Как да създадете уебсайт с Adobe Project Rome
Наскоро Adobe стартира проект, наречен Рим, който е предназначен да бъде нещо като платформа за публикуване на съдържание всичко в едно. Можете да използвате това иновативно приложение за създаване на уебсайтове, печат на проекти, интерактивни PDF файлове и други.
Днес ще ви дам едно основно основно въведение за Рим, за да можете да видите какво е, как да го използвате и дали е подходящо за вас.
Рим
По думите на Adobe, Проект Рим е „Просто, мощно, цялостно създаване и публикуване на съдържание за практически всеки.“ Ако смятате, че това е малко неясно, имате право. Но след това отново целият проект е малко озадачаващ. Рим е бъдещето на Photoshop? Конкуренцията ли е за Dreamweaver или InDesign?
Отговорът наистина е "нищо от горното." След като играете с него малко, става очевидно, че Adobe се опитва да се насочи към различен пазар, отколкото при Creative Suite. Въпреки че CS е невероятно скъп набор от мощни, професионални приложения, на които може да отнеме години (десетилетия?), За да се научат задълбочено, Рим е предназначен да бъде удобен за потребителите начин за почти всеки да създава богато съдържание.
Преди да започнем, ще искате да спрете от уебсайта в Рим или да изтеглите настолното приложение или да стартирате уеб приложението (ще използвам версията за десктоп).

Колко струва?
В момента Рим е наличен в безплатен преглед. Adobe очевидно все още не е решила стратегията си за ценообразуване и иска да види как реагират потребителите преди да продължат. Можете да изтеглите копие сега, но просто знайте, че един ден вероятно ще го деактивира и ще ви накара или да закупите еднократен лиценз или може би дори абонамент.
Приготвяме се да започнем
След като изтеглите приложението, задействането му трябва да направи вертикална лента от бутони на вашия работен плот.

От тук можете да разглеждате шаблоните по подразбиране или дори хубава галерия от представени от потребителя шаблони, но те вече имат много неща, така че е по-добре за целите на обучението да започнете от нулата.
Кликнете върху бутона „Създаване на нов“, за да отворите доста голяма галерия с възможни размери на документи. Оттук отидете на „Празна за екран“ и изберете нещо в папката „Размери на браузъра“. Избрах 960 × 550.

Запознайте се с Рим: Интерфейсът
Когато за първи път разгледате интерфейса на Рим, той изглежда като изключително опростена версия на Photoshop. Вместо безкрайно море от палитри, има само няколко. Всъщност може да изглежда твърде малко. Това е така, защото изглежда, че Adobe експериментира с някои нови идеи, които ви показват само това, което трябва да видите, когато трябва да го видите, а не ви дава цялата енхилада наведнъж.

Изображението по-горе показва колко е гол екрана в сравнение с това, което сме свикнали в Creative Suite. Ще разгледаме по-подробно всеки раздел по-долу, докато се гмурнем в нашия прост проект.
Листове
Сайтът, който ще изградим, ще има няколко страници. Рим ги нарича „Листове“ и ги показва в горната лява част с преглед на миниатюри.

Първото нещо, което искаме да направим, е да създадем „Главен лист“. Това ще ни позволи да настроим няколко основни елемента, които ще се появяват на всяка страница. Вместо да поставяте елементи ръчно на всеки лист, елементите в основния лист автоматично ще се прехвърлят към другите ви листове. Това може да бъде объркващо в началото, защото често виждате елемент на лист, който не може да изглежда да редактира. Това е така, защото, въпреки че елементът може да се появи на този лист, той е главен елемент и следователно изисква да изберете главния лист преди да редактирате.
За да създадете главен лист, щракнете върху „Покажи главни листове“ в менюто „Преглед“. Това трябва да раздели менюто на вашите листове в два раздела: Таблици и Главни листове. Кликнете върху бутона „плюс“, за да добавите няколко допълнителни обикновени листа. До миниатюрата на лист е малка икона на Рим, ще видите тези разпръснати по интерфейса, показващи, че тук има скрито, контекстно-чувствително меню.

