Монохроматичен цвят: Как да го използваме ефективно
Докато мисълта за завършване на дизайнерски проект само с един цвят може да е смущаваща, това всъщност може да доведе до доста страхотна естетика. Монохроматичните цветови опции също са гореща концепция и могат да работят за много типове проекти.
Монохроматичният цвят се корени в теорията на цветовете и отнема повече от просто избиране на цвят и проектиране на всичко с него. Ще искате да вземете предвид значението и асоциациите на избрания от вас цвят и как да направите този оттенък да работи с други компоненти на страницата. Тук ще проучим начините, които ще ви помогнат да разберете по-добре и ефективно да използвате едноцветен цвят във всеки ваш дизайнерски проект.
Разгледайте дизайнерските ресурси
Какво е монохроматичен цвят?


Основното определение на монохроматичния цвят е използването на един основен цвят и нюанси, нюанси и тонове от този оттенък. Някои пуристи могат да твърдят, че първоначалната цветова опция трябва да идва от цветното колело като един от основните, вторични или третични цветове, но за целите на дизайна, което не е задължително да е вярно. (Въпреки че всеки цвят може да бъде проследен до колелото под някаква форма.)
За опростяване монохроматичният цвят започва с един оттенък - от червено до бежово до лилаво - и дизайнът е създаден с палитра, използваща производни от този цвят. Звучи просто, нали?
Създайте монотонна цветова палитра

Основното внимание при монотонните цветови палитри е контрастът. Най-голямата дилема, с която се сблъскват дизайнерите в монохромните цветови проекти, е, че нищо не се откроява в дизайна или всичко избледнява в един особен фон. Можете да премахнете това чувство с остър контраст.

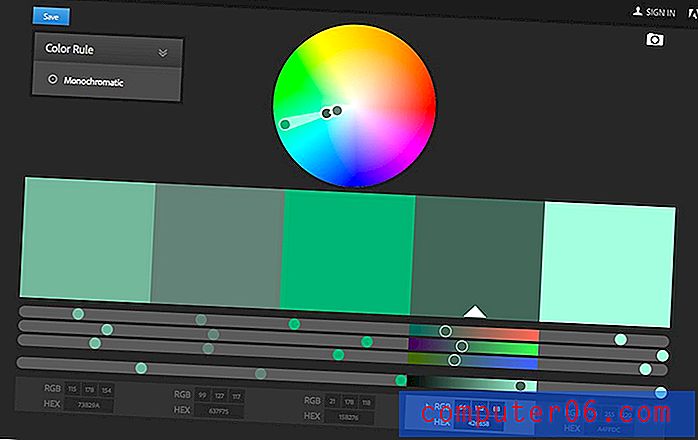
Създаването на монохроматична цветова палитра започва с избиране на основен цвят. Ако правите това за утвърдена марка, за повечето проекти се препоръчва използването на цвят от вашата стилистика. След това започнете да създавате по-светли и тъмни варианти на цвета като вторични опции. Можете да създадете тази палитра самостоятелно или да използвате инструмент като Adobe Color CC, който включва монохроматичен цветен инструмент. (Ето как е създадена палитрата по-горе.)
Започвайки с основен цвят, вероятно ще ви трябват минимум две други опции - по-тъмна версия на цвета и по-лека версия. Както при всеки друг вид цветова палитра, ще трябва да определите каква е употребата за всеки вариант на цветовете и как ще се появи в целия дизайн. Като цяло правилата за използване на монохромен цвят не се различават от всяка друга палитра; основната разлика е, че всеки цвят е от една и съща основа.
Нюанси, тонове и тонове

Сенките, нюансите и тоновете са най-големите ви инструменти, когато планирате монохроматична цветова схема. Запознайте се с всеки, защото ще ги използвате за създаване и смесване и съвпадение в този тип цветови рамки.
Ето определенията, които трябва да знаете:
- Основен цвят: Доминиращият цвят, избран за цветовата палитра. Това е началната точка, от която се извличат всички други цветови решения.
- Нюан: Един от 12-те най-чисти цвята от цветното колело - първичен, вторичен или третичен. (Това вероятно не е жизненоважно за вашия дизайн, но е добре да имате в задния си джоб.)
- Сянка: Цвят и добавка на черно, за да стане по-тъмно.
- Нюанс: цвят и добавка на бяло, за да го направи по-светъл, например пастел.
- Тон: Цвят и добавяне на сиво, за да изтегли интензивността на цвета. (Повечето цветове попадат в тази категория по отношение на оттенъка.)
Предимства на Going Monochrome

