20 великолепни примера за електронна търговия, направени правилно
Сайтовете за електронна търговия са известни като много заети и пренаселени.
Днес ще изследваме един тон онлайн магазини, които нарушават тази тенденция, като са функционални и привлекателни. Всеки от примерите по-долу има уникален урок, за да ни научи за добрия дизайн на електронната търговия. Да започваме!
Първо, Проблемът

Преди да успеем да оценим добре проектираните сайтове, трябва да помислим какво не е наред с традиционния формат за електронна търговия. Някой мъдър индивид веднъж отбеляза, че камила е кон, създаден от комисия. Тази хитра шега определено се отнася за сайтове за електронна търговия. Онлайн магазините с голямо име често имат твърде много принос от твърде много хора, което води до бъркотия с добри намерения и страхотни идеи, които никога не са били интегрирани правилно помежду си по синергичен начин.
Снимката по-горе е само малка част от началната страница на Kmart.com. Както можете да видите, това е развалина на влак. Круиз до сайта и ще видите, че страницата, взета като цяло, е още по-лоша. Подобно на Kmart.com, много сайтове за електронна търговия страдат от огромно претрупване. Толкова много се състезава за вашето внимание, че крайният резултат е очите ви да подскачат от място на място без реална цел или фокус.
Сега, Решението
Нека да разгледаме задълбочено някои сайтове, които се оправиха. Докато разглеждаме всеки от сайтовете по-долу, сравнете интерфейса с този на Kmart, за да видите колко по-ефективно може да бъде чисто и просто оформление.
Xtreme Mac

Xtreme Mac има най-оригиналното и иновативно преживяване при пазаруване, което срещнах при търсенето си (Icon Dock отдолу беше на второ място). Представяте ви проста решетка от снимки на продукти с ярки, цветни ефекти при преобръщане. Когато щракнете върху елемент, вместо да бъдете отведени към специална страница, цялата решетка се измества, така че избраната клетка да се разшири до осем пъти от нормалния си размер. След това получавате по-голям изстрел на продукта, кратко описание и възможност или да научите повече, или да купите сега. Кликнете върху друг елемент и динамичното оформление се променя отново, за да го представите.
Намерих интерфейса на Xtreme Mac за красив и забавен за игра. Да накарате посетителите си да не бъдат впечатлени само от дизайна на вашия сайт, но всъщност да се насладят на пазаруването, е светият граал на дизайна на електронната търговия. Колкото повече се наслаждават на вашия сайт, толкова повече време отделят за него. Което теоретично ги прави по-вероятни всъщност да купят нещо (крайната цел на всеки сайт за електронна търговия!).
Док за икони

В непосредствена близост до прилепа можете да видите, че Icon Dock е красив сайт, пълен с върхови илюстрации. Най-любимото ми нещо при дока на икони обаче е как са боравили с колички за пазаруване. Някои уебсайтове правят доста трудно да видите и редактирате съдържанието на вашата количка, но Icon Dock ви дава визуален „док“ на икони, който остава с вас, докато пазарувате. Когато искате да добавите нещо към него, просто плъзнете иконата до дока, за да я пуснете. След това, ако искате да премахнете нещо от дока, просто натиснете малкото „x“ на иконата.
Това е изработено по такъв интуитивен начин, че наистина нямате нужда от инструкции. Работи точно както очаквате. А за тези, които не го получат веднага, все още има старата възможност да кликнат върху бутона „добави в кошницата“. Това е важна характеристика. Когато проектирате уникално интерактивен интерфейс, винаги помислете дали все още трябва да включвате традиционния начин за онези, които може би не разбират вашата фантазия нова идея. Това ви позволява да запалите своя собствен път в интерактивност, като същевременно запазите използваемостта.
Nike

