Как и защо да изградите свои собствени дизайнерски калкулатори
Дизайнът е сложен звяр, уеб дизайнът двойно така. Има много повече от визуална хармония и баланс, за да се вземе предвид, често се случва да се наложи да се копаеш и да изпълняваш някаква математика от реалния живот (задъхан!).
Колкото и да е странно, обичам да мисля за тези неща, дотолкова, че всъщност изграждам собствени калкулатори, а не използвам инструментите, налични от други разработчици. Днес ще ви покажа как и защо да изградите свои собствени дизайнерски калкулатори, така че да можете да овладеете числата зад вашите дизайни.
Запознайте се с Instacalc
Споменах Instacalc веднъж или два пъти преди в Design Shack. Това изобщо не е инструмент за дизайн, а изнервена математическа площадка. Така че защо в света ми харесва толкова много?

Instacalc е онзи перфектен продукт, който седи някъде между нормален калкулатор и електронна таблица. Много по-мощен е от калкулатора и не е толкова сложен като електронна таблица.
Как работи
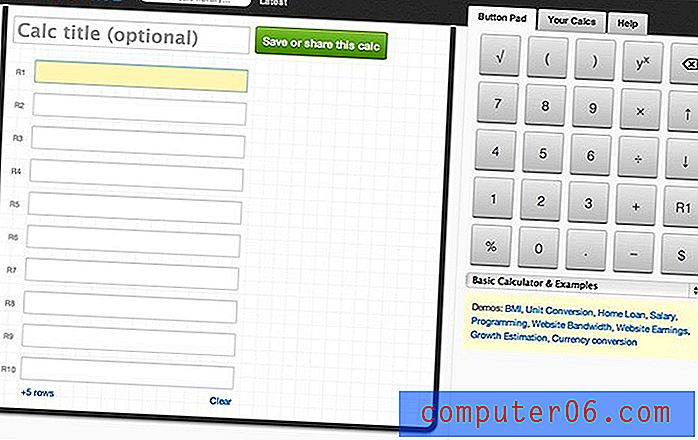
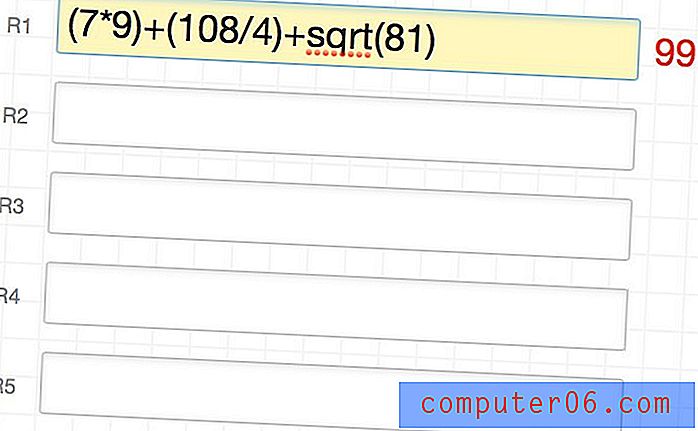
Когато зареждате Instacalc, ще видите серия от полета. Тук вмъквате изчисленията си. Просто въведете проблем, за да видите моментално решението вдясно.

Тези полета могат да се справят с много повече от прости формули, не се колебайте да получите толкова сложни, колкото е необходимо, Instacalc ще се справи лесно с всичко, което хвърлите върху него.

