Adobe Illustrator 101: 10 неща, които трябва да знаете за Ai
Adobe Illustrator е едно от най-любимите ми приложения. За векторната работа Illustrator просто не може да бъде победен и наистина трябва да оставите резервациите си настрана и да го изстреляте. Дори ако често създавате растерна графика в мрежата, има редица неща, които Illustrator просто прави по-добре от Photoshop, така че опознаването както на приложенията, така и на техните силни / слаби страни е задължително.
Днешната статия е за екстремните новаци на Illustrator. На вашия компютър е инсталиран Adobe Creative Suite и сте виждали Illustrator да седи там спокойно, молейки се да играете с него, но никога не сте скочили. Ще преминем над десет основни неща, които трябва да знаете, преди да започнете.
Разгледайте елементи Envato
Фотошоп-центрична дискусия
При писането на тази статия едно от основните предположения, които правя, е, че сте доста запознати с Photoshop. Повечето уеб дизайнери живеят във Photoshop и / или Fireworks, така че това трябва да работи добре за вас, ако отговаряте на това описание.
Докато минавам през съветите по-долу, много от обясненията ще се основават на това как работата в Illustrator е различна от Photoshop. Двете приложения са доста сходни, така че трябва да можете да използвате съществуващите си знания, стига да държите предвид информацията по-долу.
Подобно на Photoshop, Illustrator е огромно приложение, така че евентуално не можем да покрием всичко в един пост, но това е достоен преглед на някои техники, инструменти и знания, които трябва да имате предвид.
Векторната графика е магия
Абсолютното първо нещо, което трябва да знаете за Illustrator е, че се използва за създаване на векторна графика. Както вероятно знаете, векторната графика е много по-различна от растерната графика, която обикновено създавате във Photoshop (вярно е, че Photoshop има някои ограничени векторни възможности, но не и близо до това, което можете да постигнете в Illustrator.). Вместо да се състоят от статични индивидуални пиксели, векторната графика се извлича математически от вашия компютър и следователно може драстично да се промени с абсолютно нулева загуба на качество.
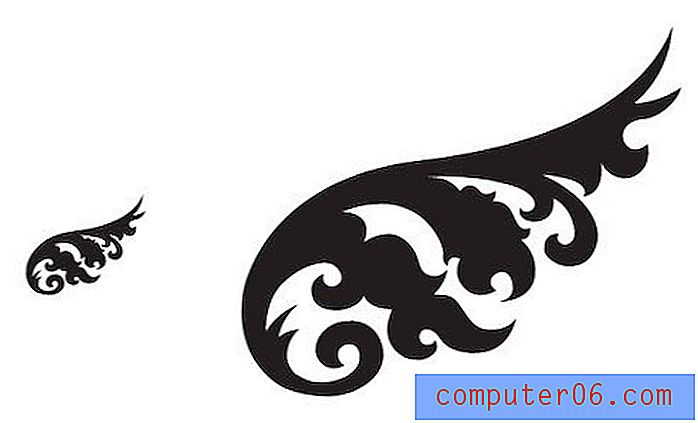
Това означава на практическо ниво, че когато създавате изкуство в Illustrator, без значение какъв е оригиналният му размер, по всяко време, когато искате, можете да го направите голям като билборд или толкова малък, колкото палеца на палеца. Това има големи положителни последици за начина, по който работите.
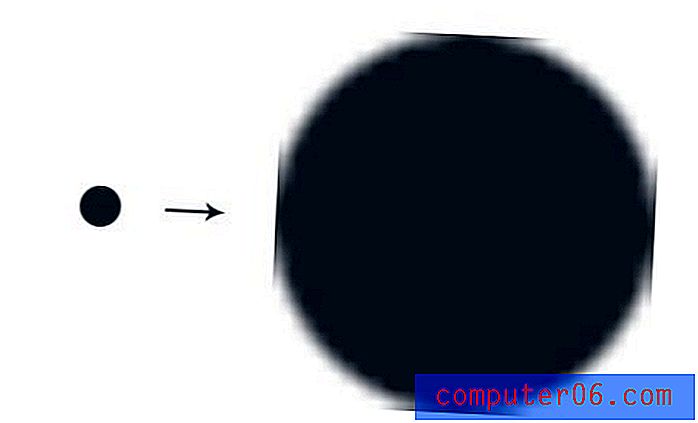
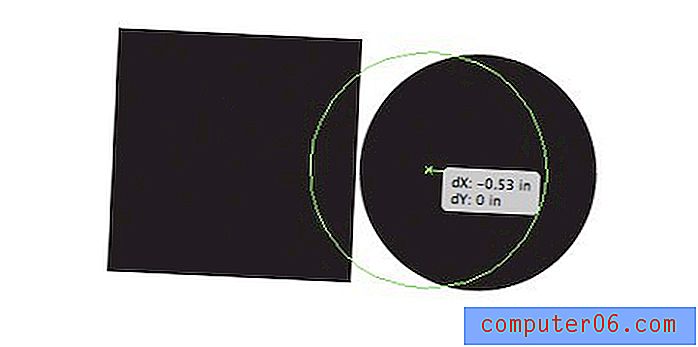
Например, да кажем, че сте във Photoshop и имате кръгло лого, което е малко и искате да е голямо. Тъй като вероятно не се съмнявате да се натъкнете на милион пъти, ако се опитате да увеличите размера на този елемент, той доста се разрушава. Внимавайте колко обикновен кръг губи качество, тъй като размерът му се увеличава:

