Преглед: Книгата на CSS3 - книга за CSS, която дори експертите трябва да четат
Мислете, че знаете всичко, което трябва да знаете за CSS3? Отново нещо. Авторът Питър Гастън току-що издаде „Книгата на CSS3: Ръководство за разработчици за бъдещето на уеб дизайна“, в която се разглежда задълбочено всичко ново в света на CSS.
Това е просто друга CSS книга или задължително допълнение към вашата библиотека? Прочетете, за да разберете.

Още една книга за CSS?
Книгите в CSS са известни скучно за всеки, който вече знае пътя си около стила. Повечето от тези, които съм виждал и притежавам, прекарват голяма част от книгата, обхващаща същите основни теми: ето как работи моделът на кутията CSS, подложките работят така, полетата работят така, стилизират текста си по този начин и т.н. Дори книги, които обещават да влязат в разширени теми, обикновено го правят само в последните няколко глави, което означава, че току-що сте платили $ 40 за 40 страници!
Тъй като съм професионален блогър на пълен работен ден (можете ли да повярвате, че такова нещо съществува?) Много добре знам къде да намеря основна CSS инструкция, напълно безплатна онлайн, точно така научих. Не ме разбирайте погрешно, има много невероятни CSS книги навън, но аз се колебая да раздробя тестото за една поради тези причини.
Тези мисли ми минаха през ума, докато се съгласих да погледна книга на Питър Гастън, озаглавена „Книгата на CSS3“. Като допълнително подхранване на моя скептицизъм, считах, че CSS3 е най-писмената тема в момента в сайтове като този. Отново, защо да плащате за съдържание, което е безплатно и повече от изобилно онлайн? Знам как работят сенките за бокс много ви благодаря и не се нуждаете от допълнителна помощ!
Бях погрешен: Тази книга е страхотна
Книгата на CSS3 започва със следния пасаж:
„Позволете ми да ви разкажа за това, кой си мисля, че сте: Вие сте уеб професионалист, който ръчно кодира HTML и CSS от няколко години; ти е доста удобно да създаваш сложни оформления и знаеш не само своя div от своя педя, но и смел от твоя силен; чели сте малко за CSS3 и дори сте започнали да експериментирате с някои от по-декоративните му функции като заоблени ъгли, но искате да придобиете по-задълбочено разбиране на основите. “Веднага Гастон грабва вниманието ми. Пише до публика, която вече знае как да обработва уеб сайтове с кодове, което означава, че няма да ме отегчава с цели глави относно разликата между вътрешни и външни стилови таблици! Добре изигран сър, ще продължа да чета вашата книга.
След това Гастън започва да обяснява какво е CSS3 и не. В тази дискусия той представя свойството за оразмеряване на кутията . В първото си въведение в имота той е ударен по нещо, за което знам много малко! В този момент започвам да осъзнавам, че тази книга просто може да бъде наистина полезна.
В следващия раздел той преминава направо към медийни запитвания, което според мен е един от най-важните нови аспекти на CSS3. При тази и всяка друга тема, която той обхваща, едно наистина се откроява: Гастън е направил своите изследвания. Той не покрива накратко почти нищо, а по-скоро наистина разкопава и изследва всеки аспект на спецификацията, независимо дали е предложен или вече приложен.
С почти всичко, което прочетох, научих доста неща, които още не знаех. Той успешно добавя стойност, че просто никога не се измъкваш от кратка, еднократна публикация в блога по дадена тема и следователно прави книгата добре струва покупката.
Особено ми хареса последната част на книгата, която обхваща свойства и методи, които все още не се поддържат от нито един браузър, но представляват огромни потенциални промени в начина, по който кодираме уебсайтове, ако те бъдат приети в CSS. Gasston дори посочва някои полезни плъгини за JavaScript, които ви позволяват да изпробвате тези фантастични нови методи веднага!
Физическата книга

