5 идеи за оформление на уебсайт, които никога не остаряват
Винаги има този момент в началото на проект за дизайн на уебсайт, където си мислите „откъде да започна?“ Ще се борите с желанието да създадете нещо съвсем различно и ново срещу нещо изпитано и надеждно.
Реално има няколко оформления, които просто никога не остаряват. Тези модели са общоприети от потребителите, лесни за разбиране и предоставят солидна рамка за почти всеки дизайн и тип съдържание. Тук ще разгледаме тези пет „безвременни“ оформления на уебсайтове и как да се възползваме максимално от тях за следващия си проект.
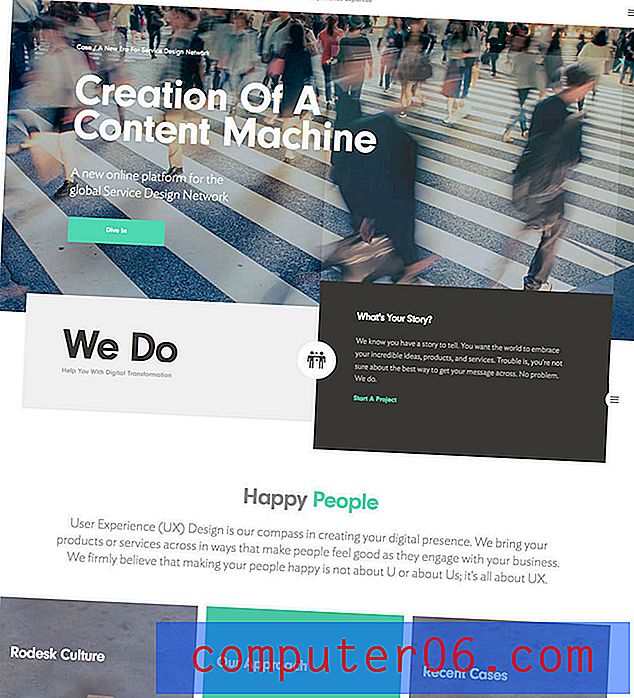
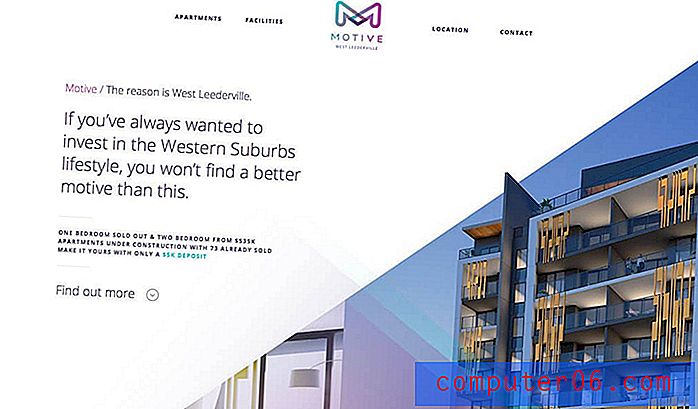
1. Герой изображение, подредено на Simple Grid

Без значение от размера на екрана, този формат дава на потребителя нещо да разгледа, превъртете и усвои. Въпреки че действителните спецификации за тази форма могат да се променят в зависимост от типа на устройството или дали предпочитате изображение с пълна ширина или плитка, скицата е приблизително същата.
- навигация
- Изображение на герой с наслагване на текст
- 2 до 4 колони с малки информационни елементи със или без икони
- Основна област на тялото
- Footer
Дизайнът е изчистен, осигурява силно визуално присъствие и има тенденция да работи добре с отзивчиви рамки, независимо от точката на прекъсване. Някои алтернативни приложения на този формат са за превключване на статичен герой заглавие за плъзгач или видео заглавка.

Защо работи: Всеки елемент има място и има логичен поток за следване на съдържанието. Основното изображение е първото впечатление, което трябва да привлече потребителите в дизайна, а вторичните елементи трябва да накарат потребителите да искат да се натискат.
Включете тенденция: Добавете ярки цветни икони или кутии към информационните елементи, базирани на колоната, или използвайте плосък стил за елементите на потребителския интерфейс по време на целия дизайн.
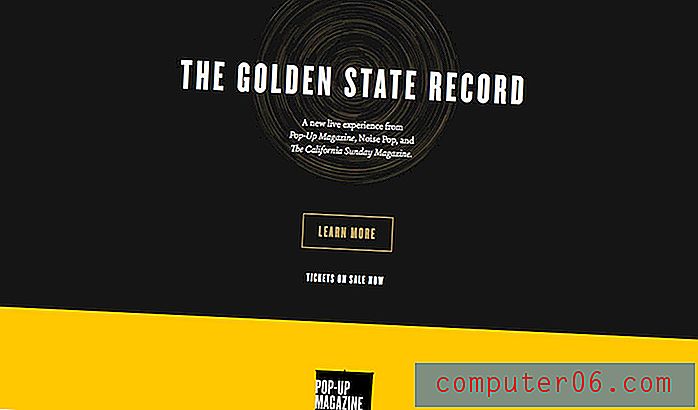
2. Една страница, една колона

