5 Още типография „Направете и не трябва всеки да знае“
Вчера ви донесохме част една от нашите десет и не за работа с типография. Днес ще приключим с още пет!
Прочетете, за да видите дали сте виновни за някоя от следните грешки и как да се уверите, че никога повече не го правите.
Не: Поставете текст върху зает фон
Аз повдигам този проблем често, просто защото е нещо, с което се борят безброй хора. Всеки път, когато работите със снимки, може да бъде наистина трудно да включите текстово наслагване. Звучи лесно, но на практика не винаги имаш хубаво синьо синьо небе за работа. Вместо това снимките, които трябва да използвате, изглеждат по-скоро като следното:

Подобно на много дизайнери, аз се опитах всичко възможно този текст да се открои сам по себе си. Използвах смел шрифт, бял пълнеж, тъмна капка сянка и дори малко щрих! Все пак четимостта е ужасна.
В този момент е доста лесно да се разочаровате и да тръгнете в търсене на по-добра снимка или по-лошо да се поддадете на „достатъчно добрия“ манталитет. Тази фраза е смъртен враг на дизайнера и трябва да се избягва по всяко време.
Оказва се, че можете да комбинирате текст с почти всяко изображение за минута или по-малко с един прост, стилен трик.
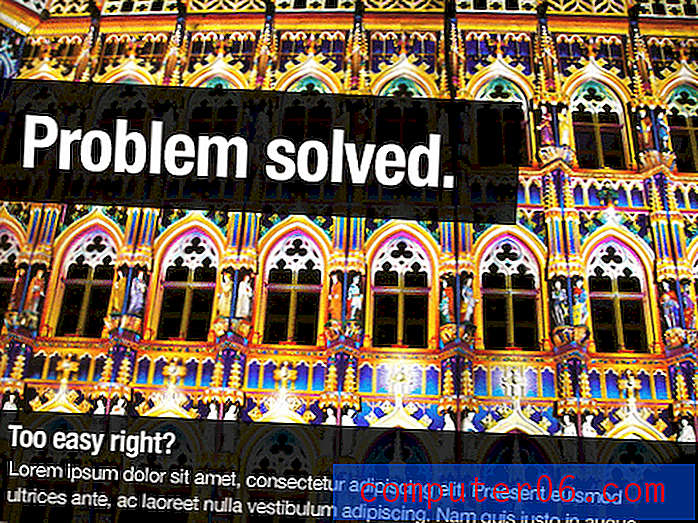
Направете: Дайте на текста устройство за забавление
В примера по-долу все още използвах лудата си снимка. Поддържах и целостта на изображението: можете ясно да усетите както за красивото архитектурно повторение, така и за ярките цветове. Екранирането на непрозрачност на изображението е чудесно решение на моменти, но не и ако наистина ви харесва изображението в текущото му състояние.

Важно е да се отбележи, че примерът по-горе е обобщение: едно възможно и типично решение на много. Ключът тук е да се измисли начин да „съдържаш“ текста си в нещо с по-просто запълване и по този начин да го разделим от фона. Можете да използвате цветна лента, кръг или дори друга снимка!
Внимавайте да станете еднополово пони и винаги прибягвайте до едни и същи стари дизайнерски поправки. Опит да се вкара малко свежа мисъл във всяко ново предизвикателство, което възниква, докато се използва предишен опит и знания.
Не: Смесете твърде много подобни шрифтове
Този съвет за дизайн е напълно противоположен, нали? Наистина ли ви казвам да не смесвате подобни шрифтове? Не е ли дизайн за консистенция?
Да, дизайнът е свързан с последователност, но понякога две неща, които си приличат твърде много, без да си приличат напълно, могат да бъдат визуално объркващи. Разгледайте примерите за тип по-долу.

