Adobe Muse Test Drive: струва ли си $ 15 на месец?
Adobe има интересна връзка с хора, които проектират уебсайтове. Фотошоп и фойерверки сте обхванали от гледна точка на статичното изображение, но инструментите за изграждане на работещи, работещи уебсайтове са напълно друга история. Flash вече не е дете на плаката на съвременните уеб технологии (точно обратното), GoLive тръгна по пътя на динозаврите, а Dreamweaver, макар и все още широко използван, се счита от мнозина за раздута каша.
Една област, която Adobe възнамерява да преследва, е уеб дизайнът за некодиращи устройства. Те са направили своята мисия да изведат света на професионалното създаване на уебсайтове на огромния пазар на дизайнери, които не могат да напишат лиза код. Досега те до голяма степен не са достигнали тази цел (Проект Рим някой?). Последният им опит, Adobe Muse, най-накрая приключи с бета и се предлага като част от новата услуга на Creative Cloud на Adobe (50 долара на месец) или като самостоятелен продукт (15 долара на месец). Муза струва ли вашето време и пари? Наистина ли ще ви позволи да създавате уебсайтове на професионално ниво без кодиране? Прочетете, за да разберете.
Разгледайте дизайнерските ресурси
Дълго време идва
Писал съм много за пътя на Adobe към издаването на Muse. През 2010 г. обсъждах защо Проект Рим не достигаше до нищо полезно за сериозните дизайнери. Много от идеите от този проект го превърнаха в бета на Muse, който даде гняв от мен за това защо Adobe не разбира уеб дизайнерите.
Като се има предвид моята история по темата, заслужава ли си дори тази статия да бъде прочетена? Няма ли да предвидя просто да разбия Adobe и Muse и да ви кажа да използвате Flux или код на ръка вместо това?
Да и не. Мисля, че Adobe е намерила решението, което индустрията чака? Не от разстояние. Музата обаче има много заслуги. Има много, което наистина ми харесва в него, в допълнение към това, което мисля, че може да подобри. Ще кажа това: Adobe е по-близо от всякога. За да видите защо, прочетете нататък.
Слабо начало
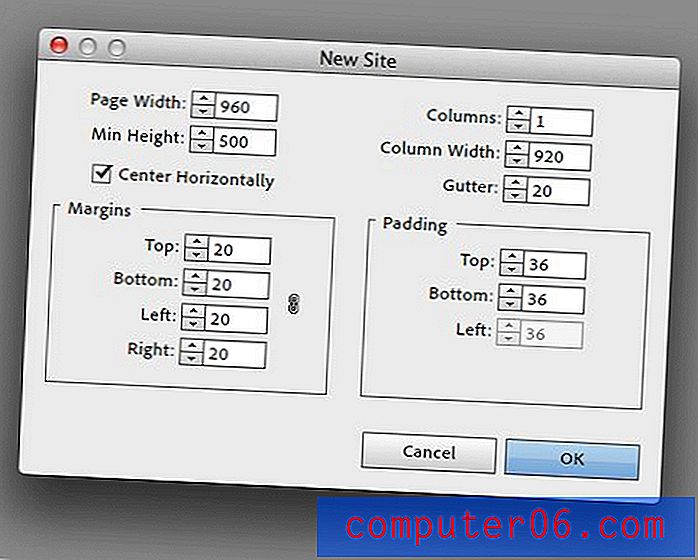
Изтеглих тридесетдневния си пробен период на Muse, пуснах го, избрах да създам нов сайт и се озовах в този прозорец.

