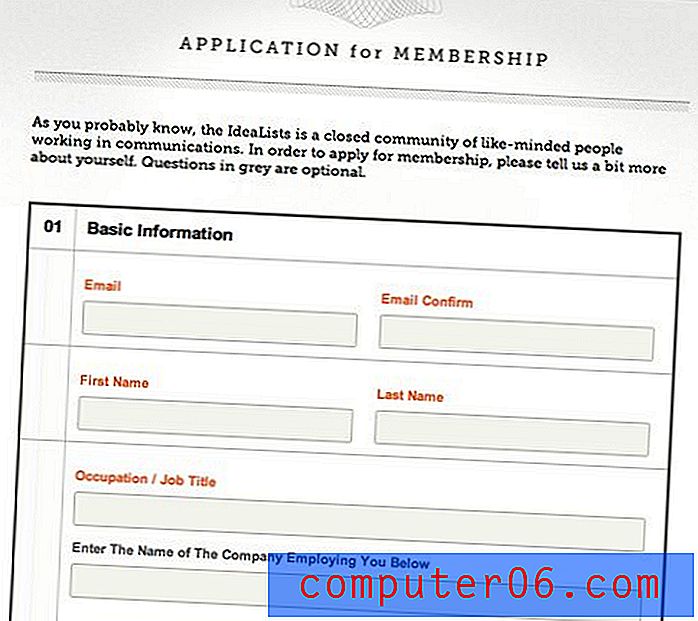
The IdeaLists
Този е много по-дълъг от предишните формуляри и има няколко полета за попълване. Съдържанието обаче е разделено на три управляеми парчета, което му помага да не се чувства като една голяма форма.
Също така, много ми харесва как дизайнът изглежда като отпечатана форма, лесно можете да видите как пишете в отговорите!

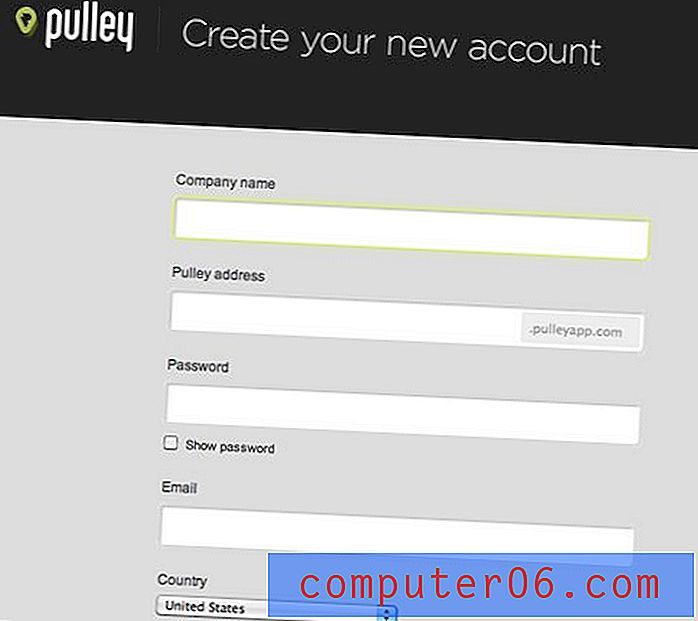
ролка
Нямам много да казвам за този друг, освен че харесвам начина, по който изглежда страницата. Малкото поле за вмъкване в подадения адрес е приятно докосване. Това поле също автоматично проверява избора на вашето потребителско име, за да провери дали вече е взето.