Това прави създаването и работата със сложна графика в растерни доста трудно, тъй като свободата ви да променяте мнението си е ограничена, дори ако използвате Smart Objects, сте ограничени до оригиналния размер на обекта.
При векторната графика тези проблеми просто не съществуват, давайки ви свобода непрекъснато да променяте мнението си и произведенията на изкуството си по желание, без да се притеснявате за визуална деградация.

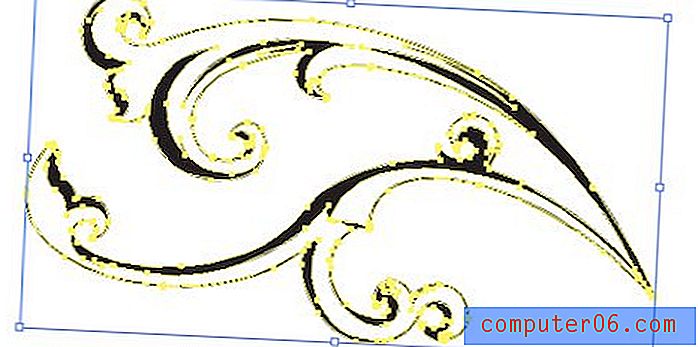
Освен това, тъй като векторната графика се състои от точки и линии, имате неограничена свобода да влизате и да променяте отделни сегментни линии.

Но ти вече знаеш това
Коефициенти са, ако четете този блог, вече знаете какви са разликите между векторната и растерната графика. Нещото, което трябва да приемете сега, е, че Illustrator наистина раздухва Photoshop в тази област (Fireworks е интересна между тях, която прави доста добре и двете). Още по-добре е, че не е нужно да избирате едно от друго, но вместо това можете да ги използвате и всички други приложения в Creative Suite синергично във всичките ви проекти.
Какво е всичко това глупости на моя екран?
Първото нещо, което вероятно ще забележите, когато започнете да използвате Illustrator, е, че има много неща, когато избирате и редактирате нещо. Това е нещо, което много нови потребители са склонни да мразят веднага от прилепа, защото изглежда объркващо, но в действителност цялата информация и контроли, които Illustrator хвърля, като сте изключително полезни.
Ограждащата кутия
За начало, когато изберете нещо, ще видите ограничителното й поле. Това е интуитивна функция, която трябва незабавно да разберете, частта, която не е интуитивна, е защо тя няма да изчезне.

В Photoshop виждате ограничаващото поле на обекта само когато сте в средата на трансформация. В Illustrator виждате ограничаващото поле винаги, когато сте избрали цял обект, а активният инструмент е инструментът за директен избор (V).
Ако имате избрани множество обекти, ограничаващото поле ще се появи около всички тях, което ви позволява да ги премествате или преобразувате заедно. Прилагат се същите правила, както сте свикнали във Photoshop: задръжте клавиша за смяна на мащаба равномерно, хвърлете клавиша Alt / Option за мащабиране от центъра и т.н.

