5 нови CSS техники за овладяване през 2020 г.
Уеб дизайнерите са очаровани от начини да изпробват нови CSS техники и да променят границите на това, което CSS може да направи. Добре планираният CSS може да контролира почти всеки аспект на дизайна и да допринесе за по-добро цялостно потребителско изживяване - с по-чист и по-постоянен код.
Но какви техники са в тенденция? Какво трябва да научите по-нататък? Имаме няколко идеи за най-новите разработки, които да гледаме тази година. Потопете се, вижте какво е горещо и опитайте някои от тези нови съвети и техники за CSS, за да дадете на следващия си проект вълнуващо предимство.
Разгледайте елементи Envato
1. Направете CSS Grids отзивчиви

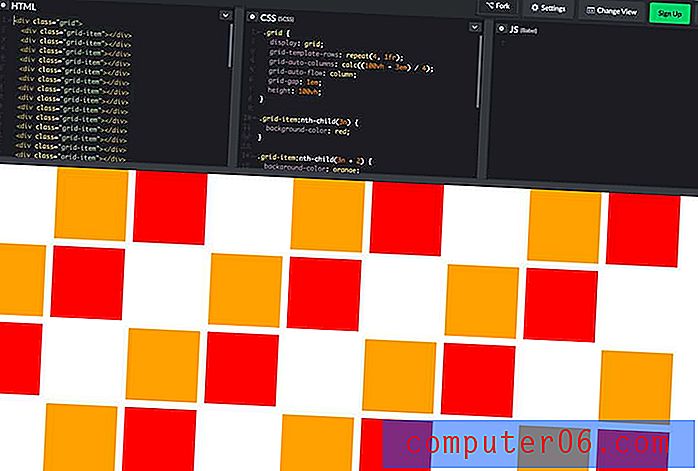
Всичко останало в дизайна ви е отзивчиво, уверете се, че вашата мрежа не е изключение. Страхотното е, че има много начини да го направите с CSS Grid, за да създадете гъвкава мрежа, която винаги прави така, както искате, независимо от размера на устройството.
Хубавото е, че отзивчивата CSS мрежа работи с колони с еднакви или неравни размери. Можете да използвате различни точки на прекъсване, височина (по-долу) и разположения на артикули. (Това е много готина технология, която е пълна с опции, за да ви даде контрола, който искате над дизайна.)
Започнете с фракцията (fr) единица, гъвкава единица, която разделя отвореното пространство според вашите правила. Всяка fr декларация е колона; тогава можете да добавите пропуски и имате решетка.

Научете повече: Smashing Magazine има страхотно ръководство, което обяснява всички опции, за да можете да извлечете максимума от използването на отзивчива мрежа.
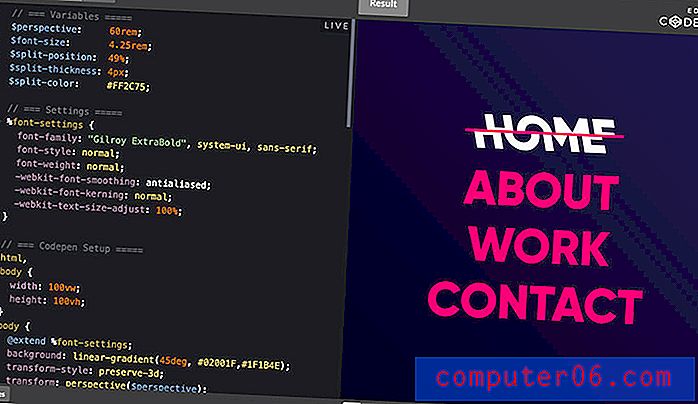
2. Използвайте променливи шрифтове

Променливите шрифтове са доста нови. Това е един файл, който включва всяка версия на шрифт, който потребителят ще трябва да прегледа вашия дизайн.
Въпреки че няма огромен списък с променливи шрифтове, с които да се работи, той нараства и това е мястото, където отиваме с тип в мрежата. Новото лого за доктора на BBC, който по-горе дори използва персонализиран шрифт за променлива.
За да използвате променливи шрифтове, трябва да изберете шрифт, който поддържа функцията, и браузър, който е въвел свойството на настройки за промяна на шрифта. (Подкрепата е добра и нараства.)