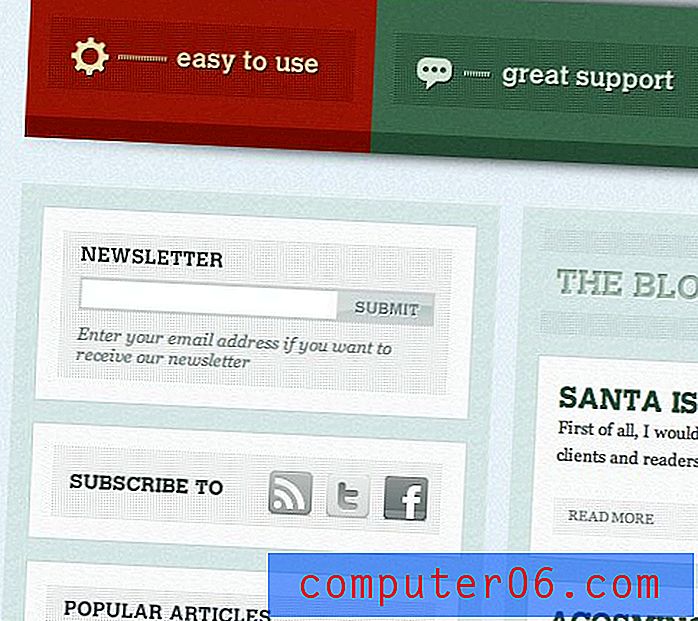
ACosmin.com
Използването на модел и текстура на този сайт е фантастично. Броят на правоъгълниците в имейл формата е забавно, там е самото поле и рамка на полето, което е заобиколено от точков шаблон, който е заобиколен от някаква бяла подложка, тогава има още една по-тъмна сива рамка на това и накрая една голяма кутия за да задържи всичко.
Описвайки го, бихте си помислили, че резултатът ще бъде натоварен и грозен, но се получи нашето великолепно.

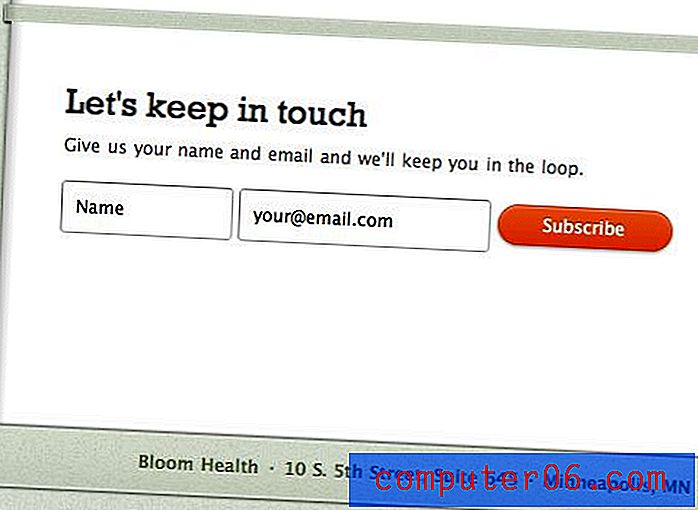
Bloom Health
Тук ми хареса приятелското съобщение на текста на формуляра: „Нека поддържаме връзка.“ Твърде често се снимаме направо за нещо чисто и скучно, когато няколко минути на обмисляне могат да ни доведат до много по-интересна алтернатива.

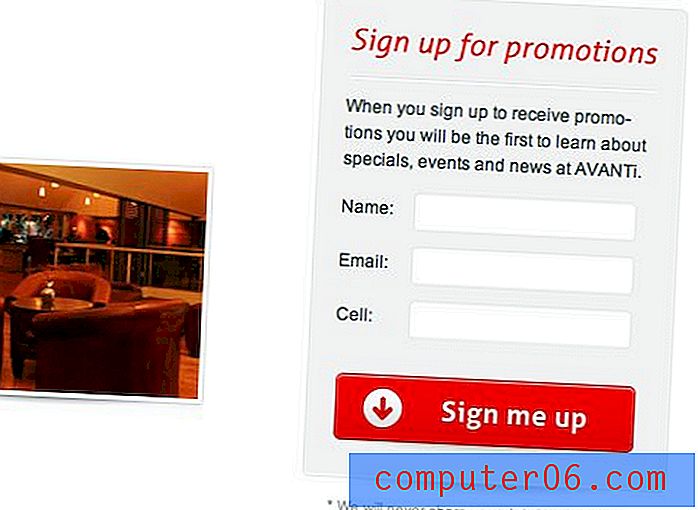
Avanti
Формата на Avanti е свързана с големия бутон. Увеличеният размер и смелият избор на цвят привлича вниманието ви точно там, където виждате приятно просто изявление, което не е съвсем призив за действие, но вместо това заявява какво ще направи бутона от гледна точка на потребителя, „Регистрирай ме.“ Това не оставя никакво съмнение какво се случва при натискане на бутона.

Аудио логика
Audio Logic избраха да имат илюстриран илюстриран герой, задържащ формата си за регистрация. Тя носи много характер на страницата и ви кара да се усмихвате, когато я видите; техника, която си струва да проучите със собствените си илюстрации на герои!

