Златното съотношение в дизайна: Примери и съвети
Това може да се почувства като урок по математика, но виси там. Златното съотношение съчетава малко математика, малко природа и много практическо приложение за дизайнери. Нека да разгледаме какво означава златното съотношение за дизайн и няколко съвета за използването му във вашите дизайнерски проекти.
Златното съотношение се използва в цялата история за създаване на дизайнерски елементи, които имат идеална визуална привлекателност. Тъй като формата се корени в природата и математиката, това е перфектната комбинация от баланс и хармония. И това е превъзходно средство да запретнете ръкава си като дизайнер.
Какво е златното съотношение?

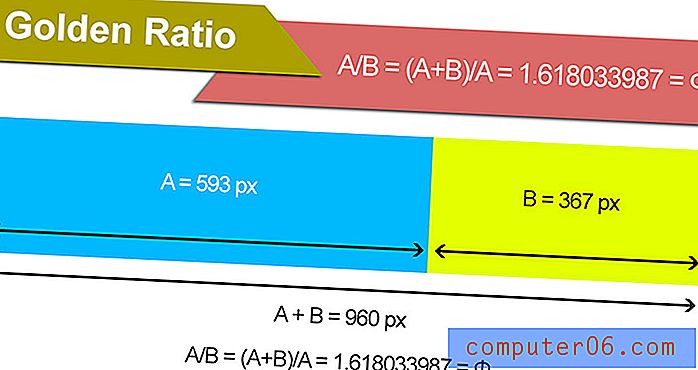
Просто златното съотношение (наричано още златен правоъгълник и златна средна) е форма с пропорция от 1 до 1.618.
По-сложно е математиката да бъде описана така, както е обяснено от Фондацията за дизайн на взаимодействия:
Всяко число в последователността на Фибоначи е просто сумата от двете числа преди него. Тя започва с 1, 1 (т.е. 1 + невижданото 0 = 1), а първите 10 членове на последователността са 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Продължава безкрайно,

Математически изчислете съотношението, използвайки формулата за Phi: A / B = (A + B) / A = 1.618033987 = Φ
Приложенията за проекти за печат и уеб дизайн често са по-малко прецизни от тези от 1 до 1.618. Много дизайнери ще закръглят числата, когато създават математическо златно съотношение за решетките, с които е по-лесно да се работи.
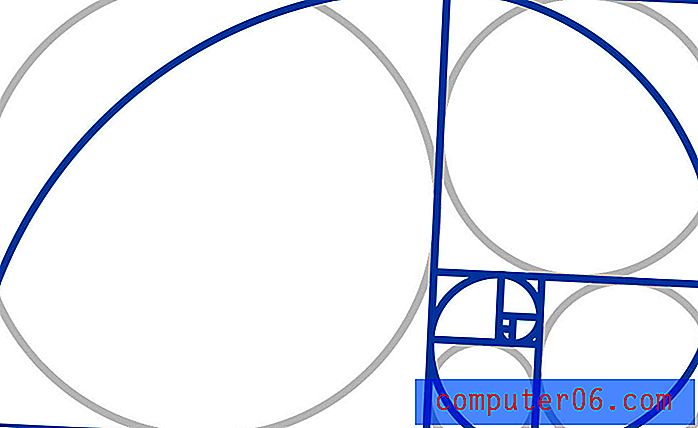
Що се отнася до прилагането на концепцията, тя често се представя с помощта на спирала, кръгове или триъгълници.
И това не е „просто дизайн”. Златното съотношение се среща в природата (nautilus черупка), изкуството (Mona Lisa), архитектурата (Айфеловата кула), както и дизайна.
Как го използвате?

Що се отнася до прилагането на златното съотношение, има различни школи на мисълта:
- Настройте дизайна с помощта на решетка въз основа на съотношението, за да създадете хармония
- Не правете нищо, защото се прилага независимо дали го правите умишлено или не
Най-доброто решение може да е някъде по средата. По всяка вероятност окото ви вероятно е обучено да създава и да се подпира на дизайни, които включват тази теория, но никога не може да навреди, за да видите дали действително го прилагате добре.
И платното може да предизвика всякакви проблеми, когато става въпрос за златното съотношение. Не знаете какъв размер на браузъра някой може да използва или съотношението може да не съответства на определен размер на печат.
Целта е да се създадат части в дизайна, които да отговарят на тази идеална форма. Помислете за лого или снимка. Използвайте го, за да създадете заглавка или определено парче от дизайн. Използвайте концепциите, за да създадете основна решетка или йерархична скала за типография.
Мрежи и шаблони

