30 прости, безплатни средства за пестене на време за дизайнери
Умните инструменти и приложения - особено тези, които пестят време - са задължителни за дизайнерите. И ние събрахме някои от най-новите и най-добрите в този списък с безплатни инструменти за дизайнери!
От помощни елементи за типография до кодови фрагменти и цветни палитри, които можете да изтеглите, този списък е пълен с ежедневни елементи, за да улесните живота си в дизайна. Потопете се и намерете някои безплатни, удобни инструменти, за да опростите работния си процес.
Разгледайте елементи Envato
1. Уеб градиенти

Кой не обича добър градиент? WebGradients е колекция от 180 линейни градиента, които можете да използвате като фонове на съдържанието във всяка част на вашия уебсайт. Копирайте CSS3 кода на браузъра или изтеглете версиите PNG, Sketch или Photoshop.
2. Контролен списък за безупречна типография

Списъкът от Typewolf е изчерпателен майсторски курс по типография, който се удвоява като интерактивен инструмент, за да ви помогне да избегнете типа бедствия. Списъкът е изчерпателен и предоставя лесна инструкция, която да ви помогне да коригирате грешките.
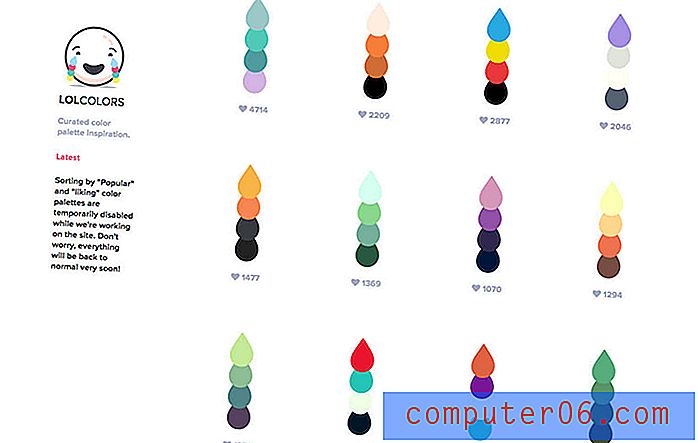
3. LOL цветове

Нуждаете се от вдъхновяваща цветова палитра? LOL е пълен с цветни квадрати (и HEX кодове), за да ви помогне да намерите комбинации, които може би не сте обмисляли.
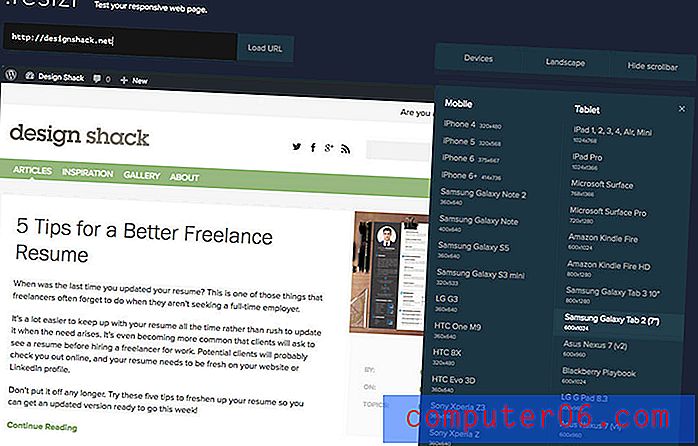
4. .resizr