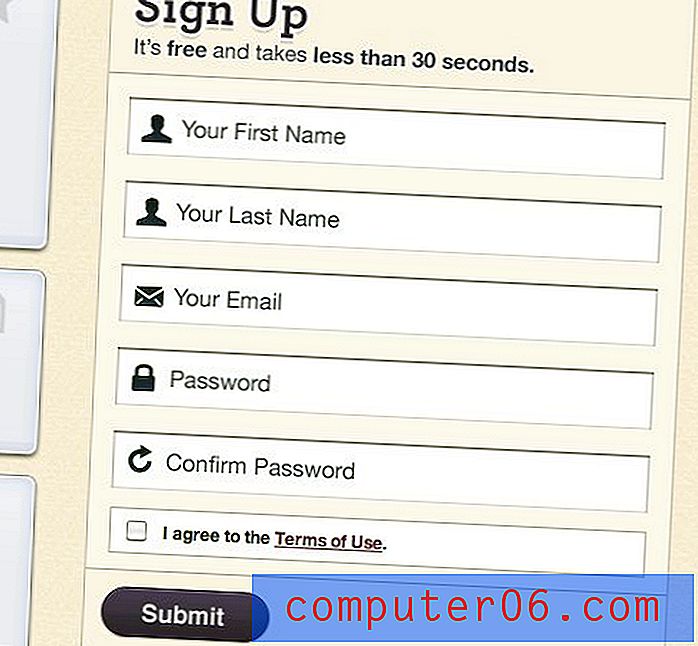
Кулинарна култура
Обичам визуалното подсилване, което този сайт използва за полетата за формуляри. Този тип прости икони могат да бъдат намерени във всеки от сто безплатни набора икони онлайн и наистина да добавите много към формата, почти бихте могли да го попълните, без дори да прочетете текста!
Виждаме този тип използване на икони доста често в навигацията и е доста освежаващо да видим някой да го изтегли към форма.

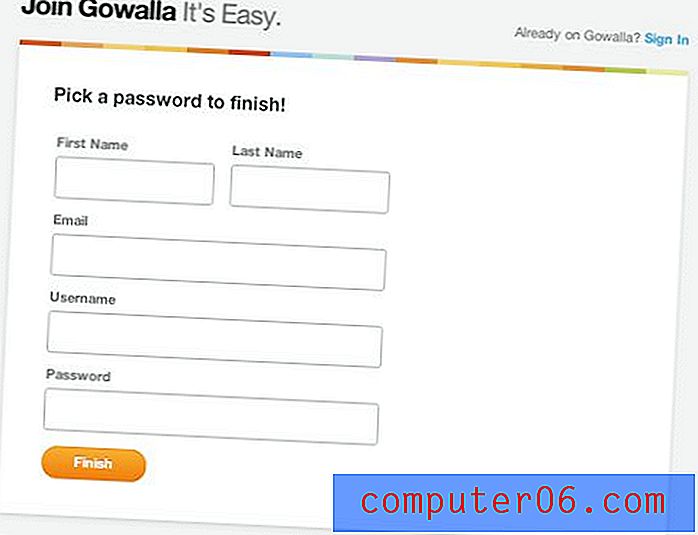
Gowalla
Формата Gowalla има интересно послание за преподаване: просто е добро. Ето сайт с фантастичен, непроменен дизайн, рекламиране на приложение по същия начин, но въпреки това те не избраха да направят нещо фантазирано или объркващо във формата си за регистрация.
Вместо това, това е просто обикновена бяла кутия с хубави големи полета. Забележете как те залепиха първите две полета на една и съща линия, но запазиха строго оправданото подравняване. Това е приятна техника за пестене на място, която не нарушава оформлението ви.

