10 модерни съвети за навигация на уебсайтове и идеи
Един от елементите на дизайна на уебсайтове, за който не винаги мислите първо, е навигацията. (Въпреки че вероятно трябва.) Как потребителите ще се движат около дизайна? Как ще намерят елементи, които не са очевидни за тях?
Тенденциите в навигацията на уебсайтове са се променили много; отдалечаване от огромни мега менюта към по-леки и по-минимални опции. И има някаква стойност за тази мисъл - твърде много възможности за избор могат да затрупат потребителите. Предоставете необходимата информация в пространството, от което се нуждаят, за да увеличите ангажираността. Не хвърляйте кухненската мивка върху тях!
Днес ще разгледаме няколко модерни съвета и идеи за навигация на уебсайтове, които ще ви помогнат да направите точно това.
Разгледайте дизайнерските ресурси
1. Фина анимация

На пръв поглед може би дори не виждате менюто за навигация в горната част на уебсайта за Buttermilk and Maple. Но има много малки анимации, които да ви гарантират, че не го пропускате напълно.
- Има тъмно наслагване, което пада, когато мишката се задържи в горната част на екрана.
- В дясната страна на екрана е поставен скролер за времева линия, с изскачащи към екрана точки при превъртане.
- Навитът се свива в логото на дома (с хамбургер) при превъртане и след това изскача обратно до пълното навиване при задържане. (Обичам, че всъщност не е нужно да щракнете върху иконата на хамбургер, за да върнете менюто.)
Всеки елемент включва проста анимация, която добавя акцент върху случващото се с нави, така че никога да не се загубите в дизайна. Този дизайн е силно визуален и тези прости сигнали са основен бонус за подобряване на използваемостта.
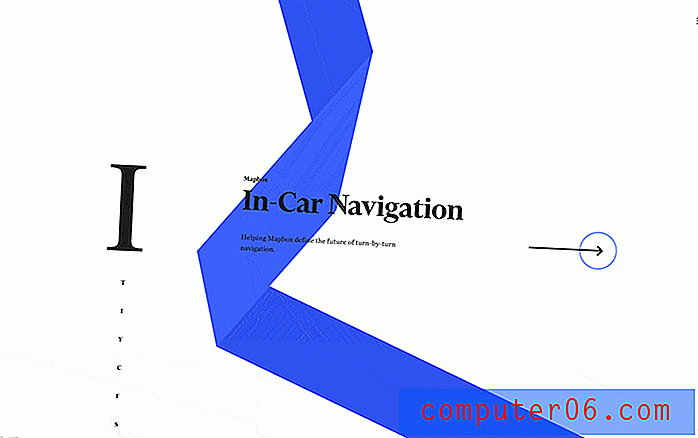
2. Осигурете изобилие от сигнали

Когато навигацията е скрита - както е в тенденция при много дизайни на уебсайтове - трябва да предоставите много сигнали на потребителя.
- Навигацията в стила на времевата линия в превъртането на сайта на Rally помага на потребителите да знаят къде се намират в потока на съдържанието (cue 1).
- Дясната стрелка казва на потребителите, че има какво да изследват с хоризонтално щракване.
- Менюто за хамбургер казва на потребителите, че има още какво да намерят, ако не виждат решение веднага.
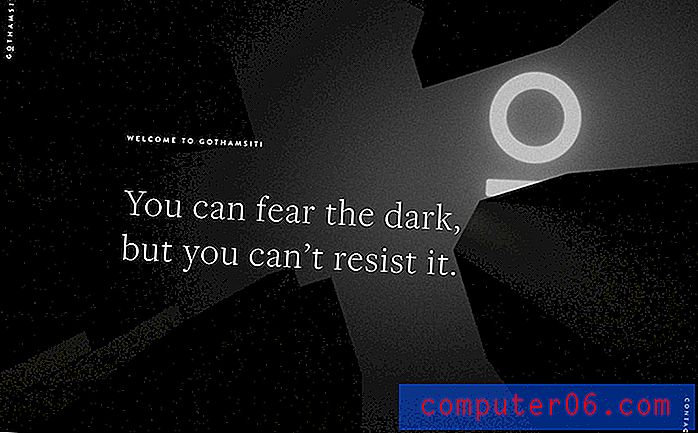
3. Направете го единствената опция

Ами ако навигацията е най-важният елемент на екрана? Направете го в центъра на вниманието на визуалния дизайн.
JYBH има красив минимален дизайн с текстурирана анимация на заден план и три прости опции за навигация в средата на екрана. Това казва на потребителите какво точно трябва да направят след това.
4. Това или онова

Покрай същия този мисъл се създава дизайн, който изисква от потребителите да направят избор: Искате ли да направите това или онова? Тази опция за бинарна навигация трябва да помогне на хората да стигнат точно там, където искат да бъдат с дизайна.
Той може да работи изключително добре, ако дизайнът има две целеви аудитории с различни потребителски пътеки.
Seedlip Drinks прави това доста ефективно с опции за закупуване на техните продукти или използване на техните продукти. Това е умен подход към търговията на дребно.
Дизайнът включва и фина икона на хамбургер - можем ли да продължим да го наричаме, че сега, когато тенденцията се е изместила на две линии, а не на три? - с допълнителна информация.
5. Просто и традиционно

