15 съвета за създаване на страхотен футър на уебсайта
Едно от най-важните места на вашия уебсайт е долният колонтитул. Да, сериозно. Може да не е областта на най-големия дизайн или най-впечатляващото съдържание, но това е място, където потребителите често търсят информация. Затова е жизненоважно да не пренебрегвате тази област, когато планирате проект за уеб дизайн.
Но какви елементи трябва да включите? Как можете да поддържате подножието организирано и в съответствие с цялостната ви естетика, без да сте натрапчиви? Вие сте дошли на правилното място. Тук ще разгледаме съвети за създаване на страхотно подножие с примери за някои уебсайтове, които се справят добре.
1. Поддържайте дизайна прост

Да, това е един от ключовете за повечето дизайнерски проекти, но си струва да се заявите веднага от прилепа. Простият дизайн е важен, когато работите с много информация, което вероятно ще се отнася за футера. Придържайте се към почистване на елементи, много място и организирайте с цел. Опитайте се да избегнете струпване и помислете какви елементи ще живеят във вашия колонтитул и защо те трябва да са там. Размерът на подножието често е свързан с количеството информация и броя на страниците на вашия уебсайт.
Agra-Culture използва цвят, икони и текст в долния колонтитул, но той е прост и има голям поток. Всяка връзка е лесна за щракване и финият детайл с изображението на фермата в зеленото поле е приятно докосване.
2. Линк към вашата информация

Две от най-важните връзки във всеки долен колонтитул отиват към страниците „За нас“ и „Свържете се с нас“. Потребителите ще искат да знаят кой сте и за какво се отнася вашата компания или марка. Улесни намирането на тази информация. Мнозина също ще искат да знаят за членовете на вашия екип и как да достигнат до тях. (Това е жизненоважно средство. Много хора губят визитки и ще се върнат на вашия уебсайт, за да извлекат тази информация за контакт.)
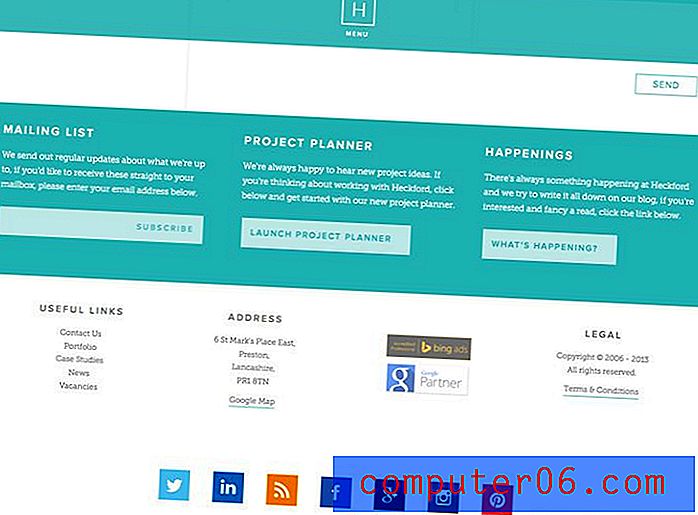
Хекфорд включва много връзки към компанията, социални медии и информация за тяхната работа.
3. Включете основна информация за контакт

Въпреки че трябва да препратите към пълна страница „Свържете се с нас“, включително и съответната информация за контакт в долния колонтитул, също е хубаво. Включете основен телефонен номер, имейл адрес и физически адрес. (Бонус точки за настройване на всеки елемент, така че той автоматично да набира, имейли или карти при натискане.)
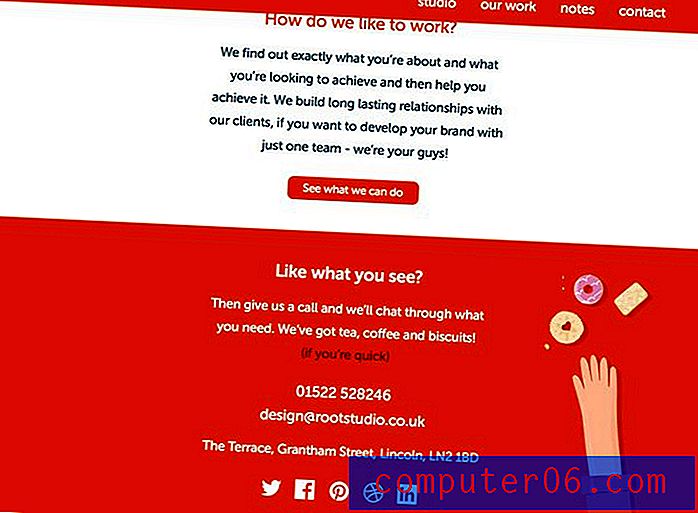
Коренното студио създаде долен колонтитул, който почти противоречи на всичко, което си представяте, когато мислите, че „футъра“, но работи. Текстът е голям (както и полето, което го съдържа) и се свежда до супер прост списък с информация за контакт. (Това е въздействаща концепция за дизайн на уебсайт, който иска потребителите да се свързват с тях за проекти и работа.)
4. Организирайте връзки на долния колонтитул

