Топ 5 дизайнерски тенденции на 2017 г. (засега!)
Ако погледнете внимателно, почти можете да видите развитието на уеб дизайна. Няколко тенденции в дизайна се очертаха като задължителните елементи на 2017 г. (досега) с интересна типография, цветове и навигационни модели, водещи на пътя.
Затова сега, когато сме в средата на 2017 г., нека се съсредоточим малко върху дизайнерското вдъхновение и да разгледаме най-добрите тенденции на годината досега. Трябва ли да включите всички тези? Абсолютно не! Но едно от двете, избрани внимателно, наистина могат да помогнат да придадете на вашия дизайн актуално и актуално усещане.
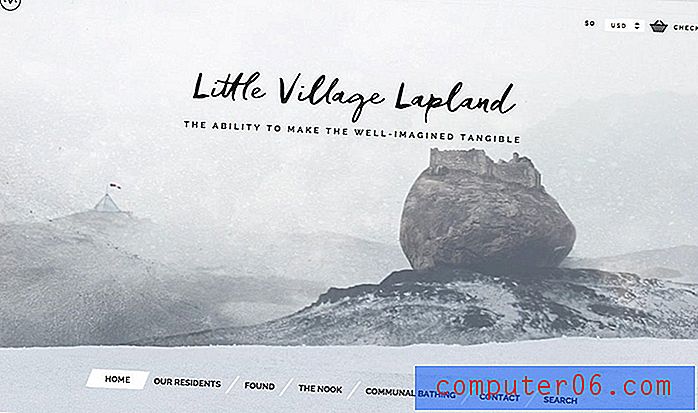
1. Типография в споделени пространства


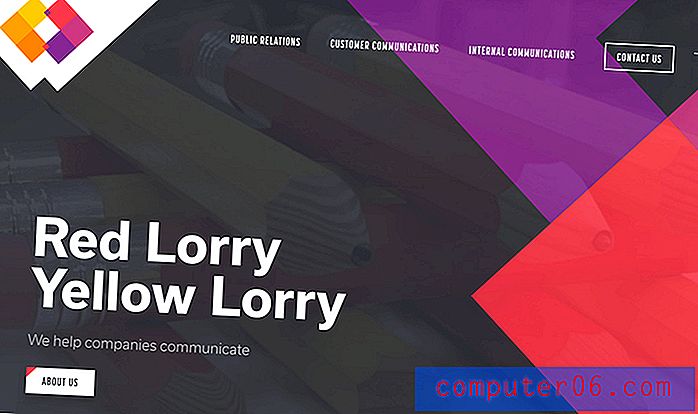
Дизайнерите нарушават правилата на типографията, като разширяват надписите върху множество елементи. Тип може да се простира на две кутии в естетичен сплит екран или да посегне на пространството на друг дизайнерски елемент, като изображение.
Така или иначе резултатът може да бъде зашеметяващ.
Но това не е лесно да се направи. Типографията в споделени пространства е визуално интересен начин за привличане на потребителите върху съдържанието и създаване на поток в дизайна. Когато се сдвоява със заинтересовани шрифтове или извънгабаритни шрифтове, типографията в споделени пространства може да има драматично въздействие. Добавеният акцент върху шрифта, тъй като слоевете на множество пространства подчертава думите и създава фокусна точка в дизайна.
За да използвате най-добре дизайнерската тенденция, ще ви трябва кратко съобщение и двойка изображения и фон с подобно оцветяване, така че този тип да се чете лесно на цялото платно.
В повечето случаи изберете черно-бели букви на заден план. Това е доста сложен дизайн, който потребителите могат да усвояват - дори да изглежда доста просто - и четливостта трябва да бъде основна грижа.
Фокусирайте се върху визуалния поток с този тип дизайн. Помислете кои части от дизайна са най-важни за потребителите, за да видят, за да създадат многослоен ефект и ефект на букви.
Научете повече за тенденцията и вижте още примери, плюс грунд за работа с дизайни с разделен екран.
2. Поли форми


