5 идеи за дизайн, които никога не остаряват
Има някои дизайнерски идеи и концепции, които никога не остаряват, независимо колко пъти ги видите. Днес ние изследваме тези вечни дизайнерски идеи, които можете да включите в собствената си работа.
Тези класически концепции често са дълбоко вкоренени в теорията на дизайна. Те може да са тенденциозни стилове, които се движат навън и извън времето. Всички те включват елементи, които правят дизайна на уебсайта лесен за разглеждане, взаимодействие, четене и разбиране.
И поради тази причина тези дизайнерски идеи никога не остаряват. Всъщност можете да ги наречете безсрочни дизайнерски стилове.
Разгледайте дизайнерските ресурси
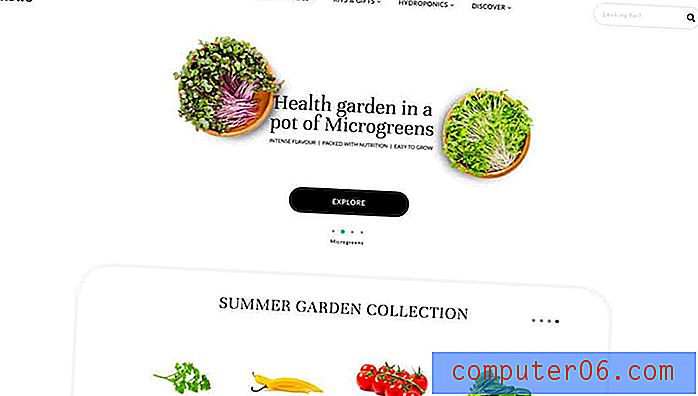
1. Страхотни мрежи

 Мрежите са чудесни, когато имате много съдържание.
Мрежите са чудесни, когато имате много съдържание. Трудно е да победиш добра решетка.
Използвайте го вертикално или хоризонтално - или и двете - за създаване на организация и визуален поток. Мрежите са чудесни, когато имате много съдържание или просто не можете да увиете главата си около правенето на снимки и други елементи.
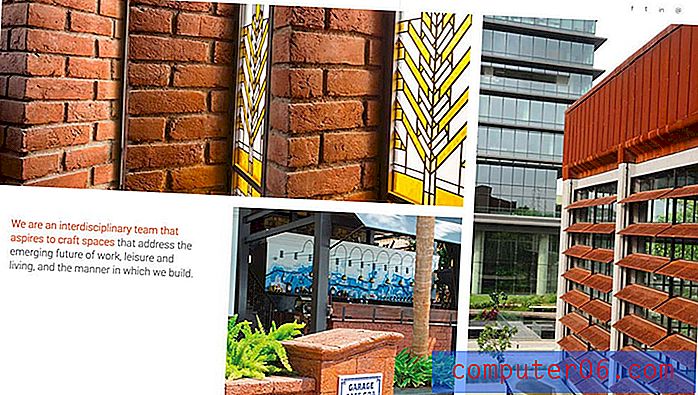
Дори и с по-твърди решетки, дизайнът може да бъде креативен и интересен. JUCO по-горе използва забавна цветова тема в рамките на мрежата, за да привлече окото по целия екран. Дори при ясно различен вертикален поток и хубав модел в хоризонтално положение, няма нищо ясно или скучно в това използване на мрежата. За съжаление, това е най-често срещаното възражение от дизайнерите, които не искат да го използват.
Най-хубавото на добрата мрежа е, че тя е универсална и дори може да бъде невидима за много потребители. Обърнете внимание на решетката за Studio Lotus по-горе. Снимките и текстовите елементи се подреждат по подреден начин, без всичко да има еднакъв вид.
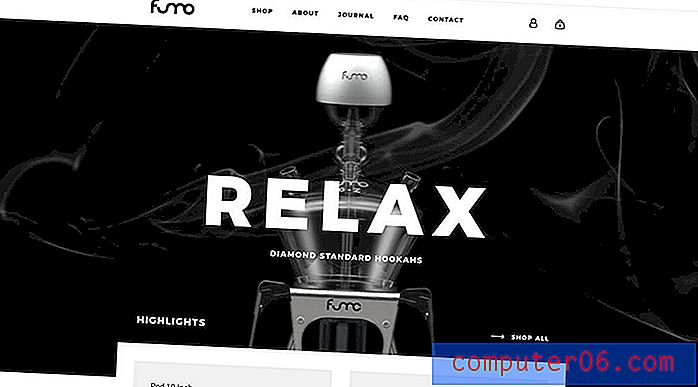
2. Черно и бяло


