Практически съвети за използване на колони с текст във вашите оформления
Проектирането около големи блокове от тип може да бъде трудно и все повече дизайнери използват подхода „по-малко-по-добре“, когато работят с колони и големи текстови блокове. Когато използвате маса от типа, като например в книга, уебсайт, натоварен с текст или проект за печат, голяма част от акцентите са по-скоро върху четливостта, отколкото върху действителния вид на типа.
Шрифтовете са важни, но още по-важно може да бъде броят колони, използвани в комбинация с думите. Броят на колоните, които използвате в даден проект, може да варира в зависимост от редица фактори като използвания шрифт и стил, тип проект, размер на шрифта и ширина на улука и пропорция на други елементи.
Разгледайте елементи Envato
Като статията? Не забравяйте да се абонирате за нашата RSS емисия и да ни следвате в Twitter, за да сте в крак с последното съдържание.
Шрифт и стил
Първото нещо, което трябва да вземете предвид, когато обмисляте колко колони да използвате, е изборът на шрифт и колко тип включва проектът. Помислете за екстри, които искате да използвате, като капки за отпадане, отстъпи и интервал между линии и параграфи.
Стилът на типа също е фактор. Serif и sans serif шрифтовете са най-често използвани в блокове от тип поради отличната им четимост при различни размери. Проекти, използващи староанглийски, скриптове или новости, рядко използват множество оформления на колони или големи блокове текст.
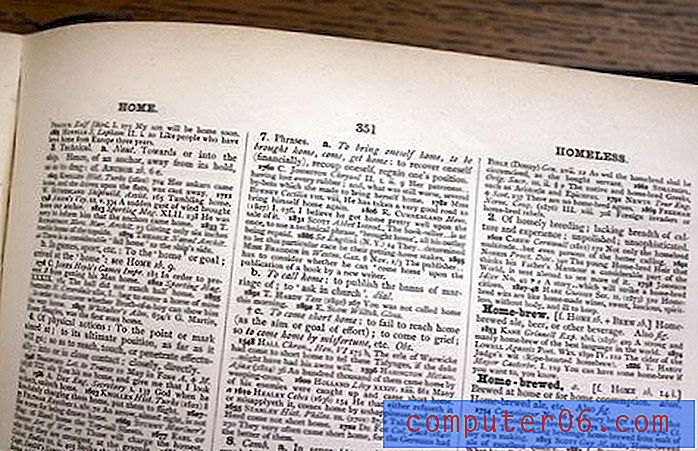
Много печатни и уеб дизайни, които виждате днес, използват прост дизайн с една колона за основния текстов елемент. Повечето печатни книги използват по една колона текст на страница, въпреки че това не винаги е било тенденцията. Много по-стари книги с твърди корици съдържаха по две колони текст на страница; множество формати на колони все още често се използват за книги като речници и алманаси. Използването на една колона за тип на уебсайтове е за предпочитане, така че този тип да се чете лесно, докато превъртате надолу по страницата.
Множеството оформления на колони са най-добре запазени за приложения, които могат да бъдат прегледани наведнъж, например в проекти за печат или за електронни четци. Множество оформления на колони се използват най-често от издатели на вестници и списания и в бюлетини.
Тип на проекта

Използването на колони в проектите за печат може да варира значително и как използвате колони може да предаде определено усещане. Дизайните на една колона са склонни да се чувстват по-отворени и привлекателни, като тази реклама от Caterpillar през 70-те години. Обърнете внимание, че по-голямата част от пространството се използва за изображение, а не за самия текст.

Използването на множество стърчащи колони може да се почувства непосилно и претъпкано, като страница от речник, но има ясно изразена цел. Текстът не е предназначен за четене като цяло и се използва за прескачане на кратки сведения.

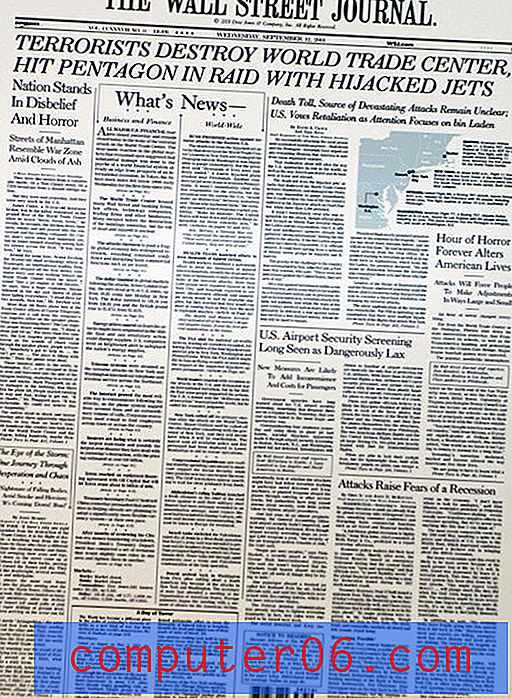
Макети на вестници и списания също използват оформления с много колони с много текст. Wall Street Journal използва едно и също шест колоново оформление от десетилетия само с леки промени в оформлението, като добавянето на цвят и снимки. Графите поддържат малък тип (обикновено само от 9 до 11 точки), организиран по начин, който е лесен за четене и добавя ред към страница с много текстови елементи, които може да не са свързани една с друга.