Основното различно тук е, че не можете да вземете и независимо да преместите конкретен ъгъл на ограничаващото поле, както можете, в трансформация на Photoshop. Това прави срязването и поставянето на перспектива върху обектите малко по-сложно, тъй като трябва да използвате специализираните инструменти за тези видове трансформации. По-късно ще разгледаме как да използвате Безплатна трансформация, която ще се чувства много повече, както сте свикнали във Photoshop.
Умни водачи
Умните водачи са основното нещо, което привързва много новобранци и професионалисти. Това са малките късчета информация и очертания, които се появяват, когато задържите курсора, преместите или трансформирате нещо. Може да ви се струва, че те просто ви пречи, но се опитайте да свикнете с тях и да ги използвате колкото е възможно повече, скоро ще започнете да виждате стойността им.

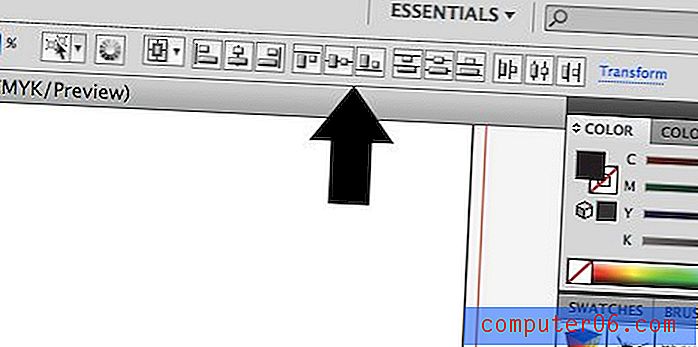
Интелигентните водачи ви позволяват да оразмерявате обекти в движение с помощта на прецизни измервания и да подравнявате каквото сте избрали с точки и линии от други обекти около него. Те правят много лесно създаването на сложни оформления много бързо и са много по-лесни от нещата с „очи на очи“. Разбира се, имате и пълен набор от инструменти за подравняване за тези видове операции:

Изключете всичко
Горещо препоръчвам да работите с включените всички допълнителни екстри, но някои потребители просто мразят всички разсейвания. Признавам, че чувствам същото по отношение на екстрите за InDesign, така че определено разбирам този начин на мислене.
За щастие, Illustrator ви позволява да заглушите шума и да изключите всички тези неща. Като бърз начин да изключите ограничаващото поле, натиснете Command-Shift-B или отидете на View> Hide Bounding Box .
По същия начин изключването на Smart Guides е толкова лесно, колкото да натиснете Command-U или да отидете на View и премахнете отметката от Smart Guides .
Слоевете са различни
При преминаване от Photoshop към Illustrator е важно да се отбележи концептуалните промени в работния процес. Въпреки факта, че двете приложения споделят толкова много функции, често се случва функцията да се използва по много различен начин.
Слоевете са отличен пример за това. В Photoshop всяко парче получава собствен слой. Всъщност отделен обект наистина се определя от слоя, на който е. Ако хвърлите два елемента върху един и същи слой, те стават един елемент и ако се припокриват, няма да можете да ги разделите повече. Също така, прилагането на ефект върху обект засяга целия слой.
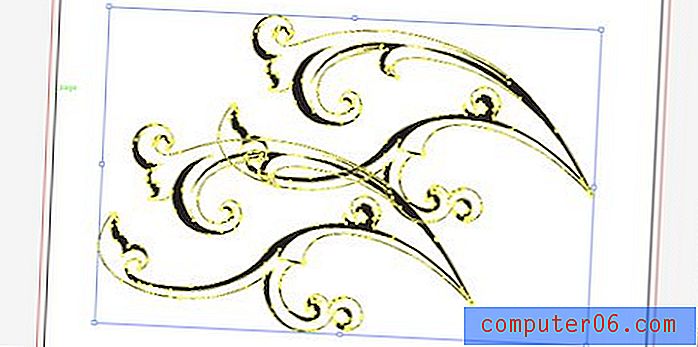
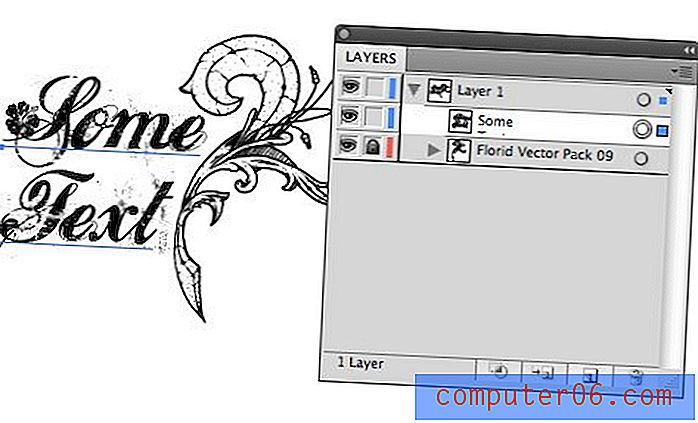
В Illustrator слоевете не са толкова начинът за достъп до всяко отделно парче на страницата, колкото удобна организационна програма. Ако решите, можете да създадете невероятно сложно произведение на изкуството с хиляди отделни елементи, като използвате един слой. Освен това елементите на този слой имат своя под-йерархия и могат да бъдат независимо редактирани и подредени по всяко време.
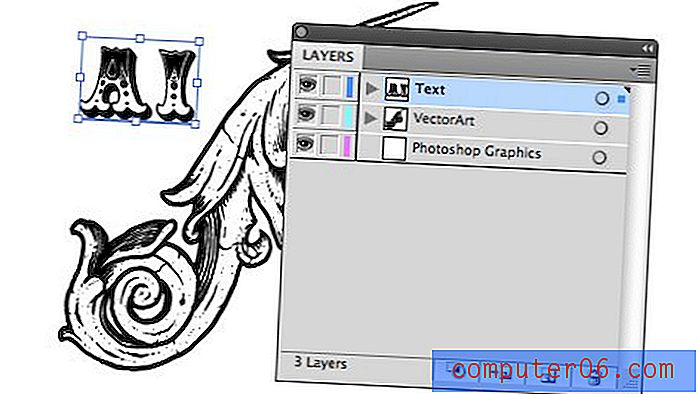
Така че, вместо да имате слой за всеки елемент, би било доста типично да създадете един слой, който да съдържа всичките ви различни текстови елементи, друг за вашата векторна графика и евентуално дори трети за импортирано изкуство на Photoshop.

Как работят слоевете в Ай
В слоевете Illustrator има много функционалност, която няма да видите във Photoshop. За начало всеки слой има малка стрелка на падащото меню, която ви позволява да видите йерархията на всеки елемент в този слой. Тук елементите могат да бъдат пренаредени, за да коригират реда на визуално подреждане на резултата (използвайте Command- [и Command-], за да приведете елемент напред или да го избутате обратно).

От дясната страна на палитрата трябва да видите кръг до цветния квадрат. Кликването върху кръга ви позволява лесно да изберете елемент. Кликнете върху кръга на слоя, за да изберете всичко в слоя или кръга на отделен елемент, за да изберете само този елемент.
Цветният квадрат показва цвета на този слой. За удобство ограничаващото поле и други изскачащи графики са цветно кодирани на базата на слоеве, така че когато изберете нещо, можете веднага да видите на кой слой принадлежи. За да преместите елемент от един слой в друг, просто щракнете и плъзнете неговия малък квадрат.
Pathfinder е страхотно
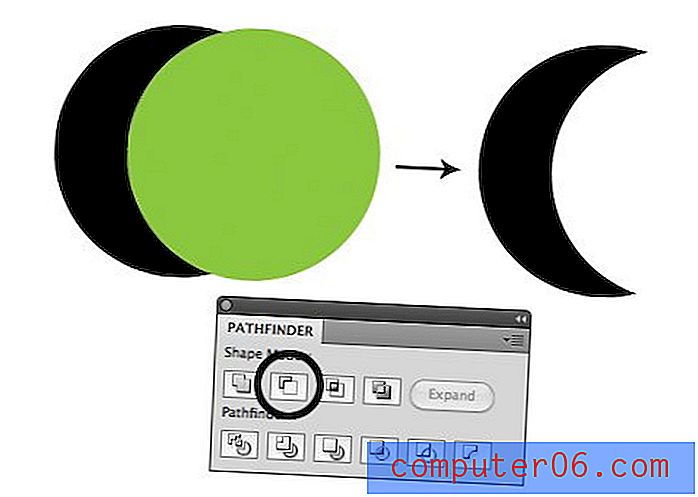
Нека си признаем, че рисуването на компютър е трудно. Дори прости форми могат да бъдат трудни за създаване, ако не сте майстор на инструмента за писалка. Както при повечето професионални векторни софтуер, Illustrator прави създаването на сложни форми много по-лесно чрез използването на булеви операции, намиращи се в палитрата на Pathfinder.