Групирането като елементи от долния колонтитул може да създаде приятно усещане за организация на връзки и информация. Обмислете няколко колони (или редове) с подходяща информация като контакт, връзки, услуги, социални медии и раздели от най-популярните ви страници. Поставете всяка секция под и заглавка, така че всеки елемент да се вижда лесно и да се намира.
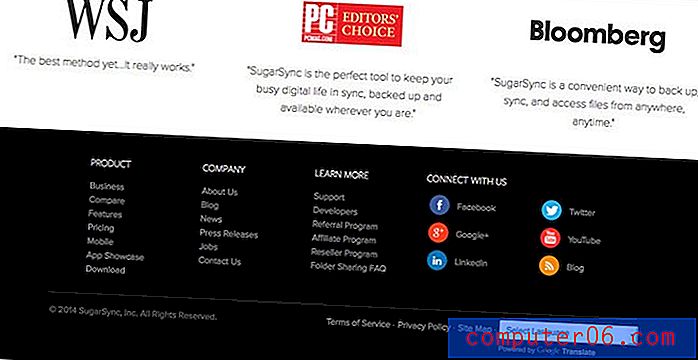
SugarSync включва множество колони с информация за лесен достъп до информация от долния колонтитул. С заглавките „Продукт“, „Компания“, „Научете повече“ и „Свържете се с нас“ е лесно да намерите частта от сайта, която искате да използвате следващата.
5. Включете Известие за авторски права

Този мъничък ред текст може да бъде спасител. Не го забравяйте. Докато повечето сайтове го включват като един ред в долната част на екрана, можете да го проектирате да бъде по-интегриран в останалата част на долния колонтитул. Известие за авторски права може да бъде написано или да включва малкия кръгъл символ „c“. Текстът често включва годината на публикуване и име на собственика на авторските права. Множество известия за авторски права могат да отчитат съдържание и дизайн (за сайтове, които са частично създадени от трета страна.)
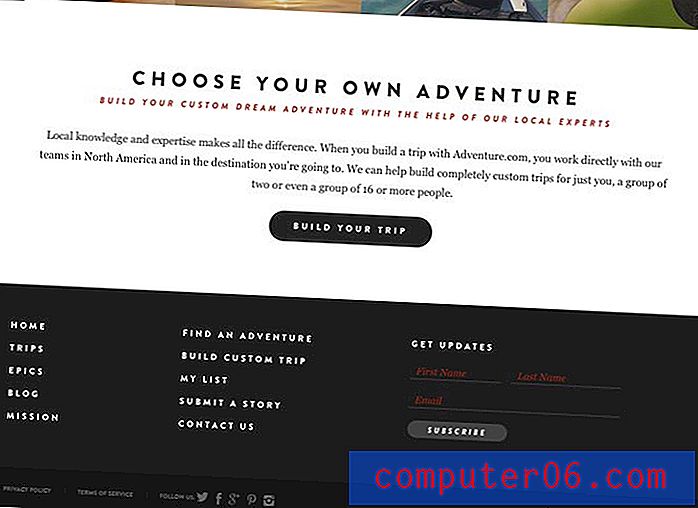
Adventure.com го поддържа лесно с известие за авторски права в долната дясна част на екрана. Информацията разполага с тип с нисък контраст, така че да не попречи на по-важните елементи за навигация в долния колонтитул.
6. Включете призив за действие

