7 дизайнерски грешки, които могат да съсипят съдържанието ви
Грешките в дизайна могат да се случат на всеки. Може би се опитвате да завършите проект твърде бързо или работите върху сложен дизайн на сайт, където нещо просто се пренебрегва. Но когато те се случват, трябва да ги поправите… веднага!
Някои грешки в дизайна могат да съсипят съдържанието ви, да накарат потребителите да изоставят вашия сайт или да загубят доверие в предоставената от вас информация. Възможно е да се възстановите трудно, ако не направите корекции. И така не сте объркани, всеки от днешните съвети идва с пример за дизайн, който го прави направо от галерията Design Shack!
1. Небрежна типография
Най-големият нарушител на типография е космосът. Разстоянието между редовете или водещите и количеството пространство в обвиването на текста са обичайни нарушители. Макар понякога да виждате твърде много място, по-често срещаният проблем е, че текстът няма достатъчно място за дишане, което прави дизайна усещане за претрупан и труден за четене.
За повечето блокове с тежко копие - помислете за абзаци от текста на тялото - нормалното разстояние между редовете в мрежата е около 120 процента до 150 процента от размера на буквите. С по-малък текст, като например това изобразяване на мобилни устройства, можете дори да сгрешите отстрани на малко допълнително разстояние между редовете, за да осигурите четливост.
Номерът е в онази щастлива среда, където текстът е лесен за четене и има естествен поток, но не става уморителен за очите. Прекалено разположен текст може да бъде също толкова труден за обработка, колкото и текстът, който е твърде близо.
Когато става въпрос за опаковане на текст, следвайте същото общо правило. За свързани елементи, които се обвиват, помислете за правилата за разстояние между огледалните линии. По този начин всичко ще има последователно усещане, което показва, че елементите са подобни, но увеличават четимостта.
Правилно: Къща на Хлебни

2. Същият размер всичко
Всички кутии за снимки са с еднакъв размер. Целият текст е с еднакъв размер. Всички бутони са с еднакъв размер. Докато консистенцията е приятна, цялата монотонност е обикновена скучна.
Смесете го с няколко опции за размер и мащаб за всеки тип елемент. По този начин можете да запазите тази консистенция, но и да помогнете да задвижите окото и да създадете визуален интерес.
Едно от най-добрите неща, които можете да направите, е да мислите за фотомащаб в рамките. Заглавката на героите на всяка страница вероятно ще бъде със същия размер, но как позиционирате снимката в рамката, може да бъде различна. Намалете изображенията, за да изглеждате далеч, който изглежда по-малък с по-малко визуално тегло; използвайте строга резба, за да направите нещата да изглеждат по-близки и по-видни. Без да променяте действителния размер - или дори да променяте стиловете или шаблона на уебсайта си - сте създали неща, които изглеждат с различни размери.
Правилно: Брук Промииц

3. Забравяне на йерархията
Потребител идва на уебсайт, който се очаква да намери или направи нещо. Улеснете ги с ясно изразена йерархия на елементите, които водят до това действие.
Най-големите неща в дизайна трябва да бъдат най-важните и да се мащабират до елементи с по-малко значение. Информацията се класира и групира в битове за сканиране, които потребителите са лесни за четене с един поглед и разбиране.
И след това превърнете вашата йерархия в набор от правила за последователност. По този начин заглавието винаги изглежда като заглавие, а бутоните следват един и същ вид правила за разположение, размер и взаимодействие. Всички тези малки неща ще улеснят целия комплект с потребителите.
Правейки го правилно: Тема на Рагнар

4. Пренебрегване на основите
Колко пъти сте попадали на уебсайт, щракнахте върху линк и нищо не се е случило? Или търсите имейл адрес или форма за контакт, само за да не намерите такъв?
Не забравяйте да се грижите за всички елементи на домакинството в дизайна и се уверете, че те са попълнени, лесни за намиране и точност. Обърнете внимателно навигацията, търсенето и долния колонтитул.
Важно е тези области да включват актуализирани връзки и информация. Потребителите очакват определен тип опит от тези елементи и могат да бъдат разочаровани лесно, ако не съществуват. Той също така предоставя легитимност на вашия уебсайт - неработещите връзки или липсата на информация за контакт може да доведе до недоверие от потребителите.
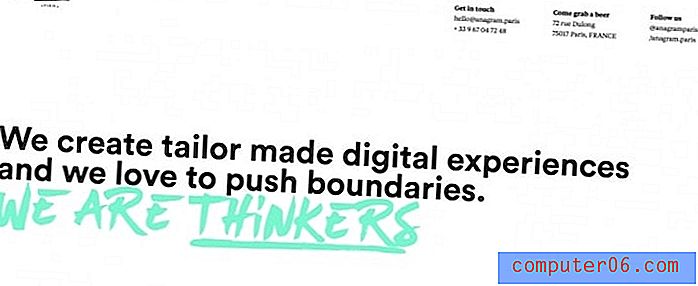
Правилно: Анаграм Париж