Съжалявам Flash мрази, но аз наистина харесвам този сайт. За да отстъпя малко, времето за зареждане на всяка страница е доста досадно. Целият сайт обаче е впечатляващо визуално лечение. Подобно на Kmart, те имат един брой артикули за продажба (може би не толкова, но аргументът все още е валиден), но вместо да претрупва началната страница с несъответстващи представени елементи, Nike интегрира визуално всичко на страницата. безпроблемен начин. Те имат доста над десет уникални раздела на една страница, но изглежда напълно сплотена. Нека да разгледаме някои от нещата, които са направили, за да постигнат това.
Първото нещо, което са направили, за да режат елементарно е доста просто. Вместо да подрежда банери с произволен размер, промотиращи различни елементи един върху друг като Kmart, Nike има един основен банер, който се върти между три съобщения. Това със сигурност не е новаторско, но това е нещо, което малко дизайнерите вземат предвид, когато са изправени да заредят страница до края на съдържанието. Предварително изградените библиотеки като jQuery превръщат този тип въртящо се съдържание в чинч и наистина могат да направят статична страница в противен случай да оживее по фин, досаден начин.
Следващото нещо, което Nike е направило, за да намали затрудненията, е да постави всички секции под основния банер върху непрекъснат цвят на фона, за да избегнете този „изпуснат“ външен вид, който получавате с кутиите с артикули за продажба в дизайна на Kmart. Това прави цялата страница да изглежда така, сякаш е построена по едно и също време от едни и същи дизайнери, за разлика от стар дизайн, който продължавате да натъпквате все повече и повече несъответстващи елементи във времето. Всичко е за хора от синергията.
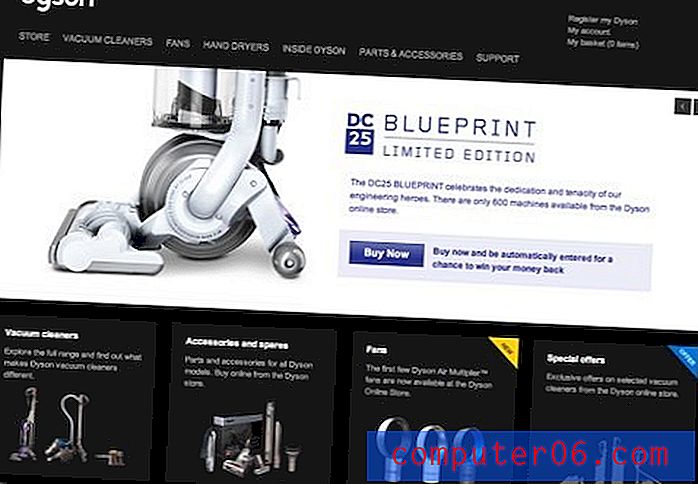
Dyson

Урокът, който можем да научим от Dyson, е, че можете да направите пазаруването за вакуум, като да пазарувате за мерцедес. Без значение какво се случва да продавате, ако искате да изглежда високо, вземете своето вдъхновение от уебсайтове, които продават луксозни автомобили, яхти или нещо друго, което струва повече, отколкото правите за една година. Черният и сив фон наистина се допълва от пръски от бяло и / или синьо, които наистина отскачат от страницата с контраст. Това, което наистина краде шоуто, е продуктовата фотография (без съмнение толкова Photoshop, колкото действителната снимка), която наистина улавя същността на атрактивния дизайн на продукта. Също така забележете въртящия се банер, както в примера на Nike. Ще виждате това отново и отново в примерите по-долу по добра причина, това е просто чудесен начин да поставите тон съдържание в малко пространство, без никакви визуални смущения.
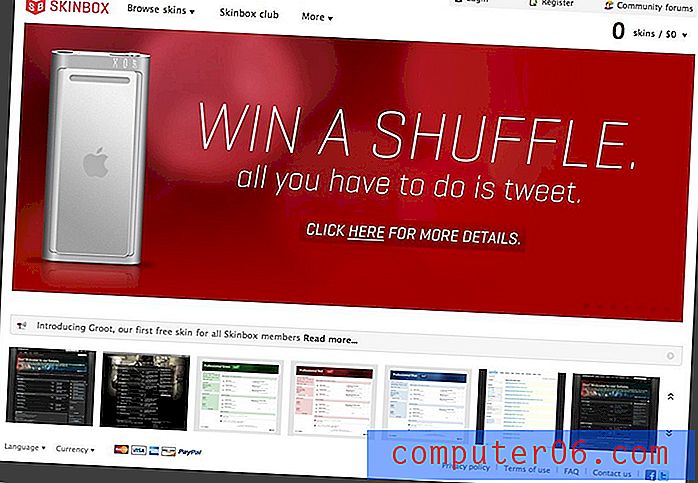
SkinBox

Skinbox прави пазаруването на форуми за кожи невероятно просто. Началната страница е съставена най-вече от един голям раздел, представящ техните теми. Логичните категории (светли, тъмни професионалисти и т.н.) улесняват незабавното намиране на типа кожи, които търсите. Кожите във всяка категория се показват в голяма решетка с възможност за покупка сега или информация на кожата. Последният вариант е важен. Сайтовете за електронна търговия твърде често запълват страница с скучна информация за продуктите, което води до тежък текст, който се опитва да продаде нещо, което наистина е свързано с визуална привлекателност (поне в този случай). Ако продавате дизайна на даден артикул, помислете дали да поставите специфичните функции за бутон „повече информация“, така че потребителите, които искат тази информация, да могат лесно да я намерят и потребителите, които просто разглеждат, да не се разсейват от нея.
DropBags

