7 начина да гарантирате, че уебсайтът ви с дълго превъртане е успешен
Старата манта, поддържаща се над превъртане, не винаги се нуждае от съдържанието ви и дизайна. Ето седем начина за създаване на уеб сайт с дълго превъртане, който ще задържи вниманието на потребителите и да се надяваме, че ще ги превъртате.
Дългото превъртане може да бъде звезден начин за ангажиране на потребителите. Понякога най-доброто възможно визуално представяне не се случва изцяло над свитъка. Форматите за дълго превъртане са уебсайтове, които се превъртат многократно, за да заснемат това съдържание. Нека оставим често обсъжданата концепция да почива. Днешните потребители разбират как и кога да превъртат.
Разгледайте елементи Envato
1. Създайте ангажиращо съдържание

Ключ №1 към успеха, когато става въпрос за уеб сайт с дълго превъртане, е качествено съдържание. Без голямо съдържание всъщност нищо друго няма значение.
Лошата новина е, че няма тест за качествено съдържание, който да ви каже дали това, което създавате, е добро. (Анализът на потребителите ще предостави тази информация.)
Но има няколко неща, които можете да направите, за да създадете възможно най-доброто съдържание:
- Разкажете интересна история и я направете своя.
- Използвайте и много интересни визуални изображения като снимки, илюстрации и видеоклипове.
- Дайте на потребителите причина да превъртат. (Има причина много глави от книги да завършват със скални блокове; тя поддържа хората да четат.)
- Ограничете избора. Дайте на потребителите нещо да правят в дизайна, но не ги затрупвайте с твърде много опции. Достатъчно е едно призив за действие на превъртане или етап от историята.
- Напишете примамливо копие. Докато визуалните изображения създават първо впечатление, думите са това, което ще поддържа потребителите да се движат през съдържанието. Използвайте глаголи за действие и се занимавайте с действителна, свързана с историята.
2. Изградете визуална тема

Силната визуална тема ще помогне на потребителите да разберат, че историята от предишния екран или превъртане продължава. Визуалните сигнали като обща цветна нишка, стрелки и свързващи линии или дори екрани, които сякаш се припокриват, могат да създадат визуална линия от превъртане до превъртане. Това ще помогне на потребителите да се движат през целия дизайн.
И ето как да разберете дали за вашия уеб сайт работи дълъг превъртащ се дизайн. Проследявайте времето на място в анализите си. Потребителите остават ли на уебсайта по-дълго, отколкото преди да бъдат въведени опциите за дълго превъртане? Взаимодействат ли с повече или по-малко съдържание? Увеличава ли се или намалява крайното желано действие за реализация?
Повече от просто визуална тема, дългото превъртане трябва да помогне за трафика на уебсайтове. Ако това не се случи, потребителите може да не разберат визуалната тема и че трябва да се превъртат или може би дизайнерската концепция просто не работи за тази потребителска база. (Дълго превъртането не е за всеки или за всеки тип съдържание.)
3. Насладете се на взаимодействията

Едно от страхотните неща за дълго превъртане е, че се поддава на потапящи техники за разказване на истории в мрежата. А това често включва множество малки взаимодействия, предназначени да зарадват потребителите.
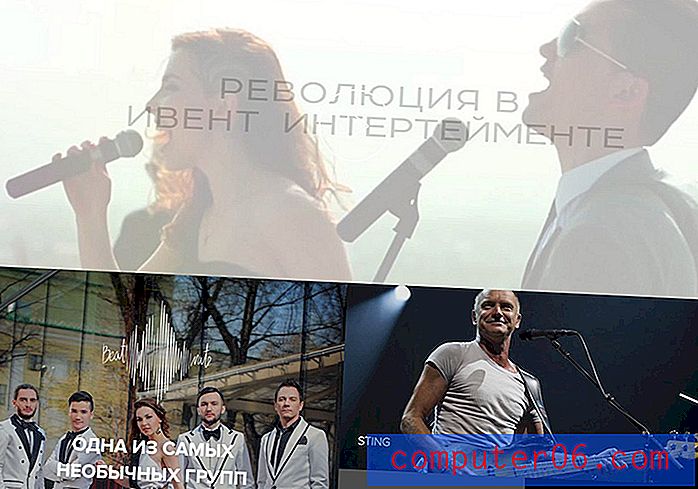
От анимации до плъзгащи действия до техники за превъртане до изображения, преобразяващи се на екрана, тези малки взаимодействия могат да помогнат да се поддържат ангажирани потребители. Beatrate, по-горе, използва шепа взаимодействия - видео, анимирани полета за превъртане, ефекти на задържане, въртящи броячи и плъзгач на изображението.
Всяка различна част от превъртането включва анимации, уникални за тази област на съдържание. Тъй като елементите, взаимодействията и съдържанието са различни (но все пак следват добре разбрани потребителски модели), има нещо ново за посетителите, което да прави с всеки щракване на мишката.
4. Използвайте Техника на превъртане