Оформлението на една страница е едно от най-добрите решения за уебсайтове с минимално съдържание и един фокус или съобщение. Когато съобщението е просто, не е необходимо да се побърквате и с формата на оформлението. Разположението на една колона може да бъде идеалното решение.
- навигация
- Основна област на тялото с изображения и текст
- Footer
Когато използвате този модел на дизайн, пространството е жизненоважен елемент на дизайна. Уверете се, че елементите имат достатъчно място между тях и помислете за използване на прекомерно разстояние по външните ръбове на дизайна. Рискът при уебсайт с една страница е, че той може да се почувства натъпен или неорганизиран, ако разстоянието е извън удара.
Защо работи: Формулата за една страница е най-подходяща за малки уебсайтове. Това може да накара липсата на съдържание на уводна страница или просто портфолио да се почувства по-тежка, отколкото е. Форматът също работи добре за прости блогове или планове за съдържание, които се придържат към един формат.
Включете тенденция: Добавете превъртане на паралакса, за да направите страницата да се чувства по-ангажирана, докато потребителите превъртат. Тези прости ефекти могат да направят обикновен дизайн на една страница да се почувства по-дълбок и по-здрав (и като всъщност той има няколко страници с всяко движение на мишката).
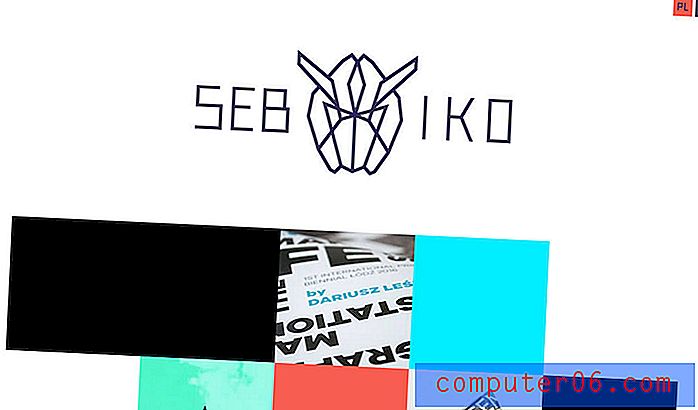
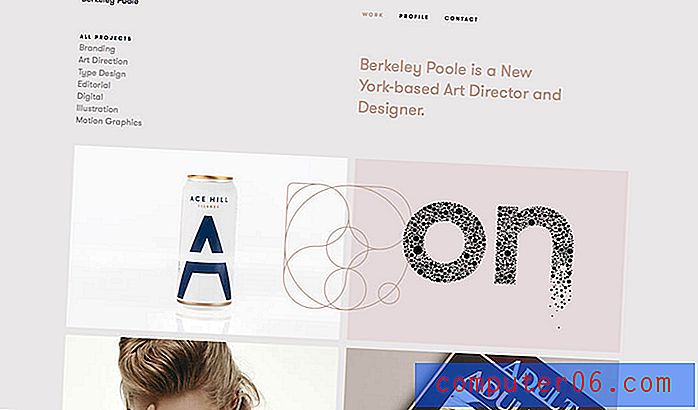
3. Определена мрежа

