Какво представлява съвременният уеб дизайн през 2020 г.? 20 зашеметяващи примера
Какви са характеристиките на модерен дизайн на уебсайт? Това е доста често срещан въпрос.
От клиенти, питащи в началото на уеб проекти, до дизайнери, които се опитват да измислят как да включат най-новите и модерни елементи, измисляйки как изглежда съвременният уеб дизайн е едно от най-големите ни предизвикателства.
Реалността е, че е лесно да се каже какво не е съвременният уеб дизайн. Познавате остарял дизайн, когато го видите със сигурност. Тук сме събрали 20 примера за съвременни уеб дизайни, за да помогнем за оформянето на по-добра представа за това как изглежда.
1. Минимализъм

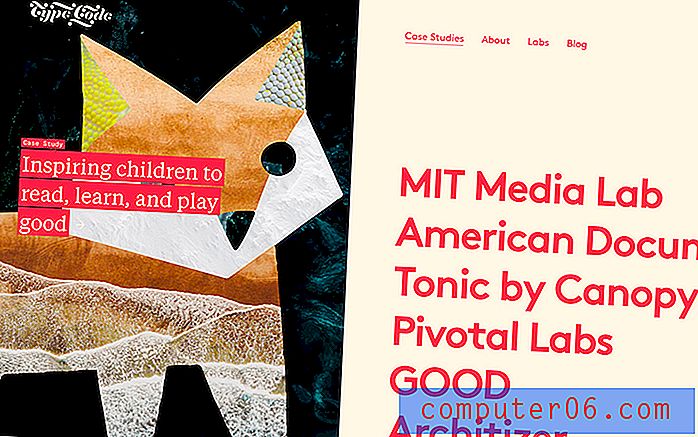
Не е нужно да ходите толкова минимално, колкото Бялата дъска, но трябва да признаете, че минималният дизайн е поразителен и почти ви принуждава да четете всяка дума на екрана.
Минимализмът е чудесен инструмент за незабавно предаване на съобщение. Този стил осигурява очевидна фокусна точка за това, което се опитвате да комуникирате. Номерът е да се гарантира, че елементите имат достатъчно интерес да привлекат хората. Ето, това е голяма типография в интересен шрифт.
2. Смел цвят

Изчезнаха обикновените неутрални и сиви уебсайтове от миналото. Съвременните уебсайтове се отличават с ярък, смел цвят. От лимонено жълтото на Wombat's (по-горе) до страхотни лилави, зелени и щипки, почти нищо не е извън границите, когато става въпрос за изграждането на палитра.
Трикът? Изберете цвят и го използвайте добре. Не чувствайте, че трябва да черпите вдъхновение от целия цветен спектър.
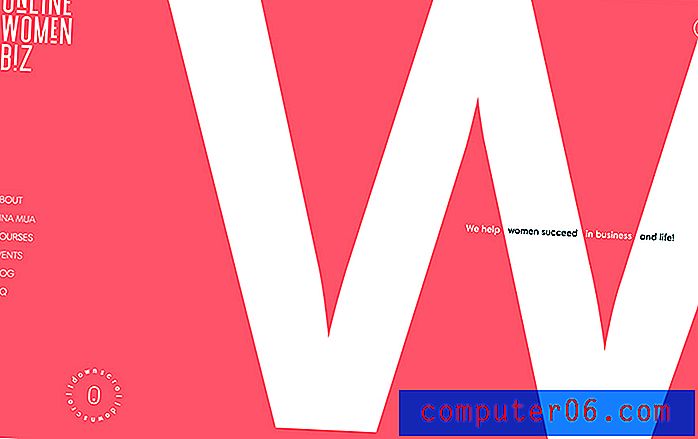
3. Дръзка типография

