Разработване на цветова схема и съвети за управление на цветовете
Изграждането на уебсайт може да дойде с няколко неочаквани хълцания, един от тези са цветни. Разбирането на избора на цветове и как цветовете могат да се изобразяват на различни компютри е първата стъпка за гарантиране, че вашият сайт има вида, който сте възнамерявали.
В допълнение към намирането и подбора на цветове, които работят за вас, е разумно да разработите и управлявате цветова схема за вашия проект. Лесно е да създадете набор от фишове в общ софтуер за изображения като Adobe Photoshop или Illustrator и да организирате цветовете по такъв начин, че да бъдат лесни за намиране и използване.
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Разбиране на уеб цвят

Цветовете в мрежата са направени чрез смесване на комбинации от червени, зелени и сини нюанси; тази форма на смесване на цветовете се нарича RGB цвят. Всеки оттенък е представен от числова стойност от 0 до 255 и всеки уникален цвят има стойност за червено, зелено и синьо. Черното, например, няма стойност на цвета, което му дава стойност на RGB за цвят 0, 0, 0. Първата цифра винаги се отнася до червена стойност, втората до зелена, а третата до синята.
Тъй като има 256 варианта на всеки оттенък, 16 милиона цветови комбинации са възможни с помощта на RGB схеми. Повечето компютри днес могат да се справят с всички 16 милиона цветови стойности и да ги показват точно. Има обаче някои, които все още се придържат към стария списък от 216 „уеб безопасни“ цветове, които са разработени, така че цветовете да се изобразяват точно на машини, използващи 256 цветна палитра. Този стандарт е почти изчезнал с напредъка на екранната и цветната технология.
Когато създавате цветове, може да имате възможност да създадете всеки нюанс, използвайки RGB стойност или използвайки шестнадесетична нотация или HEX стойност. Цветните стойности на HEX се идентифицират с шест знака, предшествани със знак #. HEX стойностите използват комбинация от цифри и букви; 0 е най-ниската стойност, а FF (255) е най-високата. Всеки от шестте знака в HEX стойността съответства на числа в RGB стойността. Черното има HEX стойност # 000000.
Освен това, 147 цвята са дефинирани по име за HTML и CSS приложения, според w3schools.com, която има таблица, подробно описваща всеки цвят по име и стойност. Има 17 стандартни цвята - аква, черно, синьо, фуксия, сиво, сиво, зелено, лайм, бордо, темно, маслинено, лилаво, червено, сребро, тил, бяло и жълто. Всяка от тях има специфична RGB и HEX стойност. Maroon, например, има RGB стойност 128, 0, 0 и HEX стойност # 800000; среброто е 192, 192, 192 или # C0C0C0.
Създайте цветни фишове
Понякога създаването на цветова схема звучи по-лесно, отколкото е. В зависимост от сложността на дизайна на сайта, може да е необходима шепа до дъга от цветове, за да получите желания ефект. Някои дизайнери имат умение за сдвояване на цветовете и ще създадат схема от нулата; други ще намерят вдъхновение от други сайтове или външни източници (като например сърфиране на чипове с боя в хардуерен магазин или съвпадение на цветове, открити в природата).
Цветните схеми са разработени по много различни начини въз основа на мисловните процеси на дизайнера. Докато някои имат око да създават цветове в движение, прелистването на цветна книга или използването на цвят от снимка са често срещани начини за разработване на схема. Когато създавате цветова схема, не забравяйте да отбележите цветовите комбинации за всяка част от вашия уебсайт, като заглавката, фона, навигационната лента, страничната лента, цветовете на текста и връзките.