Ако сте нещо като мен, идеята за сложна математика за решаване на дизайнерски проблем е малко смущаваща. Там може да ви помогне някои чудесни инструменти.
Ето някои шаблони и калкулатори, за да направите използването на златното съотношение малко по-лесно.
- Фикулатор: Въведете произволно число и вземете съответната стойност на златното съотношение
- Golden Ratio Typography Calculator: Създайте мащаб въз основа на основен шрифт и размер
- Златен шаблон за съотношение: Безплатен вектор шаблон за сваляне
- Шаблон за фиксиране на тел. Golden Ration: Със слоеве за крива, кръгове или квадрат
- Калкулатор за златно съотношение: Изчислете съотношението с всеки набор от числа
- Златен правоъгълник Калкулатор: Вземете размери за външни и вътрешни златни правоъгълници за произволно число (това е основата за много уеб мрежи, като използвате съотношението)
3 съвета за използване на Златното съотношение

И така, как да използвате цялата тази информация на практика? (Не искаме да преодолявате дизайнерските проекти и да се затрупвате от математиката.)
Ето три съвета за използване на златното съотношение в дизайнерските проекти.
- Използвайте съотношението, за да създадете основна решетка на уебсайта за основната зона на съдържание и страничната лента. Според W3Schools най-често срещаната разделителна способност на браузъра в началото на 2018 г. е 1366 на 768 пиксела. Приложете златното съотношение за зона на съдържание от 846 пиксела, широка със странична лента, която е 520 пиксела. Когато разглеждате съотношението за тази цел, височината не е важна.
- Използвайте съотношението, за да създадете ръководство за разстояние в дизайна. Prototypr.io има този съвет: „Използвайте по-големи квадратчета като блокове 8 и 13, за да определите оформлението. Използвайте по-малки квадрати от единица 1, 2 или 3, за да определите улуци и разстояние между съдържанието “на базата на златни правоъгълници.