Използвайте това малко полетно меню, за да назовите вашите листи Начало, Всичко, Портфолио и Контакт.
Навигационно меню
Тъй като поддържаме това като просто въведение в приложението, можем да покажем много от основните функции, като изградим навигационно меню. За начало вземете текстовия инструмент и нарисувайте поле. След това напишете „Начало“ и използвайте показаното по-долу меню, за да изберете шрифт, който харесвате.

Тук наистина виждате тази магия на менюто в действие. Тук има много опции на менюто, всяка с набор от подменюта. Това, което получавате, е много функционалност, без цялата струя. Определено отнема някои свикване и може да отнеме много време, но след като го разберете, не е толкова лошо. Много харесвам малките плъзгачи, които могат да се използват за настройка на различни свойства като размер на шрифта.

След като разберете размера и шрифта, слезете в менюто „Връзка“ и задайте връзката към листа „Начало“.

Това автоматично ще промени външния вид на връзката в синьо с подчертаване. Тъй като не искаме нито едно от тях, ще трябва да го поправим. Промяната на цвета обратно в черен е достатъчно лесна, но подчертаването беше по-трудно да се намери. Тази опция се намира в менюто „Още опции за символи“, показано по-долу.

Ефект на задържане
След това искаме да променим външния вид на връзката, когато потребителят задържи курсора върху нея с курсора. Това не е точно интуитивен процес и ми отне няколко минути, за да разбера.
С избраното от вас текстово поле отидете на „Настройки на събитията“ в менюто „Разширени“ и активирайте „Стандартни събития“.

Вече трябва да имате опция „Събития“ в главното меню. Оттук отидете на „Влезте с мишка“ и „Задаване на собственост“. След това изберете вашия текстов обект и задайте свойството на Opacity. Накрая задайте стойността на 50%.

Това ще затъмни текста до 50% от първоначалната му непрозрачност, когато някой задържи курсора върху него. Бих искал просто да зададете цвета, но изглежда, че тази опция не се появява в менюто на събитията.
Проблемът, пред който сега се сблъскваме, е, че текстът ще промени цвета си на Mouse Enter, но ще остане така постоянно. За да разрешим това, трябва да добавим още едно събитие на Mouse Exit, което връща непрозрачността обратно на 100%. Вижте изображението по-долу за справка.

Дублиране на домашната връзка
Сега, когато имаме първата си връзка, настроена точно както искаме, копирайте и поставете три пъти, за да създадете връзките About, Portfolio и Contact. Не забравяйте, че ще трябва да изберете текста за всеки, след което да влезете и да промените връзките, за да сочите към съответните листове.

Също така ще искате да разпределите обектите вертикално, за да сте сигурни, че те са разположени равномерно. За да направите това, изберете всички текстови полета и отидете в менюто Подравняване.

Визуализация на вашата работа
За да видите дали навигационното ви меню функционира правилно, щракнете върху бутона за малкия монитор с бутон за възпроизвеждане в горната част на екрана. Това трябва да ви даде предварителен преглед на вашия сайт в действие.

Задръжте курсора на мишката върху връзките, за да се уверите, че работят и щракнете наоколо, за да видите дали листът се променя.
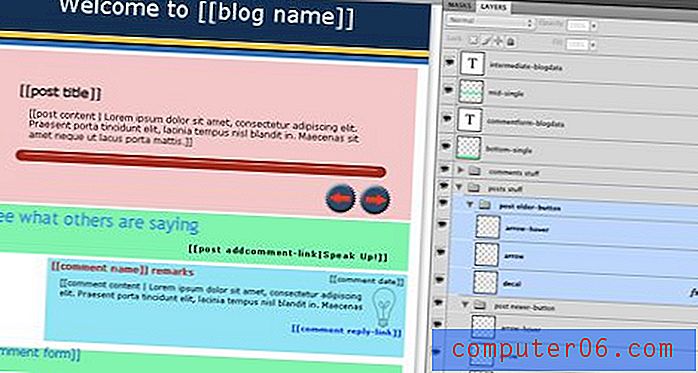
Палитрата на обектите
Сега, след като имате няколко елемента на страницата, нека разгледаме палитрата на обектите. Това е еквивалентно на палитрата на слоевете, която сте свикнали да виждате в други приложения и по същество е само интерактивен списък на всички елементи на страницата.

