10 Тенденции за уеб дизайн, които избледняват (за щастие)
Тенденциите в дизайна на уебсайтове могат да бъдат много забавни да експериментирате и да ги включите в проекти, но ако не внимавате, тези елементи могат да добавят датиран вид на проектите. Понякога тенденциите избледняват толкова бързо, колкото се втурват!
Тук ще разгледаме някои тенденции в дизайна на уебсайтове, които избледняват. (И това е хубаво нещо.)
Ако имате тези елементи на вашия сайт, може да е време да помислите за опресняване.
Разгледайте дизайнерските ресурси
1. Не толкова тънки сенки

Сенките на капки не е необходимо да са толкова очевидни.
Както и при много други тенденции в дизайна, изглежда, има прилив и крайност между крайности. Дизайнерите преминаха от скауоморфни елементи до плоски дизайни до дълги сенки до обемни сенки. Сега по-фините сенки започват да влизат в игра (за щастие).
Целите на сянка върху даден елемент трябва да бъдат да се помогне да се добави слой на дълбочина или да се повдигне от фона, за да се подобри четливостта. Добрата сянка е част от дизайна, но не е често очевидна.
Отместване от не толкова фините сенки е добро.
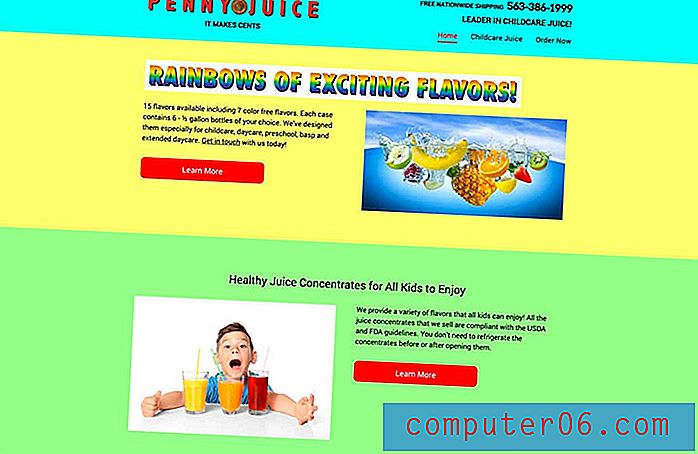
2. Твърде много луд цвят

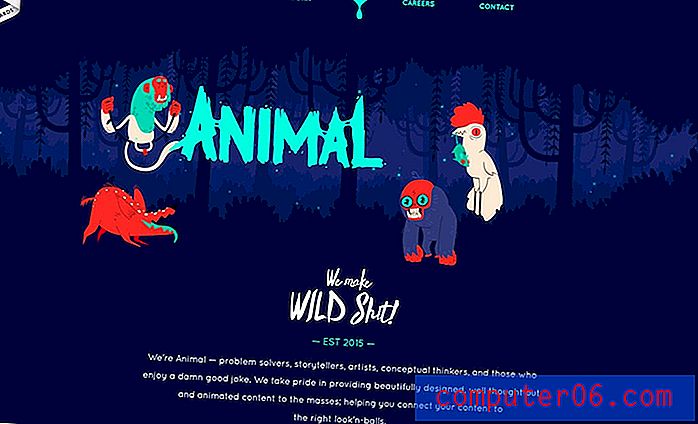
Една от най-големите тенденции на 2018 и 2019 е използването на смели, ярки цветове.
Но дизайнерите намаляват мащабите си назад с повече цветове и по-малко палитри във вашето лице.
Тази промяна може да се дължи на трудности при брандирането на уебсайтове с масивни цветови палитри, които може да не отговарят на организационните стандарти, или може би е така, защото всичко започва да изглежда еднакво с подобни палитри, включващи щипки, жълти и ярки блусове.
3. Мигащо видео
Забавете го малко и дайте шанс на посетителите на уебсайта да се насладят на движението по екрана.Видеоклипът на началната страница е тенденция, която изглежда не се забавя, но всички бързо променящи се мигащи видеоклипове, които сякаш се появяват на всеки друг уебсайт за известно време избледняват.
Проблемът с мигащото видео е, че може да бъде малко прекалено много за много потребители. Какво трябва да гледате, когато всичко се движи със 100 мили в час?
Въпреки че това може да работи за някои уебсайтове - ако съдържанието се фокусира върху високоскоростна или с висока скорост среда - това не трябва да бъде по подразбиране. Забавете го малко и дайте шанс на посетителите на уебсайта да се насладят на движението по екрана.
Използвайте видео, за да разкажете история и да допринесете за цялостното послание на дизайна. Не просто запълнете пространството заглавие герой на началната страница.
4. Зареждане на анимации