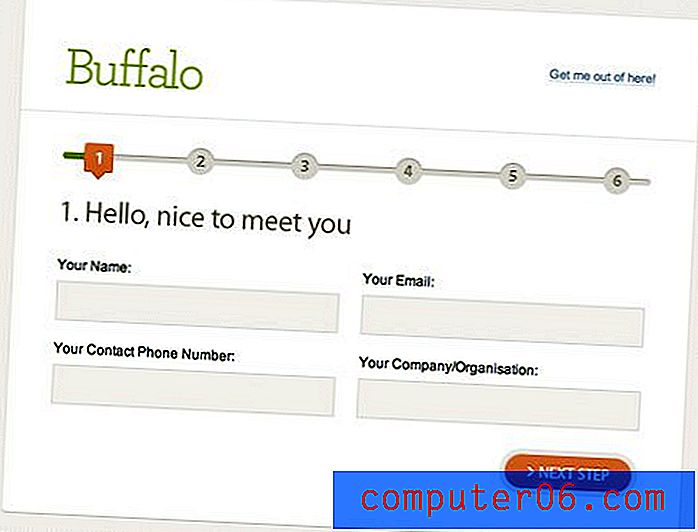
бивол
Понякога огромна форма може да бъде невероятно обезкуражаваща. Виждате всички онези полета, които трябва да попълните и първият ви инстинкт е просто да затворите прозореца на браузъра и да ги накарате да изчезнат.
Както показва сайтът по-долу, понякога може да помогне за разделянето на тези полета на няколко стъпки. Виждате само малко парче наведнъж, за да не се обезсърчите и да следите напредъка си чрез галета в горната част.

Kontain
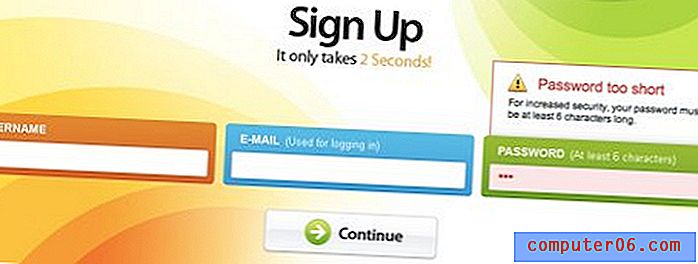
Ето какво мразя: попълвам двадесет формуляра и натискам да изпратя само, за да открия, че някъде съм направил грешка. След това трябва да търся в страницата за миниатюрни звездички, указващи къде съм сбъркал. И не само аз, всички по света мразят това! Независимо дали имате три или петдесет полета, вие ще направите потребителското изживяване безкрайно по-добро, като предоставяте интелигентна обратна връзка на живо на поле.
Виждаме това в действие във формуляра Kontain по-долу. Въведох парола с дължина само три букви и се появи огромен знак, който ми каза, че съм направил нещо нередно, същото се случва, ако въведете невалиден имейл. Ключът тук не е просто да предоставите обратна връзка, а ясно видима и лесно разбираема обратна връзка, която потребителят може да коригира, преди да натисне бутона за изпращане.

ZZZ
Gowalla има забавен сайт и скучна форма за регистрация, която има своите достойнства. Въпреки това, няма нечупливо правило, че не можете да се забавлявате и с вашите формуляри.
Вижте формата по-долу, не само че графиката е луда, но самите полета на формата са леко завъртени, за да увеличите външния вид. Това определено не би било подходящо в много професионални ситуации, но на сайт, изпълнен с летящи овце, рекламиращ напитка, която ви прави сънливи, работи перфектно.

Vimeo
Хората от Vimeo решиха да посветят голяма страница на малка форма. Те го залепиха в горния десен ъгъл и напълниха останалата част от страницата с илюстриран остров и някои анимирани плаващи облаци.
Подобно на предишния пример, това определено не е подходящо за всички ситуации, но тук работи добре и е доста забавно изпълнение на иначе скучна форма.

Чаен кръг
Този представлява интересен къс мислене. Бутонът „Регистрирай се“ отдясно е опънат вертикално, за да съответства на височината на двете полета.
Не сме свикнали да натискаме квадратни бутони в мрежата, така че трябва да внимавате с прилагането на нещо подобно, но ми харесва това, което са направили тук.

13 Creative
Когато имате силно стилизиран сайт, който следва ясна визуална тема, хвърлянето във форма със стила по подразбиране може да наруши целостта на цялата ви тема.
Вместо това, трябва да намерите баланс между това, че вашата форма на форма да се откроява и да я приведете в съответствие с общата тема на сайта. Мисля, че 13-те креативни форми по-долу са перфектен пример за тази техника в действие.

