30 невероятни ресурси за любителите на Sass
Въпреки прогнозите на безброй скептици, Sass изобщо не се оказа прищявка, а по-скоро забележително здрав набор от инструменти, които наистина подобряват създаването на CSS.
Аз съм огромен фен на Sass и знам, че много от вас също са, така че съставих този списък от тридесет невероятни ресурси за любителите на Sass. В него ще намерите всички видове екстри, изградени върху и за Sass: рамки, плъгини, приложения и много други.
Рамки и мрежови системи
компас
Компасът е най-важният спътник на Сас. Той е пълен с предварително изградени миксини и инструменти, които правят работата със Sass по-лесна от всякога. Ако обичате Сас, но не сте се хвърлили и сте пробвали Компас, време е да разгледате.

Bourbon Sass Mixins Library
Ако Compass изглежда като излишен за вас, но все пак ви харесва идеята да използвате някои страхотни CSS3 миксини, проверете Bourbon. След Compass определено е една от най-добрите библиотеки на Sass mixin, които открих.

Бурбон чист
Bourbon Neat е мрежова система, изградена със Sass и Bourbon. Супер просто и напълно отзивчив.

фундамент
Фондацията е основният конкурент на Twitter Bootstrap. И двете рамки имат минималистична естетика, пълни са с чудесни потребителски интерфейси и разполагат с отзивчиви рамки. Въпреки това има поне голяма разлика: Bootstrap е изграден на LESS, докато Foundation е изграден на Sass. Ако сте фен на Sass, вероятно сте по-добре с Foundation.

Bootstrap Sass
Ако сте мъртви да използвате както Bootstrap, така и Sass, разгледайте този проект, който по същество пренаписва по-МНОГО Bootstrap компоненти в Sass.

Animate.sass
Animate.css е страхотна CSS анимационна библиотека, за която писах преди. Animate.sass носи удобството на Sass в тази библиотека.

Forge
Официалното описание го обобщава перфектно: „Forge е безплатен инструментариум за команден ред за зареждане и разработване на теми на WordPress в подредена среда, използвайки предни езици като Sass, LESS и CoffeeScript.“

Скелет-SASS
Skeleton беше първата отзивчива рамка на мрежата, която някога съм използвал и все още имам привързаност към нея. Ето преработка на Skeleton с помощта на Sass.

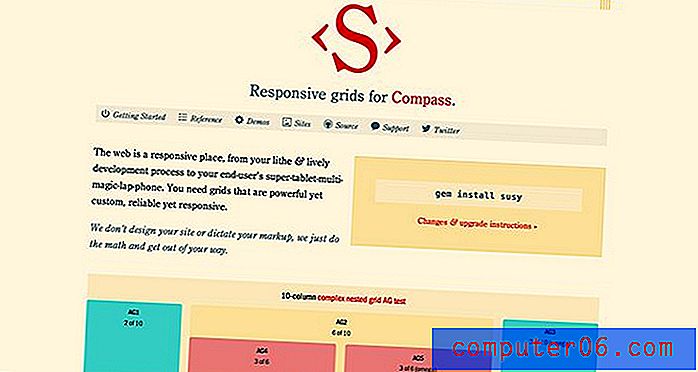
Susy: отзивчиви решетки за компас
Мрежите всъщност са били основна част на Компаса, преди да бъдат премахнати в полза на фокусирането върху други аспекти. Susy стъпва, за да запълни празнотата и служи като начин за включване на отзивчиви мрежи в Compass.

Гравитационна рамка
Gravity е здрава фронтална HTML5 рамка, изградена на Sass.

Без рамки
Frameless не е толкова рамка, колкото предложение за нов начин за структуриране на вашите мрежи. Това са някои доста напреднали неща, така че уверете се, че знаете котлетите си, преди да го опитате. Frameless не е изцяло фокусиран върху Sass, но има шаблон на Sass, за да започнете.

Дзен решетки
Наскоро написах парче, което изпя похвалите на Zen Grids. Вероятно е любимата ми решетъчна система към днешна дата и това говори нещо, тъй като съм фанатик на мрежата. Това, което прави Zen Grids толкова страхотно, е, че той използва Sass по такъв начин, че да получите всички предимства на мрежова система, като същевременно поддържате свободата да бъде напълно семантична във вашия код. Какво повече бихте могли да поискате?

