Всичко, което трябва да знаете за HD дизайн
Ако все още не сте взели под внимание, мрежата ще бъде висока деф. От изображения до фонове до елементи на потребителския интерфейс, високата разделителна способност е новото нормално.
Тя започна с някои от екраните на ретината и с висока разделителна способност, но достъпът до по-бързи връзки също подчерта това явление, осигурявайки по-голям достъп до HD уебсайтове от всяко устройство. Мислите ли и проектирате в висока резолюция? Ето няколко неща за разглеждане.
Какво е HD, наистина?

Най-често срещаният сигнал за HD е терминът ретинален дисплей. Популярен от устройствата на Apple, терминът е синоним на екрани с висока разделителна способност. Това се отнася до някаква доста специфична технология за устройства.
Паула Боровска за Designmodo има едно от най-лесните за разбиране описания:
- Пикселът на устройството е най-малката показана физическа единица.
- Плътността на пикселите е броят пиксели, показани в дадено пространство.
- Разделителната способност е броят на пикселите по цялата ширина или височина на видимото пространство.
- Пикселите на инч, известни като ppi или dpi, се отнася до броя пиксели, които получавате, когато разделите физическата ширина на дисплея на броя на показаните хоризонтални пиксели.
- Високата DPI е плътност на дисплея от 200 пиксела на инч или по-голяма.
Повечето устройства, които купувате днес от мобилни телефони до таблети до лаптопи, вероятно имат дисплей с висока разделителна способност. (И реалността е, че дори да имате устройство без HD дисплей, уебсайтът с висока разделителна способност няма да навреди.)
Снимки

Мястото, където може първо да искате да помислите за висока разделителна способност, е когато става въпрос за изображения. Дните на запазване на всяко изображение с широчина 600 пиксела при 72 ppi приключи. Това просто няма да го реже на днешните екрани.
Основният стандарт за HD е 200 ppi. Това е повече от двойно повече от това, което може би сте спестявали по-рано. Добавете факта, че екраните стават все по-големи с 1920 до 1080 г., които нарастват с бързи темпове. Според W3Schools.com най-често срещаните екрани са 1024 на 768 пиксела или по-високи, като над 30 процента от потребителите работят на екран с висока разделителна способност.
Същото важи и за малките екрани. Популярни устройства като iPhone 6 (401 ppi) и Samsung Galaxy S5 (577 ppi) също се отличават с HD възможности.
Така че, когато става дума за изображения, те трябва да бъдат остри. Няма да се измъкнете с размазани или пикселирани изображения. Запазването на старата „стандартна разделителна способност“ ще остави дизайна ви да изглежда плосък, а изображенията с висока разделителна способност ще изглеждат по-полирани. Недостатъкът на използването на този тип изображение е скоростта; по-високо качество е равно на по-дългите времена на натоварване Запишете възможно най-близо до спецификациите и не прекалявайте с файлове с изображения.
Забавен трик: Помислете да използвате тенденцията на замъгленото изображение тук в своя полза, ако се притеснявате за времена на зареждане. Има по-малко данни за четене и можете да спестите малко по-малки и все пак да получите желаната острота от други по-малки елементи с висока разделителна способност.
Видео

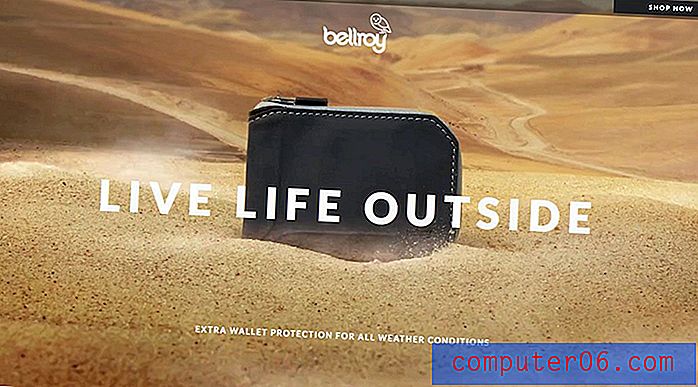
Видеото е задължителната визуална тенденция на 2016 г. Изглежда, че навсякъде, където се обърнете, се движат действия на началните страници на уебсайта. Точно както с изображенията, тя трябва да бъде с високо качество.
За повечето дизайнери и уебсайтове това означава да се придържате към доста кратък видеоклип, за да предотвратите зареждането на хълцането. Други избират по-дълги видеоклипове и разсейват потребителите от чакането с анимация за зареждане. Висококачественото видео изисква високо качество на запис, компресия и спестяване.
Освен това отнема много планиране, когато става въпрос за това как видеото ще се възпроизвежда и изглежда в дизайна на сайта. Пълноекранният видео герой например трябва да бъде заснет хоризонтално, така че да се побере в екрана. За по-лесно използване, прости видео редактори ще ви помогнат да настроите кадрите според съотношението на страните; изберете 16: 9 за усещане на широк екран или 4: 3 за по-квадратен вид.
Забавен трик: Използвайте „неподвижно видео“ за висок драматичен ефект. Ето идеята: Снимайте нещо, което е най-вече статично, само с малко движение във фонов режим. Ще получите страхотно потребителско изживяване, без да претегляте дизайна си надолу.
Илюстрации и фонове

