Какво представлява прогресивното уеб приложение (и защо трябва да ви пука)?
През 2016 г. мобилните потребители за първи път надминаха тези, които имат достъп до мрежата от настолни устройства. Оттогава мобилните устройства не показват никакви признаци на забавяне.
Тъй като всеки търси как да направи уебсайтовете и уеб приложенията по-удобни за мобилни устройства, все по-често ще започнете да срещате израза „Прогресивно уеб приложение“. Днес разглеждаме какво е това, как се различава от другите технологии като AMP и как можете да започнете.
Mobile не се забавя
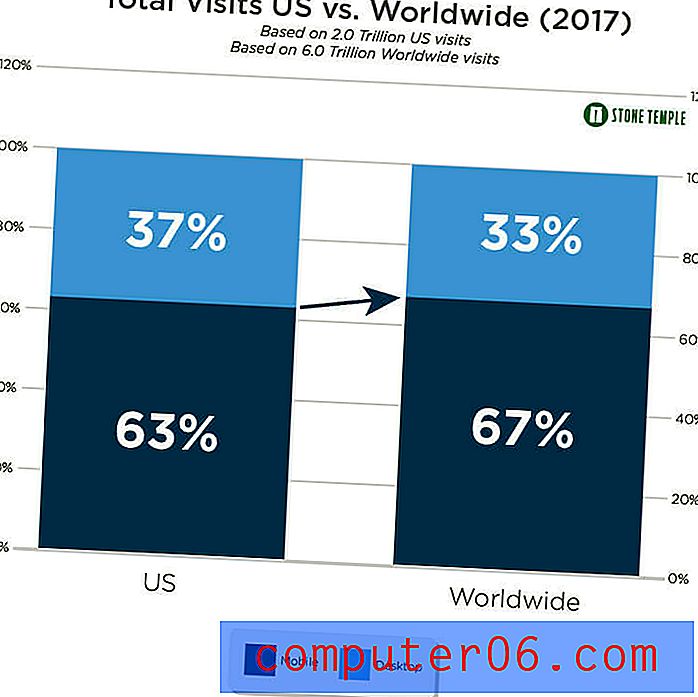
Изследване от Stone Temple демонстрира как тази разделяне продължава да нараства с всяка изминала година. Ето как се променят тези тенденции в използването от 2016 г. до 2017 г. само в САЩ:

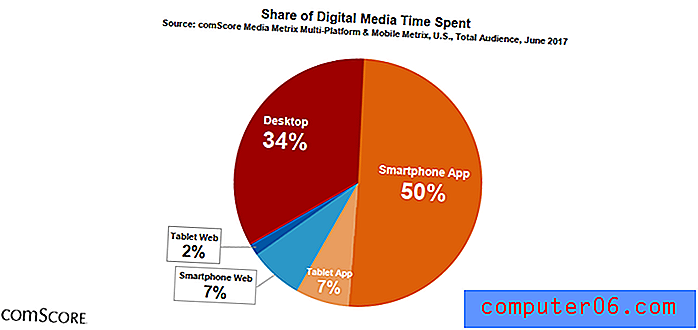
А мобилните устройства изглежда са още по-популярни сред глобалните потребители:

