Скица срещу Фигма срещу Adobe XD: Кой инструмент за дизайн е най-подходящ за начинаещи?
Идва време, когато всеки дизайнер трябва да реши с кой инструмент за дизайн ще се примири до края на кариерата си. Ако сте в процес на намиране на вашия перфектен дизайн инструмент или търсите замяна, това ръководство е за вас.
Приложението Sketch, използвано за задържане на трона като едно от най-универсалните приложения за дизайн там. Докато двама нови претенденти не изплуват на бял свят, за да оспорят трона - Figma и Adobe XD.
И приложенията Figma, и Adobe XD са разработени не само от лидерите в индустрията, но предлагат някои невероятни функции, които успяха да откраднат много потребители далеч от Sketch. Разбира се, Sketch все още е един от най-добрите инструменти за UX дизайн, налични и днес.
За начинаещите дизайнери може да бъде неприятно да намерят правилния инструмент за своята работа. В тази статия се стремим да дадем солиден отговор на този проблем, като сравняваме Figma, Sketch и Adobe XD един срещу друг. Нека се потопим вътре.
Разгледайте шаблони за скици
Защо да използвате UX и UI дизайнерски инструменти?
По някакъв начин всеки дизайнер е дизайнер на потребителско изживяване (UX). Независимо дали проектирате уебсайт, лого или дори публикация в социални медии, трябва да помислите как потребителите възприемат вашите дизайни, как ще изследват съдържание, форматират текст за четене, избор на цветове и т.н. Това е основно това, което UX дизайн е всичко.
Наличието на подходящ инструмент, създаден за изработка на такива дизайни с точна потребителска работа и оформления на потребителския интерфейс, е задължително за всички дизайнери. Изминава дълъг път, за да направите целия процес на проектиране и работния процес да върви максимално гладко.
Инструменти за проектиране като Sketch и Figma извежда този процес на следващото ниво. Благодарение на техните разширени възможности, след като създадете уебсайт или интерфейс за мобилно приложение, можете да прегледате на живо дизайна, за да тествате взаимодействията и функциите. Това предлага чудесен начин да спечелите и вашите клиенти.
Накратко, няма значение какъв тип дизайн правите, трябва да се запознаете с UX дизайн инструмент, за да вършите по-добре работата. И, което е по-важно, да направите дизайните си удобни за потребителя.
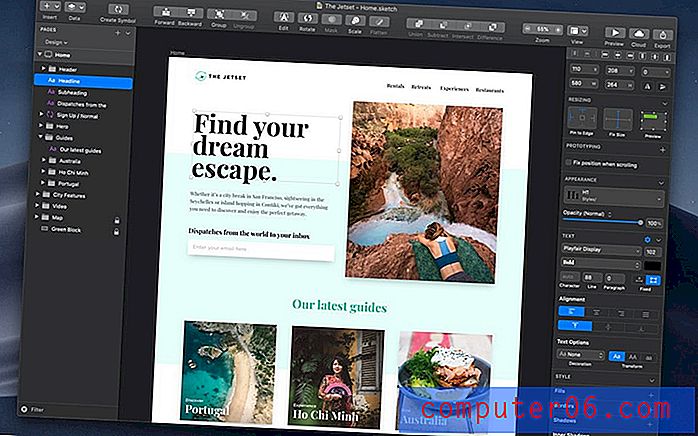
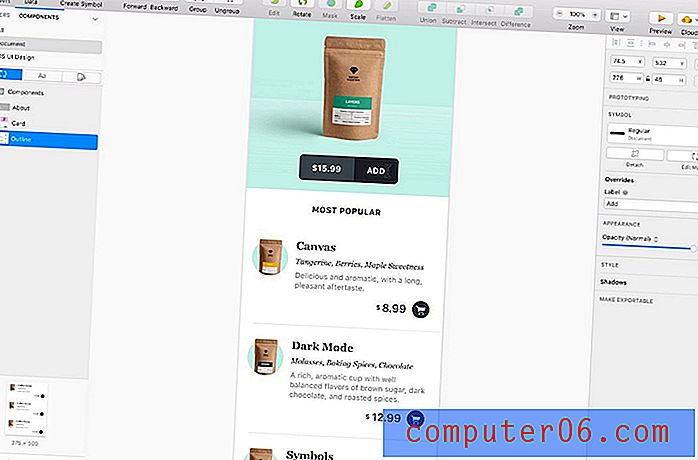
Какво е скица?