Тествайте отзивчивостта на вашия уебсайт с този инструмент, който ви позволява да въведете URL адрес и да го видите, както правят потребителите на различни устройства. Можете също да превключвате между пейзажни и портретни изгледи.
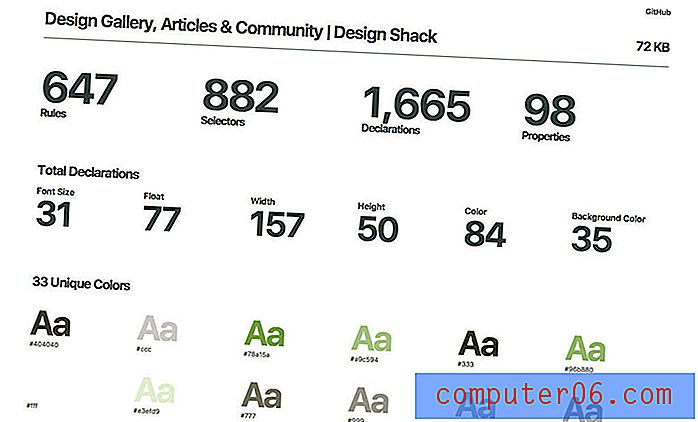
5. CSS Статистика

Как изглеждат вашите таблици стилове? CSS Stats е готин инструмент, който анализира всичко в използваем формат. (Това е чудесен помощник, ако искате да видите какъв цвят или шрифт е включен в дизайна.)
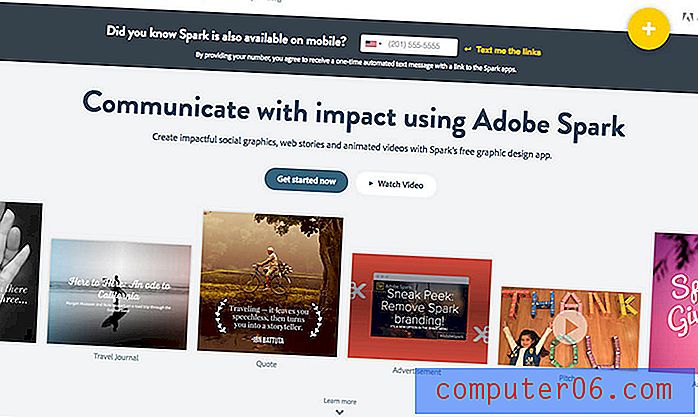
6. Adobe Spark

Инструментът на Spark на Adobe е безплатен инструмент за създаване на изображения, който е идеален за изграждане на рекламна графика за социални медии. Инструментът е бърз и може да ви попречи да харчите огромни количества време за тези малки изображения. (И работи като повечето други продукти на Adobe, така че няма истинска крива на обучение.)
7. Уеб дизайнер на Google

Това приложение все още е в бета версия, но ви помага да създавате ангажиращи, интерактивни дизайни, базирани на HTML5, и графики за движение, които могат да се изпълняват на всяко устройство. Кой не би искал тази помощ от Google?
8. Библиотека на шрифтовете

Бъдете в крак с всички онези Google шрифтове, използващи този инструмент, който ще ви помогне да маркирате и организирате всичко, което използвате.
9. Какво е шрифта

Не сте сигурни какъв е новият готин шрифт, който продължавате да виждате? Какво шрифта ви позволява да качите изображение или да определите URL адрес и да получите съвпадения. Той също така предоставя приятен списък от близки съвпадения, както и да ви помогне да намерите точно подходящия шрифт.
10. Смърт за запас

Това е сайт със стокови снимки, който няма традиционния вид на стоковите снимки. Всеки месец абонатите получават безплатен пакет от снимки, които да използват, колкото искат и всяка от тях е курирана от различни фотографи.
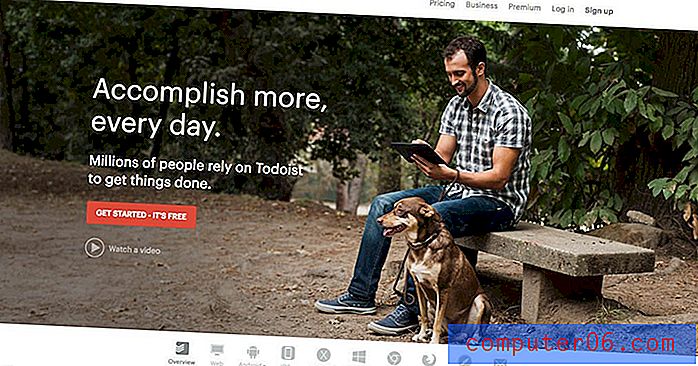
11. Тодоист