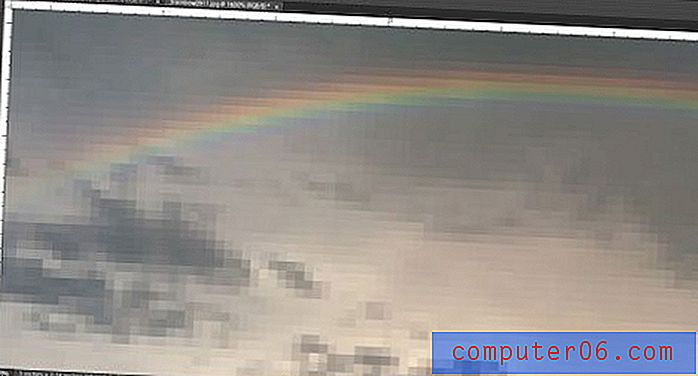
За да използвате цветове, които сте намерили на други места, направете цифрова снимка и я отворете в софтуер за редактиране на снимки, като Adobe Photoshop. Увеличете изображението, докато пикселите са ясно видими и използвайте инструмента за очи, за да изберете нюанси, които харесвате, и да запишете техните стойности за цвят.
Импортиране на цветни фишове
Не всички дизайнери започват от нулата с цветова схема. Има различни безплатни инструменти онлайн, които позволяват на потребителите да разработят, изтеглят и импортират цветова палитра за няколко минути. Цветните схеми могат да бъдат създадени с помощта на един цвят, който намира допълнителни нюанси или от използване на снимка или друго изображение. Потърсете инструмент, който предоставя точните цветови смеси за изтегляне и е съвместим с вашия компютърен софтуер. Ето няколко прости опции за следващия ви проект.
ColorBlender

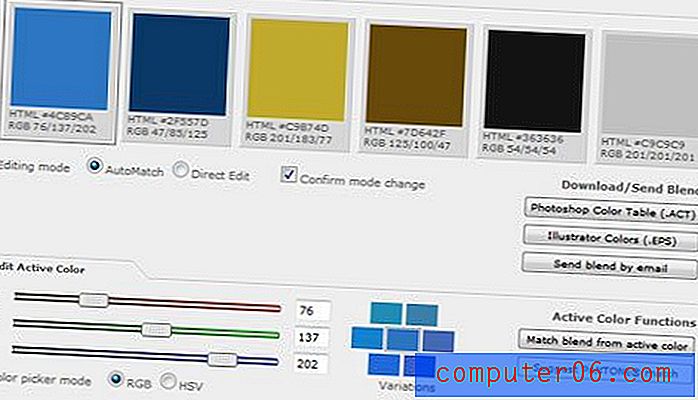
ColorBlender създава моментална палитра от шест цвята, които дизайнерите могат да изтеглят като Photoshop Color Table, Illustrator EPS или са изпратили като имейл, за да се смесват ръчно и да се използват в други програми. Цветовете се съчетават с помощта на слайд инструмент за всяка RGB стойност. Смесите са хубави и имат голям обхват. Можете също да въведете стойност за цвят, който обичате като отправна точка. Нищо не е предварително зададено, можете да редактирате всеки избор на цвят и дори да съответствате на PANTONE цветове.
ColorCombos.com

ColorCombos.com разполага с огромна библиотека от предварително зададени цветови комбинации, които се предлагат под формата на петцветни схеми, които могат да се търсят по нюанс. Всеки показва HEX, RGB и дори CMYK (за печат проекти) стойности за всеки цвят. Схемите могат да се изтеглят като .png файл. Използвайте инструмента за очи, за да извлечете и запазите всяка стойност на цвета. Сайтът също така позволява на потребителите да създават персонализирани цветови комбинации.
Генератор на цветна палитра

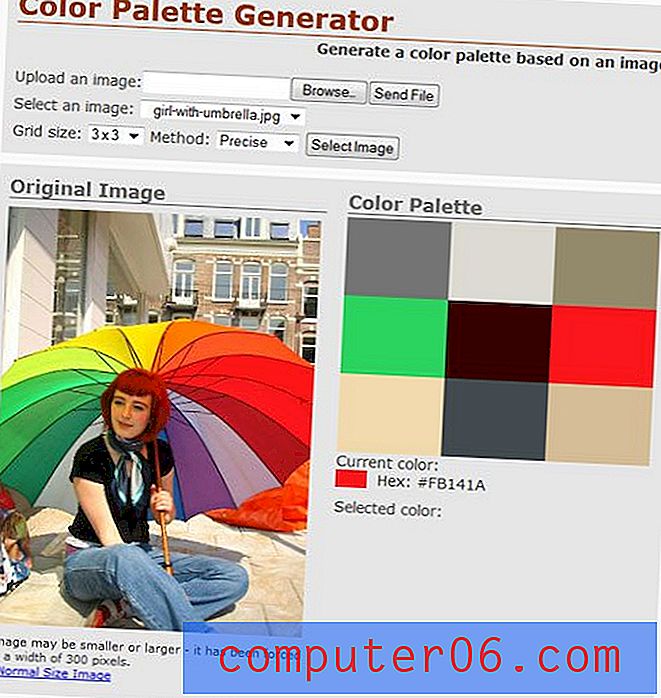
Color Palette Generator е автоматизирана версия за това как да създадете цветова схема от снимка или изображение. Потребителите могат да изберат едно от предварително зададените изображения или да качат свои собствени, за да получат деветцветна персонализирана палитра от изображението. Цветовите комбинации са хубави, но не могат да бъдат изтеглени. Задръжте курсора на мишката върху всеки нюанс за стойността му HEX. RGB стойности не са предоставени.
Дизайнер на цветни схеми