Монотонните цветови палитри могат да работят по редица причини. Използването и популярността на монотонните опции също не се ограничава до всеки един вид дизайн. Докато едноцветният е популярен в дизайна на уебсайтове в момента, той е любим и на интериорните дизайнери и за дизайна на пакети.
Предимствата на монотонните цветови схеми включват:
- Един цвят автоматично създава усещане за простота и хармония.
- Може да бъде лесно да се проектира, защото не е нужно да се притеснявате за съвпадение на цветовете.
- Той задава сцената за минимален стил, който придава на съдържанието място за блясък.
- Монотонните фонове позволяват да се виждат контрастиращи елементи.
- Монотонните цветови схеми осигуряват някои предимства за достъпност, когато става дума за потребители с цветна слепота.
- Едноцветният може да направи впечатление, особено със силен или необичаен основен цвят.
Забравете „Правилата“

Дизайнерите, които използват монохроматични контури на дизайна, обикновено попадат в един от двата лагера - монохроматични пуристи и тези, които „нарушават правилата“, като добавят още един цвят.
Понякога нещото, което наистина може да направи едноцветна работа с контур, е акцент цвят, който стои в пълен контраст с останалата част от дизайна. Помислете за зелена цветова палитра за уебсайт; сега помислете за бутоните за призив за действие. Биха ли работили по-добре в друг нюанс на зелено или като червени бутони?
Монотонните цветови схеми могат да работят блестящо с изображения, които са част от едно и също цветово семейство, но помислете за едноцветно очертаване на дизайна на уебсайта с визуализации, които всички са в контраст с този цветен елемент. Изображенията веднага ще станат фокусна точка на дизайна заради използвания контраст.
Черно-белите цветови схеми, за които може да се твърди, че са монохроматични или не, могат да се възползват особено от използването на елемент от цветен контраст на определени елементи. Докато добавянето на друг цвят към монотонната цветова схема не е наистина монотонно, може да добавите допълнителен контраст или елемент на изненада, за да помогнете на потребителите да се ориентират и използват вашия дизайн. Просто този допълнителен цвят умерено и умишлено за най-добри резултати.
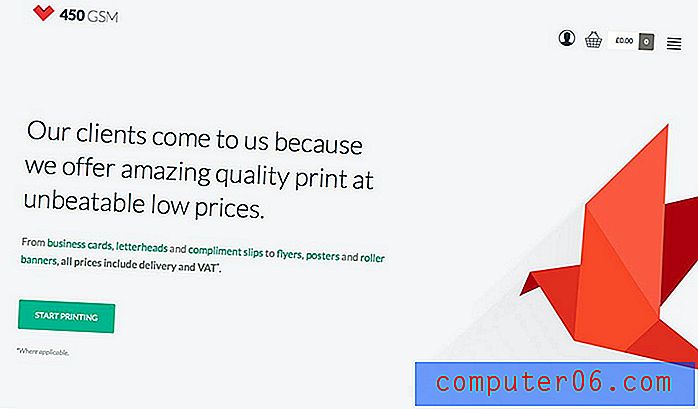
Друго „правило“ на монотонния цветен дизайн е, че дизайнерите често го използват за цял проект. Помислете за създаването на едноцветни елементи и ги включете в дизайна за докосвания на тенденцията. 450 GSM (по-горе) прави това прекрасно с оригиналната птица в целевата им страница.
Комбиниране на тенденциите
Сега, когато сте убедени, че едноцветната цветова схема е подходяща за следващия ви проект, помислете за комбинирането й с други тенденции. (Това е една от красотите на изпробването на нови цветови техники. Можете да ги комбинирате с почти всяка тенденция в дизайна.)
Тези уебсайтове използват едноцветни цветове и други тенденции в дизайна по вдъхновяващи начини.
Монохромни и минимални