Todoist е удобно малко приложение за контролен списък. Използвайте го, за да следите проектите в елегантния минималистичен интерфейс, който е лесен за използване и без проблеми.
12. Булма

Bulma е проста и модерна CSS рамка, изградена на Flexbox. Той е модулен и отзивчив и всеки бит на кода е отворен в GitHub.
13. Музика за програмиране

Простете на бруталистичния дизайн; използвайте страхотната функция на Music за програмиране. Сайтът представлява съвместен набор от музикални миксове, направени за слушане по време на програмиране. (Или можете просто да го направите своя плейлист за почти всичко.)
14. PlaceIt

Ако се нуждаете от макет за показване на проекти, този сайт има повече от 2500 опции за креативни общности, от които да избирате.
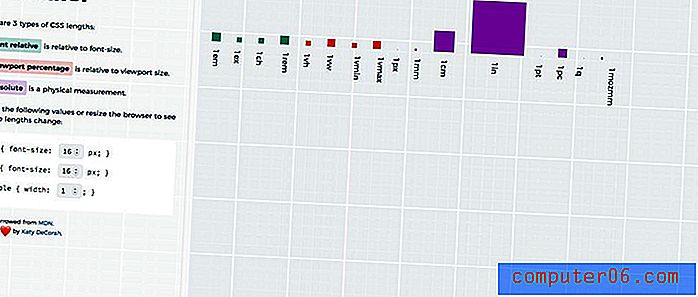
15. CSS владетел

Използвайте този инструмент, за да видите разликите между дължините на CSS - относителни шрифтове, процент на прозореца и абсолютни. Въведете вашите стойности и отидете.
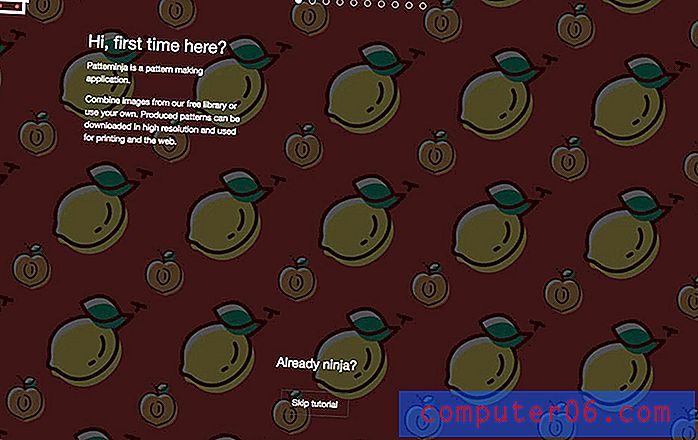
16. Patterninja

Това малко приложение прави всяко изображение - можете да използвате вашето или да използвате безплатната библиотека - и да го превърнете в образец за използване в различни типове проекти. Това е инструмент, с който можете да играете през целия ден и да не се отегчавате.
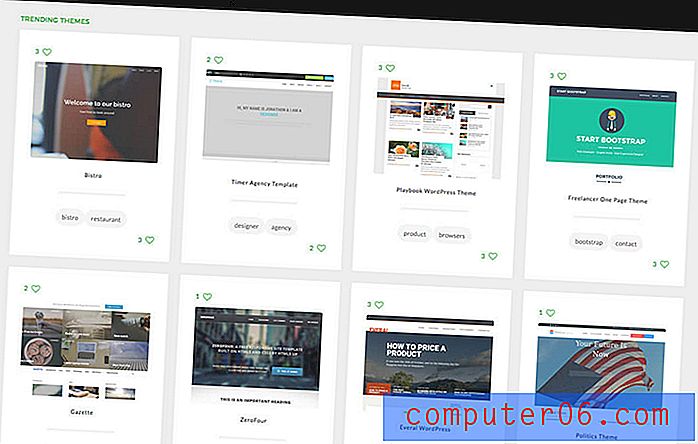
17. Тематични карти