Довиждане, зареждане на анимации!
Това е тенденция, която изчезва и е малко вероятно да се върне по две основни причини.
- Високоскоростният достъп до интернет е по-достъпен за повече хора, така че по-малко хора дори виждат анимацията.
- Анимацията за зареждане е само сигнал, че уебсайтът ви е бавен и се нуждае от работа.
5. Безкрайно превъртане
Има какво да се каже за хубав уеб сайт с дълго превъртане. Усещането за мобилно устройство е приятно и осигурява непрекъснат начин за общуване със съдържание.
Но свитъкът няма нужда да трае вечно. Безкрайните сайтове за превъртане могат да станат досадно бързо.
Много от тези дизайни имат проблеми с потребителското изживяване - загуба при превъртане, навигация, времена на зареждане и проблеми и просто твърде много информация без ясен път на щракване / докосване. Потребителят е лесно да се изгуби (и уебсайтът ви ще загуби реализации) с безкрайно превъртане.
Плюс това, безкрайното превъртане е лошо за оптимизиране на търсенето в дългосрочен план.
6. Анимация на мобилни устройства

Да, анимацията може да е готина.
Не, всеки елемент в дизайна не се нуждае от анимиран ефект.
И много от тях все още се държат странно на мобилни устройства.
За щастие, повече дизайнери приемат това и мащабират обратно анимирани ефекти на мобилни устройства. Въпреки че много от тези техники изглеждат страхотно на десктопите, те просто не са привлекателни на по-малък екран.
7. Плъзгачи
Проблемът с всички тези плъзгачи е, че те не допринасят за цялостния дизайн или съдържание.Ако вашите клиенти са нещо като моето, те обичат плъзгачите на началната страница на героите. (И аз продължавам да се опитвам да им говоря от това.)
Проблемът с всички тези плъзгачи е, че те не допринасят за цялостния дизайн или съдържание. Там не се случва почти никакъв годеж. По-скоро е извинение да не избирате едното нещо, което трябва да е в горната част на страницата.
Плъзгачите могат да бъдат проблематични и на мобилните устройства, което вероятно затова най-накрая започваме да виждаме по-малко от тях. Понякога анимацията не работи. Често подравняването и слоевете елементи водят до проблеми с четенето. Текстът може да бъде супер малък, особено ако плъзгащите изображения не са изградени с код и са плоски изображения.
Като цяло това е дългогодишен проблем с дизайна. Кудо на всички, които се отърват от тази тенденция.
8. Странични ленти
Изхвърлете страничните си ленти вече!
Всичко е в използваемостта. Страничната лента пада до дъното на екрана на мобилни устройства, където е вероятно повечето потребители да се присъединят към вашия уебсайт. Това съдържание - макар да се смята, че е в горната част на страницата на десктопите - се губи от мобилни устройства.
Това е също дом за реклами и друго съдържание, което потребителите са обучени да игнорират.
Така дизайнерите ги изпускат и използват по-добре бялото пространство, полетата и опциите за дизайн в пълна ширина.
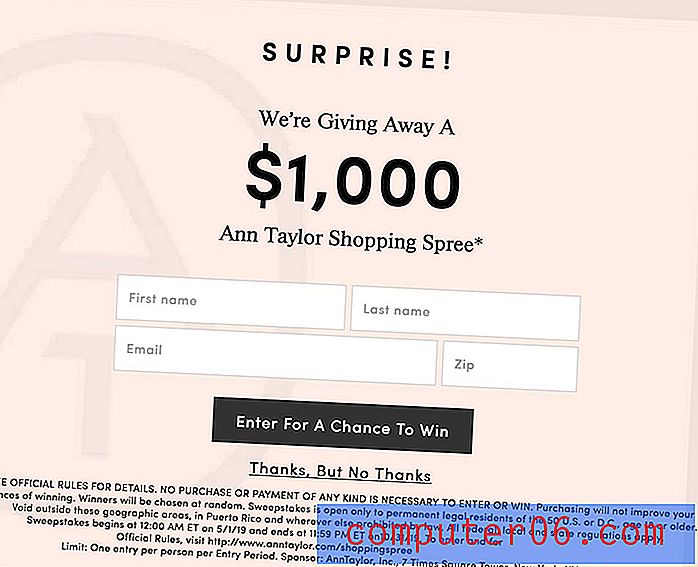
9. Бутони с тъмен шаблон

С толкова много бъбривост за тъмните модели в мрежата, авторитетните дизайнери се отклоняват от елементи, които са направени специално за да подмамят потребителите.
Примерите за тъмен шаблон могат да включват голям бутон за действие, който потребителите не включват, за да предприемат, и малка връзка за това, което искат да направят, или „х“, толкова малък, че потребителите могат да помогнат, но натиснете или щракнете върху елемента, който са били опитвайки се да се отървем.
За щастие, изглежда, че в момента има много по-малко от тези елементи.
10. Иконка Претоварване

Иконите са чудесен инструмент, но вероятно не трябва да са единственият графичен елемент в дизайна.
Имаше фаза, когато изглеждаше, че всеки друг уебсайт използва цели икони от потребителски интерфейс в дизайна. Беше излишно излишно.
Сега, дизайнерите преосмислят използването на икони с повече подход, основан на акцент към този елемент на дизайна. И това е хубаво нещо.
заключение
От какви други тенденции в дизайна на уебсайтове се уморявате?
Няма по-добро време от сега да направите бърз опис на проектите на уебсайта си и да предложите промени и промени, които са признаци на по-стар уебсайт. Дори малките промени могат да направят много въздействие и да запазят дизайна, изглеждащ свеж.