Година за преглед на продукти за преглед на уеб дизайнери: 20 снимки
Наскоро Product Hunt пусна своя гигантски списък с най-добре представените продукти на 2019. Той е пълен с много спретнати инструменти и ресурси, както за бизнеса, така и за фрийлансъри, дизайнери и разработчици.
За да ви помогнем да намерите най-добрите инструменти за работа като дизайнер, ние стеснихме списъка до 20-те най-добри артикула за уеб дизайнери (без конкретен ред).
Ние обхващаме всичко - от цветове и шрифтове, до CSS и мрежи. Вие ще намерите няколко невероятно полезни инструменти, които не сте срещали преди!
1. Cleanmock

Cleanmock е инструмент за създаване на макет на почти всичко. (Плюс това, той е по-изящен и по-удобен за клиента от скицата.) Шаблоните за начинаещи ви помагат с почти всеки размер на устройството и съотношение.
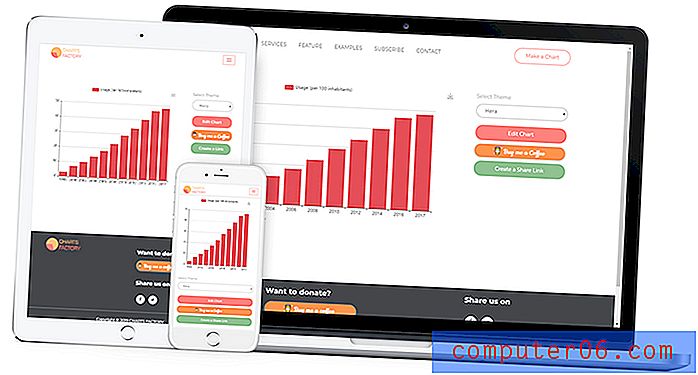
2. Фабрика за диаграми

Създаването на диаграми просто стана по-лесно с бърз инструмент, който изважда част от ръчната работа (и математиката) от нея. Добавете данни, изберете тип диаграма и коригирайте цветове и стилове, за да съответстват на останалата част от вашия дизайн. Най-добрата част е, че можете да превключвате типове диаграми с няколко кликвания, за да получите най-доброто представяне на вашите данни.
3. Слайдове

Разработването на терена или презентационна тесте е по-удобно за дизайнера с този инструмент. Слайдовете ви помагат да проектирате колоди, които имат дизайна, който искате, с персонализиране и инструменти, които ви помагат да покажете работа или проекти с други хора. (Плюс това, онлайн изгледите са проследими.)
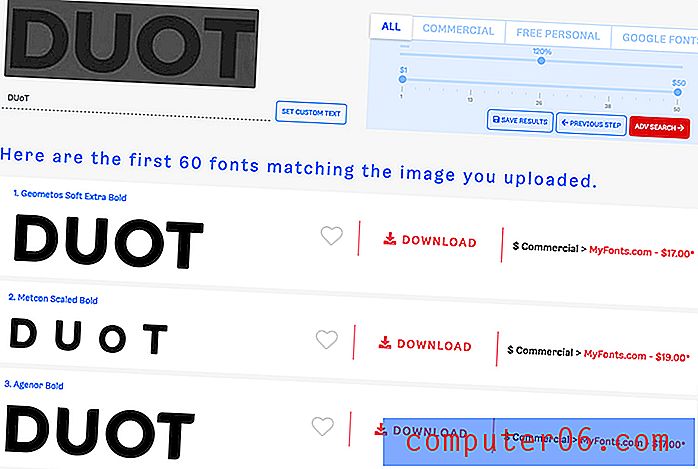
4. WhatFontIs.com