Намерете всички най-добрите безплатни теми за WordPress, Bootstrap и други на едно място. Плюс това, всяка тема и шаблон на сайта е отзивчива, така че няма да се налага да се разминавате с много претрупвания.
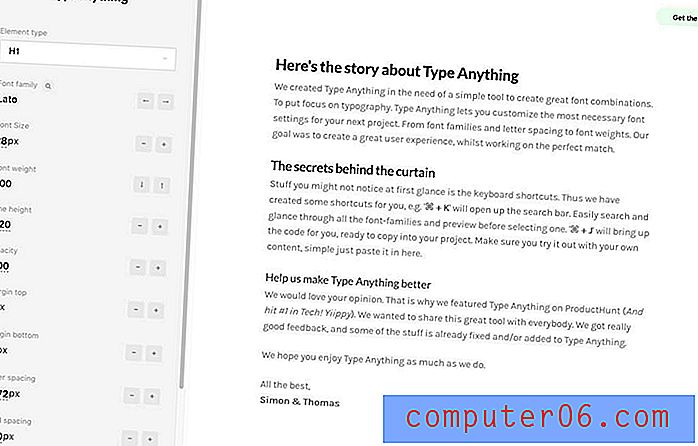
18. Въведете всичко

Мислите, че имате перфектна палитра за типография, докато не я получите в CSS и осъзнаете, че нещата не работят както е планирано? Type Anything ви помага да създавате страхотни комбинации от шрифтове, които можете да видите на екрана, като коригирате всичко от шрифта до размера до разстоянието. Тествайте го, преди да го кодирате.
19. Img2CSS

Преобразувайте всяко изображение в чист CSS. Просто качете вашето изображение и гледайте как се случва магията.
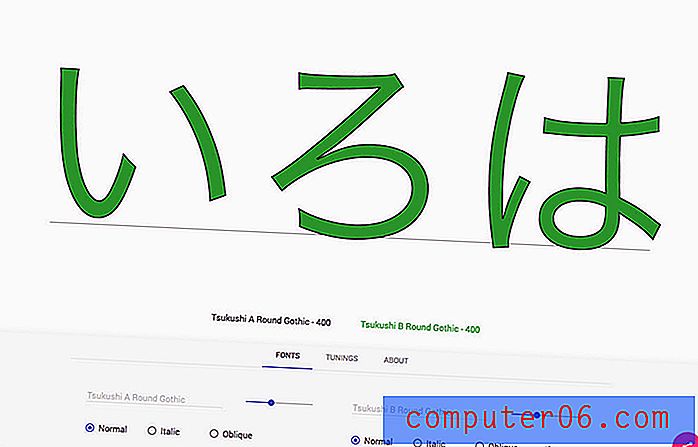
20. Глифдиф

Сравнете два типа шрифтове с този инструмент. Изберете два шрифта от едно и също семейство или много различни комбинации само за забавление.
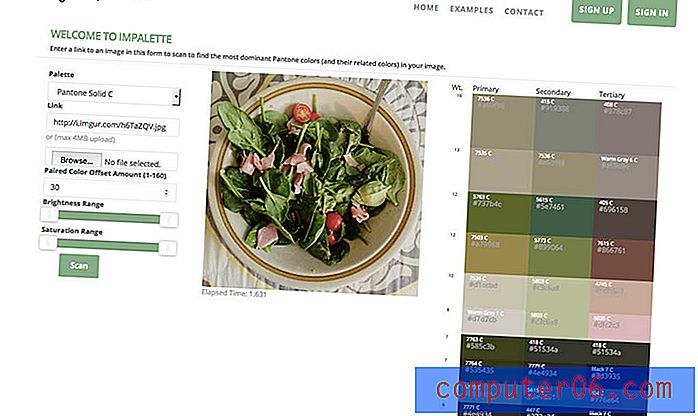
21. Impalette