BlankWork - гъвкава SASS Gridsystem
Blankwork много прилича на Zen Grids. Това е гъвкава, отзивчива система от мрежи, която използва Sass, за да ви освободи от несемантични имена на класове.

320 и нагоре
320 и нагоре е отзивчив, мобилен първи котел с двете версии LESS и Sass.

Gridset
За по-задълбочен поглед към Gridset, вижте тази статия. Това е един от най-добрите съществуващи инструменти за създаване и управление на отзивчиви мрежи. Потребителите имат възможност да получат целия изходен код в Sass.

Бутони и потребителски интерфейс
CSS3 бутони от Чад Мацола
Този забързан набор от бутони използва както Sass, така и Bourbon, за да работи своята магия. Резултатът е създаден наистина страхотен и добре разработен бутон за следващия ви проект.

Zocial
Zocial е CSS3 социални бутони Sass frame. Бутоните са CSS3, а иконите са реализирани със Sass @ font-face mixin.

Sassy бутони
Sassy Buttons е разширение за компас, което ви помага да създавате невероятно адаптивни и супер атрактивни бутони.

Apps
разузнавач
Скаутът не е най-красивият компилатор на Sass и Compass, но има едно наистина солидно нещо: това е безплатно. Останалите могат да ви изстрелят нагоре с 10-20 долара, но Скаутът работи като чар, крос-платформен и няма да ви струва нито цент.

CodeKit
CodeKit е мощност на компилатор. Можете да хвърлите почти всичко, което искате: LESS, Sass, Stylus, CoffeeScript, той ще вземе всичко това и ще изплюе стандартния код, който търсите. Ако имате 25 долара за изгаряне, отидете да го вземете.

LiveReload
LiveReload прилича много на CodeKit, само че той живее в лентата на менюто ви и се предлага с допълнително удобство за освежаване на визуализацията на вашия браузър при всяко запаметяване. Освен това е само 9, 99 долара.

Чук
Hammer за Mac е смяна на игри. Той инжектира магия, която никога не сте считали за възможно в изграждането на статични сайтове. Вижте ревюто ми тук за пълната лъжичка. Наред с други, по-впечатляващи действия, Hammer съставя и вашия Sass. Колко удобно!

Plugins
Sass.sugar
Захарите са плъгини за Espresso на MacRabbit, който продължава да е един от любимите ми текстови редактори. Sass.sugar добавя подчертаване на синтаксиса на Sass към Espresso.

Възвишен текст: Haml & Sass
Ето приставка за потребителите на Sublime Text. Можете просто да се обърнете към мениджъра на пакети в ST2 за плъгин Sass.

Coda Sass Plug-in
Покрихме Sublime и Espresso, така че нека не оставяме потребителите на Coda. Ето вашия плъгин.

FireSass за Firebug
FireSass позволява на Firebug да показва оригиналното име на файла Sass и номера на реда на CSS генерираните CSS стилове.

Други екстри
Sass.js
JavaScript реализация на Sass, идеална за потребители на Node.

Точка на пречупване
Breakpoint се стреми да опрости писането на медийни заявки с Sass. „Breakpoint се справя с всички тежки повдигания, от самото писане на запитвания към медиите, до обработката на проблеми със съвместимостта на браузъра, така че можете да се съсредоточите върху това, което е важно: да се уверите, че уебсайтът ви изглежда най-добре.“

MVCSS
MVCSS не е толкова ресурс за сваляне, колкото е предложен метод за писане на CSS и Sass. По концепция е подобно на SMACSS и OOCSS.

Normalize.css (С Sass или Compass)
Normalize.css се стреми да идентифицира и премахва основните различия в това как различните браузъри представят HTML и CSS. Това е Sass порт на този файл.

Какво пропуснах?
Тези тридесет ресурси представляват едни от най-добрите проекти, които общността на Сас може да предложи, но съм сигурен, че съм пропуснал няколко страхотни. Ако знаете за каквито и да е големи ресурси на Sass или сте си изградили някой, оставете коментар по-долу и ни уведомете за това.