Сега, недизайнерът може да не се замисли върху този пример, но всички, които сте дизайнери, трябва да са неудобни за тези двойки. Всяка група съдържа шрифтове, които са изключително сходни, но не съвпадат напълно. Формите на буквите са леко изключени, серифите са претеглени по различен начин и дори x-височините варират. Въпросът, който трябва да си зададете е: „Ако искам те да са еднакви, защо просто не ги направя еднакви?“
Няма нищо лошо в това, че две части текст изглеждат еднакво, само нещо не е наред с две части текст, които почти приличат, но са достатъчно различни, за да се разсейват.
Направете: Използвайте различни стилове на шрифтове
В дизайна, ако искате две части текст да си приличат, решението е лесно: използвайте един и същ шрифт! Ако искате те да изглеждат различно, тогава изберете шрифт, който очевидно е много различен.
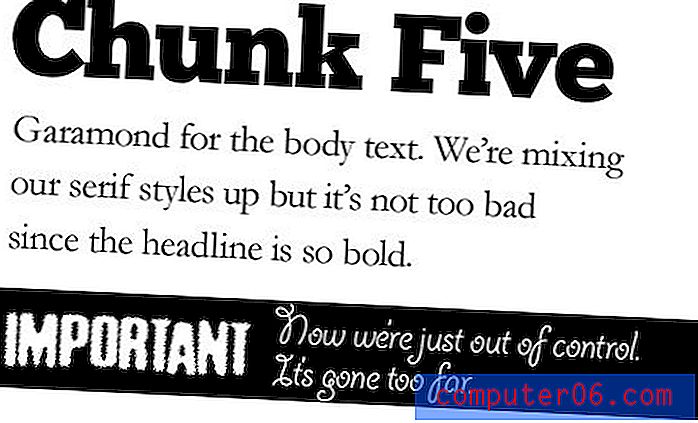
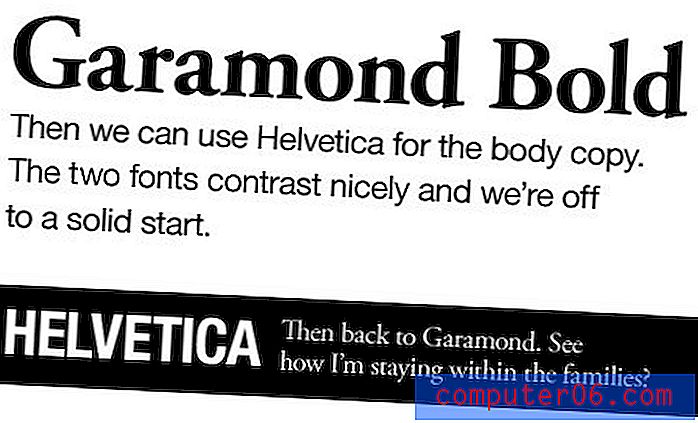
Използвайки някои от същите редове от предишния пример, можете да създадете няколко идеално стилни двойки шрифтове.

Опитайте да смесвате серифи с sans-serifs, шрифтове на плочи с модерни шрифтове; получавате идеята. Дръжте го просто и се уверете, че имате контраст между двете.
Нарушавам правилата
Избягването на подобни шрифтове е едно от тези понятия, които всъщност не са толкова ясни. Ако сте начинаещ, е хубаво да живеете. Докато станете по-добри с типографията, ще откриете, че има ясни случаи, при които нарушаването на това правило е напълно приемливо. Не забравяйте, че правилата са направени за нарушаване, просто не забравяйте да знаете какво правите!
Като пример, помислете за следната двойка шрифтове:

Тук смесих Futura с Helvetica. И двете са модерни сансерифи и затова бихте си помислили, че не е добра идея да ги смесвате, но изглеждат страхотно заедно. Причината е, че всъщност все още следвах сърцето на правилото, което изложих преди: контраст. Двата шрифта работят, защото изглеждат много различни: единият е голям, единият е малък, единият е смел, другият е лек, единият е кондензиран, другият има първоначалната си ширина и т.н.
Не: Използвайте твърде много стилове на шрифтове
Предишният съвет за използването на различни стилове на шрифтове лесно може да бъде отнесен твърде далеч, така че винаги трябва да се следва съвети, за да го улесните и да не се увличате.
Всеки, който има достъп до изобилна папка с шрифтове, е бил виновен за това престъпление поне веднъж в живота си. Има толкова много забавни шрифтове там, как можете да изберете? Не казвам, използвайте ги всички!

Както можете да видите, резултатът е претрупана каша. Можем наистина да се нуждаем от различни стилове за всеки от тези блокове текст, но търсенето на напълно различни шрифтове просто не е решение.
Направете: Използвайте 2-3 семейства
Едно блестящо нещо за шрифтовете е, че много от тях идват с няколко шрифта, които перфектно се допълват. Защо да прекарате час в сърфиране в папката с шрифтове, когато избраният от вас шрифт е вграден солиден вторичен избор?
Нека да разгледаме още един пример по-горе, този път преработен, за да остане в рамките на две семейства шрифтове (да не се бърка със свойството на семейството шрифтове CSS).