След като потребителите отидат до долния ви колонтитул, дайте им нещо да правят, докато са там. Включете кутия, за да се регистрирате за е-бюлетин или ги поканете да ви последват в канал за социални медии. Не забравяйте стойността на това пространство по отношение на конвертиране на кликвания.
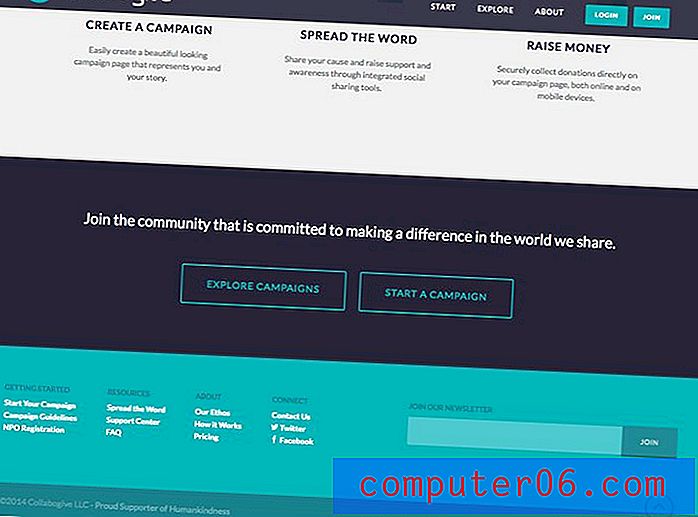
Collabogive отдели значително количество пространство в долния колонтитул на „Присъединете се към нашия бюлетин.“ Този призив за действие се вижда лесно, пасва на дизайна и дава на потребителите начин за взаимодействие, без да се присъединява непременно към кампания.
7. Използвайте графични елементи

Твърде често долните колонтитули са само тип блок. Добавете лога или графични елементи за допълнителен визуален интерес. Просто внимавайте да не претоварите това малко пространство с твърде много елементи. Помислете за това така: Вместо да изричате „Следвайте ме във Facebook / Twitter / каквото и да е“, включвайте икони за тези търговски обекти. Можете също така да използвате малки емблематични елементи за връзки като карти или телефонни номера (но вероятно трябва да включите и състояние на задържане, което съдържа и информацията „изписана“).
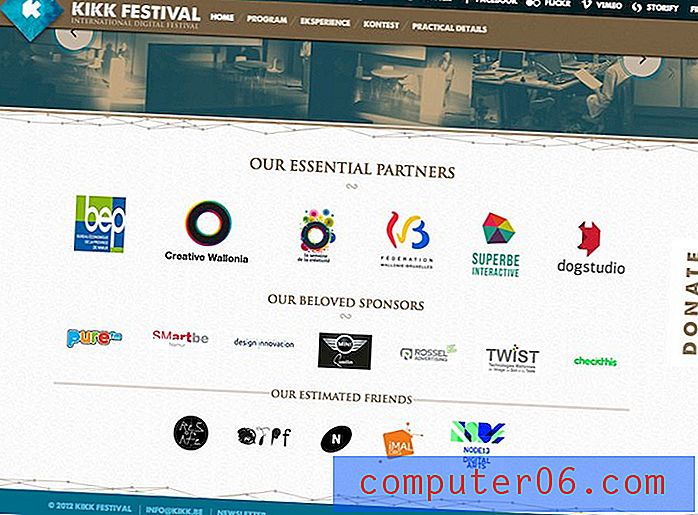
Фестивалът на Kikk използва пространството на футера, за да подчертае партньорите на фестивала, използвайки само лога и бърза информация за контакт. Обърнете внимание на размера на иконите - всяка от тях е лесна за гледане и четене - и използването на плъзгач, така че да се покаже голям брой елементи в малко пространство.
8. Бъдете наясно с контраста и четивността