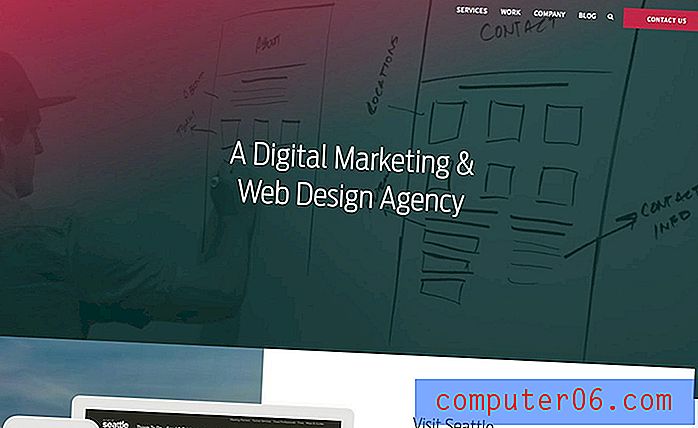
Почти навсякъде, където погледнете, дизайнерите използват полигони по интересни начини. От форми, които изпълват целия дизайн, до прости наслагвания до ъглови ефекти, поли формите са почти навсякъде.
Хубавото на тази тенденция в дизайна е, че тя е толкова универсална. Поли фигури могат да бъдат добавени към почти всеки дизайн дизайн, над видео или снимки и с всякаква цветова или типографска палитра. (Това е перфектното опресняване, ако искате да опресните текущ уебсайт.)
Не сте сигурни какво се квалифицира като поли форма? Полигоните са форми, които са дефинирани в елементарна геометрия като „фигура на план, която е ограничена от крайна верига от прави сегменти в линия, за да образува затворена многоъгълна верига.“ Формите могат да имат произволен брой страни или ориентация, могат да бъдат пълни или кухи и могат да имат пътеки и щрихи, които се пресичат. Полигоните обикновено са плоски, двуизмерни форми, въпреки че в проектите за уебсайтове някои многоъгълници оживяват движение и изглежда имат повече 3-D характеристики.
Поли формите могат да осигурят доста малко дизайнерско вдъхновение. Използвайте ги за дивоти или елементи на потребителски интерфейс, за насърчаване на навигацията или за осигуряване на визуален интерес, когато другите изображения са малко по-слаби.
Научете повече за тенденцията и вижте още примери.
3. Градиенти


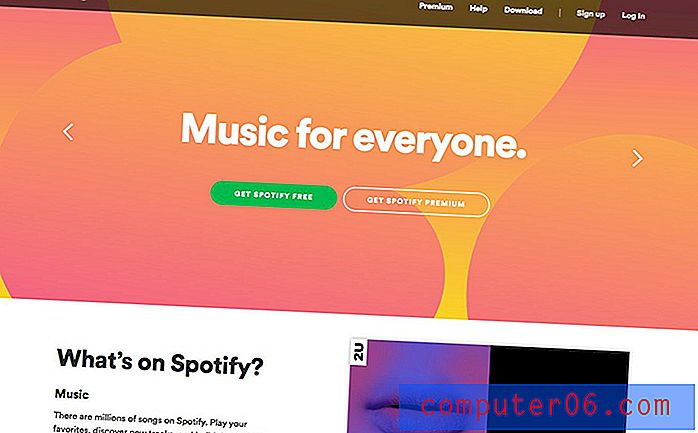
Една от най-тъжните части на тенденцията за плосък дизайн беше загубата на градиенти в дизайнерските проекти. Но те се завръщат по голям начин. (Много кредити отиват на Spotify за използването им във тяхната визуална идентичност.)
Градиентите се появяват навсякъде и по всякакъв начин за представяне - фонове, като цветни наслагвания и елементи на потребителски интерфейс. Днешното дизайнерско вдъхновение за градиентите е малко по-различно от ерата на преди плоския дизайн. Вместо градиенти, които са фини и избледняват до черно или бяло, тези градиенти са смели и често включват два цвята.
Докато добрият градиент може да работи в почти всяка част от дизайна, монотонните градиенти често работят най-добре за по-малки елементи, а две цветови вариации добавят най-много поп към големи дизайнерски парчета, като изображения или фонове.
Научете повече за тенденцията и вижте още примери, плюс разгледайте някои забавни начини да използвате градиенти за цветни наслагвания.
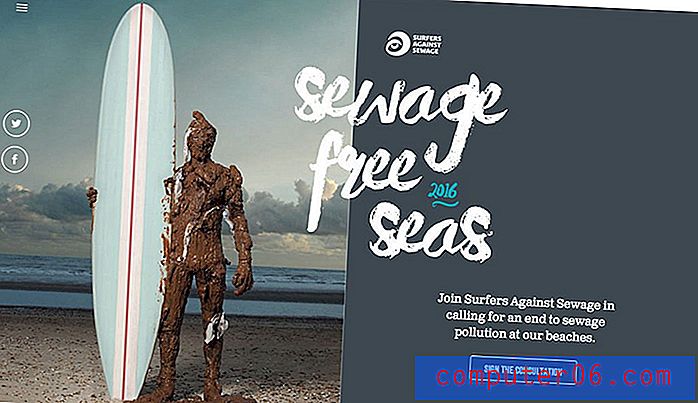
4. Смел цвят