Вече бях разочарован. От първа стъпка Adobe ме принуждава да мисля за статична ширина. Дизайнерите на печат може да намерят това познато, но то очевидно пренебрегва текущото състояние на уеб дизайна, който бързо се движи в посока на широчината на флуидите и междинните заявки, задвижвани от точки на прекъсване (отзивчив уеб дизайн).
Ето още един проблем, който имах с този диалог: няма единици. Ширината на страницата по подразбиране, която се появява, е 960. 960 какво? Пиксели? Инча? Обхват единици? Опитните ветерани в мрежата ще приемат, че това е стойност на пиксела, но това приложение не е създадено за сезонни ветерани, а е създадено за начинаещи, които се нуждаят от повече информация от предлаганата тук.
Бях объркан и относно предложените ми опции за марж и подплънки. Задавах ли глобални стойности за маржове и подплънки? Защо бих искал да го направя? Когато кодирам на ръка, обикновено нулирам тези стойности до нула, това ли трябва да правя тук? Оказва се обаче, че тези стойности са за вашия основен контейнер. Отново малко повече информация ще измине дълъг път.
Не всичко обаче е лошо. Наистина ми харесва, че можете да настроите колони веднага прилепът. Наистина това просто означава, че някои ръководства са плеснати на страницата, но това е хубаво нещо. Харесва ми, че настройването на мрежа не означава, че съм принуден да се придържам към нея при всякакви обстоятелства.
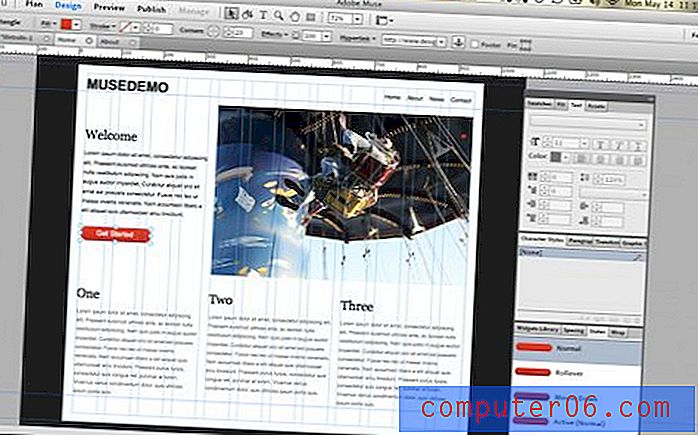
Запознайте се с Муза
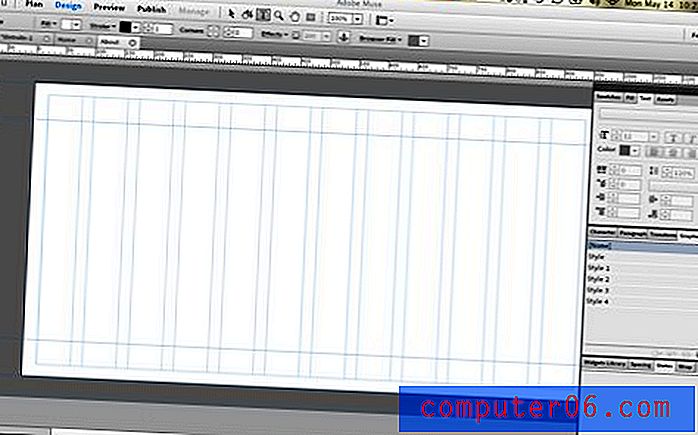
Интерфейсът на Muse е достатъчно познат, че ще знаете как да заобиколите, ако използвате други продукти на Adobe. Вдясно има панел с инструменти, лента с бутони и опции в горната част и основното ви платно в центъра.

Приложението е вградено в AIR, което дразни глупостите от мен като потребител на Mac. Резултатът е нещо, което почти изглежда родно, но се чувства съвсем различно от специализирано приложение за Mac. Това води до няколко разочароващи странности. Например, основният панел прилича много на нещо, което бихте виждали във Photoshop.

Следователно, вие очаквате да работи същото. За съжаление, този панел не може да бъде закотвен отстрани на екрана, както сте свикнали, което означава, че той винаги се чувства на пътя. Можете да го намалите до лента с икони, но тя се свива вляво, така че позицията на дясната страна по подразбиране става лошо място.
Няма значение, можете просто да го преместите вдясно и да го сгънете, за да спестите място. Както във Photoshop, щракването върху икона разширява само онази част от панела, о, изчакайте, не, не. Вместо това той разширява целия панел, което напълно побеждава предназначението на лентата с бутони.
Придвижвайки се по-долу, можете да видите някои от опциите и бутоните, които се намират в горната част на интерфейса. Има три основни режима на изглед: планът ви показва всички страници в контур, дизайнът е мястото, където правите сградата си, а визуализацията е там, където виждате преглед на уеб сайта на приложението на вашия сайт (натиснете Command-Shift-E, за да визуализирате в браузър).