Откакто беше представена Sketch през 2010 г., приложението успя да спечели сърцата и душите на много дизайнери. Освен това печели няколко награди. Скицата е добре позната като потребителско изживяване и инструмент за дизайн на потребителски интерфейс. Въпреки това, дизайнерите го използват за различни други цели, дори за рисуване на илюстрации и графичен дизайн.
Sketch също има лоялна общност с широка подкрепа. На платформата има изобилие от ресурси и разширения, които предлагат решения както за начинаещи, така и за опитни дизайнери.
Какво е фигма?

Figma е основана не много след излизането на приложението Sketch. Въпреки това отне много време на компанията да разработи приложението до ниво, в което беше в състояние да предизвика Sketch. Днес Figma е също толкова добър, колкото Sketch и дори работи като чудесна алтернатива за потребителите на Windows.
Една от най-уникалните черти на Фигма, която се отделя от останалите, е, че приложението работи на облака. Можете да получите достъп до инструмента и вашите дизайни директно от вашия браузър, като използвате всеки компютър.
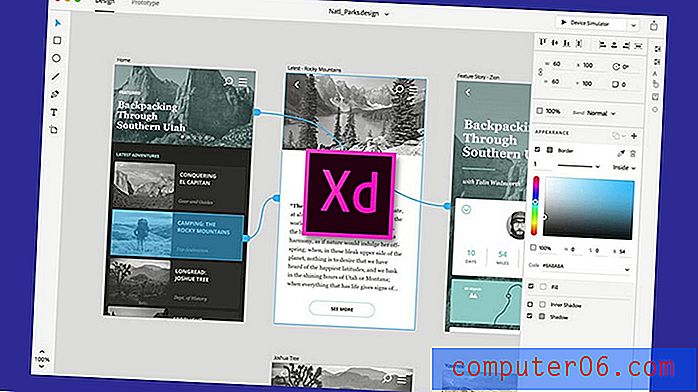
Какво е Adobe XD?

Adobe XD е най-новият конкурент, присъединен като алтернатива както на Sketch, така и към Figma. Adobe стартира инструмента за дизайн на UX през 2017 г., като изненада всички, като го направи безплатен за използване.
Adobe XD работи като инструмент за проектиране и създаване на прототипи. Той има и уникални функции, създадени за екипно сътрудничество, което е основната точка на продажба на инструмента. Приложението поддържа и Windows и Mac платформи.
Скица срещу Фигма срещу Adobe XD: Основни разлики
С въвеждането навън, сега стигаме до най-добрата част от ръководството. В този раздел сравняваме приложенията, като разглеждаме конкретни функции и опции. Нека да видим колко добре е проектиран всеки софтуер.
Основни инструменти Палета
Инструментите за дизайн на UX и UI имат доста минимална палитра от инструменти. Тъй като по-голямата част от работата може да бъде извършена чрез просто плъзгане и пускане на елементи от предварително направени библиотеки, можете да проектирате целия проект, като използвате нищо, освен инструмент за преместване и инструмент тип.
Не очаквахме много в отдела за инструменти от никое от приложенията. Всички те разполагат само с подходящите инструменти, необходими за проекти за UX и UI дизайн. Но Sketch заема водеща позиция в тази област с богатия си набор от инструменти.

Sketch предлага разнообразни инструменти за изработка на по-модерни дизайни. Особено инструментите за рисуване са доста полезни за ръчно изработване на специфични елементи във вашите дизайни като икони, бутони и дори за рисуване на илюстрации.
Бързо прототипиране
Прототипирането може би е най-важната характеристика на UX дизайн инструмент. Възможността да се съберат възможно най-бързо реалистичните дизайни на потребителски интерфейс е основна функция, която трябва да се търси в софтуера за дизайн.
Sketch има най-добрите инструменти и функции за поддържане на бързо прототипиране. Особено функцията artboards прави изключително лесно да се състави пълен интерфейс за приложение в рамките на няколко минути.