Малките визуализации на бутоните Pathfinder са доста обясними. Всички те по същество ви позволяват да комбинирате две форми по интересен начин. Когато за пръв път използвате Ai, може да се изкушите да мислите, че това е новост, която никога няма да използвате, но повярвайте ми, ако ще правите илюстрация, поставянето на Pathfinder на работа ще ви спести много време.
Малко творчество върви дълъг път и след като можете да се научите да виждате простите форми, които съставят сложни предмети, Pathfinder ще бъде най-добрият ви приятел.
Shape Builder
Ако имате CS5, Illustrator ви дава друг начин за извършване на сложни булеви операции. Инструментът за изграждане на форма (Shift + M) ви позволява просто да щракнете и плъзнете през припокриващи се обекти, за да ги комбинирате.

Опитайте да задържите клавиша Option, за да извадите геометрията, а не да я добавяте. Вижте видео урок за новия инструмент за създаване на форма тук.
Artboards, не страници
Повече от десетилетие потребителите на Illustrator оплакват факта, че е невъзможно да се създадат документи на много страници. Adobe умишлено запазва многостраничните проекти като ключова характеристика на InDesign, въпреки че нямаше много надежда за решение.
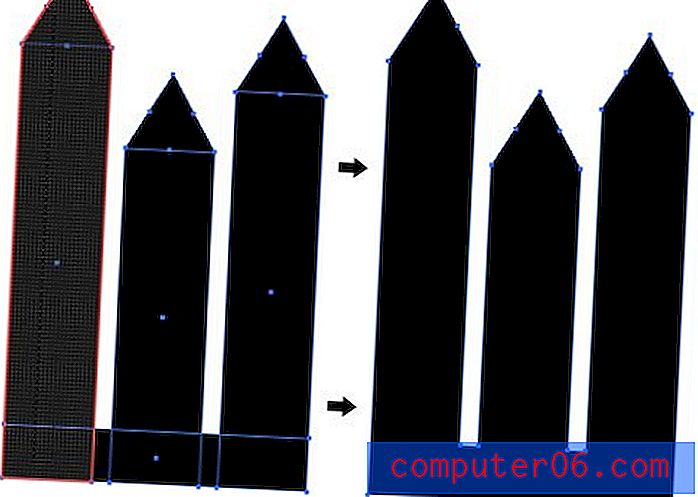
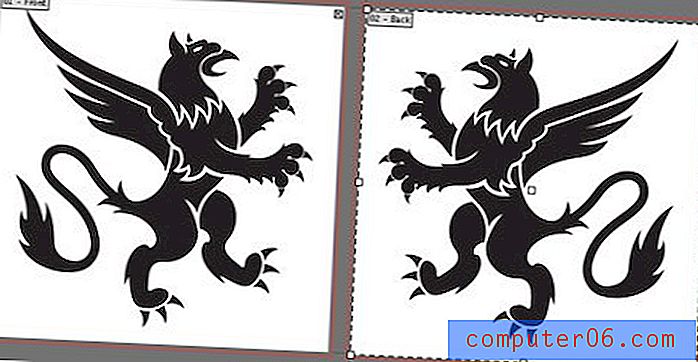
Наскоро обаче проблемът беше решен по интересен начин, като позволи на потребителите да създават множество дъски. Те могат да се използват по различни начини: отделни идеи за един и същ проект, проектиране както на предната, така и на задната страна на обект и т.н.