Има шанс 2020 да бъде годината на дръзка типография в дизайна на уебсайтове. Вече можете да видите дизайни, които сякаш нарушават всички правила за тип и все още изглеждат невероятно.
Онлайн жени Biz е един от тези дизайни. Започнете с огромния - и имам предвид огромно - W, който запълва по-голямата част от екрана. Логото използва фънки шрифт с буквата с главата надолу. Иконата за превъртане е капсулирана в анимиран ринг от текст и има много шрифтове и стилове в употреба.
Всичко това нарушаване на правила и все още изглежда страхотно, разбира се лесно и има вибрация, която просто работи.
4. Невероятни образи

Има голяма разлика между уебсайтовете с добре планирани и изпълнени изображения и тези без.
Модерният уеб дизайн се отличава с първия. Обърнете внимание как всеки цвят съвпада (от облеклото на обекта до фона до сенките) в дизайна на Dreamers за Squarespace. Той допълва цвета на текста. Пространството е създадено за текстов елемент в изображението.
Всичко това създава зашеметяващ визуал.
5. Рационализирана навигация

Опростената навигация осигурява поглед върху най-важните аспекти на дизайна на уебсайт. Той трябва да включва ключови или най-посещавани страници. Той не трябва да включва всяка страница на вашия уебсайт.
Нищо не казва "стар дизайн на уебсайт" като мега падащо меню за навигация.
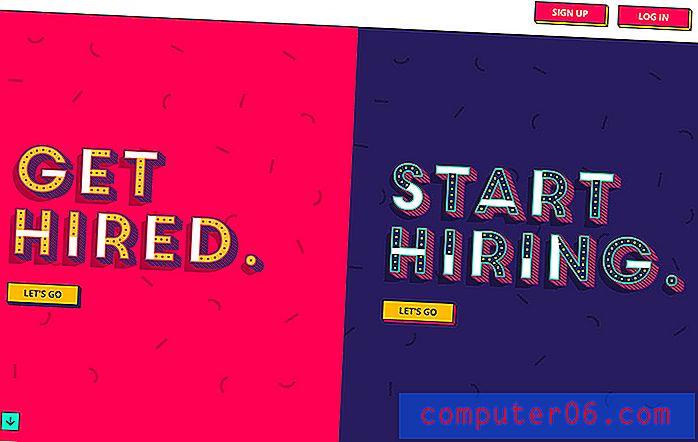
6. Множество точки за влизане

Макар че често е най-добрата практика да се даде на потребителите този или онзи избор със съдържание, множество входни точки могат да бъдат ефективни за някои типове съдържание. Виждахме много от това с дизайни с разделен екран, като този за Tempo (по-горе).
Обърнете внимание на броя бутони на началната страница. Потребителите могат да изберат своето пътуване още от самото начало, а входните точки са проектирани за различен човек. Това е добър начин да се справите с множество целеви групи на една страница.
7. Ангажиране на потребителите

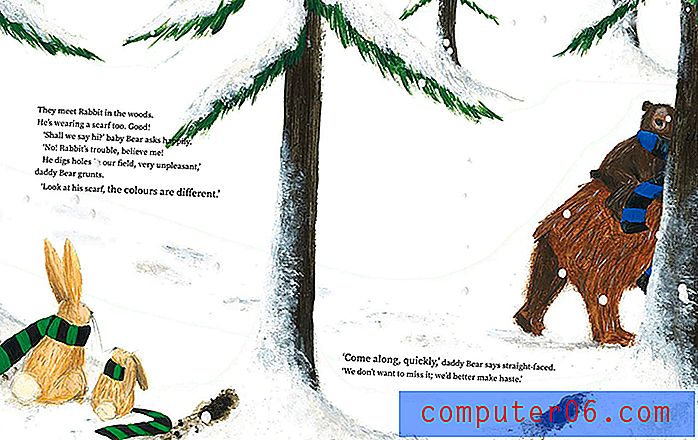
Мечката и неговият шал е онлайн книжка с разкази. „Страниците“ са проектирани като традиционни страници на книги с големи илюстрации и няколко думи, но също така съдържат анимация и интерактивни елементи, за да е интересно.
Но е повече от това. Тази книга с разкази е фен страница за футболен (футболен) клуб в Белгия.
8. Целенасочено бяло пространство