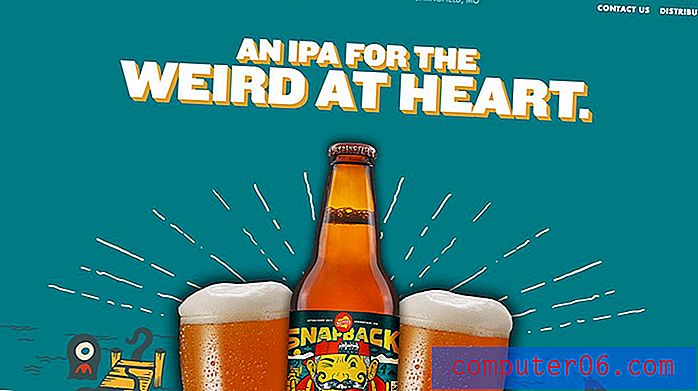
Големи, смели цветови решения изглежда са навсякъде, а не само при използването на градиенти. Ярките фонове, дръзките бутони и цветовете за акценти, които сякаш скочат от екрана, помагат да се осигури място на очите.
Някои от най-големите тенденции в цвета могат да бъдат дори неща, които не бихте очаквали - неонови цветове и цветни шрифтове.
Ето няколко съвета за използване на смели цветови опции, които работят:
- Включете най-ярките цветове от палитрата на вашата марка.
- Използвайте цвят, за да направите изявление.
- Ярките цветове правят страхотни акценти.
- Не можете да намерите начин да използвате смел цвят? Включете нюансите в изображения и снимки.
- Смесете и съчетайте смели цветове с черно и бяло за максимално въздействие.
- Използвайте цвят с намерение и цел.
Научете повече за смелите цветови тенденции, като неони и цветни шрифтове.
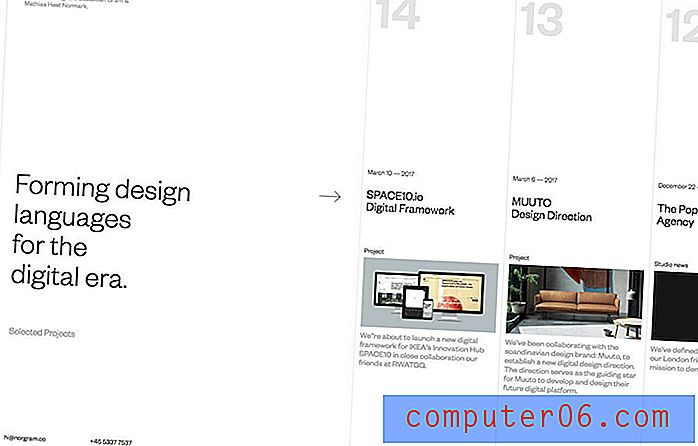
5. Експериментални навигационни модели


Въпреки че не винаги се препоръчва да се смесват навигационни модели и да се отклонява твърде далеч от менютата, които са закотвени в горната част на екрана, това може да работи за някои дизайни на уебсайтове. Всъщност 2017 г. е годината на експерименталната навигация досега, с много уебсайтове, използващи странична навигация, навигация в долната част и търсещи свежи поемане на скрити, превъртащи се и изскачащи опции.
И ето нещо: Изглежда, че работи.
Само вие ще знаете със сигурност - винаги се връщайте назад и се вкопавайте в анализите си, за да сте сигурни, че промяната в навигацията все още привлича кликове - но все повече дизайнери експериментират с нови концепции. Номерът изглежда е, че навигационните елементи все още трябва да имат известност на началния екран (направете ги по-големи от нормалното, ако са разположени в необичайно положение) и да използват други визуални сигнали, за да покажат на потребителите какво да правят по-нататък. Непознатите модели на потребители могат да се научат бързо с помощ.
Научете повече за тенденцията и вижте още примери.
заключение
Докато много тенденции са склонни да идват и да си отиват, те се придържат. Изглежда, че общата нишка е, че всяка тенденция може да се впише в различни дизайнерски очертания и да не изпревари целия естетически поток.
Кои са любимите ви тенденции на 2017 г.? Има ли някоя от тези тенденции, които искате да отминете? Нека да си говорим в Twitter (не забравяйте да маркирате Design Shack).