Научете повече: Axis-Praxis е игрална площадка с променливи шрифтове, така че можете да играете, да тествате комбинации и дори да намерите шрифтове за проекти.
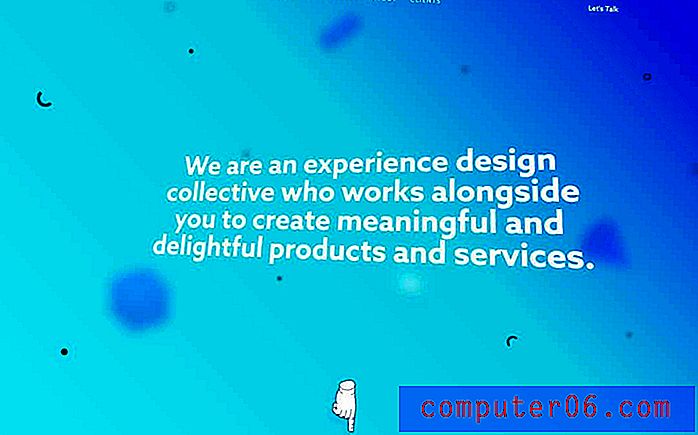
3. Създайте текстови анимации

От промените на курсора на думи, които плават в или се превъртат на страницата, CSS влияе върху начина, по който потребителите четат и взаимодействат с текстови елементи.
Това, което някога е било само статичен елемент, може да включва динамичен дисплей. И това е доста популярен избор за уебсайтове, които нямат много други артистични елементи, с които да ангажират потребителите.
Научете повече: Animista е инструмент, който е в бета версия, но ви позволява да експериментирате с много различни стилове на анимация на текст.

И още повече: Code My UI има хубава колекция от кодови фрагменти за създаване на различни текстови анимации, като фрагмент за разделен текст, по-горе.
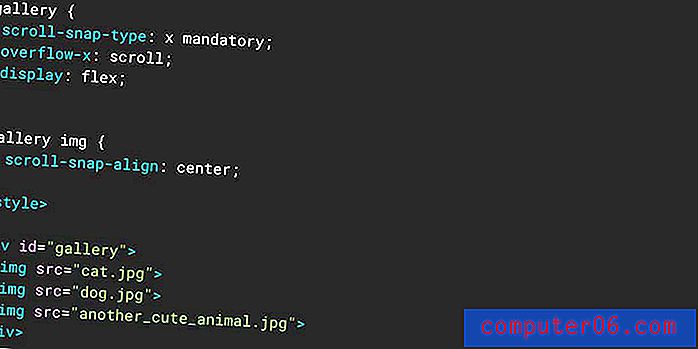
4. Реализирайте щракване с превъртане

Има много пъти, които искате да контролирате превъртането, нали? Искате потребителите да виждат определена част от дизайна наведнъж.
CSS Scroll Snap е отговорът. Ето как Google го описва:
Функцията CSS Scroll Snap позволява на уеб разработчиците да създават добре контролирани преживявания при превъртане, като декларират позиции за щракване на превъртане. Страничните статии и каруселите за изображения са два често използвани примера за това.
Просто казано, това означава, че можете да контролирате точки на превъртане - както вертикално, така и хоризонтално (най-вече само модел на работния плот) - така че потребителите да виждат точно това, което искате.

Научете повече: Можете да намерите почти всичко, което трябва да знаете от Google Developers, включително няколко фрагмента от кодове, за да започнете.
5. Тествайте поддръжката на браузъра с CSS
CSS дори може да ви помогне да определите дали определени браузъри поддържат нови функции на CSS.
Той се корени в правилото Feature Queries @supports, което ви позволява да създавате декларации въз основа на възможностите на браузъра. Едно предупреждение е, че това не работи за нищо по-старо от Internet Explorer 11, но в този браузър няма много потребители в този браузър.
Научете повече: Можете да вземете фрагменти от код и да разберете синтаксиса и да получите примери от Mozilla.
CSS Grid Resources
CSS Grid Layout е едно от най-обсъжданите неща, когато става въпрос за CSS в момента. Ако не сте в цикъла, време е да започнете да учите.
„CSS Grid е мощен инструмент, който позволява да се създават двуизмерни оформления в мрежата“, е описанието на Джонатан Су в неговото ръководство за пакетирани ресурси.
Ето пет страхотни CSS Grid ресурси:
- Разбиране на CSS Grid Layout модула
- Основи на модула WSShools CSS Gay Layout
- Научете CSS Grid
- CSS Grid Video
- Въведение в CSS Grid Challenges от FreeCodeCamp
- CSS-Tricks Пълно ръководство за мрежата
заключение
Играта с CSS и научаването на нови трикове може да бъде много забавно - ако това не ви накара да издърпате косата си. Какво искате да научите тази година? Къде фокусирате енергията си?
Надяваме се, че тези идеи дават достатъчно вдъхновение, за да ви помогнат да започнете. Късмет!