Figma и Adobe XD също имат подобни функции и функции, за да направят прототипирането много по-бързо и лесно. Adobe XD дори има уникална опция, наречена гласово прототипиране, която ви позволява да създавате прототипи за приложения с активиран глас. Скицата обаче прави цялостния процес на прототипиране много по-гладък.
Интерактивни дизайни
Едно от най-добрите приложения на UX дизайнерските инструменти е възможността да тествате вашите дизайни. Това означава, че всъщност можете да правите дизайни с интерактивни функции като бутони за кликване, функционални форми, преместене с жестове и други потребителски взаимодействия.
За щастие, Figma, Sketch и Adobe XD, всички имат функции за добавяне на взаимодействия. Въпреки че, Figma и Adobe XD го правят много по-лесно. Adobe XD дори има опция, която ви позволява автоматично да добавяте взаимодействия и анимации към вашите дизайни.

След като добавите тези взаимодействия, можете да тествате интерфейсите на мобилните си приложения в реална мобилна среда, като използвате огледалните приложения, предоставени от софтуера. Както Figma, така и Adobe XD имат огледални приложения за iOS и Android. Докато Sketch има официално приложение само за iOS.
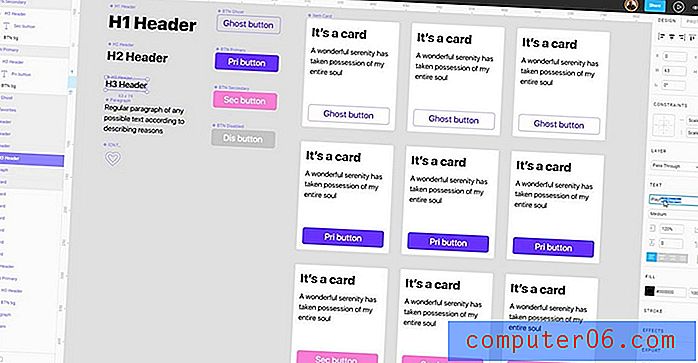
Елементи Библиотеки
Всички приложения се отличават в библиотеки с предварително направени елементи. Няма да имате проблеми с намирането на предварително направени оформления за мобилни приложения, уеб приложения или друг дизайн на интерфейс, когато използвате или Sketch, Figma, или Adobe XD.

Всички те разполагат с големи колекции от библиотеки на рамки, оформления и дори дизайнерски елементи като бутони, формуляри и много други. Фигма заема специално място тук с функцията си „системи за проектиране“, която ви позволява да създавате елементи с обща система за дизайн. Това всъщност презарежда целия бърз процес на прототипиране.
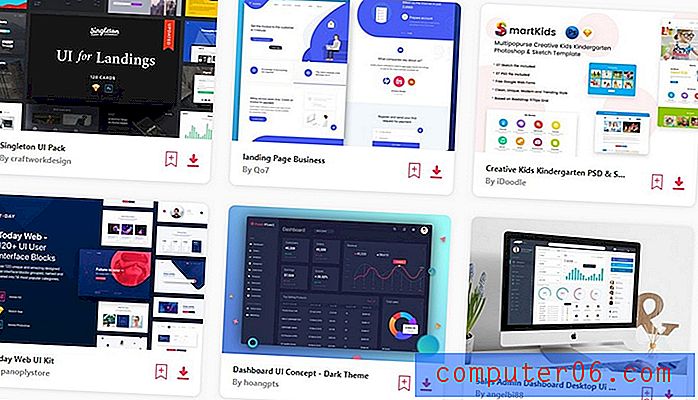
Шаблони, приставки и ресурси
Благодарение на широкия си набор от инструменти и поддръжка на общността, приложението Sketch има най-голямата и най-добрата колекция от ресурси. Ще намерите хиляди невероятни предварително направени шаблони, UI комплекти, дизайн на приложения и много повече във формат Sketch.
Sketch също има много полезни приставки, които се интегрират с инструменти на трети страни, както и вътрешни разширения за добавяне на още функции за приложението.