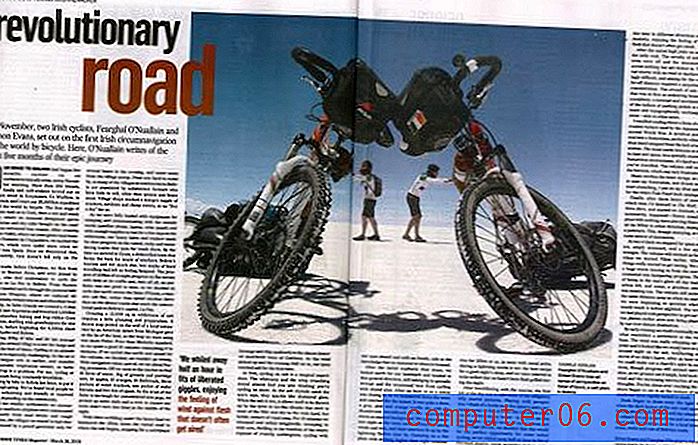
Списанията също използват множество оформления на колони, но са склонни да използват по-големи ширини и типове размери на колоните, като това оформление от списание Irish Times.


В уеб проектите помислете за пространството, достъпно за текст. Много уеб оформления са разделени на две или три колони, преди дори да внесете текст в сместа. Най-голямата от тези колони е запазена за тялото на уебсайта и това е пространството, с което всъщност трябва да работите. Помислете за елементите под банера: Има ли колона от реклами, които се показват от едната страна на страницата? Включихте ли елементи за навигация и в колона?
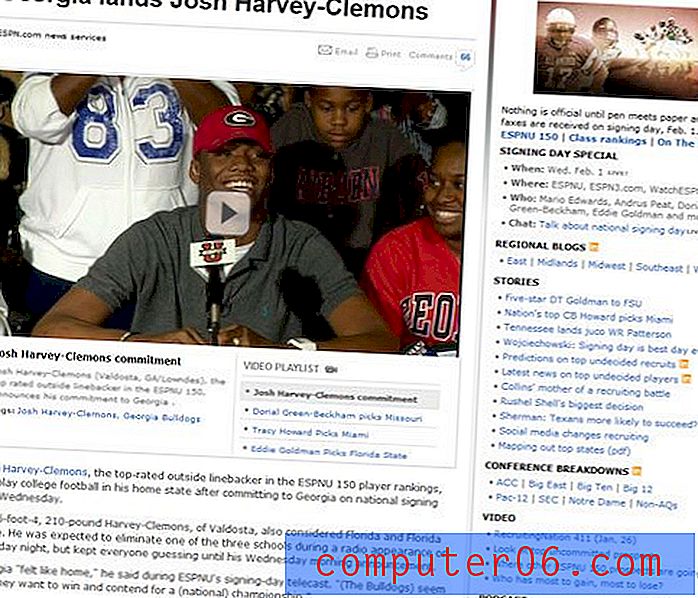
След като нормата, шаблонът с три колони беше отменен от много уебсайтове, които сега използват модел с две колони, включително тук, в Design Shack и ESPN. Този модел дава възможност за по-широка колона за основната колона с текст, но не оставя малко място за множество оформления на текстови колони, които са запазени за още по-широки пространства.
Размер на шрифта и ширина на канала