В близост до центъра на този панел отгоре е мястото, където обикновено ще бъде вашата плаваща лента с инструменти, съдържаща следното: Инструмент за избор, Инструмент за изрязване, Текстов инструмент, Инструмент за мащабиране, Ръчен инструмент и Правоъгълник. Тук също прилагате различни стилове, добавяте връзки и т.н.

Изграждане на уеб страница
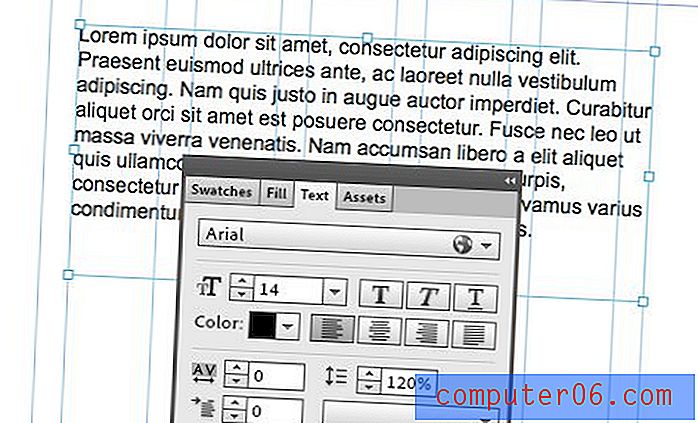
От тук работният процес е доста интуитивен. Ако искате да поставите някакъв текст, вземете инструмента за текст. Ако искате да нарисувате кутия, използвайте инструмента за правоъгълник; толкова е лесно. Като кодер ме плаши, че не мога да задавам ръчно параметрите за добавяните от мен елементи, но предполагам, че това прави нещата прости. Например, ако искам да задам абзац на 300px широк, просто трябва да го направя с очи или да използвам решетката си. И забравете модела на кутията, просто премествате нещата там, където искате.

Едно нещо, което Muse прави доста добре, е да се интегрира с Photoshop и Fireworks. Можете да поставите файл от едно от тези приложения, да се върнете и да направите промени и редакциите ще се актуализират автоматично в Muse.
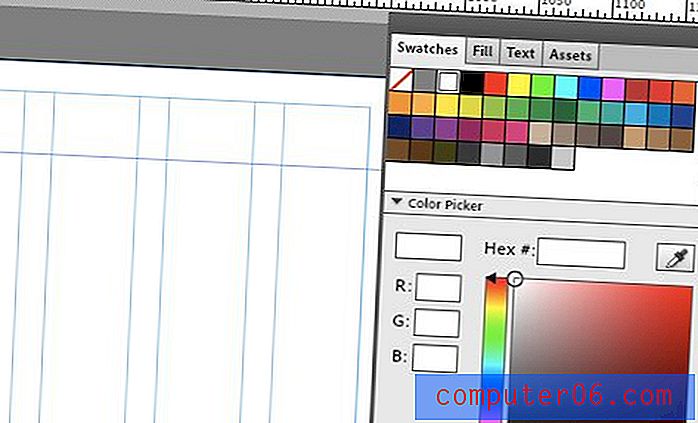
Едно от нещата, които смятах за малко тромав, беше работата с платното. Не можах да разбера как просто да избера фона. Оказва се, че само щракването върху него прави трика, но наистина няма визуална обратна връзка, която да ви каже, че сте се оправили.