Можете да създадете толкова полета, колкото искате в един документ. Те дори могат да бъдат с различни размери. Функционално има много предимства от използването на няколко дъски в рамките на един документ, а не просто създаване на множество документи. Можете лесно да премествате / копирате обекти напред и назад и да отпечатвате или експортирате избрани платки наведнъж.
Ефектите са странни
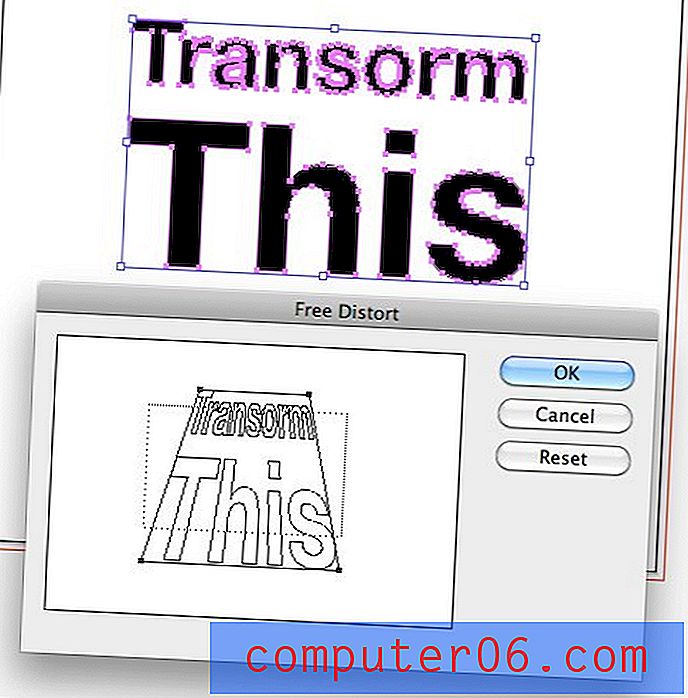
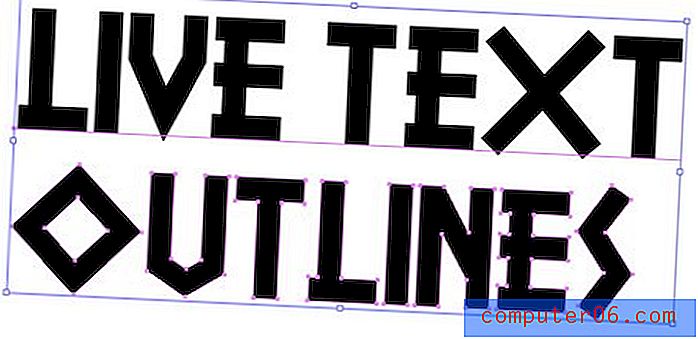
На мястото на „филтри“, като във Photoshop, Illustrator ви дава различни „ефекти“, които могат да се използват за манипулиране на вашите произведения на изкуството, а те се свикват с някои. За да видите какво имам предвид, нека използваме такъв. По-долу имам текст, който е преобразуван в очертания и искам да му дам някаква перспектива. Както споменах по-горе, ограничителната кутия не ми дава тази свобода, така че отидох в Ефекти> Изкривяване и трансформиране> Свободно изкривяване .

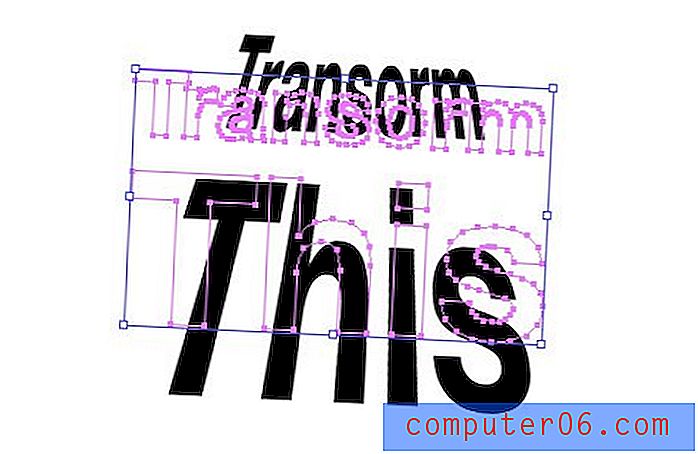
Сега, когато прилагам транформацията, нещата стават малко мъгливи. Ефектът ясно се вижда на моя текст, но когато избера обекта, всички мои точки са все още в първоначалните си позиции и изобщо не отразяват моите произведения на изкуството.

