Как да разчупим решетката, без да правиш бъркотия
Една мрежа е основата на почти всеки дизайн на уебсайт. Тези невидими линии помагат да се създаде ритмично пространство и визуален поток, така че всеки проект носи усещане за организация и хармония.
Но не е нужно да се придържате към мрежата 100 процента от времето. Можете дори да прекъснете мрежата от време на време, без да правите пълна каша. Ето как го правите, като все още поддържате уебсайт, който е удоволствие да използвате!
Разбиране на Grid Systems

Преди да успеете да прекъснете мрежата, трябва да разберете защо тя съществува. Независимо какъв тип система използвате, решетката е основна част от процеса на проектиране. Мрежите ви помагат да определите къде да поставите елементи, как елементите могат да се счупят или да се подредят на различни размери на екрана и като цяло ви помагат да поддържате нещата организирани.
Решетката е невидима основа, която ви помага да проектирате нещо, което се чувства организирано, чисто и е лесно за потребителите да следват.
Дизайнерите използват мрежи почти завинаги. Върнете се и погледнете старите вестници и книги - текстът е подреден в колони. Дори старите писания на таблети включват тази хармонична структура.
Мрежите могат да правят следното:
- Поддържайте организирано и поточно съдържание. Потребителите са свикнали с елементи, които се подреждат хоризонтално и вертикално и следват това отляво надясно (и отзад), отгоре надолу подход за четене.
- Направете дизайнерската работа по-ефективна, защото просто ще видите къде да поставите елементи и пространството между тях.
- Помогнете на уебсайта да изглежда последователно от страница на страница.
- Създайте точното пространство между елементите, така че дизайнът да остане незабравен.
- Балансът е по-малко труден. Следвайте решетката и елементите почти ще заемат мястото си, докато мащабирате елементи в рамките на зададените параметри.
Така че защо бихте помислили дори за счупване на мрежата?
Разбиването на решетката може да добави допълнителен акцент върху конкретен елемент. Това е едно от онези правила за проектиране, които, когато умерено се нарушават, могат да подобрят смисъла на проекта. При счупване на мрежата е важно да следвате много от другите „правила“ на дизайна. (Използвайте само този един трик, за да се възползвате максимално от него.)
Създайте слоеве

Слоевите елементи ви позволяват да се движите от мрежата, като същевременно поддържате единство в дизайна. Тъй като елементите докосват и пресичат равнини, те се чувстват като част от едно и също устройство.
Тази техника стана доста популярна напоследък, благодарение на влиянието на Material Design и повече дизайнери, които поемат шансове с елементи на екрана. Въпреки това може да бъде сложно; елементи, които се припокриват по някакъв начин, трябва да останат различими, за да работят ефективно.
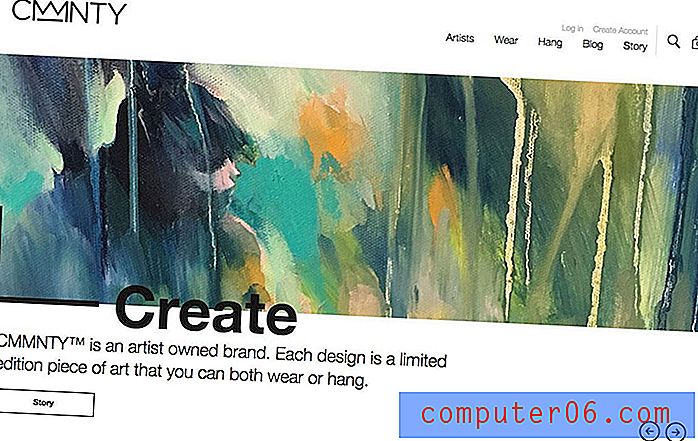
Cmmnty прави това с широка линия и текст, създавайки един вид компенсиран баланс, използвайки типография и бяло пространство. Почти можете да видите множество малки решетки в дизайна, като навигацията и подравняването на текстови елементи отляво, но няма постоянен шаблон. Това разбиване на мрежата е перфектно балансирано и лесно за потребителя да го разбере.
Дизайн Целенасочено бяло пространство

Една от причините да се отдалечите от пътя на решетката е да създадете повече бяло пространство с повече акцент на правилните места. Това може да е за подчертаване на текстови елементи или маркиране или звездно изображение.
Едно нещо, което често се заблуждава при преместване от мрежата, е странно подравняване. Докато безпроблемното подравняване може да бъде неразделна част от използването на мрежова система - хоризонтално или вертикално - елементите могат да бъдат подравнени, докато се отдалечават от мрежата.
Когато разбивате решетката, за да добавите бяло пространство, помислете дали да запазите всичко останало в съответствие. Той ще помогне да се създаде елемент от клъстери, който привлича окото, като текстът и призив за действие от Surfers Against Sewage, с достатъчно пространство, че елементът да се чувства по-важен от другите. Примерът по-горе работи чудесно, защото пространството помага да привлечете потребителите към призива за действие.
Поставете елементи вътре в контейнер

Когато елементите се съдържат по някакъв начин, те се чувстват заедно, дори когато мрежата е счупена. Това може да включва използване на цветен фон, поставяне на елементи в кутии или наслоен текст върху снимка или видеоклип, като например примера по-горе.
Хубавото на всеки елемент на контейнер е, че той предоставя сигнал на потребителите, че всичко в него е свързано по някакъв начин. Елементите свързват.
Излизането от мрежата по образец в контейнер е визуално интересен начин да разчупите онова, което често се оказва като игрална карта. Много дизайни в стил контейнери завършват с перфектно симетричен дизайн; излизането от мрежата е сигурен начин да добавите искра в дизайна и да нарушите монотонността.
Играйте със специфични елементи