Честно казано нямам идея какво продава този сайт. Разделът „Как да използвам“ казва нещо за поставянето на торбата в кофа, запълването й с растения и лед и разбъркването й, но не мога да си представя защо изобщо бих искал да замразя живота на растенията. Може би искат да мисля, че е научно, но съм почти сигурен, че е магьосничество.
Въпросът е, че е забавен продукт. Те продават торба, която поставяте в кофа. Голяма сделка нали? Въпреки това, те направиха сайта около лудата чанта за кофа толкова привлекателен, че почти бях убеден, че имам нужда от такава. Като уеб дизайнер, не винаги можете да попаднете в акаунта на Nike. Понякога получавате клиент, който иска да продаде „многоцелеви комплект за извличане“, който по същество е надценена обшивка на кофата. При тези обстоятелства трябва да влагате същото усилие и креативност, както бихте работили, ако работите за клиент с голямо име. Направете опита за пазаруване възможно най-лесен и лесен и направете средата около продукта привлекателна и привлекателна.
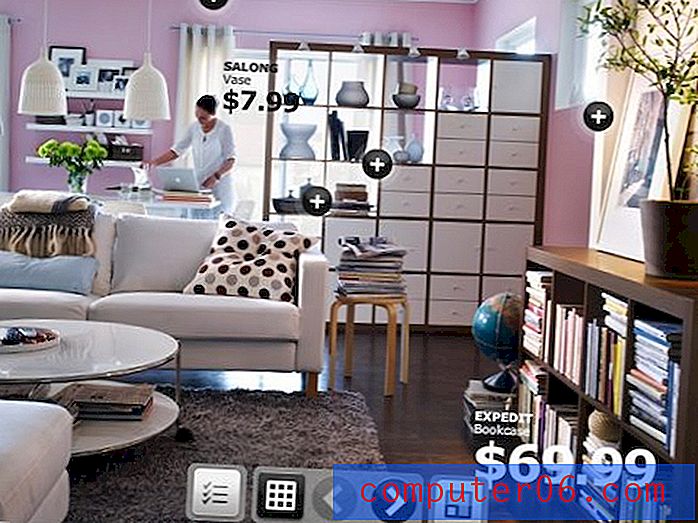
IKEA

Ikea печели наградата за най-интерактивно пазаруване. Когато получавам каталога на Ikea по пощата, съпругата ми и аз обичаме да седнем заедно и да го прегледаме заедно за дизайнерски идеи и да видим какви страхотни нови продукти са измислили. Това е приятно, защото опитът в Ikea е внимателно структуриран, така че да прелиствате каталога е точно като да се разхождате из шоурума им. Вместо да бъдете представени с отделни елементи, виждате персонализирана фотография на цяла стая, изцяло съставена от продукти на Ikea. Те ви дават полезни разбивки за това какво струва всеки артикул, както и разходите за закупуване на цялата стая като комплект. Това помага на нормалните хора, които не знаят много за интериорния дизайн, да създават красиви стаи.
Наскоро Ikea прехвърли това преживяване в техния онлайн магазин. Това, което получавате е преживяване, което много прилича на прелистване на каталога, само много по-интерактивно и динамично. Можете да кликнете върху иконите до определени продукти, за да разгледате по-отблизо или да видите скрити функции, да промените изгледите, за да огледате стаята или да пропуснете изгледа на стаята и да разгледате обикновена мрежа от продукти. Подобно на някои от другите примери по-горе, Ikea се стреми за пазаруване, което не само е приятно, но дори може да се счита за забавно. Ако изграждате сайт за електронна търговия, помислете как можете да подобрите опита, като добавите нещо малко по-интерактивно от средния ви онлайн магазин.
Крадец на изба