5. Твърде много думи
Редактирайте своето копие, оставете го настрана и след това го редактирайте отново.
Проблемът с много уебсайтове е, че те използват твърде много копие, за да обяснят прости неща. Езикът трябва да е ясен и сбит, тъй като продължителността на вниманието е кратка.
Използвайте активни, описателни думи, за да разговаряте най-добре с потребителите в дизайна. Предоставете ясни инструкции за продукти, които могат да се възползват, които казват на потребителите какво точно да правят и какво ще се случи след това.
Тази яснота в писмеността ще помогне на потребителите да се интересуват и да се движат през копието.
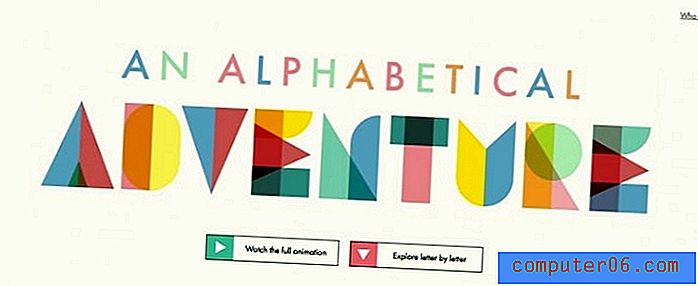
Правилно: А е за Алберт

6. Лоша резолюция всичко
Трябва да се избягва лош образ от всякакъв вид. Много потребители разглеждат вашия дизайн на устройства с висока разделителна способност, от екрани с активирана ретина на таблети до монитори, които показват всеки пиксел с фини детайли. Изображението с лоша резолюция ще убие всеки дизайн.
Номерът е преосмисляне на това, което знаете за размерите на файловете и компресията. Макар че тези неща са доста значими, правилата се промениха донякъде. По-големите файлове стават все по-стандартни и повечето интернет връзки могат да се справят с натоварването.
Реалността е следната: Ако не можете да използвате остро и ясно изображение, изобщо не използвайте изображение. Вашето визуално първо впечатление казва на потребителите много за вас. Лошото изображение показва, че не ви интересува, не е надежден или просто не мислите първо за качеството. Със сигурност това не са неща, които искате да мислят потребителите, когато посещават дизайна на вашия уебсайт.
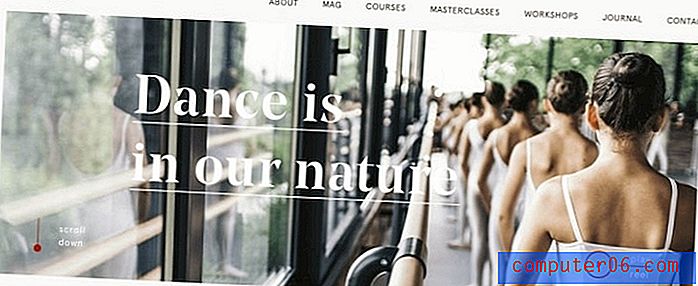
Правилно: Orsolina 28

7. Твърде много трикове
Прекаляването с илюстрации, използването на твърде много снимки и падащи сенки или икони за танци, които отиват твърде далеч, са някои от често срещаните дизайнерски трикове, които могат да отвлекат вниманието на потребителите от съобщението в дизайна. Всяка техника за дизайн, която съществува по визуална причина, може да се счита за трик - необичаен цвят, анимация, странни комбинации от снимки и илюстрации са дизайнерски трикове.
И те могат да бъдат ефективни инструменти за подпомагане на създаването на интерес и ангажираност.
Когато се използва пестеливо.
Ограничете триковете до едно нещо, което отличава вашия дизайн. И се опитайте да не прекалявате. Страхотна илюстрация например може да бъде приятен инструмент, но ако части от тази илюстрация са нарязани и има илюстрации по целия дизайн, тя може да се разсейва. Един „голям трик“ е по-добър и като цяло по-ефективен от много малки трикове.
Правилно как: Уокин

заключение
Не се обезсърчавайте, ако сте виновни за извършването на някоя от тези грешки в дизайна. Случва се на всеки. Възстановете се добре и съдържанието ви ще бъде безопасно.
Не е необходим редизайн, за да се коригират и тези грешки. Няколко ощипвания на дизайнерските елементи могат да бъдат достатъчни за почистване и оптимизиране на често срещаните грешки в дизайна. Първата стъпка е да одитирате вашия дизайн, за да намерите места, които биха могли да използват някои специални внимание. Късмет!