Що се отнася до илюстрации и фонове, HD има значение и тук. Не забравяйте, че всеки детайл (или липсата му) се вижда в пространството с висока разделителна способност, така че ще искате да сте сигурни, че всяка част от дизайна допринася за цялостната естетика.
Когато става въпрос за илюстрации или фонове, подробностите са важни. Фокусирайте се върху изработката на дизайн, който е практически пикселен перфектен, пасва на дизайна и не се разпада, когато се мащабира нагоре или надолу. Най-лесният начин да направите това е да се съсредоточите върху простотата.
Въпреки че може да бъде лесно да бъдете привлечени към създаването на сложна илюстрация или текстуриран фон, простият вероятно е по-добър вариант. Ако искате да добавите повече интерес, помислете дали да направите малък анимиран елемент част от дизайна или да го овкусите с по-смели цветови опции, отколкото обикновено можете да използвате.
И тогава е техническият компонент: Трябва да използвате формат на мащабируемо изображение, така че всичко да се мащабира по предназначение и до пълния му HD потенциал.
Забавен трик: Добавете намек за анимация на фона на дълъг цикъл. Бързото посещение на посетителите може да го пропусне, но малката награда със сигурност ще зарадва повтарящите се потребители и онези, които се задържат за продължителен период от време.
Икони и елементи

Когато става въпрос за всички икони и елементи на потребителския интерфейс на вашия уебсайт, има шест букви, които трябва да знаете: SVG и CSS. И всички тези елементи вероятно ще бъдат класифицирани като един от тези два типа.
SVG, или мащабируема векторна графика, е от съществено значение за мрежата. Можете да използвате SVG за запазване на форми, икони и множество други елементи на потребителския интерфейс. Изображенията се четат от съвременните браузъри - има някои по-стари, които не работят (говорим с малкото от вас, които работят в Internet Explorer) - като текст и изобразяват по същия начин като HTML. Скот Мъри има доста страхотен грунд в блога си, ако искате да навлезете в азотния зърнест на SVG.
CSS елементите са чист код и мащаб и стил с дизайна. (Вероятно не е необходимо да рисувате бутони във Photoshop и да ги поставите в своя сайт.) W3Schools.com има основен урок за това как да създавате и използвате CSS елементи.
Ето нещата както за SVG, така и за CSS: Елементите се движат с вашия сайт. Това е, което ви трябва в отзивчива рамка. Нищо няма да убие вашия уеб дизайн с висока разделителна способност по-бързо от куп пикселирани бутони.
Забавен трик: Не е нужно да преоткривате колелото, за да намерите някои елегантни SVG или CSS елементи. Вижте тези SVG бутони от Tympanus или CSS Button Generator.
заключение
Високата детайлност ще раздели уебсайта Ви освен всички, които не го правят. Потребителите започват да очакват HD опит на всеки един от техните екрани, от телевизори до компютри до телефони. Вашият уебсайт трябва да отговори на тези очаквания.
Добрата новина е, че можете да направите малки промени по пътя към това да стигнете. Обърнете внимание на вашите изображения, видеоклипове и други елементи на потребителския интерфейс, за да се уверите, че показвате пиксели и всеки визуален е безпроблемен и висококачествен.