Обърнете внимание, че е много по-проста от палитрата на слоевете Photoshop. Няма маскиране, ефекти на слоя и т.н.
Завършване на главния лист
Тъй като всеки добър минималистичен сайт има клише с лого на клише, нашият просто не може да остане без такова. Смешването на един бързо ще ви създаде усещане за инструмента за форма. Забележете, че формите са напълно сменяеми, без деградация на изображението. Рим е напълно подходящ за работа както с векторни, така и с растерни обекти.

И с това приключихме с нашия Основен лист. Тези елементи ще се появяват на всяка страница без допълнителни усилия.
Довършване на сайта и експортиране
Както споменах преди, навигацията ни позволи да обхванем повечето функции, които исках да покажа. Ние създаваме връзки, позиционираме и разпределяме обекти и създаваме ховър ефекти.
Оттук трябва да си поиграете сами и да довършите останалите страници. Опитайте да поставите в изображение, като работите с абзаци от текст и може би дори изграждате решетка. Не забравяйте да изберете подходящия лист, преди да добавите съдържание, така че да не продължите да добавяте в основния лист.

Когато приключите със сайта, имате две основни опции за експортирането му. Първият е като сайт в Рим. Това качва вашия сайт на хостван сървър на Adobe, използвайки вашия Adobe ID (безплатно засега). Въпреки това, не можете да направите нищо с него по този начин, така че предпочитам да го експортирате в SWF и да изберете опцията за изграждане на HTML файл.

Това ще ви даде жив, функциониращ уебсайт, изграден сам, без нито една кода!
Моите мисли за Рим
Сега идва частта, която наистина ви интересува, можете ли да използвате Рим за действителни проекти? За да отговорим на този въпрос, нека разгледаме плюсовете и минусите.
Първо, нека да разгледаме положителната страна. Рим е иновативен WYSIWYG, който в никакъв случай не е перфектен, но се чувства доста излъскан и мощен. Кривата на обучение е много по-малка от CS приложенията и определено трябва да се хареса на всеки, който се страхува от този пакет. Освен това, той постига все по-илюзорната цел да позволи на непрограмистите действително да създадат функциониращ уебсайт без нито един ред код.
Въпреки това, въпреки тези предимства, не виждам никога да използвам Рим в професионален контекст за уеб проекти. Най-голямото препятствие за мен е, че е толкова зависещо от Flash. Няма да стартирам Flash-башинг рент, но това е просто непрактично използване на технологията независимо дали я обичате или мразите. Сайтът, който току-що изградихме, съдържаше само няколко връзки и изображения. Няма абсолютно никаква причина получените файлове да са нищо друго освен чист HTML и CSS. Мога да разбера Adobe, който иска да изгради Flash поддръжка, но не твърдя, че мога да създавам уебсайтове с този инструмент, ако дори нямате опция за основен изход в мрежата.
Имайте предвид, че тази статия гледа на Рим само от уеб гледна точка. Все още може да е чудесно за разработване на печатни материали и интерактивни PDF файлове. Всъщност това е наистина страхотно средство за последното.
заключение
В заключение, ако сте напълно непознат в уеб разработката и трябва сами да изградите бърз сайт, без да наемате никого или да четете 15 книги, вижте Рим. Доста лесно е да вземете и работи без значение каквото ниво на опит.
Ако обаче сте на пазара за здрав и удобен за потребителя WYSIWYG, който всъщност създава уебсайтове на професионално ниво, вижте нашия урок за Flux 3. Ако разбирате CSS, Flux е убийствено приложение и не намерих достоен съперник.
Оставете коментар по-долу и ни кажете какво мислите за Project Rome. Какво прави Adobe в този експеримент? Какво направиха грешно? Искаме да чуем от вас!