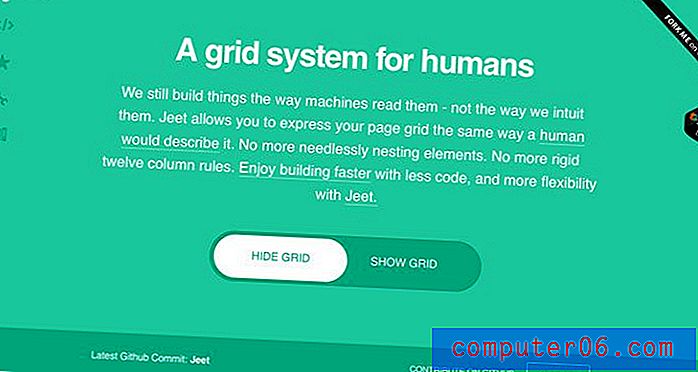
Супер-простият сайт за системата Jeet Grid е лесен за разглеждане и четене благодарение на изчистените линии и минимален дизайн. Ментата и ментовият нюанс добавят към този минимален ефект.
Монохромно, фоново видео и цветно наслагване

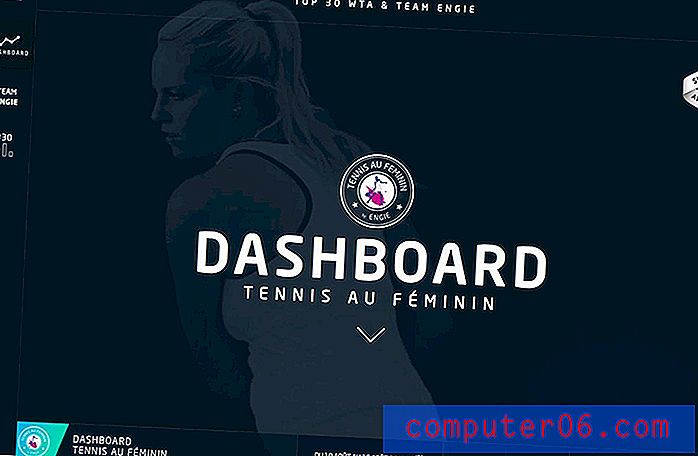
Тенис Au Feminin използва тъмноцветен слой, за да превърне всичко на началната страница в монохроматичен елемент. Има достатъчно битове контраст във фоновото видео, за да го извадите всички заедно. (И само погледнете колко модерни елементи се използват в този дизайн, без да се чувствате пресилени?)
Монохромен и плосък

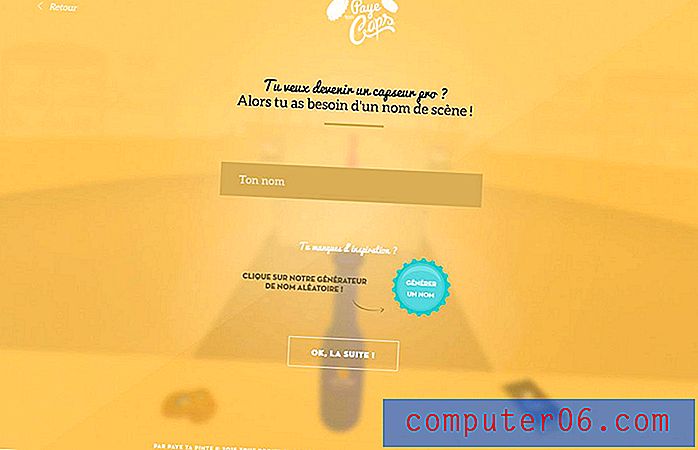
Kick My Habits комбинира концепции за плосък дизайн с фон и цветова схема, вкоренени в един оттенък. Лилавите грабват вниманието ви, докато останалите елементи - по-специално илюстрацията - ви помагат да ви пренесат през сайта.
заключение
Монохроматичният цвят е опция, която може да работи за големи марки и малки. Може да бъде лесен цветен модел за изпълнение и дизайн, ако мислите за контраст от самото начало.
Монохроматичният цвят може също да остави трайно въздействие върху потребителите и да предизвика визуален интерес, особено когато се използва с цвят, който не се среща често или не се асоциира с вашите дизайни. Забавно е да се играе, защото има толкова много различни начини да се играе с тази цветова опция. Започнете с малка с двуцветно действие с курсора или едноцветна визитна картичка. Опциите за монохроматичен цвят са почти безгранични.