Информацията за футера обикновено е малка ... много малка. Това прави мисленето за цвят, тегло и контраст между текстовите елементи и фона жизненоважни. Всяка дума трябва да бъде четена. Помислете за прости шрифтове (без серифи със средни тегла са приятни) и едно докосване по-водещо от обикновено. Изберете за цветове с висок контраст, като светъл фон с черен текст или тъмен фон с бял текст. Избягвайте използването на различни цветове или богато украсени шрифтове.
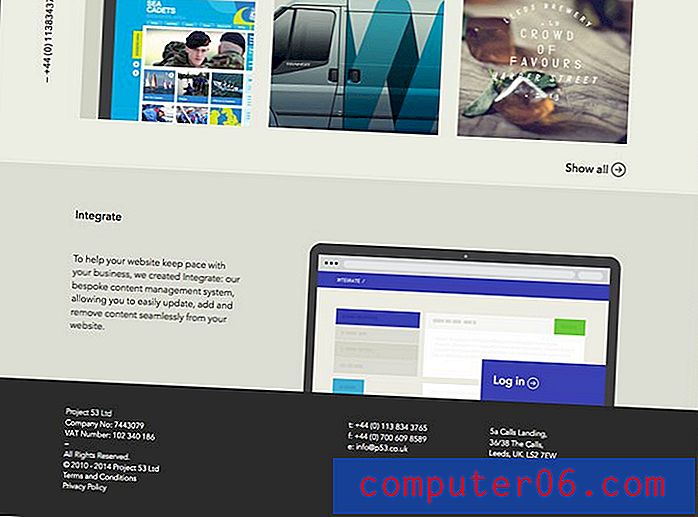
P53 използва една от класическите (и най-четимите) комбинации от текст и фон за информация за долния колонтитул - бяло върху черно.
9. Поддържайте дизайнерската си тема

Футърът на уебсайта не трябва да изглежда като замислена. Тя трябва да съответства на общата тема за дизайн на сайта. Цветовете, стиловете и графичните елементи трябва да отразяват общия тон. Не правете често срещаната грешка в добавянето на „кутия” футър, който не съвпада. Помислете за това пространство и как ще се използва от началото на проекта, за да не се забиете с несъответстващ елемент късно в процеса на проектиране.
Swiths Interactive Group използва обикновен долен колонтитул, който напълно се интегрира с цялостния облик на уебсайта, който включва човек, седнал на бюро с елементи, изпъстрени върху него. Простият футър показва подходяща информация и изглежда, че тя принадлежи на сайта.
10. Мислете за малко (но не твърде малко)

Вътрешните колонтитули включват много малки предмети. Само внимавайте да не отидете твърде малко. Текстът може да бъде с няколко точки по-малък от размера, използван за основната част на уебсайта. Иконите или изображенията трябва да бъдат четими в избрания от вас размер. (Ако не можете да кажете каква е иконата, вероятно е твърде малка.) Елементите трябва да са достатъчно големи, за да щракнете или натиснете лесно. Ако потребителите не могат да получат достъп до връзките, тъй като са твърде малки или твърде близо, те няма да работят по предназначение.
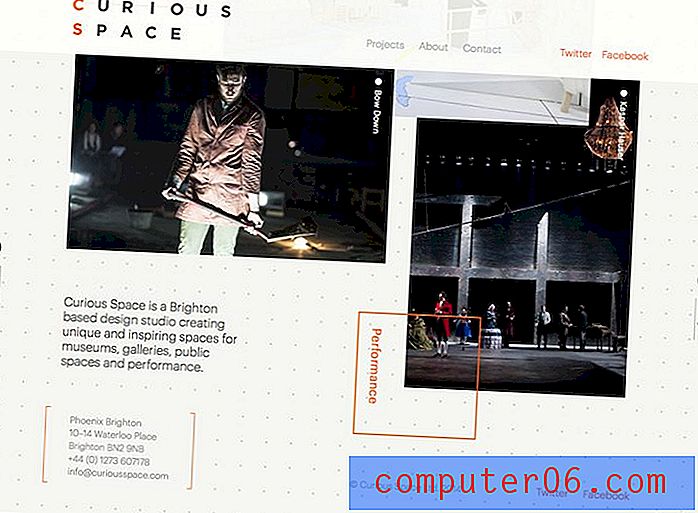
Докато Curious Space използва доста нетрадиционен стил на футера, можете да получите добро усещане за мащаба от използваните типове размери. Текстът на долния колонтитул е малко по-малък, по-тънък и лек от всички останали копия на страницата, но все пак достатъчно голям, за да се чете лесно.
11. Използвайте изобилие от пространство