Без значение какво е тенденция в цвета, черно-бялото е класика и винаги в стил.
Контрастната цветова палитра задава определен тон за проекти и работи с почти всяко съдържание и стил. Добавете акцентиращ цвят за специално нещо, което да привлече потребителите още повече.
Страхотното в черно-бялото е, че може да работи за елементи на потребителски интерфейс, фонове и фонове, както и за снимки и видео. Плюс това, черно-белите цветови схеми не надмогват други ефекти като анимация или звук.
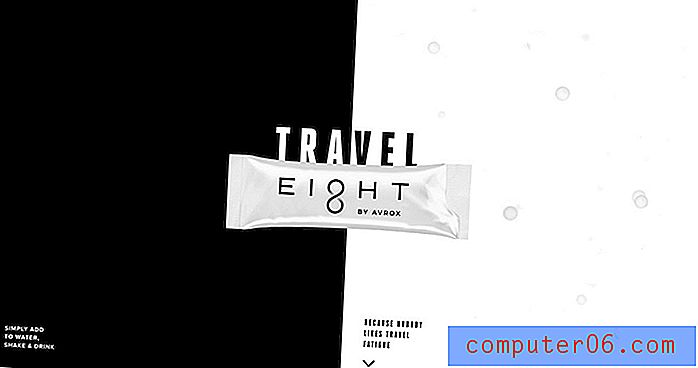
Avrox и Fumo Design по-горе използват черно-бялата естетика, но изглеждат съвсем различно. Това е красотата на тази дизайнерска концепция и защо тя никога не остарява.
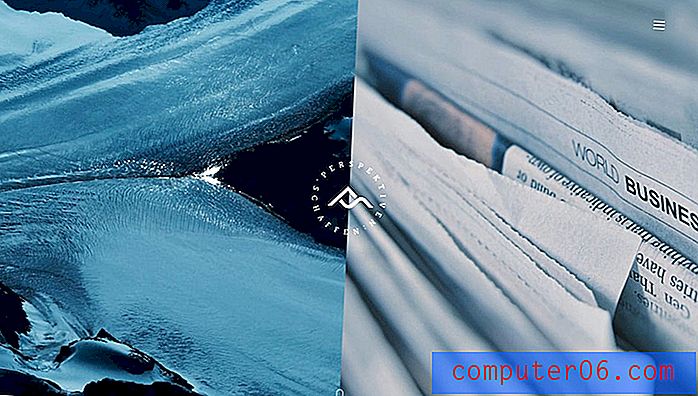
3. Разделени екрани

 Разделените екрани се подреждат правилно вертикално, така че дизайнът се превръща в мобилен
Разделените екрани се подреждат правилно вертикално, така че дизайнът се превръща в мобилен Дизайнът на разделен екран започна като тенденция на уебсайт преди няколко години и с всеки нов проект с два панела изглежда се подобрява. Тази дизайнерска концепция се самоцели като нова класика.
Разделеният дизайн на екрана осигурява оптимален начин за комуникация на тази или тази идея, без да има прекалено много на екрана. Дали разделението е чисто визуално или по-функционално зависи от дизайнера.
Но всички тези проекти често идват с ясно изразено предимство от функцията: Сплит екраните се подреждат правилно вертикално, така че дизайнът се превръща в мобилен с лекота и без загуба на съдържание.
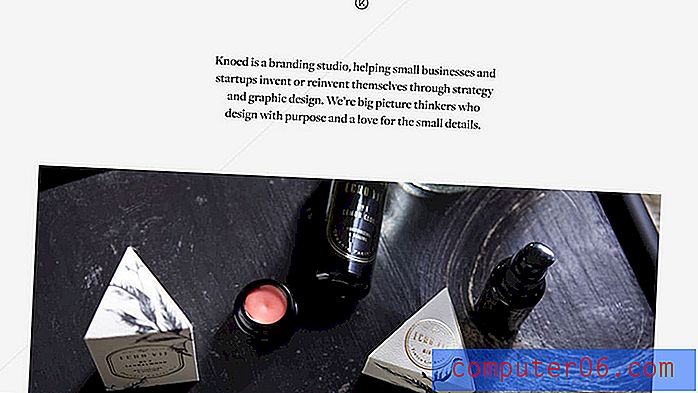
4. Изобилие от бяло пространство


Повторете след мен: Бялото пространство е ваш приятел.
Използването на много бяло пространство не означава, че трябва да преминете към минимални очертания.Въпреки тенденциите в минимализма, все още има много дизайни, които просто изглеждат препълнени със елементи на съдържанието. Не попадайте в този капан.
Бялото пространство може да отвори дизайн и да го направи по-лесно смилаемо и по-лесно за очите. Отвореното пространство може да накара елементите да се чувстват по-големи, по-организирани и по-лесни за четене. Пространството създава организация и кара всичко на платното да се чувства така, сякаш има ясно изразена цел.
Използването на много бяло пространство не означава, че трябва да преминете към минимални очертания. Помислете за количеството пространство между елементите, като заглавката на „Всичко, което расте“, или около ключовите текстови елементи, като Knoed Creative.
Пространството в края на екрана може да бъде полезно визуално и по отношение на взаимодействието. Това допълнително пространство вляво и вдясно от екрана може да осигури достатъчно място за потребителите да превъртат на мобилни устройства, без случайно да докосват други елементи. (Това е голяма работа по отношение на предотвратяване на неудовлетвореност на потребителите и лесно вграждане в дизайна.)
5. Голяма типография


Дните на мъничък, труден за четене текст няма. Повечето потребители четат на по-малки екрани, което прави по-голям текст необходимост.
Огромните букви бързо получават встъпително съобщение за потребителите.Голямата типография е чудесно дизайнерско решение. Огромните букви бързо получават встъпително съобщение за потребителите. Използвайте го, без да претоварвате потребителите, като ограничавате броя на думите и със силно четим шрифт.
Големите букви могат да работят в образа на герой, на обикновен фон и дори за копиране на тялото. (Помислете тук да използвате 18-точков текст, а не 12 или 14.)
Нещото, което трябва да запомните, когато става дума за извънгабаритна типография, е да се помисли и за големи разстояния. Разстоянието между линията трябва да е подходящо за размера на текста, за да се чете лесно и за да не се стресира очите.
Докато и двата примера по-горе използват по-различен текст по различен начин (и с много различни тегла), лесно е да се види колко големи букви могат да установят тон, да създадат по-лесна типографска йерархия и да допринесат за цялостна четимост.
заключение
Общата тема сред всички тези дизайни е, че те са четими и ангажиращи. Те не само използват специфични и класически техники, но също така включват елементи на дизайна в един сплотен проект, който е визуално привлекателен.