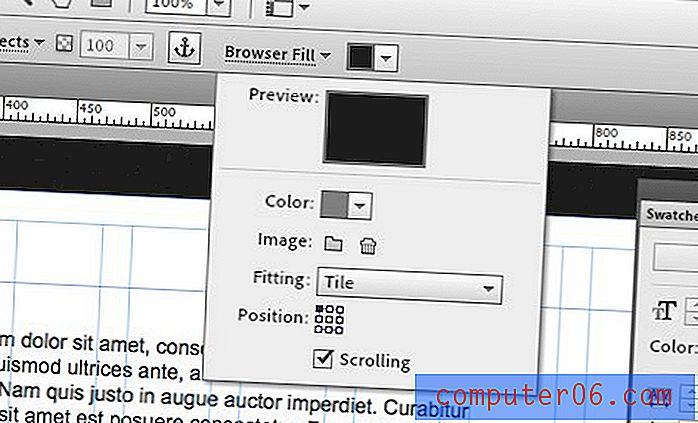
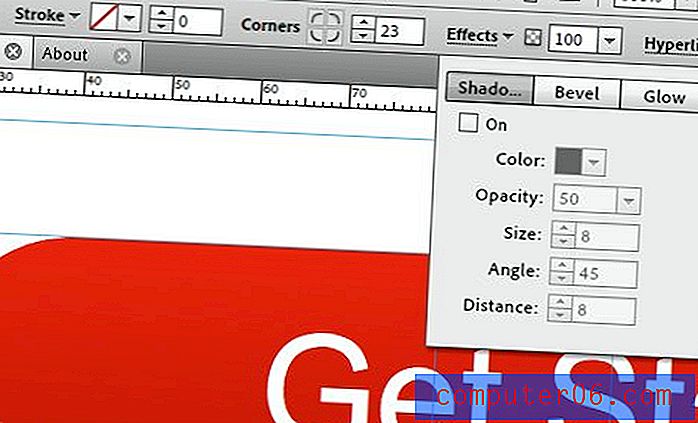
От тук можете да приложите запълване или изображение за фон с всички опции, които очаквате. Ако работите с обект, можете да приложите градиенти и сенки, да определите състоянията на задържане, да заоблите ъглите, да добавите връзки към други страници и т.н.

Работният процес на Muse: Добрите и лошите

Има много за Muse, че Adobe се оправи. Наистина е лесно просто да вземете и да бягате. Измислих почти всичко, което ми трябва, без външни инструкции. Мисля, че некодиращите наистина ще го оценят като нещо по-мощно от типичния WYSIWYG, без да са толкова поразителни, колкото нещо като Dreamweaver.
Най-малкото, това е чудесен начин за макетиране на уебсайтове, а ценовият му диапазон го поставя в зона, която е донякъде конкурентна с онлайн услугите за телефрейминг, които предлагат много по-малко.
От гледна точка на кодера има много, което бих променила. Знам, че приложението не е създадено за кодери и може би трябва да остане така, но това не означава, че не трябва да споделя конструкциите, използвани за създаване на уеб страници. Метафората тук е разбита. Adobe трябва да спре приложенията за оформление на страници с уеб функционалност и вместо това да изгради визуален преден край на процеса на кодиране.
Работата с обекти трябва да бъде много по-тясно свързана с работата с CSS, отколкото е тук. Трябва да мога да задавам цвета си с RGBa, да определям маржовете и подплънките за бутон, да задавам ширината на абзаца на 30% от прозореца на браузъра и да създавам семейство от шрифтове, но не мога да направя нищо от това. Adobe е избрала познатост и претенциозност към конструктите за уеб дизайн и мисля, че те са от грешната страна на оградата.
Кодът
След като се запознах с интерфейса, изгоних супер проста страница, за да мога да видя какъв е процесът и по-важното е да погледнете изхода. Ето какво създадох (щракнете върху изображението, за да видите демонстрацията на живо):