Бялото пространство трябва да служи на цел в дизайна. Ларс Францен използва много целенасочено бяло пространство, за да движи потребителите чрез изображения в портфолиото си.
Бялото пространство помага за рамковите изображения и привлича погледа през екрана към други изображения. Бялото пространство служи и на друга цел тук - това е инструмент за навигация, който насърчава превъртането отстрани.
9. Достъпна микрокопия

Елементите на микрокопиране трябва да кажат на потребителите какво точно се случва след това. Добрата новина е, че не трябва да е сложно.
Използвайте изпълними фрази, които дават ясно обяснение, например бутона за имението на Gracie Mansion (по-горе): Резервирайте обиколка. Той е директен и осигурява чиста инструкция.
10. Огромни герои

По-голямото може да бъде по-добре в съвременните схеми за дизайн на уебсайтове. По-големи от зоните за изображения герои създават връзка с потребителите и ги привличат в съдържанието.
Тук, Owl Design използва зашеметяващо малко изображения с малко неочаквана анимация, за да ви привлече. (Това е едно от онези изображения, в които можете да гледате с часове.)
11. Видео (може да е вертикално)

Ориентацията на видео в дизайна на уебсайт е отсяване на 90 градуса. (Можете да благодарите на мобилните телефони за това.)
От „истории“ в социалните медии, които живеят във вертикално пространство, до това как повечето потребители държат телефоните си за преглед на съдържание, се преминава към вертикално видео. Това важи и за дизайна на уебсайтове (въпреки че все още има много хоризонтални видеоклипове).
Вертикалното видео е изключително приятно във формат с разделен екран, като This is Beyond (по-горе), тъй като изглежда страхотно на десктоп и мобилни устройства, където се подреждат разделените „екрани“.
12. Скорости на зареждане с цип

Първото нещо, което някой ще забележи за вашия уебсайт, е дали се зарежда бързо или не (най-вече ако не е така). Бавните времена на натоварване са драг и ще накарат потребителите да скачат по-бързо от всичко друго.
Модерният дизайн на уебсайт трябва да изглежда страхотно и да се зарежда бързо.
13. Оптимизиран за търсене

Един от най-важните елементи на модерен дизайн на уебсайт е този, който вероятно не можете да видите - той е оптимизиран за търсене.
Как иначе потребителите ще го намерят?
14. Слоеви елементи

Слоевете създават дълбочина, движение и помагат за насочване на потребителите през онлайн пътуването. Ето защо слоестите елементи са толкова важна част от дизайнерските проекти.
Тук DM Home използва слоеве като част от основната навигация. Цветна лента се простира през изображението с описание в състояние на задържане. (Направете точка, за да кликнете върху него. Друг еднорог в този дизайн е, че всеки цвят лош съвпада с цветовете на акцентите в придружаващите снимки.)
15. Звук

Звукът е все по-популярен модерен дизайн елемент. (Просто се уверете, че потребителите могат да го включват и изключват.)
Аудио изживяванията осигуряват по-дълбок смисъл на съдържанието и подобряват взаимодействието с потребителите. Номерът е, че звукът трябва да бъде остър и целенасочен, ако искате хората действително да го слушат.
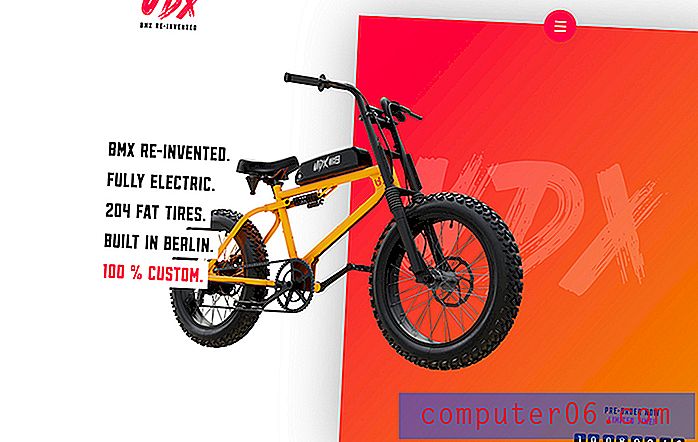
16. Градиенти