Качете изображение на шрифт и ще получите подобни резултати - платени и безплатни - от цялата мрежа с WhatFontIs.com. Търсачът на шрифтове AI търси повече от 550 000 шрифта, за да ви помогне да намерите точно това, което търсите.
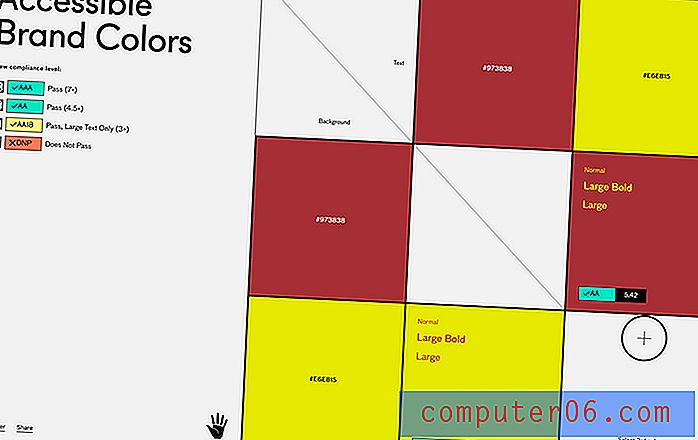
5. Достъпни цветове на марката

Достъпни цветове на марката показва колко съвместима е цветната двойка с ADA. Можете да генерирате диаграма, за да видите как могат да се използват заедно за достъпност и да намерите подобни цветове, които работят по-добре.
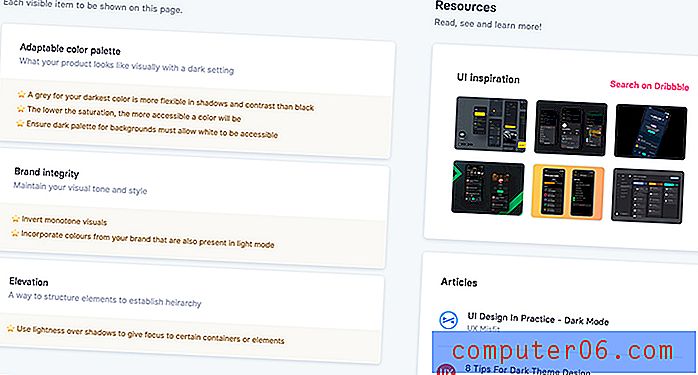
6. Дизайн на контролния списък

Ускорете проверките си за дизайн и използваемост с Checklist Design, колекция от най-добри практики за UX и UI във формат на списъка. Работете чрез контролни списъци и ресурси, докато се движите през проекти за подобряване на използваемостта.
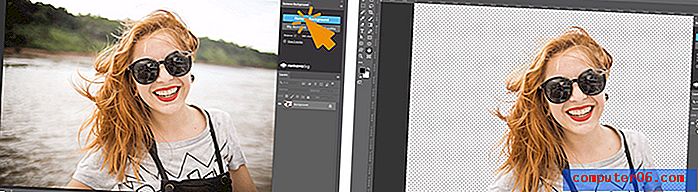
7. Remove.bg за Photoshop

Remove.bg е инструмент, който премахва фона на изображенията в Adobe Photoshop с едно щракване. Можете да го използвате за цели изображения, селекции и да създавате слоеве и маски.
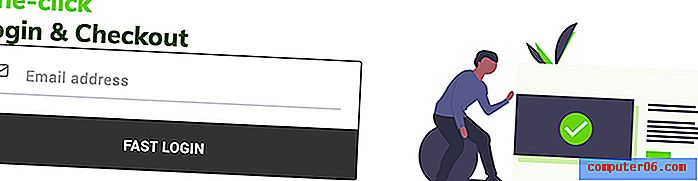
8. Бързо

Бързият е инструмент, който осигурява вход и плащане с едно кликване за уебсайтове за електронна търговия. Той е бърз и сигурен.
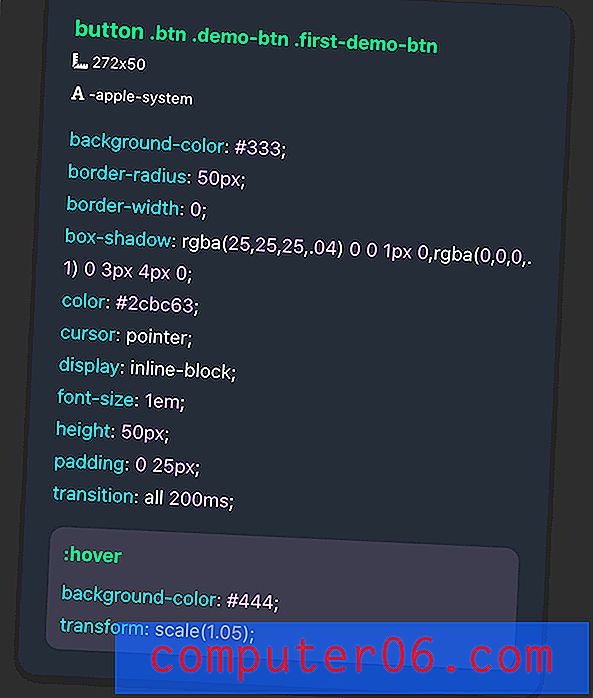
9. CSS Scan 2.0