Като такива, ние трябва да си зададем въпроса: „Как да подобрим мобилното си изживяване? Достигнахме ли върха на мобилността? “
Google се зае да отговори на този въпрос с въвеждането на прогресивното уеб приложение през 2015 г. Нека да проучим как изглежда бъдещето на мобилната мрежа с прогресивните уеб приложения и защо трябва да ви интересува.
Какво е прогресивно уеб приложение?
Прогресивно уеб приложение (PWA) е това, което преодолява разликата между мобилните уебсайтове и мобилните приложения. Въпреки че би било лесно да се опише PWA като мобилен уебсайт, увит в обвивка на приложението, има много повече от това.
По същество това отнема мобилното изживяване, което потребителите искат, и го усилва с всички добри неща, които идват от това, че имате собствено напълно отзивчиво местно приложение. Можете да очаквате следното от прогресивно уеб приложение:
- Потребителски интерфейс, подобен на приложения и навигация
- Pagespeed
- надеждност
- Наличие на начален екран
- Офлайн възможности
- Функции на телефонията (като push известия и геолокация)
Има много видове уеб сайтове, които могат да се възползват от наличието на PWA. Социалните мрежи като Twitter вече направиха промяната.
Медийни компании като Forbes, сайтове за недвижими имоти като Housing.com и хотелиерски услуги като Ele.me също успешно са внедрили PWA.
Всеки има различни резултати, въпреки че резултатът винаги е един и същ - по-бързо време за зареждане, подобрен потребителски интерфейс и голямо удобство и достъп. Което води до по-ангажирани потребители.
Как да изградите прогресивно уеб приложение?
За разлика от родните приложения, които обикновено изискват наемане на програмисти за управление на процеса и голяма инвестиция на средства за това, прогресивните уеб приложения са много по-лесни и често са по-евтини за изграждане.
Прогресивното уеб приложение се състои от две части: манифест на уеб приложение и сервизни работници. Позволете ми да обясня допълнително.
Манифест на уеб приложението
Това е JSON файл, който определя елементите, подобни на приложението на PWA. Тя включва неща като:
- Име на приложението
- Икона на приложението
- Навигационен дизайн и елементи за заглавката и / или долния колонтитул
- Дизайн на екрана за пръскане
- Други метаданни
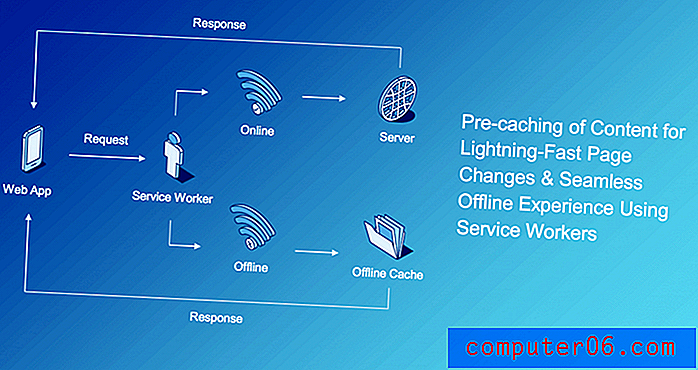
Сервизни работници
Сервизните работници наистина дават на прогресивните уеб приложения своята власт над стандартното уеб изживяване.

Служителите се конфигурират чрез JavaScript файл. Това, което правят, е да направят приложението ви максимално ефективно и светкавично възможно. Освен това, независимо дали вашите потребители са онлайн или офлайн, те винаги имат достъп до вашето съдържание, тъй като сервизните работници функционират подобно на кешираните прокси сървъри.
По отношение на изграждането на прогресивно уеб приложение, имате няколко възможности.
Първият вариант е да използвате документацията за разработчици на Google и да напишете свой собствен PWA. Но този вариант все пак изисква инвестиция на вашето време и ресурси.
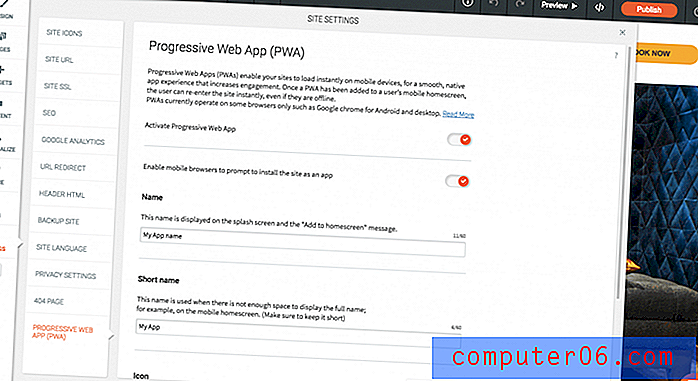
Ако не сте готови да се справите с това ниво на работа или предпочитате да фокусирате енергията си другаде, можете да използвате инструмент като платформата за уеб дизайн Duda, за да конвертирате лесно уебсайта си в прогресивно уеб приложение.

Нужно е само едно щракване, за да активирате функцията, и само още няколко, за да я конфигурирате по ваш вкус!
По какво се различава прогресивното уеб приложение от уебсайта?
Както можете да видите от отчета за цифровите мобилни приложения на ComScore за 2017 г., по-голямата част от времето, което мобилните потребители прекарват на своите телефони, всъщност е с приложения, а не със уебсайтове, базирани на браузъра.