Градиентите са тенденция, която просто продължава ... и се развива.
От големи смели градиенти, като този по-горе, до фини градиенти в илюстрации или текстови елементи, тази тенденция в цветовете продължава да се очертава. Част от причината? Той се дърпа от други популярни елементи и може да ви помогне да създадете дълбочина и визуален интерес, без да претоварвате останалата част от дизайна.
17. Интересни анимации на Hover

Зарадвайте и изненадвайте потребителите с интересни анимации на курсора. Тънкото движение и движение са изместване от бързо движещото се всичко и осигурява по-спокойно и по-фокусирано потребителско изживяване.
Освен това, тези състояния на задържане могат да помогнат на директните потребители как да взаимодействат и да взаимодействат със съдържание или да осигурят точно подходящата изненада, която ги предпазва от напускане на дизайна. (Текстът и иконата от примера по-горе отскачат по почти хипнотичен начин, като съответстват на съдържанието на дизайна.)
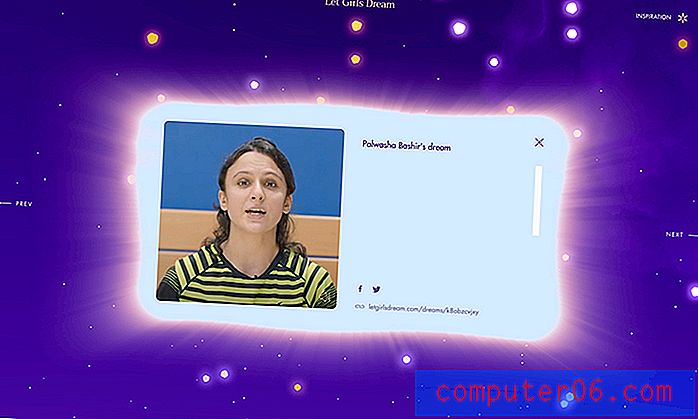
18. Сериозно разказване

Нека Girls Dream използва предоставено от потребители съдържание, за да разказва истории за овластяване. Дизайнът е пълен с интерактивни функции, от текстови и видео истории до места за качване на вашите мечти и информация. Има и анимационен видео трейлър, който ще стопли сърцето ви.
Всички тези елементи привличат потребителите в дизайна с чудесна история.
19. Консистенция на устройството

Съвременните уебсайтове са проектирани да работят на множество типове и размери устройства. Потребителите очакват последователност, когато имат достъп до дизайна от различни устройства по различно време.
Ако не създадете последователен вид и усещане, рискувате да създадете объркване на потребителите (и това може да накара те да напуснат уебсайта). Fort Studio върши чудесна работа с готини анимирани фонови панели и типография и разположения, които създават последователно потребителско изживяване, независимо как посещавате уебсайта.
20. Творчески потребителски опит

Помолете AI Ball да надгражда тенденциите с нещо старо (вълшебна 8 топка) и нещо ново (AI), за да създадете преживяване, различно от това, което бихте очаквали. Ако искате потребителите да отделят каквото и да е време с дизайна, той трябва да бъде креативен и да осигури полезно изживяване.
Тази магическа формула може да бъде трудна за намиране, така че помислете малко извън кутията.
заключение
Ще познаете един от тези уебсайтове около 2008 г., когато кацнете на тях. Ето как да не се прави модерен уеб дизайн. Примерите преди всичко имат обща тема и в тях може да видите много от елементите на съвременния уеб дизайн.
Тази обща нишка е простотата, която повишава използваемостта. Посетителите на уебсайта вероятно няма да отделят много време на вашия уебсайт, така че трябва да го направите визуално привлекателен и лесен за разбиране от пръв поглед. Това е същността на това как изглежда съвременният дизайн днес.