Тенденция на дизайна: страничната навигация е навсякъде, но дали работи?
В навигацията за дизайн на уебсайтове има актуална тема: менютата на страничната лента. Повече дизайнери работят с вертикална странична навигация за проекти с конкретно местоположение от лявата страна за много от тези дизайни на уебсайтове.
И макар да изглежда хубаво и може да помогне за оптимизиране на струпването в цялостното платно, наистина ли работи? Ще реагират ли потребителите на странична навигация? Това ли е тенденция в дизайна, която трябва да имате предвид? Днес ще се опитаме да стигнем до сърцето на въпросите с някои практични и използваеми отговори.
Навсякъде се появява странична навигация

Страничната навигация е част от еволюцията на скритите и интересни стилове на менюто. Чувствителният дизайн почти принуди дизайнерите да мислят за алтернативни модели на навигация, за да улеснят обикалянето на малките екрани. И се роди иконата на менюто за хамбургер.
Това се развива до повече изскачащи стилове, които започват с икона на хамбургер. Някои от тези менюта за навигация се отварят напълно отворени, докато други предлагат падане или падане през стил с пълна палитра от потребителски възможности. Общата тема е, че много икони за хамбургер се отварят във вертикална плъзгаща се навигация.
Пълната навигация в страничната лента изглежда е продължение на тази идея.
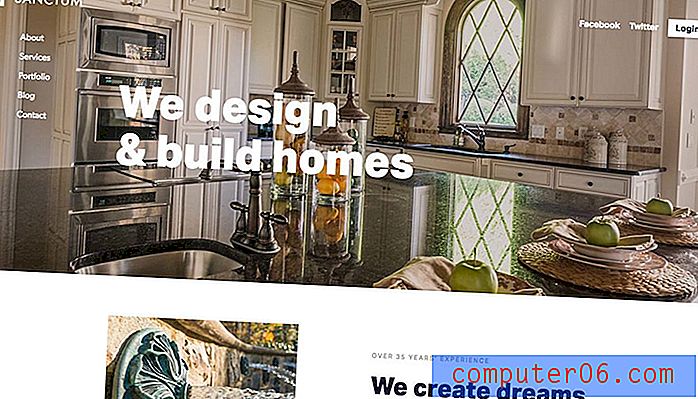
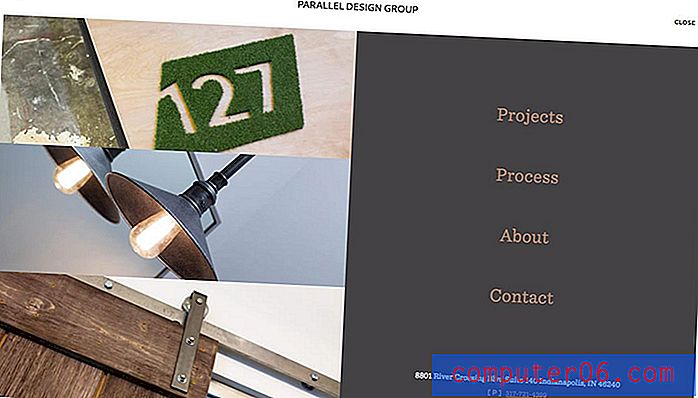
Тенденцията в сегашната й итерация се характеризира най-вече с тънки леви странични ленти за навигация. Те са склонни да бъдат прости, с един плътен цвят (или наслагване) и включват шепа предмети, от които да избирате. Навигационната лента може да включва комбинация от лого или маркови марки, текстови връзки и социални медии или други икони и търсене.
Ключът към тази тенденция е да се гарантира, че страничната лента включва достатъчно контраст, за да бъде ясно видима по отношение на останалата част от екрана, тя трябва да работи на мобилни устройства (това може да е доста сложно) и е достатъчно широка, за да съдържа шрифтове, които са четими.
Още една съвет от съвет, когато мислите за вертикална навигация: Не се изкушавайте да го натъпкате твърде пълно с елементи, само за да запълните дълбочината на екрана със стандартна разделителна способност. Бялото пространство е напълно приемливо - и дори силно препоръчително - като инструмент за дизайн в този формат. Разглеждайки примерите в тази статия, можете да видите, че оставянето на интервал между елементите или подравняването на елементи към горната, долната или средната част с пространството наоколо може да има привлекателност. Допълнителното пространство в навигационната лента ще ви помогне да привлечете погледа, помагайки за цялостна използваемост.
Плюсове на страничната навигация

Страничната навигация има много естетическа стойност. Докато тази концепция се използва често в ранните дни на мрежата, днешните менюта за вертикална навигация са елегантни и стилни.
Плюсовете на използване на вертикална странична навигация включват:
- Лявата вертикална навигация попада в дългия ход на F-образната форма, в която читателите гледат първо отгоре, а след това надолу по лявата страна като естествен модел за четене
- Елементите от менюто не са скрити първоначално, както често се случва с други модни стилове, като например менюта за хамбургер
- Елементите имат еднаква тежест над свитъка
- Отчитането отгоре надолу е лесно да се сканира, когато има достатъчно разстояние между елементите
- Оставя небрежно платно за останалата част от дизайна
- Предоставя платно с различна форма, което може да увеличи визуалния интерес или да улесни потребителя определено изображение или видео съдържание
- Потенциално може да съдържа повече връзки по чист начин
Минуси за странична навигация