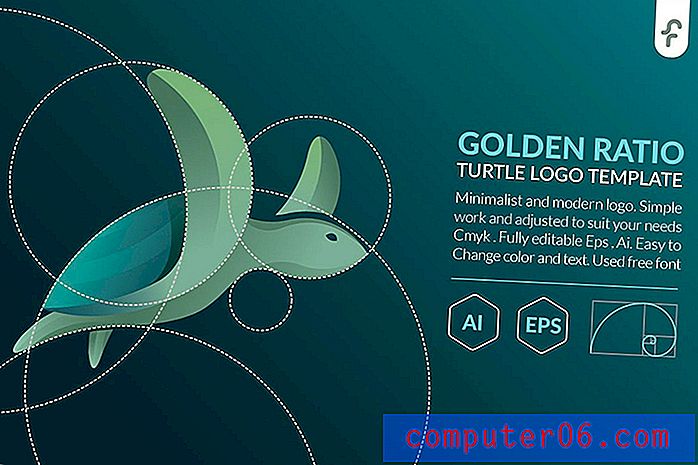
- Използвайте съотношението, за да създадете трайни елементи като икони или лога: Наличието на траен елемент със силна хармония може да създаде структурата за текущи проекти. Примерът по-горе включва шаблон, който можете да изтеглите и опитате.
Защо златното съотношение има значение в дизайна?
Така че защо златното съотношение наистина има значение за дизайнерите?
Това е още един инструмент, който ще ви помогне да създадете нещо, което установява правилния емоционален и визуален тон с потребителите. Тази теория съществува независимо дали я прилагате умишлено или не. Важното е, че го разбирате и признавате в стремежа си да създадете възможно най-добрия и използваем дизайн.
Това, което прави златното съотношение, е да ви насочи към фокусни области, където е вероятно потребителят да се съсредоточи и да изглежда въз основа на природата. Той помага да се създаде баланс и мащаб, дори когато не е напълно умишлено.
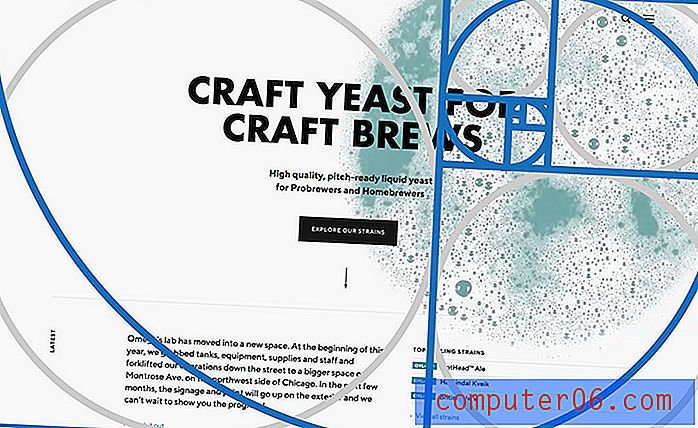
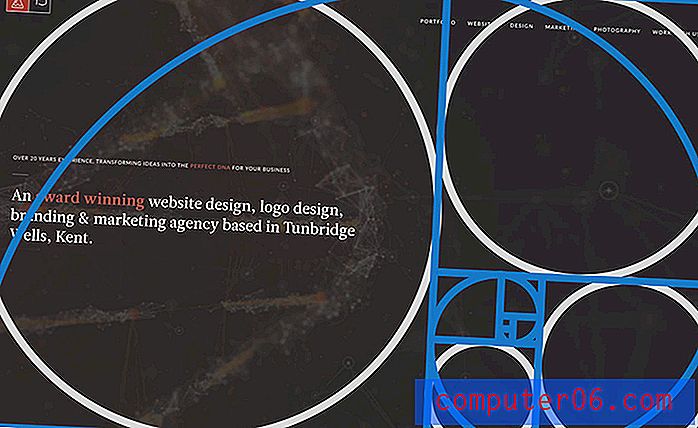
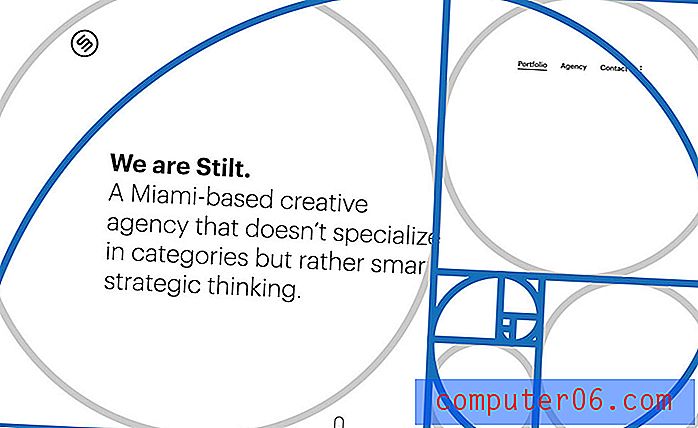
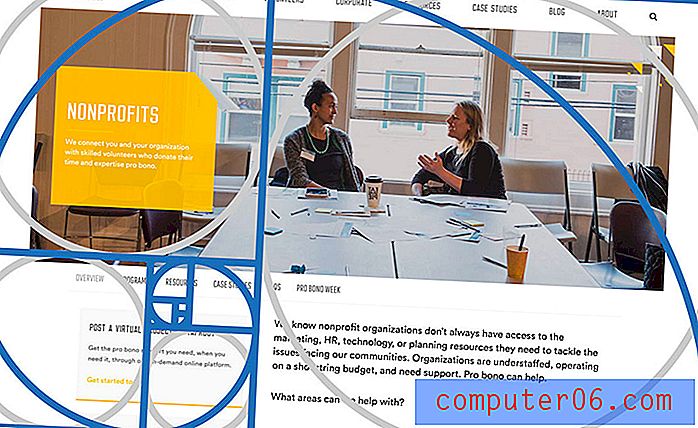
Ето няколко добре проектирани уебсайтове с надписан шаблон за златно съотношение, за да видите как точно е свързан с отделните дизайни.





заключение
Така че ето вашият ключ към разбирането и използването на златното съотношение: там е, независимо дали мислите за това или не. Така че защо не помислите как тази изпитана от времето теория на дизайна може да работи за вас и да прави проекти по-добри?
Изтеглете шаблона, който използвахме тук, и го поставете върху някои от вашите дизайни, за да видите колко близо сте стигнали, без дори да мислите за него.
Покритие със златно съотношение, проектирано от Eightonesix