Кокетно подредени редове и колони със съдържание никога не излизат от стил. Независимо дали решетката е изградена с множество малки парчета или просто подреждане четири по четири, чистата мрежа казва на потребителя нещо за вас от самото начало. Това съдържание се организира, управлява добре и се поръчва за вас.
Мрежите са невероятно популярни сред дизайнерите за техните уебсайтове за собствено портфолио. Хубавото на мрежата от изображения е, че можете да покажете много визуално съдържание, без да изглеждате боклуци. Този ефект на галерията може да бъде доста впечатляващ.
Мрежите също могат да се предлагат под формата на цветни кутии или контейнери за организиране на текст. Линиите на мрежата могат да бъдат видими или невидими. Има толкова много възможности за избор. Само не забравяйте да се обърнете особено внимание на ширината и дълбочината на колоните и редовете и разстоянието между тях. Тези малки детайли могат да направят или разрушат целия дизайн.
Защо работи: Организацията, която създава мрежа, е трудно да бъде победена. Хубавата решетка улеснява потребителите да намерят и взаимодействат със съдържание, като същевременно създават визуална хармония.
Включете тенденция: Използвайте прости битове на анимация за плочка с решетка, така че с мишката да кликнете върху „обърне“ блок на мрежата, за да се покаже допълнителна информация. Искате друга опция? Помислете да превърнете решетката в тесте за карти, включващ стил на Material Design.
4. Класическият F-образец

Изследване на начина, по който хората гледат на уебсайтове, разкрива определен поток, известен като F-Pattern. Моделът на четене показа, че потребителите започват в горната част на уебсайта и четат отляво надясно през екрана. След това те се придвижват надолу и четат отново. Накрая те просто се прехвърлят в долната част на страницата в права линия.
Проектирането на съдържание в този F-образец е начин да помогнете да поставите съдържанието, което е най-важно там, където потребителите търсят. Тази концепция се превежда в общ дизайн.
- Заглавие и навигация
- Широка лява колона като основна област на съдържанието
- Тънка дясна колона (странична лента) за връзки и свързана информация, която не отива в долната част на страницата
- Footer
Защо работи: Хората са създания по навик и това е тестван модел, който показва начина, по който хората мислят, гледат и четат уебсайтове. Той е удобен и общ, което улеснява разбирането и взаимодействието на потребителите.
Включете тенденция: Преместете местоположението на страничната лента или превърнете страничната лента в навигационната зона или използвайте изображение на герой отгоре на F-образния шаблон.
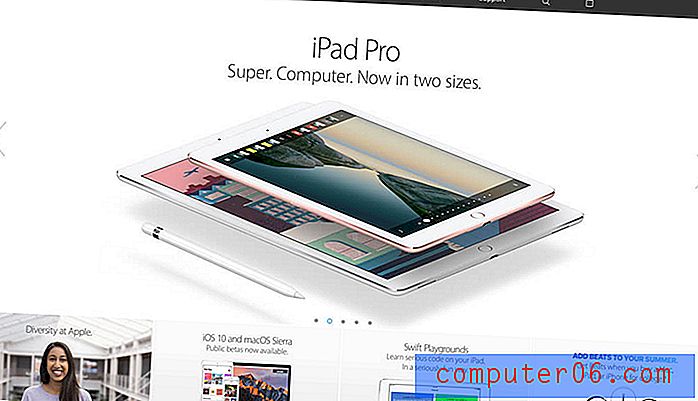
5. Минимално наслояване

Има просто нещо за страхотен минимален дизайн. Отвореното пространство позволява на потребителя да се чувства спокойно с насочен фокус. След това има съпоставяне на слоеве в това пространство, които са по-сложни и подробни.
Именно тази комбинация от прости и интереси правят този стил на дизайна работещ и формован за редица типове проекти. Това също е нещо, което потребителите са свикнали благодарение на честото използване от Apple на своя уебсайт.

Защо работи: Слоевото може да привлече окото точно до мястото, където е най-важно в дизайна. Особено в съгласие с опростения цялостен дизайн, това е елементът, който моли потребителите да забележат. Налагането на минимални очертания е чудесен начин да покажете или подчертаете определено съдържание или да призовете към действие.
Включете тенденция: Използвайте фини градиенти или сенки, за да определите елементи в различни слоеве. Докато тези дизайнерски техники отпаднаха от мода за известно време, създаването на едва-едва диференциация прави сериозно завръщане, благодарение на Material Design и преориентиране върху създаването на нещо тактилно в двуизмерното пространство.
заключение
Когато се съмнявате във всеки тип дизайн, най-доброто, което можете да направите, е да се върнете към корените на теорията на дизайна. Използвайте класически идеи и принципи, за да ръководите вземането на решения.
В повечето случаи това ще доведе до чисто, лесно за четене и следва конвенционален стил. След като завършите тази основна рамка, можете да добавите модерен елемент, за да поддържате оформлението да изглежда свежо. Използването на тези от тази философия за оформление ще ви помогне да създадете уебсайт, който ще издържи по-добре теста на времето, без да изглежда датиращ. (Сега, когато мислите за това, вероятно ще започнете да забелязвате колко уебсайтове всъщност използват едно от тези понятия.)