Обама
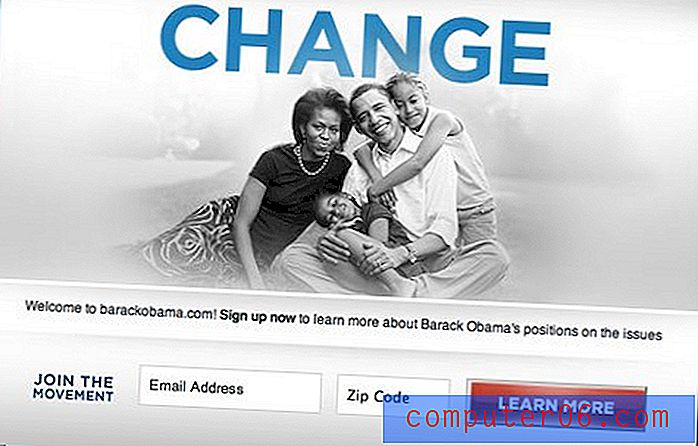
Формата на Обама използва същата техника като примера с Аванти по-горе. Забележете колко силно изпъква този червен бутон на иначе много синята страница. Този път текстът на бутона е ясен призив за действие „Научете повече“. Независимо дали обичате или ненавиждате неговата политика, определено е така, че Обама е имал най-добрата визуална марка на всеки американски президент досега, тенденция, която подозирам, е определила стандарт, който ще продължи за бъдещите притежатели на тази позиция.

Вземете Brewin '
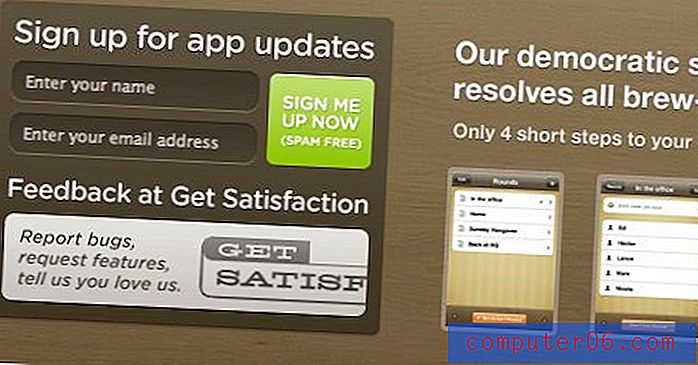
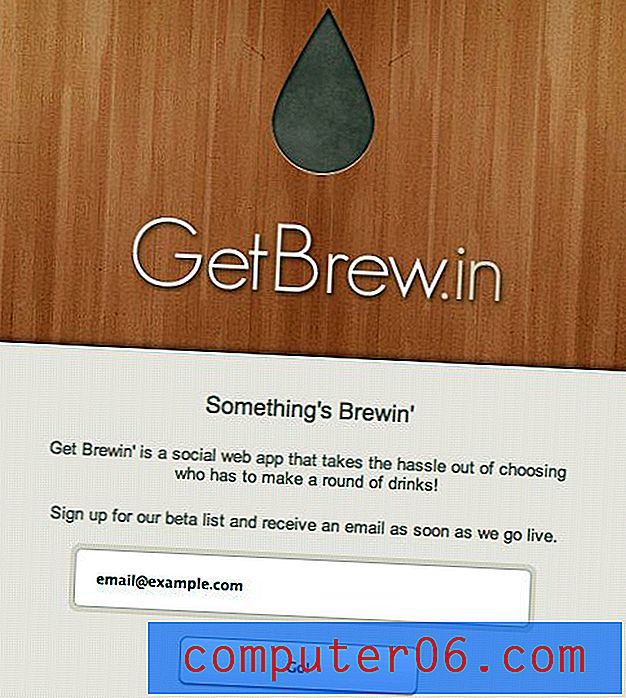
Този последен пример има плюсове и минуси. Като цяло страницата е супер привлекателна. Изглежда обаче, че има много съдържание за подравняване в центъра, което е доста слабо за нещо повече от няколко реда.
Урокът тук е, че понякога най-простите проекти са най-трудни за проектиране. Когато има много съдържание, трябва да работите много и можете да изградите силни и ясни подравнения. С малко съдържание обаче, което няма да се доближи до запълването на страницата, често се налага да се борите известно време, преди да кацнете върху идеалното решение.

Покажете ни ваши!
Всеки от двадесетте примера на формуляра за регистрация по-горе може да ви научи на нещо как да конструирате ефективно своя собствена. Оставете коментар по-долу с връзка към някои форми, които сте изградили. Какви техники сте използвали, за да подсилите формата както визуално, така и функционално?