Проверете, копирайте и редактирайте CSS с едно кликване. Този малък инструмент спестява много време за надписване чрез алтернативата „Проверете елемента“. Плюс това, CSS Scan използва същата технология като Google и Github за бързо почистване на всеки CSS боклук.
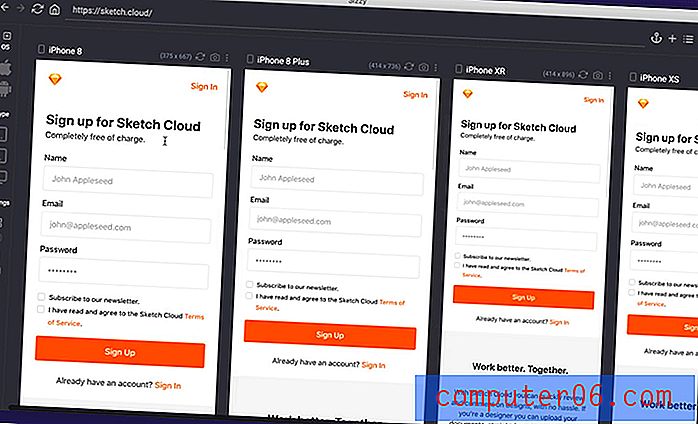
10. Sizzy

Sizzy нарича себе си браузъра за разработчици и дизайнери. Подплатено е с малки екстри, които са предназначени да ускорят работните ви процеси, включително синхронизиране за няколко типа устройства, превъртете до елемент, навигатор на страници и поддръжка за горещо презареждане.
11. Шрифт Awesome Duotone

Иконите на шрифта Awesome, които вероятно използвате, вече имат надстройка с опции за цвят на дуотони, които можете да персонализирате. Съобразете ги с вашата марка и сменете непрозрачността на слоя, за да направите иконите перфектно да пасват на вашия дизайн.
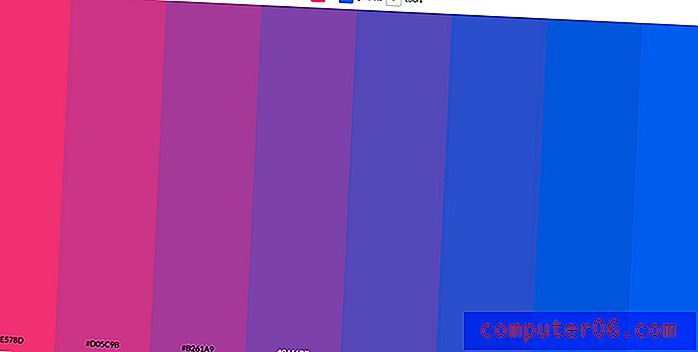
12. Подцвет

Създавайте по-добри градиенти и избледнявайте с Subcolor, което е инструмент, който генерира цветовете между цветна двойка. Изберете начален цвят и стоп цвят и колко цветове искате между тях, а инструментът прави останалото.
13. Безплатни илюстрации