Дизайнер на цветови схеми може да е най-визуалният инструмент там. Той създава четирицветна схема като много други програми, но също така позволява на потребителите да визуализират как тази схема може да се използва на сайта им въз основа на светли и тъмни примери за страници. Сайтът позволява на потребителите да смесват цветове с помощта на голямо цветно колело, а схемите са разработени, като се използват няколко опции за моно, допълващи се, триадни, тетрадни, аналогични и акцентирани палитри. Сайтът също има най-много опции за формат за изтегляне, включително HTML, XML, текст и опции за палитра Photoshop. Всяка стойност на цвета има HEX и RGB стойности.
Организация на Swatch

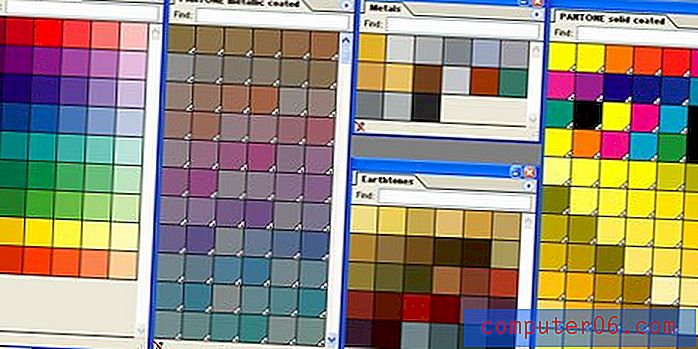
Най-простият начин за управление и организиране на образи в Adobe Photoshop и Illustrator е чрез swatch библиотеки. Можете да настроите конкретни цветови схеми и да ги запишете и отворите за определени проекти. (Продуктите на Adobe също излизат от кутията с няколко предварително зададени библиотеки, които са доста приятни, включително няколко набора Pantone Swatch за CMYK приложения.)
За да добавите новите си цветове към swatch библиотека, отворете палитрата Swatches от менюто Window. Това, което се отваря, е палитрата за swatch по подразбиране. (Можете да видите други опции, като кликнете върху раздела за разгъване. Всяка опция ще изскочи друг прозорец.) Изберете „нова мостра“, за да добавите персонализирана цветова смес или „зареждане на образи“, за да импортирате изтеглена цветова схема. Подредете цветовете в палитрата Swatches по начина, който работи за вас и спестите. След като запазите, новите цветни фишове могат да бъдат заредени и използвани по всяко време.
Наличието на множество цветове може да бъде тромаво. Помислете за създаването на нов файл за всеки проект, към който ще се връщате многократно. Пазете палитрите малки и премахвайте цветове, които няма да използвате. Име на цветовете по начин, който улеснява запомнянето на техните приложения. Например, в библиотеката за swatch „Моят уебсайт“, назовете всеки цветен пакет въз основа на начина, по който се използва, а не на RGB стойностите.
Не записвайте цветни фишове в библиотека за еднократни приложения. Това изисква ненужно време; библиотеките се използват най-добре за повтарящи се проекти или цветове. Не забравяйте да премахнете неизползваните цветове от цветовите библиотеки за проекти, които влизате в клиенти, за да поддържате вашите файлове чисти и организирани.
заключение
Първата стъпка към създаването на страхотен цвят за следващия ви проект в мрежата или в печата е разбирането как работи цветът и как да създадете схема, която ще има безплатни тонове. Знанието какво означават числата, свързани с цветовете, ще ви помогне да създадете (или дори да откраднете) фишове с лекота.
Играйте с цвят, за да създадете комбинации, които са подходящи за проекта. След като имате набор от цветове, с които да работите, поддържането на вашите фишове е организирано за подобряване на работния процес. Използвайте организационните инструменти в Adobe Creative Suite, за да се възползвате максимално от вградената си система за управление на цветовете. Групирайте и именувайте цветовете по начини, които се синхронизират с начина, по който ще бъдат използвани.
Източници на изображения: alikins и IvanWalsh.com.