Понякога най-доброто използване на една тенденция е да се придържаме към класически пример, който работи. Едно просто, традиционно меню за навигация никога не излиза от стил.
Подходът за Chou Wen-Chung осигурява статично местоположение за основната навигация на снимка на цял екран, без да се затруднява. Някои от елементите на менюто включват карта „мега стил“ с допълнителна информация. (Изглежда, че те се препятстват.)
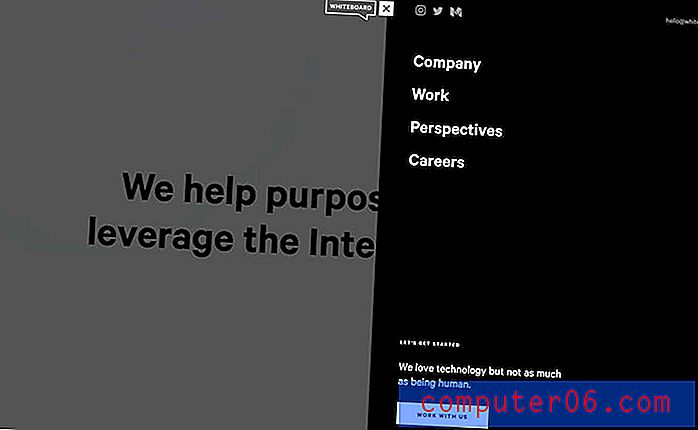
6. Големи поп-аутове

Мобилните дизайнерски практики също доминират в много версии на десктопа. Големите изскачащи менюта (почти винаги от икона в стил хамбургер) имитират опита на по-малки устройства.
И няма нищо лошо в този подход. (Никога няма да обвиня някого за постоянен потребителски опит.)
Ключовите елементи за тази работа са гарантиране, че изскачащите прозорци са очевидни, включена е цялата необходима информация и няма проблем с използваемостта (всичко е лесно да щракнете или натиснете).
7. Опитайте Четири ъгъла

Това е една от тези идеи за навигация, които работят само в конкретни случаи на използване - имате нужда от четири основни местоположения, до които да изпращате потребители.
Но ако го направите, един навигационен елемент във всеки ъгъл на екрана може да бъде забавна и интересна алтернатива на планирането и проектирането на модерен навигационен стил.
Той работи доста красиво за дизайна по-горе, благодарение на простата цялостна естетическа и лесна за разбиране опция за навигация - името на компанията, работа, работа и контакт. (Няма съмнение какво ще получите от тези елементи за щракване.)
8. Вертикален стек

Вертикалните навигационни менюта изглеждаха като идея, която наистина ще излети, когато мониторите продължават да се разширяват. Не стигна дотам, въпреки че все повече дизайни отново започват да представят тази тенденция в дизайна.
TMC използва вертикална основна навигация от лявата страна на екрана (това е добра опция, тъй като хората четат отляво надясно) с основната област на съдържанието и след това отрязаната зона на съдържание, която кара потребителите да се движат хоризонтално с дизайна.
Останалата част от дизайна използва точки и стрелки на времевата линия, за да насочва потребителите през съдържанието. Това е забавен дизайн. Единственият недостатък е, че ако навлезете твърде дълбоко в него, няма връщане назад.
9. „Кльощав флип“

От време на време се натъквате на двойки неочаквани елементи, които работят изключително добре. Такъв е случаят с това, което ще наречем навигационното меню „skinny flip“ по-горе.
Най-горните три елемента за навигация са подредени в дясната страна на екрана. Те са във формат на времева линия, който се измества с превъртане или щракване.
Иконата за хамбургер всъщност е поставена в долния десен ъгъл и се отваря към пълно меню за навигация в долната част на екрана. Това е една от най-необичайните версии на навигацията по страницата, която съм виждал, но изглежда работи. (Може би защото има много визуални сигнали, от цвят и елементи, които ви водят през екрана отляво надясно и след това надолу до този хамбургер в ъгъла.)
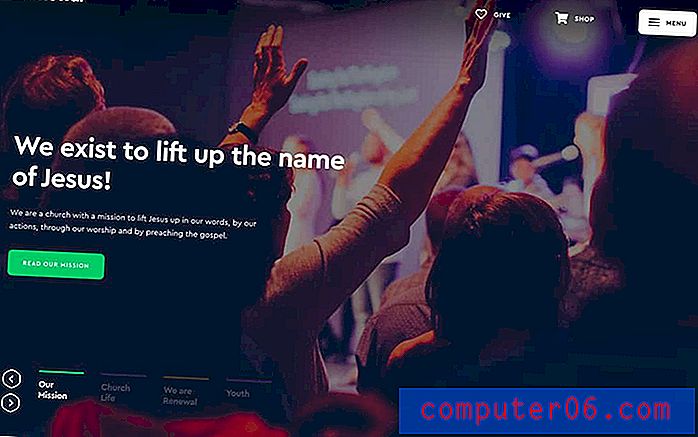
10. Намаляване Nav

Тъй като влязохме в идеята за навигация надолу по страниците, е добре да разгледаме изключително използваем подход към тази концепция.
Обновяването има четири неща, на които да се потопите на уебсайта. Всяко се отбелязва в долния ляв ъгъл на началната страница. Хубавото на този стил на навигация е, че той изобщо не е скрит, не пречи на съдържанието по-горе и е на естествено място за кликване.
Освен това работи като елемент от квази-времевата линия, тъй като навигацията е част от по-голям плъзгач, който помага на потребителите да се запознаят с четирите пътя на съдържанието.
заключение
Когато става дума за модерна навигация, не забравяйте, че е нещо повече от меню. Навигацията е всичко, което потребителят трябва да се движи около дизайна с лекота.
Вероятно започва с някакъв вид основно навигационно меню, но може да включва срокове и напомняния за превъртане и всичко друго, което помага на потребителя да намери това, което търси.