Това е така, защото трансформацията всъщност не се прилага постоянно. Вместо всъщност да се забърквате с формата на вашия обект, ефектите се прилагат „на живо“. Това всъщност е чудесно нещо, защото означава, че винаги запазвате целостта на оригиналния си обект и можете да се върнете и да редактирате ефекта по всяко време.
За да редактирате ефекта, изберете вашия обект и представете вашата външна палитра. Трябва някъде да има малка икона „fx“ с името на ефекта, който сте приложили. Просто щракнете двукратно върху тази икона, за да я редактирате или плъзнете в кошчето, за да я изтриете.

Photoshop ефекти
Може би сте забелязали, че всъщност има набор от Photoshop ефекти, налични вътре в Illustrator. С тях може да бъде забавно да се играе, но честно казано бих препоръчал да ги използвате умерено, ако изобщо. Илюстраторните ефекти са създадени за вектори и използват математически изчисления, за да се адаптират към промените в произведението на изкуството, ефектите на Photoshop са растерни и следователно не са толкова надеждни, когато се опитват да ги прилагат в работно пространство, задвижвано от вектор.
Очилката прави много
Вътре в Photoshop инструментът Eyedropper грабва цвят от вашия документ или екран ... това е всичко. В Illustrator обаче инструментът е много по-мощен. Ето няколко неща, които можете да направите с него.
Вземете цвят от друг предмет
Този, за когото знаете. Изберете един обект, очна линия друга, цветът на втория обект ще бъде приложен към първия.
Пример: Изберете червено поле, синя кутия Eyedropper, и двете кутии вече ще са сини.
Приложете цвета на избрания обект другаде
Алтернативен начин да използвате инструмента Eyedropper е да изберете обекта, чийто цвят искате да репликирате другаде, след това задръжте клавиша Option и кликнете върху всичко друго, на което искате да придадете този цвят.
Пример: Изберете червено поле, опция - щракнете върху синьо поле, и двете кутии вече ще са червени.
Вземете стила от текст и други предмети
Инструментът Eyedropper на Illustrator не само взема цвят, но и стил. Можете да го използвате, за да направите два текстови обекта да имат идентични шрифтове, цвят и размер или да вземете удара от обект във форма.
Пример 1: Изберете червен текст Futura 12pt, Eyedropper син Helvetica 15pt текст, и двата обекта стават сини Helvetica 15pt текст.
Пример 2: Изберете бяла кутия с черен ход, Eyedropper синя кутия с жълт ход, и двете кутии стават сини с жълти щрихи.
Съвет: задръжте клавиша за задържане, за да вземете само цвета на предния план на обект.
Шрифтове правят трудно споделянето на файлове
Когато предам документ на Photoshop на някого, без значение какви шрифтове се използват, той всъщност може да го отвори и да види как изглежда оригиналният дизайн. Без шрифтовете те не могат да редактират текста, но поне могат да го прегледат.
В Illustrator това не е така. Ако създадете произведение на изкуството за някого и го изпратите заедно с него, ако има използвани необичайни шрифтове, шансовете са, че човекът няма да може да прегледа правилно вашия .ai файл (ще види грешни шрифтове).
На практика повечето хора просто изпращат шрифтовете, но това може да бъде лош избор по няколко причини. Първо, лицензирането на шрифтове е сложно и технически не би трябвало просто да давате скъпите си шрифтове на всички, които искат да видят вашия файл.
Също така често се случва някой като търговски принтер да поиска вашите файлове, но всъщност не искате да променят нищо. И в двата случая можете да си спестите много проблеми, като отидете на Тип> Създаване на очертания (Command-Shift-O). Това по същество превръща вашия текст във векторни форми и следователно елиминира всякакви проблеми с шрифта и отнема възможността на зрителя да променя текста.