Въпреки че повечето съвременни издатели на книги избират формат на една колона, имайте предвид, че размерът на вида обикновено варира между твърди корици, меки корици и книги с електронно издание. Този вариант в размер на типа отговаря на стила на една колона, тъй като текстът е пропорционален на ширината на колоната. Най-забележителното изключение е в речници и алманаси, където се използват много малки размери на шрифта с масивни блокове текст в множество колони на страница.
Колоните, които са твърде широки, могат да напрягат окото, което прави текста труден за четене. Колоните, които са прекалено тънки, могат да причинят нечетни прекъсвания и прекомерна тире на текст. Приложението Kindle за iPad на Apple реши този проблем чрез преминаване от формат на една колона, когато се използва вертикално, но използва две колони, когато iPad е обърнат за по-лесно четене.
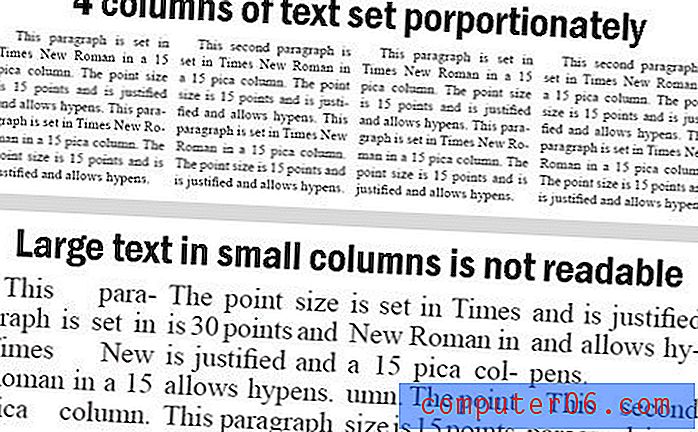
По правило в проектите за печат, ширината на всяка колона (на пикаси) трябва да бъде толкова широка или по-широка от размера на точката на шрифта. В големи блокове текст размерът на шрифта не трябва да надвишава ширината на колоната.
Правило за уеб дизайн не е толкова ясно. Много дизайнери избират 12 или 14 точки за копие на тялото, независимо от ширината на колоната. Ако имате тясна колона за копиране (500 пиксела или по-малко), изберете по-малкия размер. По-широките колони могат да се справят добре с 14-точков тип, без твърде много неудобни прекъсвания на линиите. Ако търсите нещо по-конкретно, вижте типографията на Златното съотношение на Pearsonified.

Пространството между всяка колона може да определи четенето на текст. Забележете акцента върху улуците в рекламата от Eico Stereo по-горе. Широките пространства между колоните, съдържащи голямо количество текст, правят колоните по-малко сплашващи за окото и по-лесни за четене. На стандартна страница във вестниците колоните с текст са широки между 10 и 13 пика и имат улук с 1 пика. Списанията също използват подобни спецификации. Това пространство разделя колоните, така че да е лесно да се чете през всеки ред до края и след това и надолу към следващия, без да прескачате до следващата колона, което причинява объркване. По-големите размери на шрифта и по-големите ширини на колоните изискват по-големи ширини на улуците. Както при колоните, в целия проект трябва да се използва постоянна ширина на улука.
Пропорция на други елементи
Когато решавате колко колони работят най-добре за даден проект, помислете за нещо повече от текст. Нетекстовите елементи около копието могат да бъдат също толкова важни.
Помислете за другите елементи, които ще докосват всяка колона текст. Планирате ли да добавите малки снимки или разбивки на текст? Помислете и за размера и теглото на други предмети. В проектите за печат размерът, теглото и цветът на другия текст около всяка колона може да повлияе на вашия текст. В уеб проектите същото важи и за артикулите от двете страни на основното копие, плюс вземат под внимание анимираните ефекти. Повечето, което се случва около всяка колона от тип, съответства на важността на използването на рационализиран и прост тип във всяка колона. Допълнителните ефекти в работното пространство също могат да диктуват използвания размер на шрифта. Така че текстът на тялото поддържа собствената си идентичност, задайте го в размер и шрифт, който контрастира с други елементи.
С всеки проект изберете ширина за колоните и се придържайте към нея. Типът на настройката с различна ширина на колоните в рамките на един документ може да бъде разбъркан. Опитайте се да избегнете увиването на текст около твърде много големи обекти, които променят визуалния размер на колоните; това може да затрудни текста за четене, което да доведе до лоши почивки и прекомерна тире.
заключение
Дизайнерите на печат вземат урок от мрежата и започват да работят с по-малко, но по-широки колони в своите оформления. Това е видно при издаването на книги, списанията и дори някои вестници. Изборът за използване на една колона при по-вертикални проекти ширината е проблем или в повечето уеб приложения с големи текстови блокове.
Многослойните оформления работят най-добре за по-малки шрифтове в дизайнерски ситуации, при които цял проект или блок текст може да се види с един поглед, което прави оформлението на много колони по-рядко срещано в уеб дизайна заради превъртането. Имайте предвид вашата аудитория как ще се чете тип и размер на шрифта, когато планирате оформление, използващо формат с няколко колони.
Източници на изображения: nesster, nesster, quinn.anya, cliff1066 и strahghalonuallain.