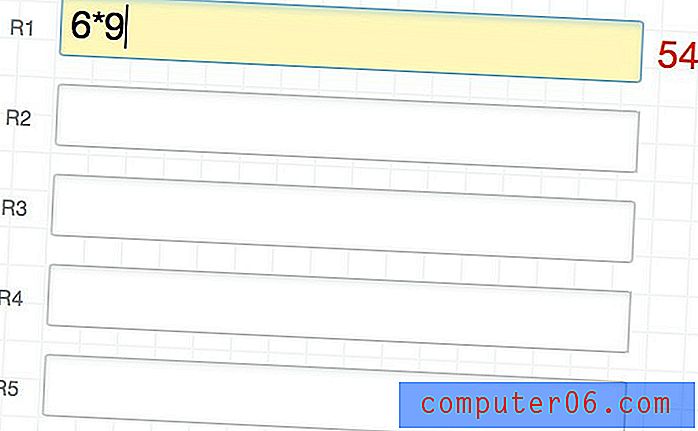
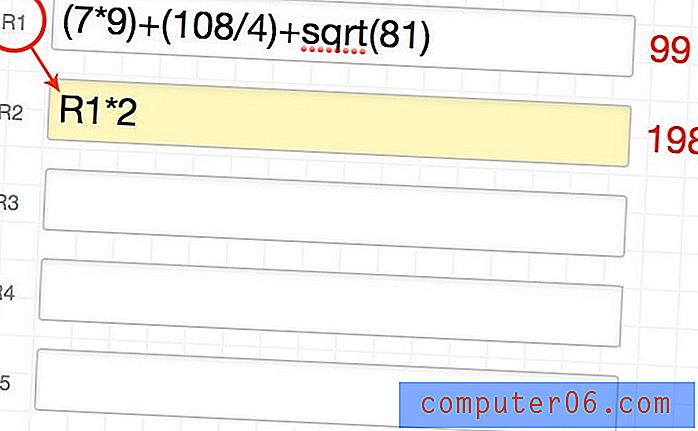
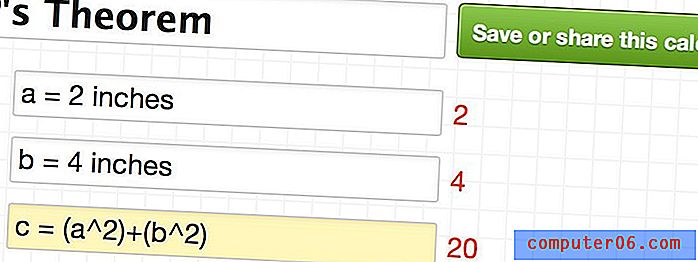
Истинската сила в Instacalc обаче се крие в способността му да препраща други редове, които да надграждат предишните изчисления. Например, тук правим изчисление в R1, след което използваме решението на това изчисление, за да постигнем нещо още по-сложно в R2.

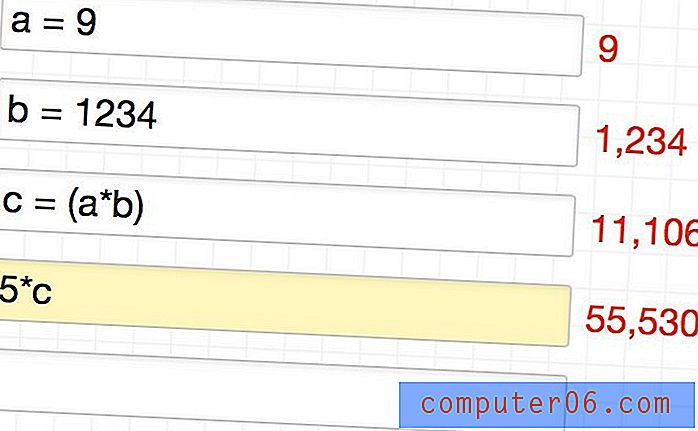
В допълнение към директното позоваване на други редове, можете да настроите променливи в рамките на всеки ред, а след това да препратите тези през останалите изчисления. Ето пример:

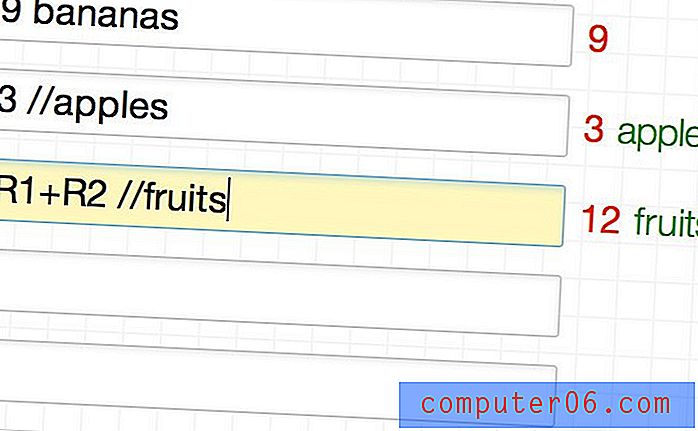
Instacalc също се справя с текста доста добре. Ако просто хвърлите текст след номер, той ще бъде игнориран и няма да пречи на изчислението. Ако предхождате нещо с „//“, този текст ще бъде пренесен до крайния резултат и ще бъде поставен след решението като коментар.

И накрая, можете да заглавите, запаметите и споделите всеки създаден от вас калкулатор. Това прави Instacalc мощен инструмент за създаване на персонализирани калкулатори за многократна употреба, които могат да бъдат препращани отново и отново от вас и другите.

На кого му пука?
„Когато изграждате и използвате повторно вашия собствен калкулатор, вие сте принудени да разберете концепциите на работа в изчисленията.“Така че, има го, фантазиран инструмент за калкулатор. Така че защо трябва да ви пука? Причината е, че можете да използвате Instacalc за изграждане и записване на вашите собствени дизайнерски калкулатори. Например, кажете, че искате да конвертирате пиксели в ems, как бихте го направили? Просто натиснете калкулатора си!
Знам какво мислиш. В мрежата вече има един брой предварително изградени, перфектно функционални калкулатори, свързани с дизайна. Защо да преминете през неприятностите да направите своя собствена? Аз съм голям привърженик на използването на какъвто и да е инструмент, който ще ви помогне да спестите време, но също така разбирам процесите зад тези инструменти.
Когато използвате някакъв случаен онлайн px за em калкулатор, може да получите отговора, който търсите, но не получавате никакви знания или опит в процеса. Когато изграждате и използвате повторно вашия собствен калкулатор, вие сте принудени да разберете концепциите на работа в изчисленията. Не е нужно да се занимавате с математика в главата си, но трябва да знаете откъде идва математиката и това е ценно малко знание.
Основен px към em калкулатор
Достатъчна настройка, нека копаем и изградим някои калкулатори. Първият, който ще опитаме, е нашият пример от по-горе, основният ви цикъл на мелничните пиксели към em конвертор. Това е наистина просто изчисление и за да разберете какво е „em“ на фундаментално ниво, наистина трябва да измислите математиката.
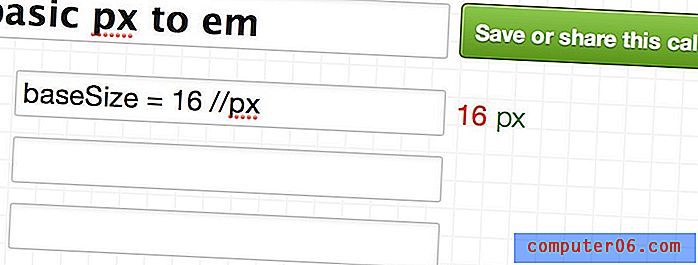
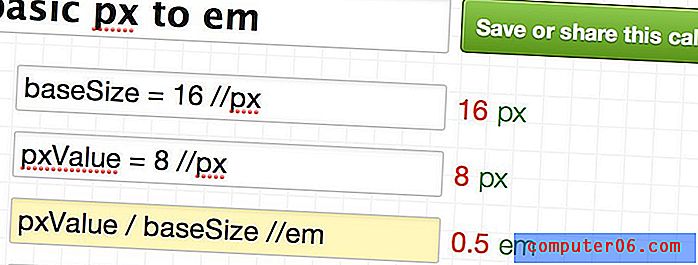
За начало трябва да имате основен размер на шрифта за вашия HTML документ, да речем 16px. Ние въвеждаме тази променлива в нашето изчисление така:

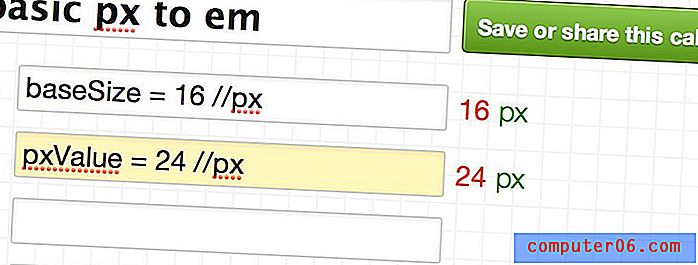
Обърнете внимание, че това е персонализируема стойност. Ако искате основният размер да е 14 пиксела, просто заменете „16” с „14”. След това имаме нужда от стойността в пиксели, които искаме да преобразуваме в ems. Отново създадохме персонализираща променлива.

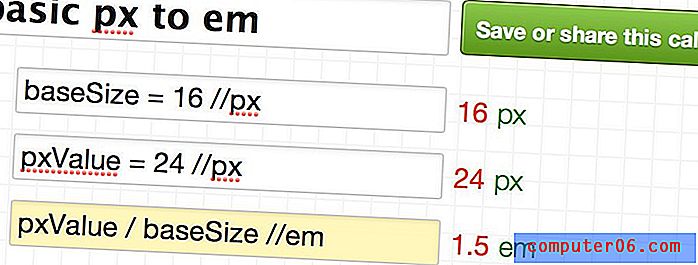
Ето и образователната част. За да завършите калкулатора, трябва да знаете как работи преобразуването. Оказва се, че за да преобразувате px в em, просто приемате стойността на пиксела, която искате да конвертирате, и да я разделите на основния размер на шрифта. За да извършим това изчисление, ние включваме променливите, които сме създали в двете предишни стъпки.

Както можете да видите, използвайки база от 16px, 24px се преобразува в 1.5em. Ако променим px стойността на 8px, тя се преобразува в 0, 5em.

Опитай го
Това е! Сега имаме хубав малък px към em калкулатор. Всичко, което трябва да направите, е да замените основния размер и / или стойността за конвертиране и калкулаторът ще изплюе решение. Можете да изпробвате нашия калкулатор, като използвате вградения джаджа по-долу (отидете тук, ако джаджата не се зареди).
em към px калкулатор
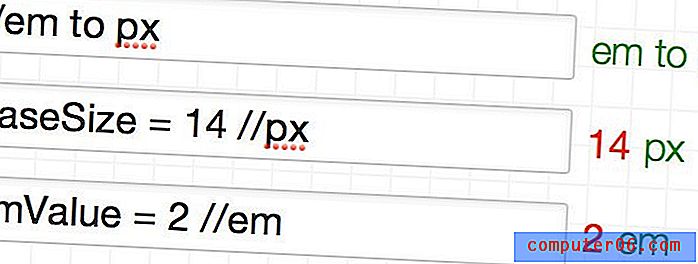
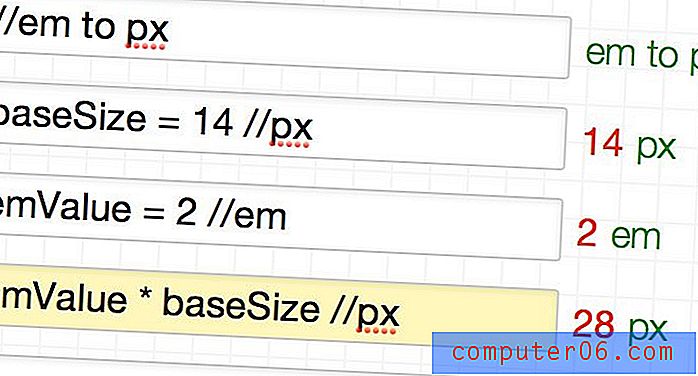
Сега, когато разчитаме как работи всичко това, нека да обърнем изчислението на главата му и да преобразуваме от em в px. Точно както преди, ние трябва да създадем основен размер и стойност за преобразуване.