Безплатни илюстрации е колекция от векторни фонови илюстрации, които можете да използвате за уебсайтове и целеви страници. Колекцията включва все по-голям брой теми за илюстрации и можете да отправяте заявки.
14. FYI
FYI е огромна колекция от безплатни ресурси за фрийлансъри, от инструменти до софтуер до предложения и договори. Това е добра отправна точка за дизайнери, които се нуждаят от помощ в бизнес сферата на дизайна.
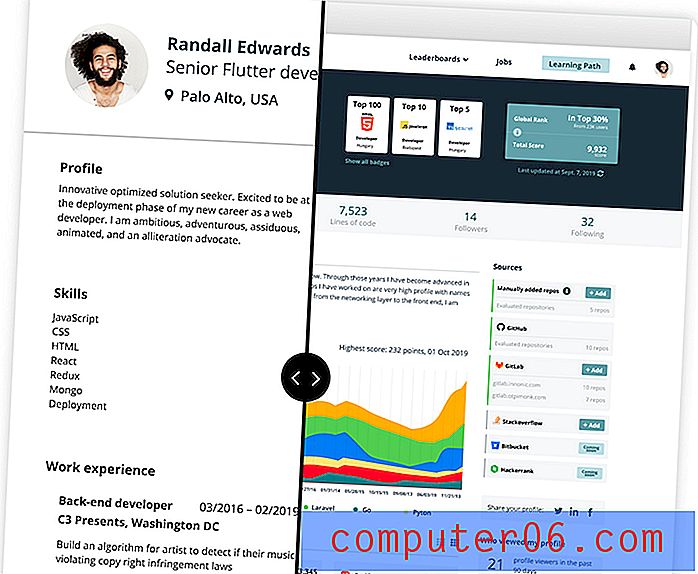
15. CodersRank

CodersRank превръща вашите умения и възобновява дигитален 360-градусов профил, базиран на публични и частни данни, които притежавате в различни кодиращи сайтове. Използвайте го, за да покажете пълномощията си (или тайно да се конкурирате с други разработчици).
16. Изображение на HTML

Изображение в HTML с Frontly ви помага да създадете уеб страница въз основа на предоставено от вас изображение или екранна снимка. Превръща статичния дизайн в чист HTML с постно изходен код. (Страхотно, ако имате предвид дизайна, но не сте сигурни как да го кодирате или разработите.)
17. Gradienta

Gradienta е колекция от градиенти, които можете да вземете и използвате като чист CSS код, SVG или JPG изображения. Това е проект с отворен код и 100% безплатно.
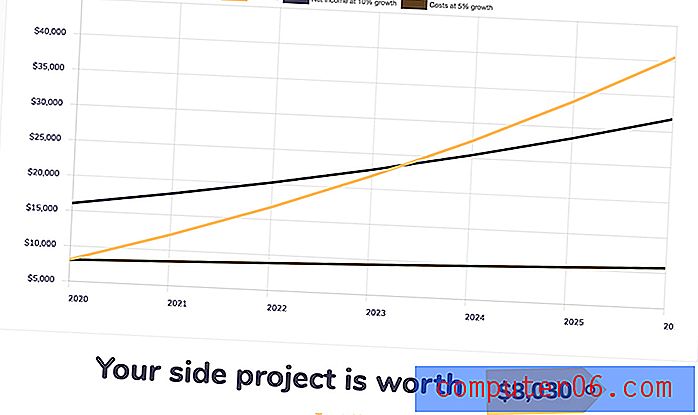
18. Колко струва страничният ми проект?

Ценен ли е страничният ви шум? Този изящен калкулатор ще ви помогне да го разберете. Всичко, което трябва да направите, е да въведете няколко числа.
19. CSS Grid Generator

Задайте необходимия брой колони и редове и този инструмент ще създаде CSS мрежа за вас. Той е създаден като начин да ви помогне бързо да използвате функциите на CSS мрежата.
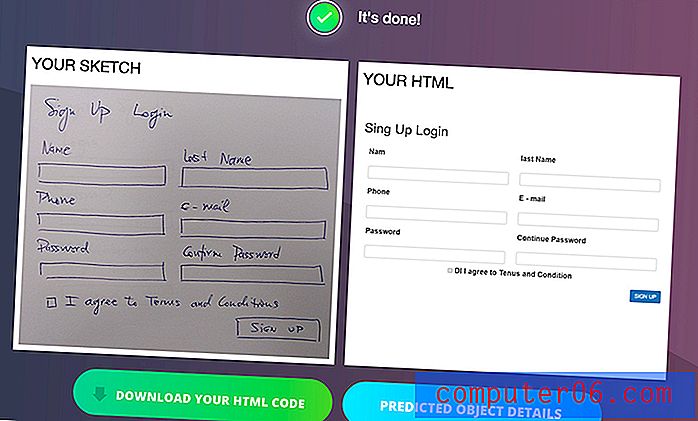
20. Sketch2Code

Sketch2Code е инструмент, който използва Microsoft AI, за да превърне ръчно рисуван дизайн в HTML. (Доста готин, нали?)