Има доста голям контингент от хора, които изобщо не обичат вертикалната навигация. Въпреки че най-големите оплаквания от гледна точка на използваемостта са свързани с дясната навигация, някои дизайнери твърдят, че вертикалните навигационни стилове добавят ниво на сложност за потребителите и разработчиците.
Причините за използване на вертикална странична навигация включват:
- Може да бъде трудно да накарате вертикалната навигация да работи правилно в отзивчиви рамки
- Думите в навигацията трябва да са достатъчно къси, за да се поберат в тясна колона, без да се използва нечетим шрифт
- Пространството, използвано от вертикалната навигация, може да бъде по-ценно за друго съдържание.
- При по-широки екрани превъртането е по-високо и някои елементи от навигацията могат да се „загубят“. / />
- Допълнителното „пространство” от вертикалната навигация може да насърчи някои дизайнери да преминат зад борда и да затрупат навигационното меню; както при горната, хоризонталната навигация, придържайте се само към първите четири или пет връзки в сайта.
- Много потребители на мишка (с дясна ръка) трябва да преминат през екрана, за да кликнат върху навигационни елементи. Това може да е тромав и в крайна сметка досаден потребителски модел.
- Вертикалната навигация трябва да се превърта и да се „придържа“ към екрана, така че потребителите да не я загубят. Често вертикалната навигация работи добре при дизайн на една страница, но става неудобна при по-широко използване.
Наистина ли работи?

Действително ли вертикалната странична навигация работи?
Съдебното заседание все още е извън това.
Тенденцията е привличаща вниманието и ви кара да изглеждате. Така че, има някаква стойност в това, защото потребителите ще го видят. Ако вашата навигация е жизненоважна част от моделите на кликване и потребителския поток, тази опция може да се вземе предвид.
Като цяло този стил на навигация изглежда най-ефективен за малки уебсайтове с само няколко възможности за навигация и ограничено съдържание. Много от примерите в тази статия изглежда са комплекси за недвижими имоти (напълно случайно), докато изглежда като нещо, което би работило и за креативно портфолио или уебсайт на агенцията. Всеки дизайн с много съдържание може да изглежда, че страничната навигация е твърде ограничаваща по отношение на дизайна и йерархията на съдържанието.
Какво ще кажете за други навигационни локации?


Нетрадиционните навигационни стилове могат да бъдат забавен начин да разчупите някои от същите стари дизайнерски модели. Вертикалният вариант е само една от няколко идеи.
Проблемът с всеки нестандартен потребителски модел е, че рискувате да объркате потребителите, като ги накарате да изоставят уебсайта напълно. Всеки такъв експеримент е най-добре с по-малък сайт, който има прост общ визуален поток.
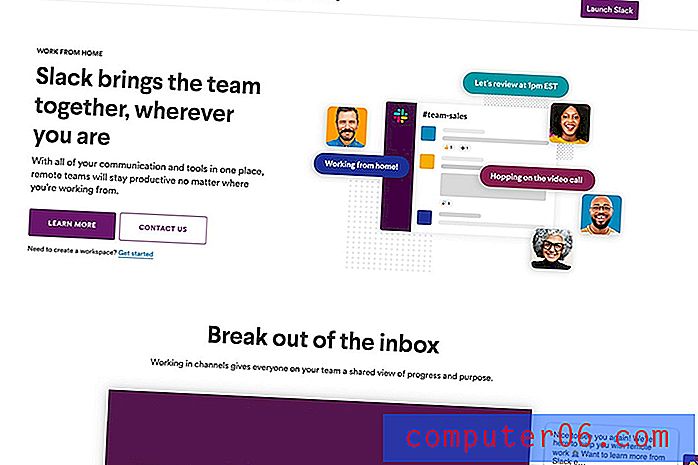
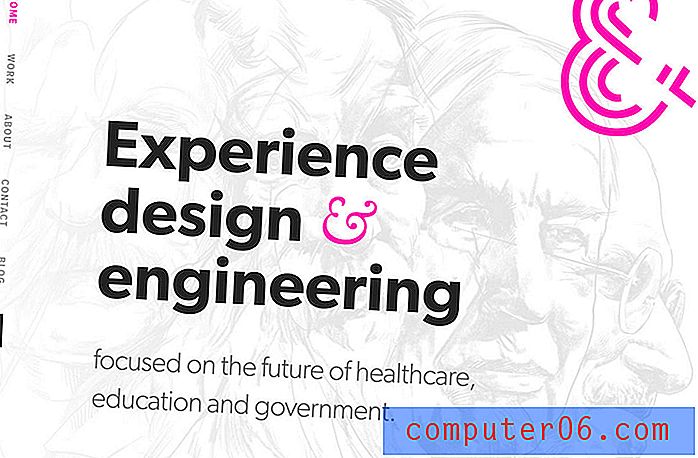
Два други навигационни стила, които започват да придобиват някакво сцепление, включват хоризонталния изскачащ хамбургер, използван от Aurora (отгоре) и наклонения 90-градусов текст, използван от AndCulture (отдолу).
И двата стила предлагат нещо малко неочаквано и работят добре в съответните си среди, въпреки че може да са трудни за разбиране с различен дизайн. Както при всяка техника на проектиране, ако правите нещо извън нормалните потребителски модели, не забравяйте да наблюдавате често анализите си и да тествате. Ако има модели на странни кликвания или ако потребителите престанат да се движат през навигацията, може да имате проблем с нетрадиционния дизайн и трябва да го преосмислите.
заключение
Едно е сигурно, когато става дума за навигационните тенденции, потребителите и дизайнерите изглежда са изморени от напълно скрити стилове и опции за търсене, които работят в подобни формати на настолни компютри и мобилни устройства. Това може да е една от причините за тенденция на вертикален модел.
Какви тенденции виждате в навигацията? Скучно ли ви е да проектирате връзки в горната част на екрана? Пуснете ми ред в Twitter и нека да си поговорим за това. (Не забравяйте също да маркирате Design Shack.)