Тъй като колонтитулите обикновено живеят на тесни места, пространството и разстоянието са важни. Оставете много място около елементите в долния колонтитул, както и между редове текст. Адекватното разстояние ще предпази зоната на подножието да изглежда тесно или неканено. Освен това преминава дълъг път към възможност за щракване или натискане. Тъй като много (ако не всички) от елементите в долния колонтитул са свързани с нещо друго, това е важен аспект на функцията на потребителя. Количеството пространство, което използвате, не е необходимо да разгледате идеално разстоянието в останалата част на сайта, въпреки че може. (Това е особено вярно за сайтове, които използват тесни разстояния в основната част на сайта за специфичен ефект или въздействие.)
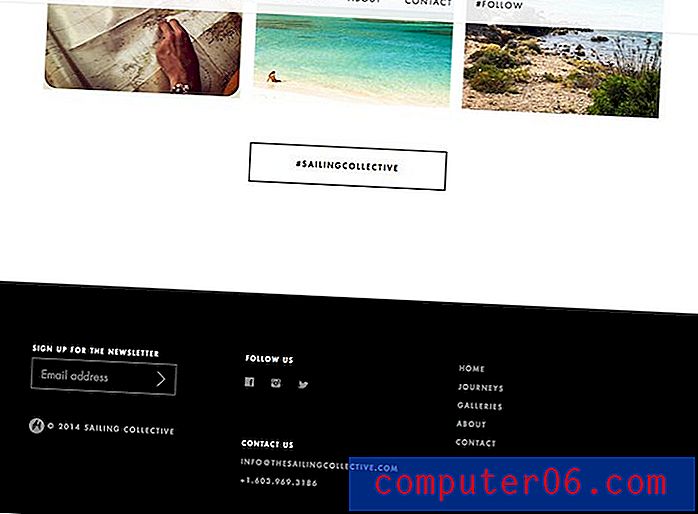
Sailing Collective използва много пространство вертикално и хоризонтално между елементите. Те са групирани по тип и с възможност за кликване.
12. Внимавайте с твърде много обекти

Въпреки че използването на графични елементи и заглавки е добра идея, има граница между точно и твърде много. Използвайте тези елементи пестеливо и с много конкретна цел. Запитайте се защо използвате заглавка, икона или снимка. Ако отговорът е „защото изглежда добре“, преразгледайте го. Всеки елемент трябва да служи на цел. Това ще ви помогне да проектирате използваем футляр, който да използва добре наличното пространство.
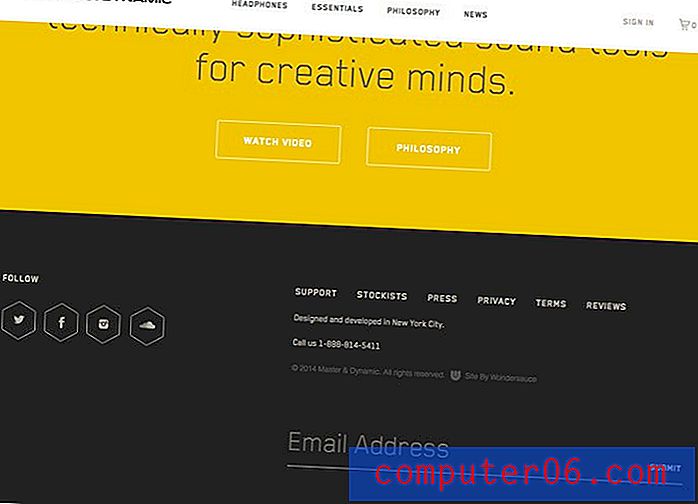
По-малко е повече, както можете да видите от долния колонтитул за Master & Dynamic. Простите икони и текст са достатъчни, за да ви разгледат съдържанието на долния колонтитул лесно.
13. Създайте чувство на йерархия

Подобно на останалата част от уебсайта, подножието трябва да има йерархичен характер. Това е двукратен дизайн. Подножието трябва да пада в долната част на цялостната йерархия на сайта. (Това е мястото, където се намира в края на краищата.) Подножието трябва също да съдържа йерархия от елементи в своя „контейнер“. Най-важните елементи (често информация за контакт, призив за действие или карта на сайта) трябва да бъдат най-изявените. Стандартната информация, като известието за авторски права, често е най-малката по мащаб.
Griflan Design Inc. казва на потребителите какво да правят в долния колонтитул, в зависимост от това как искат да ги направят. Първо, изпратете им имейл; ако това не работи, обадете им се; и ако нито една от тези опции не работи, посетете компанията в социалните медии.
14. Помислете за подколектор