Проверете за доминиращи цветове в изображения с решетка на базата на Pantone. Това, което прави инструмента изключително приятен, е, че той предоставя и множество свързани цветови опции.
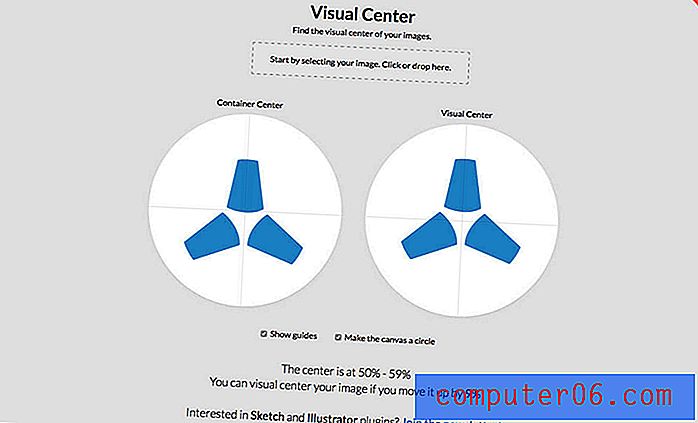
22. Визуален център

Намерете визуалния център на обектите с помощта на този инструмент. (Може да се изненадате от това къде попада в някои изображения.) Можете също така да получите приставки за Sketch или Illustrator, за да използвате инструмента офлайн.
23. Модели на героите

Тази база данни е пълна с повтарящи се SVG фонове, които можете да използвате за уеб проекти. Настройте цветовете на предния план и фона, непрозрачността и изтеглянето.
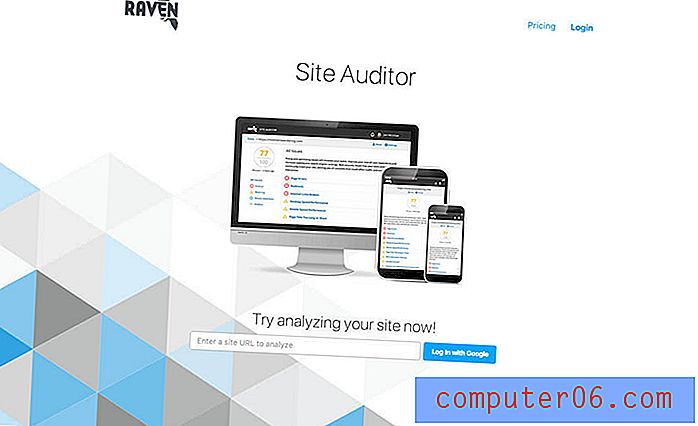
24. Одитор на сайта

Не се притеснявайте от оптимизацията на търсачките. Одиторът на сайта анализира вашия сайт, за да открие SEO проблеми, които може да попречат на неговото класиране в търсачки като Google. Той предоставя проблеми и решения, за да ви помогне да оптимизирате по-добре вашия сайт. (Безплатен за един сайт, до 50 страници.)
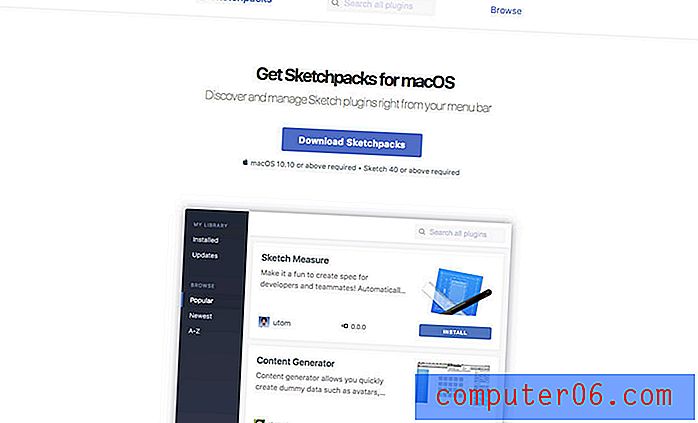
25. Скици

Намерете и управлявайте приставки за приложението Sketch направо от лентата на менюто. Инсталирането само с едно щракване.
26. Етична уеб разработка