Figma и Adobe XD също имат много шаблони и ресурси. Figma има много плъгини, но има само шепа плъгини, налични на Adobe XD. Тъй като и двете приложения все още набират скорост, със сигурност можем да очакваме повече в бъдеще.
Ценови планове
Както Figma, така и Adobe XD се предлага с безплатни планове за физически лица. Adobe XD има най-щедрия безплатен план, който дава неограничен брой прототипи и дизайни. Заедно с 1 споделен документ за редактиране с 2 редактора. Както и 2 GB съхранение в облак.
Figma безплатен план ви предоставя неограничено място за съхранение, но позволява само 3 активни дизайнерски проекта наведнъж с 2 активни редактора.
Скицата струва еднократна цена от 99 долара и ви дава неограничена употреба. Но ако искате да продължите да получавате актуализации на софтуера и достъп до съхранение в облак, ще трябва да се регистрирате за абонамент за $ 79 на година.
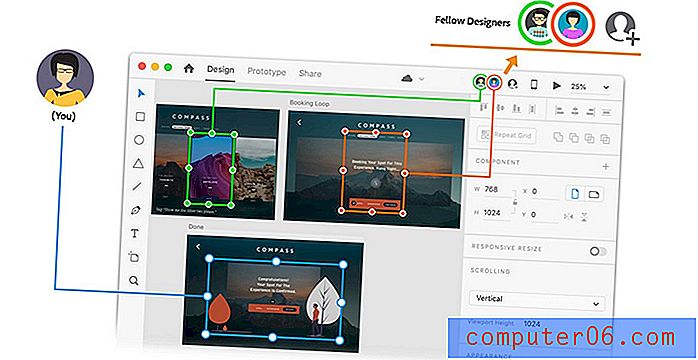
Функции за съвместна работа
Фигма предлага най-добрите функции за екипни колаборации. Тъй като всеки с лаптоп и браузър може да използва приложението, това ви улеснява при сътрудничеството с други хора в различни платформи.

Adobe XD също предлага много полезни опции за работа в екип. Функцията CoEditing на приложението ви позволява да сътрудничите върху проекти, като същевременно позволява на другите да правят промени в реално време.
Скицата изостава в аспекта на екипното сътрудничество. Трябва да се включите в месечен абонамент, за да споделяте вашите файлове с екип и с ограничени инструменти и възможности.
Производителност и достъпност
Фигма е водеща по отношение на производителността и достъпността. Въпреки че приложението работи в браузъра, то работи доста гладко и инструментите работят много по-бързо дори и на компютри и лаптопи от нисък клас.
Фигма също е инструмент за многоплатформа. Това означава, че можете да използвате приложението, независимо на коя платформа се намирате и дори можете да влезете в приложението, за да редактирате проектите си от всеки компютър.
Второто място отива при Adobe XD. Работи както на Windows, така и на Mac устройства. Все пак трябва да инсталирате софтуера на вашия компютър и да се регистрирате за безплатен акаунт в Adobe.
Скицата е достъпна само на устройства с Mac. Приложението е по-бързо от Adobe XD и се представя по-добре от Figma в някои области.
Кой дизайн инструмент е най-подходящ за вас?
Намирането на правилното приложение зависи от вида работа, която вършите.
Ако сте дизайнер, който се справя с различни видове дизайни, вариращи от дизайни на уебсайтове до мобилни потребителски интерфейси, Figma е чудесна опция за започване на вашето пътуване като UX дизайнер. Приложението е не само безплатно, но работи директно във вашия браузър. И също работи безотказно.
Adobe XD също е чудесна опция за тестване на водите с UX и UI дизайн. Особено полезно е, ако вече имате приложения Creative Cloud, тъй като Adobe XD работи добре в комбинация с Photoshop и Illustrator.
Sketch остава най-доброто приложение за UX дизайн на Mac. Но изключителността на платформата прави приложението трудно да се препоръча за всички. Като каза, че ако сте потребител на Mac, инвестирането в приложението Sketch няма да загуби.