Когато проверите демонстрацията, не забравяйте да натиснете View Source, за да можете да разгледате генерирания код. Запазих дизайна на страницата прост по някаква причина: за да разбера дали полученият код също е прост. Страница като тази би използвала минимално количество ръчно кодиране и трябва да бъде сравнително лесна за сортиране дали можете да напишете код или не.
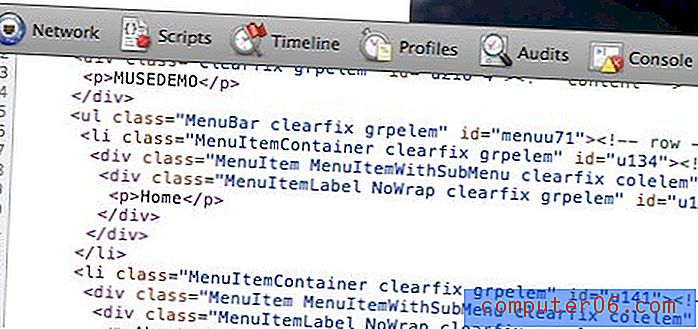
Добрата новина е, че Muse експортира HTML и CSS, така че, за щастие, идеята само за Flash умря с Project Rome. Предполагаемо полученият код е изключително тежък. Използвайки менюто за навигация по подразбиране, всяка връзка използва елемент от списъка и не един, а два div.

В по-голямата си част класовете са приложени директни имена, но идентификационните имена са безполезни и неясни (пример: „u154-4“). Като цяло обаче той е далеч от най-лошия WYSIWYG резултат, който съм виждал. Все още лесно мога да го прочета и да видя структурата. Със сигурност е пухкав, но само достатъчно, за да накара кодер да преобърне очите си вместо мерзост, която ще го накара да се скара от самото ви съществуване.
Така че струва ли си?
В заглавието на тази статия обещах да ви кажа дали Muse струва $ 15 на месец или не. На този въпрос е трудно да се отговори, просто защото съм под въпрос за кой продукт е. Ако планирате да изграждате сайтове за прехрана, това не е пътят. Ако просто искате да стартирате свой собствен малък сайт, месечната такса просто да притежавате софтуера не е точно вълнуваща перспектива.
Долен ред: Музата си струва парите ... в краткосрочен план. През първите няколко месеца ще имате страхотен софтуер с много малко разходи. Въпреки това, използвайки абонаментния модел, след две години ще платите около 360 долара за Muse. Според мен това избутва горната граница на това, което софтуерът наистина си струва в този момент. Това може да се промени с идването на актуализациите, но ако няма значително подобрение, то просто не изглежда струва разходите в дългосрочен план, когато RapidWeaver е $ 80, а Flux е по-малко от $ 150 (и двете опции за Mac само за съжаление).
Как Adobe може да го направи по-добър
Интересно е, че заявявам, че RapidWeaver може да бъде по-добър начин. Със своята твърда структура, управлявана от шаблони, RapidWeaver е далеч от всичко, което бихте използвали, за да създадете сайт от нулата. Въпреки това, Rapidweaver има богат пазар на плъгини на трети страни, способен да го тласне към величие, далеч надвишаваща твърдостта по подразбиране. С блокове и стекове Rapidweaver се превръща във впечатляващ създател на безплатни форми.
Това ми дава представа как може да се направи много по-добра Муза с много малко усилия. Adobe трябва да вземе страница от книгата RapidWeaver и да отвори пазар, където потребителите могат да предоставят плъгини. По този начин потребителите решават какво липсва и как трябва да бъде интегрирана. Ако искам да използвам Muse за създаване на отзивчиви уеб страници, просто ще изтегля плъгин, който ще добави липсващата функционалност. Разбира се, бих предпочел за Adobe просто да разбере индустрията на уеб дизайна и да изгради инструмент, който да пасва по-добре на пазара, но вместо тази опция бих взел подобен на RapidWeaver плъгин пазар.
Какво мислиш?
Сега, когато видях моето поведение на Муза, ще се радвам да чуя твоето. Смятате ли, че Adobe най-накрая е приковала идеята за безкодиен уеб дизайн или все още тъпче вода, изтласквайки продукти, които не движат индустрията напред?
По-важното е как Adobe може да пренасочи усилията си и да създаде продукт, който с удоволствие бихте отделили по 15 долара на месец?