Най-добрият начин да слезете от мрежата е с прост детайл. Ако в целия дизайн липсва решетъчна система, най-вероятно ще свършите с бъркотия. (И точно това се опитваме да избегнем.)
Започнете с фон или акцент, за да привлечете вниманието. Готините фишове или интересните форми са добро място за начало. Помислете и за добавяне на смел цвят, за да подчертаете елемента.
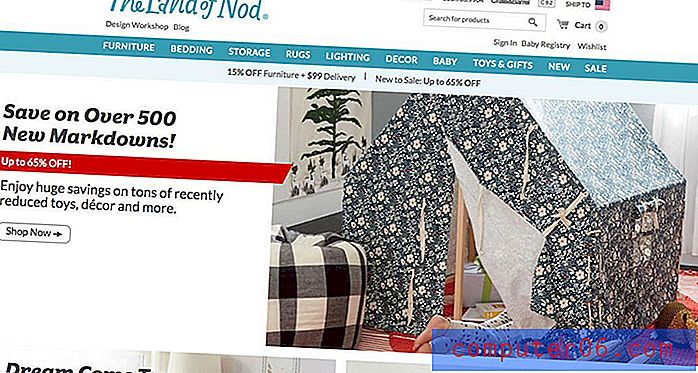
Land of Nod прави това ефективно с дебели ъглови линии, за да покаже на потребителите къде има големи продажби в целия уебсайт. Тези линии понякога се съдържат в изображенията, а понякога пресичат бели пространства в изображения. Вариантът е визуално интересен и гарантира, че понякога прекъсването на решетката е достатъчно необичайно, за да привлече вниманието, но съответства на останалата част от дизайна, достатъчно, за да се почувства, че принадлежи.
Преместете го наоколо

Използвайте движение и движение, за да свалите елементи от мрежата или може би дори просто да я изместите малко. Простите анимации или елементи, които работят съвместно с видео, могат да направят решетката да изглежда по-малко решетка.
Тази концепция работи наистина добре с дизайни, които се фокусират върху един елемент.
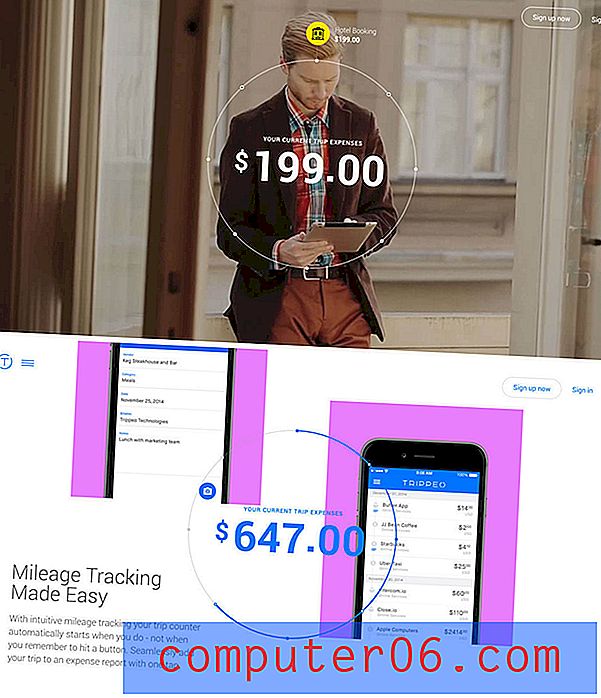
Акцентът на Trippeo по-горе е графиката за разходите за пътуване. Това не променя местоположението в целия дизайн на сайта. Но всичко останало около него се движи - от видеоклипа на началния екран до информация за приложението, което увеличава с помощта на превъртане на паралакс с възможност за кликване. Този елемент държи заедно останалата част от извънбалансиран дизайн, извън мрежата, с модерен каприз и усет.
Създайте илюзия за разбиване на решетката

Можете да счупите мрежата, без изобщо да я счупите.
Използвайте малка вертикална решетка, за да създадете интересни комбинации от форми и подравнения, докато останете върху мрежата (дори и да не изглежда така).
Хубавото в това да не счупите мрежата, за да създадете този тип дизайн е, че запазвате всички предимства на базирания на решетка дизайн, докато правите нещо, което е малко по-различно. Най-добрите опции често включват дизайни, които работят в многократни мрежи - три, пет, седем и т.н., така че формите никога да не се подреждат точно, но винаги да се чувстват сходни.
Marche Notre Dame, по-горе, използва тази концепция, за да покаже изображения от своето местоположение. Извънредната мрежа, моделът на решетката се използва вертикално и хоризонтално, за да се създаде колаж с точно правилното бяло пространство. Това е добър начин да се измъкнем от същите стари модели на зидария за снимки, които изглеждат практически навсякъде.
заключение
Разбиването на решетката не винаги е лесно да се направи. Много пъти може да се превърне в доста бъркотия.
Най-добрите приложения се прилагат към една страница или набор от елементи, за да се избегне дизайна да бъде изваден от употреба. Това също е полезно, когато мислите за отзивчивостта и как да се справите с елементи, които може да не пасват добре на по-малките екрани, тъй като няма да имате толкова много странности, с които да се справите.
Разрушаването на мрежата - когато се направи добре - може да бъде забавен и ангажиращ начин да опитате нещо различно.