Този път обаче, ние умножаваме стойността за конвертиране по базовия размер, за да стигнем до преобразуването на пикселите. Така че с базова стойност 14px, 2em се равнява на 28px.

Опитай го
Сега нашият калкулатор е наистина умен! Преобразува px и em в двете посоки. Вижте го, като използвате вградения джаджа по-долу (отидете тук, ако джаджата не се зареди).
% до калкулатор
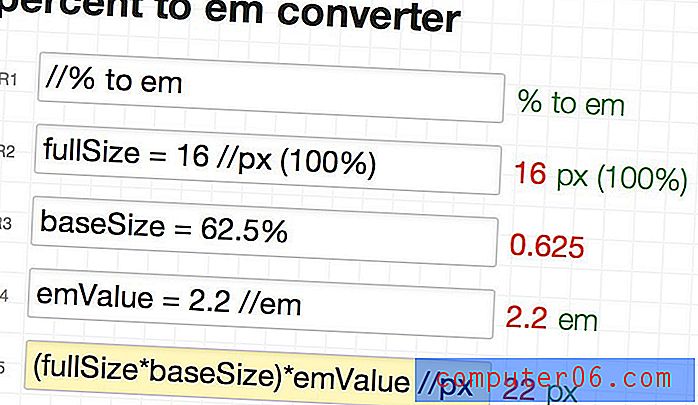
Понякога разработчиците всъщност декларират размера на основния шрифт като процент. Например 62, 5% е общ размер на шрифта на основния шрифт, тъй като прави лесно ems да се преобразува психически в px в главата ви (1.2 em = 12px, 1.4em = 14px и т.н.). Защо това работи? Ако измислим математиката, можем да разберем!

Както можете да видите, за да преобразуваме em в px с основен размер, изразен като процент, първо умножаваме изразения основен размер на пълния размер на началния пиксел на браузъра (100% или 16px). След това умножаваме резултата от това изчисление със стойността em, която искаме да преобразуваме в px. Играйте с този калкулатор по-долу или отидете тук, за да го видите на Instacalc.
Златна височина на съотношението на линията
Като пример за реалния живот, когато създадох собствен калкулатор, свързан с дизайна, вижте примера по-долу. След като прочетох Крайното ръководство на Pearsonified за типография на Golden Ratio, исках да обвия главата си около сложните формули, които той хвърляше, и затова изградих този калкулатор.
По същество това, което прави, е да се използва концепцията за златното съотношение, за да се достигне идеалната височина на реда за парче текст, когато са му дадени два входа: размер на шрифта и ширина на реда.
Ако просто щях да спра, след като прочета статията на Pearsonified, никога не бих разбрал математическите принципи, които той излага. Едва когато изкопах дълбоко и си поиграх с номерата, че всичко щракна.
Grid Calculator
Друго място, което често използваме изчисленията в уеб дизайна, е когато създаваме структура на мрежата. Grid калкулаторите са десетина десетки, но когато наистина разберете математиката зад тях, можете да навиете свои собствени мрежови рамки, които са идеално проектирани за вашата уникална ситуация. Ето примерен калкулатор на решетка, който създадох, за да започнете.
Какво ще изградиш?
Вече трябва да знаете всичко за Instacalc и как може да ви помогне да обгърнете ума си дори и при най-сложните изчисления, свързани с дизайна. Сега е време да влезете и да изградите няколко свои калкулатори. Оставете коментар по-долу и ми покажете какво измисляте!