Освен това можете да запазите документа като PDF и да го споделите по този начин. Много клиенти ще поискат „оригиналните слоести файлове“, като в този случай PDF файл няма да е достатъчен, но ако човекът не се интересува от файлови формати, тогава PDF е начинът, по който трябва да върви.
Справяне с липсващи шрифтове
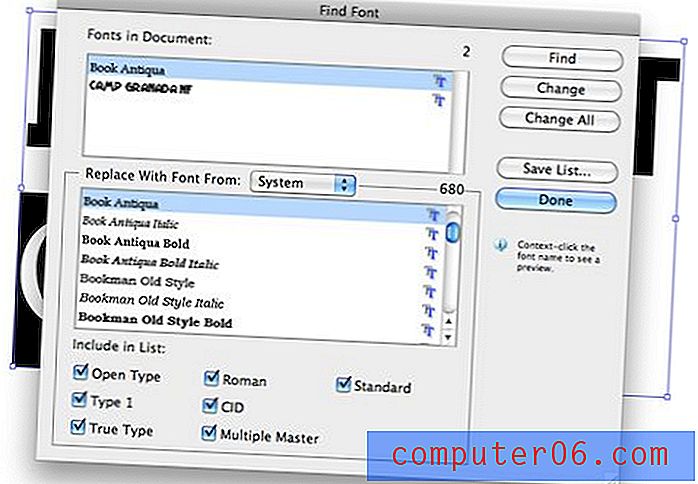
Ако сте на другия край на тази дискусия и получите файл с липсващи шрифтове, можете да направите малко, за да го поправите. Въпреки това, Illustrator прави лесно да насочвате към конкретни липсващи шрифтове и да ги заменя в целия документ с нещо от вашата система. Това се прави в диалоговия прозорец Тип> Намиране на шрифт .

Полезни клавишни комбинации
За да завършим нашата дискусия за основите на Illustrator, трябва да се запознаете с това как да заобиколите интерфейса бързо и гладко, като използвате клавишни комбинации. Очевидно е, че мишката върху който и да е инструмент ще ви покаже еквивалентния пряк път, така че ето някои други полезни трикове, които може да не знаете. Много от тях са направо извън Photoshop, така че трябва да се чувствате като у дома си.
Просто ще хвърля тук преките пътища на Mac. Потребителите на PC трябва просто да знаят, че ⌘ (Command) = Control и and (Option) = Alt.
Zooming
- Увеличаване / намаляване: ⌘ + или ⌘-
- Поставете Artboard към екрана: ⌘0
- Мащабиране до действителния размер: ⌘1
Временно превключване на инструменти
- Временен инструмент за ръце: Задържайте място от всеки инструмент
- Инструмент за временен избор: Задръжте ⌘ от всеки инструмент (ви дава директен избор, ако вече е в инструмента за избор)
- Инструмент за временно увеличение: Задръжте pace Пространство от всеки инструмент
Поставя
- Поставете отпред: ⌘F
- Поставяне отзад: ⌘B
- Поставете на място: ⌘⇧V
Работа с обекти
- Дублирайте обект: Задръжте ⌥, докато влачите
- Групови обекти: ⌘G
- Разгрупиране на обекти: ⌘⇧G
- Вземи отпред: ⌘⇧]
- Изпращане към гърба: ⌘⇧ [
- Изберете Всичко само в Active Artboard : .A
- Избор на заключване: ⌘2, ⌘⌥2, за да отключите всички
- Скриване на селекцията: ⌘3, ⌘⌥3, за да се покажат всички
друг
- Проверете правописа: ⌘I
- Покажи решетка: ⌘ ”
- Направете водачи: ⌘5 (първо изберете форма)
заключение
Надявам се десетте по-горе съвета да са ви насърчили да придадете на Illustrator още един поглед. Това е сложно приложение, но не може да бъде победено за векторна работа и след като разберете как е различно от Photoshop, всичко започва да има смисъл.
Оставете коментар по-долу и ни кажете всички страхотни съвети на Illustrator, които идват на ум. С какво се борехте, когато за първи път вдигнахте това приложение? С какво все още се борите?