Помогнете да създадете по-добра мрежа като етичен дизайнер. Този списък включва изобилие от принципи и насоки, които ще ви помогнат да се приземите.
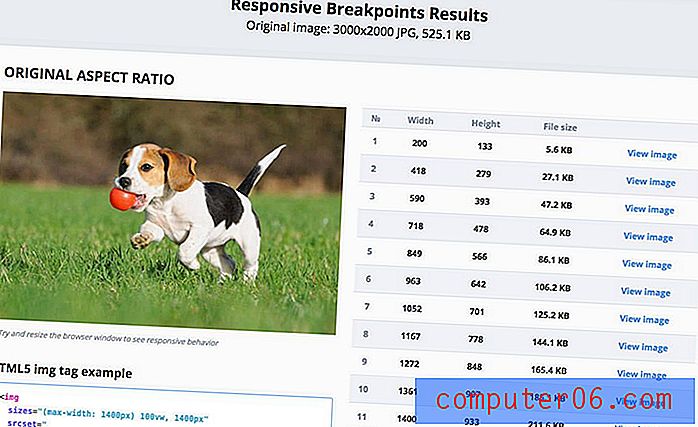
27. Реактивен генератор на точки на прекъсване на изображението

Инструментът ви помага да изберете най-добрите резолюции на изображението за различни размери на екрана, като използвате алгоритмична концепция, за да намерите стойности на ширината на изображението, които предлагат значително намаляване на размера на файла.
28. Неразпръснете

Unsplash е друга база данни с фотографии с висока разделителна способност. Търсете в базата данни или се абонирайте и получавайте снимки във входящата си поща.
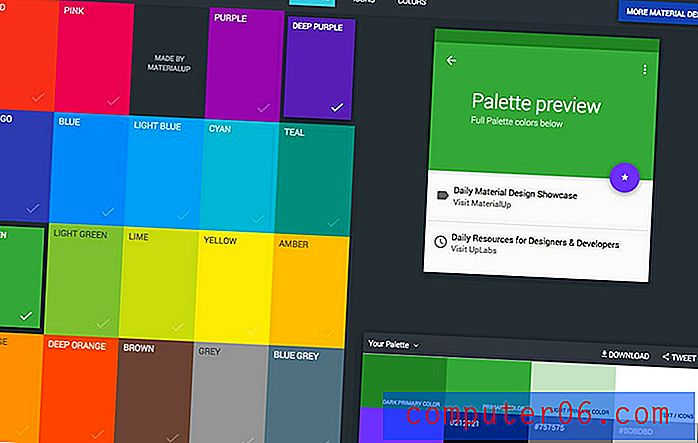
29. Палитра за дизайн на материали

Всичко Материален дизайн е модерен в наши дни, особено яркият избор на цвят. Този инструмент ви помага да изберете цветове, да видите как ще изглеждат в дизайна и осигурява палитра за сваляне с алтернативи.
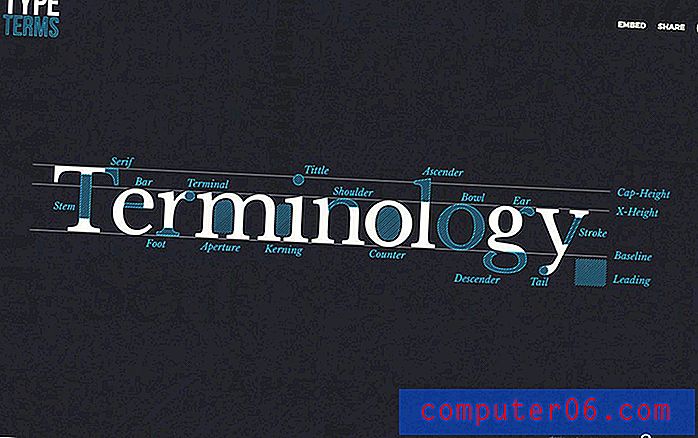
30. Въведете Условия

Ако от време на време все още ви звучи чуждо типографско линго, този анимиран лист за манипулиране на типография ще ви помогне да научите езика набързо.