Има много добри (и валидни) причини, поради които потребителите на мобилни устройства предпочитат подобно на приложението преживяване пред основния браузър. И тъй като PWA помага на потребителите да направят този скок, без да се налага да се ангажират с поредното изтегляне на ресурси от магазина за приложения, трябва да обърнете голямо внимание на следните разлики и предимства.
Прогресивните уеб приложения са оптималният избор за мобилната мрежа, защото:
- PWA е проектиран да бъде по-ангажиращ, тъй като използва лесни за намиране ленти с инструменти и елементи.
- Потребителите добавят вашата икона към началния си екран. Това увеличава видимостта, което ги прави по-склонни да взаимодействат с приложението ви.
- Браузърите на Android автоматично подканват потребителите да „инсталират“ PWA на началните си екрани, което увеличава фактора на удобство.
- PWA водят до невероятно бързи времена на зареждане.
- Сервизните работници повишават надеждността на достъпа до PWA, тъй като те са независими от свързаността.
- PWA се интегрират безпроблемно с функциите за телефония на потребителите; най-вече, push известия, кликване за обаждане и геолокационни услуги.
- HTTPS е изискване за всички PWA, което ги прави по своята същност по-сигурни от мрежата.
- Блокиране на визуализация JavaScript
- Тежки файлове
- Външни скриптове
- Раздут CSS
- Анимации, скъпи за ресурси
- Мобилната мрежа е твърде ограничаваща и не работи извън границите на браузъра.
- AMP е чудесен за сайтове, базирани на съдържание, но не и за много други.
- Нативните приложения са добро решение за определени бизнес модели, но могат да бъдат скъпи за изграждане, трудни за управление и трудно поддържащи потребителите щастливи.

Mynet беше една такава компания, която взе под внимание драстичната разлика между мобилния си уебсайт и мобилното му приложение.
Докато 85% от трафика, който Mynet получава, идва от мобилната мрежа, потребителите прекарват два пъти повече време в колегата си за мобилни приложения. След като турската медийна марка пусна своя PWA (с помощта на AMP захранвано съдържание), Mynet видя прегледите на страници и времето на място значително се подобрява.
По какво се различава прогресивното уеб приложение от ускорените мобилни страници?
Какво искат мобилните потребители? Скорост, удобство и удобство за потребителя - неща, които както PWA, така и AMP статиите се справят изключително добре. Това каза, че има различна разлика между двете удобни за мобилни платформи, създадени от Google.
AMP или Ускорени мобилни страници поддържа потребителите в мобилния браузър. Това обаче значително намалява времето за зареждане чрез премахване или оптимизиране на елементи, които са склонни да намалят скоростта на зареждане на браузъра, като:
По принцип тя отнема всички онези елементи от задния план, които претеглят преживяването на фронта и ги превръщат в нещо по-леко и управляемо. Поради това има някои части от мобилното изживяване, които са компрометирани, поради което AMP е идеален за тежки за съдържанието уебсайтове, които дават приоритет на четенето пред функционалността.

PWA, от друга страна, са също толкова бързи, колкото AMP, но не жертват функции, за да го направят. Ето защо има по-голям набор от възможности за PWA.
Това, което много потребители може да не осъзнават, е, че това не трябва да бъде избор на единия или другия. Google разработи тези решения, така че да могат да работят в тандем. Пример за това е Wego.
AMP беше комбиниран със сервизни работници на PWA за супербързи скорости на зареждане (под 1 секунда). Това доведе до големи подобрения в органичните посещения (до 12%) и реализациите (95% повече). Уего също откри, че по-бързото зареждане на страници означава и по-голяма ангажираност (три пъти повече) с монетизираните елементи в приложението.
По какво се различава прогресивното уеб приложение от Native App?
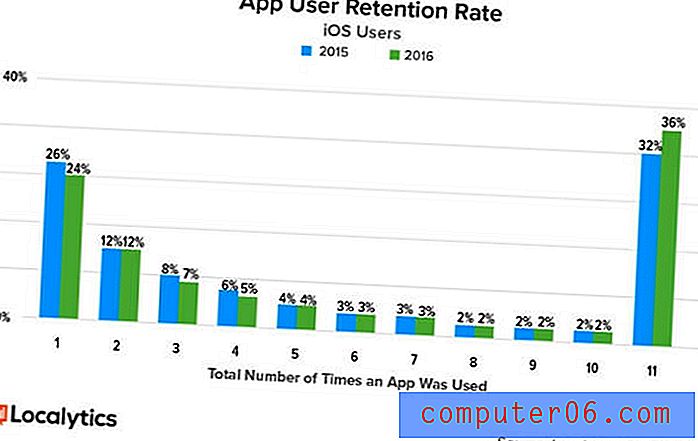
Проучване на Localytics от 2016 г. показва колко трудно може да се окаже, че родните приложения могат да претендират за специално място на мобилните устройства на потребителите:

Разбира се, след като приложението доказа своята стойност и накара потребителите да влизат и да участват близо десетина пъти, тогава тези проценти на задържане изглеждат доста солидни. Но какво става тук? Защо потребителите обичат мобилните приложения, но не могат да се ангажират с тях?
Е, когато сравнявате местно приложение с прогресивно уеб приложение, можете да видите ясна разлика в това защо мобилната мрежа се измества все повече и повече към PWA:
цена
Това струва значително по-малко за изграждането на PWA, което го прави достъпно за повече предприятия.
на възможността за търсене
PWA могат да се класират така, както всеки обикновен мобилен уебсайт би класирал в търсенето. Това означава, че има по-голям шанс потребителите да се срещнат с тях, отколкото тези, които трябва да посетят специализирания магазин за приложения на устройството си.
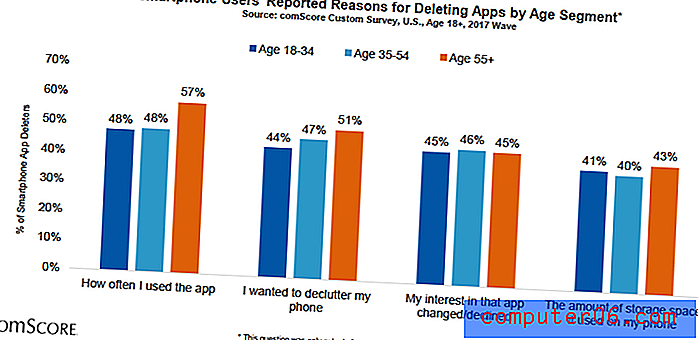
ресурси
PWA са склонни да работят стройно, благодарение на обслужващите работници. Нативните приложения, тъй като са честотните ленти и съхранението, каквито са, не могат да се конкурират с това. Според доклада на comScore, една от най-добрите причини потребителите да изтрият приложение е поради това, колко пространство заема:

гъвкавост
По принцип родните приложения са изградени за едно устройство над друго: iOS или Android. Така че поддържането на един продукт всъщност изисква поне два пъти повече работа в повечето случаи. Но с PWA, които живеят в браузъра и все пак могат да съществуват извън тях, те са съвместими с всички браузъри и устройства.
Shareability
PWA имат URL адреси, които могат лесно да се споделят с други. Нативните приложения не го правят.
Всичко това, разбира се, не означава, че трябва да избягвате изграждането на родно приложение за вашия бизнес, ако има смисъл. Нативните приложения са чудесни за много конкретни случаи на употреба. Например:

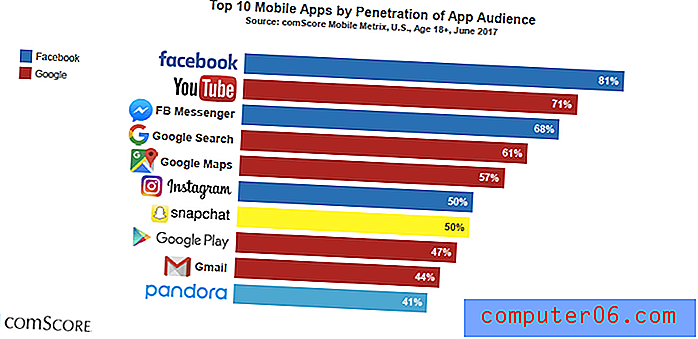
Социалните мрежи, платформите за чат и развлечения доминират в списъка на най-популярните мобилни приложения. Ще намерите също много игрови концепции, производителност и награди, също във формата на приложения.
PWAs, от друга страна, обикновено нямат толкова строги ограничения по отношение на това какъв вид бизнес се представя най-добре.
резюме
И така, защо нещо от това дори има значение? Е, ако сте се надявали да намерите по-добър начин да излезете пред и да взаимодействате с мобилните си потребители, другите налични опции може да не са го намалили.
Прогресивното уеб приложение взема силните страни на всяка от тези платформи и ги обединява в нещо, което нашите мобилни потребители искат и имат нужда. Това е бъдещето на мобилната мрежа.