Необходим ли е вашият долен колонтитул? Помислете за подножник за допълнително наслояване. (Това е много популярна практика.) Под-долният колонтитул може да е чудесно място за създаване на някаква допълнителна йерархия, добавяне на измерение към пространството на долния колонтитул, ако е твърде гъсто или просто осигурява пространство за забавно съдържание. Използвайте тази област, за да подчертаете наградите или да вмъкнете призив за действие.
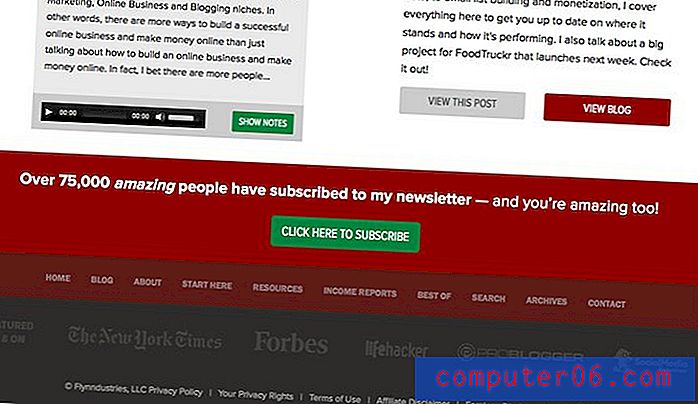
Блогът на Smart Pasive Income върши чудесна работа с многостепенно подножие. Следва призив за действие, след това връзки към сайта, след това поддолен шрифт с медии споменава в избледнял цвят, последван от отказ от отговорност и политики на сайта. Нивата на навигация осигуряват дълбочина в долния колонтитул и го правят лесен за прескачане и щракване.
15. Не подчертавайте всички тези връзки

Най-голямата грешка в долния колонтитул? Разрешаване на връзки да имат подчертания. Все още има голям брой уебсайтове с подчертани връзки в долния колонтитул. Тази датирана техника не е подходяща за модерен дизайн на сайт.
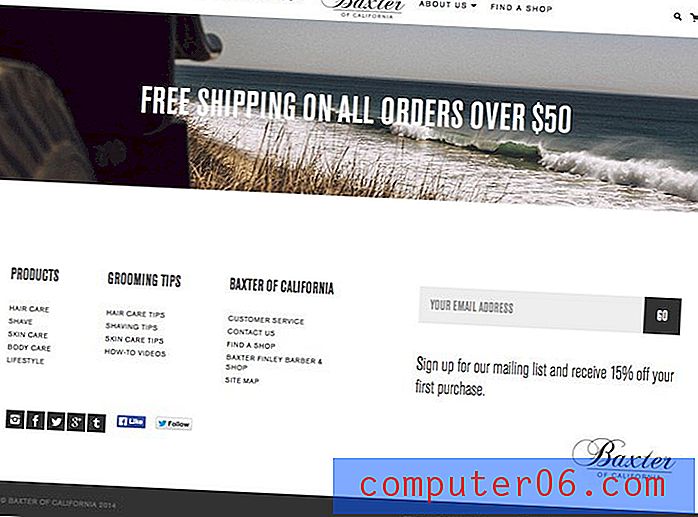
Бакстър от Калифорния има футър, който е чист и включва много връзки. Не изглежда елементарно благодарение на простото свързване, без всички онези досадни подчертания.
заключение
Долен колонтитул може да каже много за вашия уебсайт. Той казва на потребителите кой сте, какво могат да правят и как да заобиколят вашата уеб страница. Той също така показва фини неща за вас като дизайнер, като внимание към детайла и способност за работа в малко пространство.
Подножието е важна част от дизайна. Обърнете внимание на това. Не забравяйте да включите правилната комбинация от информация, дизайнерски елементи и използваемост, за да извлечете максимума от най-долното пространство във всеки проект за уеб дизайн.