Ворът за изби е просто чудесен пример за креативен уеб дизайн. Дизайнерите смесиха актуалните тенденции в уеб дизайна с богати текстури и ярки цветове от винената индустрия, за да създадат невероятно атрактивен онлайн магазин. Забележете, че те наистина продават само три отделни вина, което е по-малък продуктов набор, отколкото е вероятно да имате във вашите проекти, но все още има какво да научите от този пример.
Първо, освен вината за продажба, има куп вторично съдържание на страницата, като съвети за вино, емисия за блогове и др. Забележете, че всеки от тези малки секции е поставен от дясната страна на страницата, пълна с ляво -подравнен текст. Това е структурирано така, че първото нещо, което виждате (погледнете страницата отляво надясно), е основното съдържание: продуктът за продажба. Едва след като прегледате страницата за няколко секунди, забелязвате вторичното съдържание. На тази конкретна страница това не би било вярно, ако това съдържание беше поставено отляво. Изравняването вляво с това второстепенно съдържание може да му осигури незаслужено основно място във визуалната йерархия. Винаги се опитвайте да си представите реда, в който посетителят ще вижда обектите на страницата и съответно да структурира вашето съдържание.
И последно нещо за организацията на информация. Вижте колко съдържание е свързано с всяко отделно вино. А сега си представете как ще изглежда страницата, ако дизайнерът не се беше замислил да раздели тази информация на раздели. Подобно на въртящия се банер на съдържанието, който разгледахме по-горе, раздели осигуряват стилен и ефективен начин за преплитане на нелепо количество съдържание в малко, удобно за потребителя пространство. При проектирането на печатни материали непрекъснато умолявам клиентите си да изрежат необходимата им информация поради пространствени ограничения. За разлика от тях, уеб дизайнът ви предоставя толкова повече свобода да предоставяте богатството от информация, която вашият клиент иска по съдържащия се начин, който добрият дизайн изисква.
По-привлекателни сайтове за електронна търговия
Ето още куп примери на дизайнери, които преодоляха затрупаната, тромава стигма за електронна търговия, като се съсредоточиха както върху естетическата привлекателност, така и върху функционалността. Спрете се от всеки пример и потърсете нещата, които споменахме по-горе. Има много случаи на забавни, но прости пазаруващи преживявания, невероятна фотография / произведения на изкуството и организация на креативно съдържание, които да ви вдъхновят за величието на електронната търговия.
Бебе Квазар

Ooga Zone

ShoeGuru

Madsen Велосипеди

I / denti / чай

Abercrombie & Fitch

Сукре

DNA11

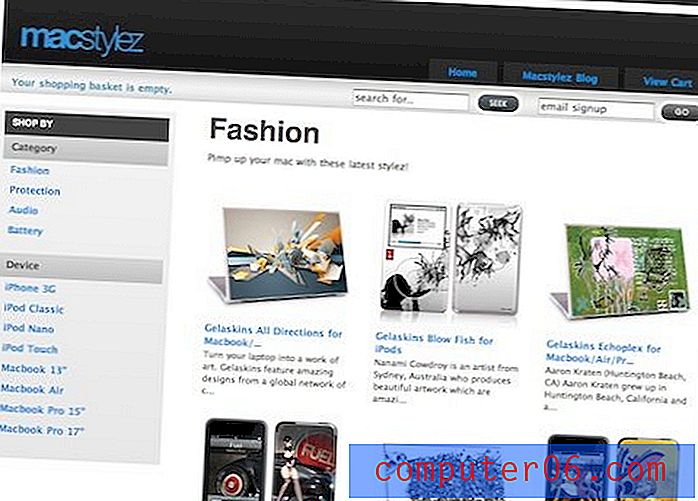
MacStylez

Един + Само

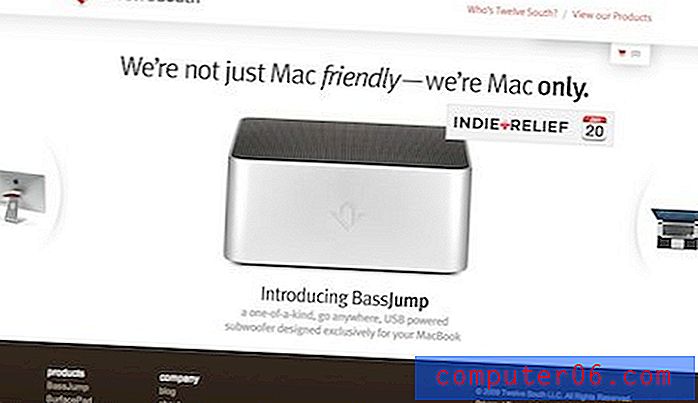
Дванадесет юг

Sony

заключение
Сега, когато разгледахме това, което считам за грешен и правилен начин за проектиране на сайт за електронна търговия, бих искал да чуя вашите мисли. Кажете ни какво ви дразни при пазаруването онлайн и какво обичате или мразите в горните примери.
За още повече вдъхновение за електронна търговия, вижте Cart Frenzy, галерия, посветена на дизайна на онлайн магазина.