Както можете да видите, всяка от четирите области все още поддържаше уникален вид, но наистина използвахме само два управляващи шрифта: Helvetica и Garamond. Това ни дава както разнообразието, което искаме, така и последователността, от която дизайнът се нуждае.
Не: Използвайте Cliché Typefaces
Този е груб за следване, защото някои шрифтове са клиширани по причина: те са добри. Вземете например Helvetica, за който съм почти сигурен, че има цели култове, посветени единствено на непрекъснатото му поклонение. Това не спира да го прави наистина добър шрифт, просто може би прекалено използван. Все пак използвам много Helvetica (вижте всяко изображение по-горе), така че не мислете, че ще ви кажа да го избягвате.
Според мен има повече неотложни опасения за прекомерна употреба на шрифт. Този, който всички споменават, е, разбира се, Comic Sans, сърцевината на дизайнерското съществуване. Въпреки това стигнахме до момент, в който истинските дизайнери не са там, които хвърлят прекалено много Comic Sans. Шрифтът, който наистина ме бъгва напоследък, е Felt Tip. Навсякъде е!

Има определено грозно, но приятелско усещане, което хората обичат и истински могат да бъдат сбъркани с почерка. Въпреки това, по мое мнение, неговата повсеместност повдигна полезността му. Нека да преминем към нещо друго, сега хора.
Направете: Намерете нещо по-уникално
Дните на оплакване от липса на достъп до достатъчно шрифтове приключиха. Ако имате достъп до Интернет, имате достъп до много страхотни шрифтове, много от които няма да ви струват и стотинка.

Повечето сайтове за шрифтове, като FontSquirrel, имат цели секции, посветени на безплатни ръчно изрисувани шрифтове, така че наистина няма причина да използвате отново Felt Tip!
Някъде в този тираж имах точка: избягвайте клишираните шрифтове. Като дизайнер е ваша работа да забележите произведенията около вас. След като започнете да виждате един от любимите си шрифтове навсякъде, може да е време да прегледате сайтовете за шрифтове за алтернатива.
Това правило важи най-вече за уникално изглеждащи шрифтове . Ето защо Comic Sans и Felt Tip се открояват толкова много, те са толкова уникални, че можете да ги забележите от километър разстояние. Старите стандарти като Helvetica получават пропуск просто защото повечето от света дори не ги виждат.
Не: Представете си, че този тип работи за вас
Този е biggie и е изцяло предназначен да разгневи много дизайнери. Омръзна ми да слушам за това как „типографията е 95% от дизайна“ или „99, 9% от дизайна“ или каквото и да е статистически данни, който човек напълно се извади от въздуха тази седмица.
Типографията е огромна част от дизайна, но това е и оформлението, теорията на цветовете, бялото пространство, контраста, повторението и милион други принципи. Ако имате силна типография, но лош цветен контраст, никой не може да я прочете. Ако типът ви е красив, но снимките ви са грозни, всички все още мразят вашия уебсайт. Ако вашият кернинг е перфектен, но интерфейсът ви е бъркотия, никой няма да използва приложението ви. Накратко, ако сте страхотни с типа, все още можете да бъдете ужасен дизайнер.
Дизайнът е цялостен, не можете просто да откъснете любимото си парче и да го обявите за най-важното. Има няколко аспекта, от които се очаква да разберете и овладеете точно толкова, колкото и от типа.
Най-големият проблем, който виждам при този тип любовна афера е, че дизайнерите купуват в него толкова много, че смятат, че получават безплатен пропуск: шамарят някакъв тип на страница, правят го да изглежда красив и го наричат на ден. Това е чудесно за много малка ниша на дизайна, но като обща практика за дизайнерската индустрия, ни претегля.
Някой е „проектирал“ този шрифт, който използвате. Въвеждането на заглавие с него не ви прави дизайнер, освен да сервирате изнасяне на гостите си на вечеря, ви прави готвач. Резултатът може и наистина изглежда страхотно, но това е заради истинските дизайнери, които поставят за безброй часове, измивайки красив шрифт.
Направете: Използвайте типография за създаване на силни дизайни
Като казах, трябва да кажа, че аз съм на 100% зад манията за типография. Аз съм общ тип гайка и мога да прекарвам часове, разглеждайки галерии тип.
Всъщност трябва да се стремите към абсолютната най-добра типография, която можете да създадете. Това е неразделна част от солиден, професионален дизайн, цел, която просто не може да бъде постигната без добър тип.
Моето мнение е просто, че след като получите вашия тип точно в състоянието, от което се нуждаете, всъщност не сте само процентна точка от завършен дизайн. Трябва да научите другите принципи, участващи в дизайна и не трябва да ги пренебрегвате с извинението, че типът е всичко. Вместо това се използва силна типография като един от основните стълбове в дизайна, който отразява солидно разбиране на основните принципи на проектиране.
заключение
С това завършваме десетте си типографии и не трябва да знаем всички. Не забравяйте да разгледате част първа за останалите пет съвета!
Също така, преди да тръгнете, направете ми услуга и оставете коментар по-долу с вашите мисли за всичко по-горе. Ще се радвам да ги чуя!
Кредит за изображение: PitsLamp фотография