Самата книга е доста богата и излиза на малко под 300 страници. Корицата е илюстрирана привлекателно и затова определено е видът, който нямам нищо против да имам (кой иска грозна книга на бюрото си?). Съдържанието отвътре е разположено добре с много диаграми и графики, за да се направи бързо и приятно сърфиране.
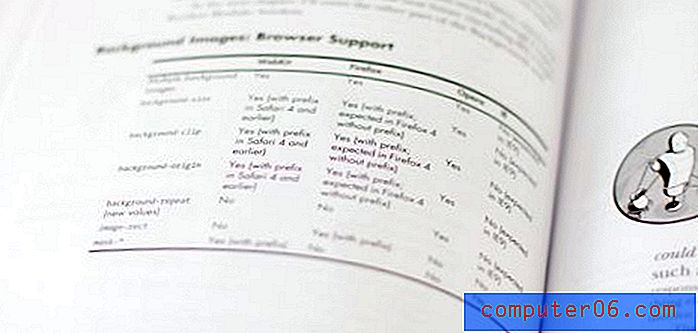
Едно нещо, което особено оцених, беше, че с всяка обсъждана собственост, Gasston щеше да завърши с диаграма, обсъждаща съвместимостта на браузъра. Това е изключително удобно и съм сигурен, че ще бъде нещо, което ме кара да се връщам към книгата отново и отново.

Страниците са със сиви скали, но в по-голямата си част изобщо нямах нищо против, тъй като кодът за обучение не изисква непременно пълноцветни отпечатъци. Единственото изключение е разделът Цвят и непрозрачност, където определено би било хубаво да видите някои примери в цвят. Важно е да се признае, че те намаляват разходите ви, като стартирате едноцветни задания за печат!
Съдържание
Само за да ви дам добра представа за всичко, което книгата обхваща, ето съдържанието (без предговора, въвеждането и т.н.). Както можете да видите, всички теми са посветени на чисто нова и усъвършенствана CSS3 доброта, така че няма да се налага да пропускате половината книга, ако вече знаете как да кодирате. Освен това темите са разделени толкова хубаво, че е идеално да държите под ръка чисто като справка, дори и да не ви е интересно да прочетете цялата работа. Следващият път, когато се борите със създаването на персонализиран градиент на CSS, отворете тази глава и сте готови да продължите. Обстойният индекс очевидно помага и за това.
- Глава 1: Въвеждане на CSS3
- Глава 2: Медийни заявки
- Глава 3: Селектори
- Глава 4: Псевдокласове и псевдоелементи
- Глава 5: Уеб шрифтове
- Глава 6: Текстови ефекти и типографски стилове
- Глава 7: Множество колони
- Глава 8: Фонови изображения и други декоративни свойства
- Глава 9: Ефекти на границата и полето
- Глава 10: Цвят и непрозрачност
- Глава 11: Градиенти
- Глава 12: 2D трансформации
- Глава 13: Преходи и анимации
- Глава 14: 3D трансформации
- Глава 15: Оформление на гъвкава кутия
- Глава 16: Оформление на шаблона
- Глава 17: Бъдещето на CSS
- Приложение А: Поддръжка на CSS3 в настоящите основни браузъри
- Приложение Б: Онлайн ресурси
- индекс
заключение
Както можете да кажете, много ми хареса тази книга. Очакванията ми бяха ниски, но това определено ги взриви. Стилът на писане на Гастън е информативен и дори остроумен на моменти, но реже направо дотам, вместо да е прекалено многословен. Той върши чудесна работа по бързото обяснение на всеки имот и стига до това, което наистина искате да видите: синтаксиса. Имам няколко книги за уеб разработка, които седят в килер, събиращ прах почти от деня, в който ги получих, Книгата на CSS3 ще избегне този стек за известно време, тъй като вече откривам, че го обръщам към него ежедневно.
Искате да спечелите безплатно копие на The Book of CSS3? Проверете отново следващата седмица за шанса си да направите точно това!