Една от причините дизайнерите да харесват уеб сайтове с дълго превъртане е, че те работят добре както на настолни, така и на мобилни устройства.
Много потребители всъщност биха предпочели да превъртат, отколкото да натискат (или натискат) на по-малки устройства, тъй като цялата информация все още е на едно място и лесна за достъп.
Използвайте техника на превъртане, като например паралакс, блокиране на цветове или смесени типове съдържание (редуващи се екрани, които са тежки с изображения, текст или видео), за да поддържате дизайна непрекъснат. Използвайки и смесвайки техники за превъртане, дизайнът сигнализира на потребителите за промяна в съдържанието, като същевременно поддържа интересното. Тези ефекти също могат да насърчат превъртането, защото потребителите ще искат да видят какво ще се случи след това.
И с дълго превъртащ се дизайн, цялото съдържание (или голяма част от основното съдържание) е на една страница, така че не е нужно да преосмисляте изскачащи или скрити мобилни навигации. Всичко е точно за потребителите.
5. Редуване на дълго- и късо-превъртане

Точно както бихте редували техники на превъртане, за да създавате страници или екрани в рамките на един превъртане, направете точка за смесване на сегменти с дълго и кратко превъртане.
Включете елементи за кратко превъртане, които са бързи и лесни за смилане, като изображения или блок с шепа големи думи. След това добавете по-дълъг елемент за превъртане, като например инфографика или кофтен текстов блок. Следвайте това с кратък призив за действие.
Смесването на дължината на съдържателните блокове помага да се поддържа поток, който не става скучен за потребителите. (Концепцията прилича много на писане на съдържание, където искате да смесите дължините на изреченията, за да предотвратите монотонността или скуката на читателя.)
6. Предоставете пътна карта

Когато става дума за уеб сайтове с дълго превъртане, потребителите искат да знаят къде се намират и кога ще стигнат къде отиват. Трябва да предоставите пътна карта.
Пътните карти на потребителите на уебсайтове се предлагат в различни форми:
- Лепка навигация
- Точки или елементи, които показват колко съдържание е останало
- Стрелки или знаци, които казват на потребителите какво да правят след това
- Начин за връщане към началото или края
7. Проектирайте ясни цели

Уебсайтовете с продължително превъртане или безкрайно превъртане не трябва да бъдат безкрайни. Дизайнът трябва да включва начало, край и ясни цели за потребителя.
Колкото и готин да изглежда дизайнът, той трябва да даде на потребителите нещо да правят. (Ето защо имате уебсайт, нали?)
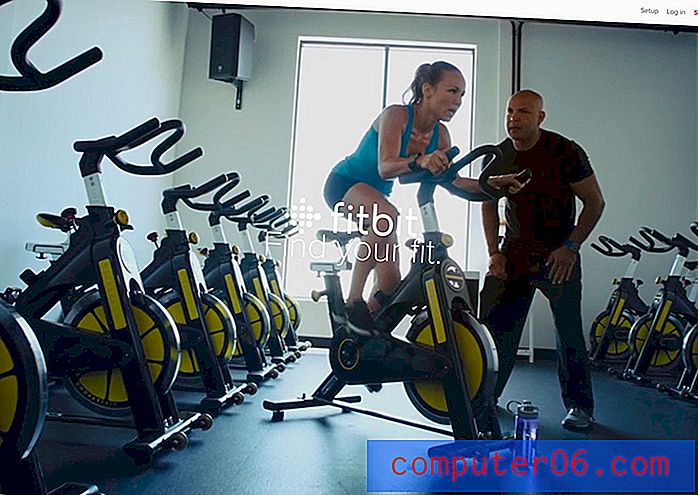
Важен е призивът за действие на няколко местаПреди дори да помислите за дизайна, очертайте каква е крайната цел. Уверете се, че всяка част от дизайна с дълго превъртане помага на потребителите да стигнат до тази цел. Вижте примера по-горе: Всяка страница и всяко превъртане включват бутон за призив към действие, който е централно разположен в дизайна и е лесен за разглеждане и щракване.
Наличието на призив за действие на няколко места е важно, тъй като не всички потребители ще превъртат до края на дълго превъртане на съдържанието. Колкото и да е добра историята, колкото и да са страхотни визуализациите, без значение колко примамливи са взаимодействията ... повечето потребители имат кратки интервали от внимание и ще решат дали и как да се ангажират с дизайна за няколко секунди. Уверете се, че изпълняващият елемент е ясен от самото начало и е достъпен на всеки етап от взаимодействието на дизайна.
заключение
Въпреки че дизайна на уеб сайтове с дълго превъртане не е новост, методите за подобряване на опита се развиват. Започва с голямо съдържание и завършва с това как лекувате преживяването.
Имайте предвид, че техниките и концепциите за дълго превъртане все още са доста обсъждани в дизайна и потребителската общност. Претеглете плюсовете и минусите и дали тази техника е подходяща за вашата концепция, след това не забравяйте да измерите анализите и да тествате по пътя, за да се уверите, че работи по предназначение.