Седмични безплатни файлове: 18 прости и полезни уеб приложения за дизайнери и разработчици
Напоследък мрежата просто се натрупва с прости, еднозначни инструменти, които спомагат за улесняване на нашите работни места чрез обработка на задачи като генериране на CSS код или предоставяне на изображения на заместители на компакове.
По-долу е доста случайна колекция от такива инструменти, които открих за незаменими наскоро. Всички са напълно безплатни, изключително полезни и супер лесни за използване. Наслади се!
Разгледайте дизайнерските ресурси
Chop
Поставете фрагменти с код, добавете бележки. Изпратете на глупаци.

CompFight
За компи, вдъхновение и изследвания. Вземете изображения, докато са горещи.

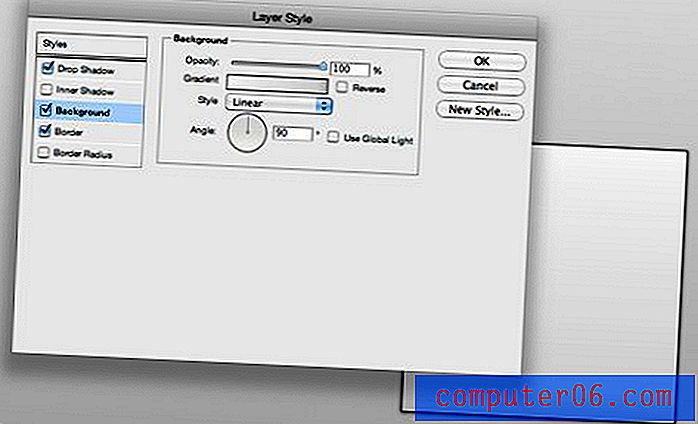
Строител на стилове на слоеве
Изградете CSS3 стилове, сякаш са ефекти на Photoshop слой.

CSS3.Me
Приятен и прост CSS3 генератор.

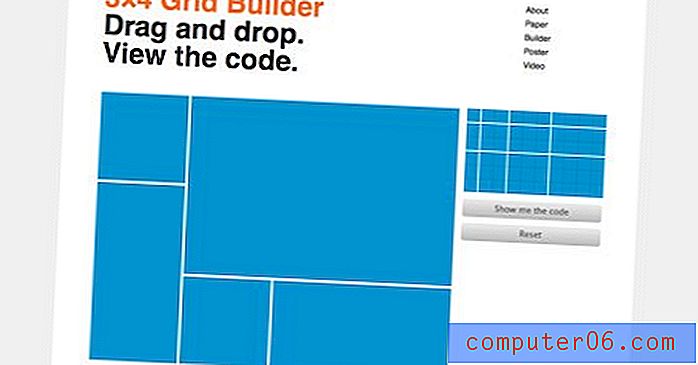
3 × 4 Grid Builder
Grid Builder ви позволява лесно да изградите HTML мрежа с прост интерфейс за плъзгане и пускане. Плъзнете единици от ключа отдясно в областта на мрежата. Когато приключите, натиснете бутона „Покажи ми кода“, за да видите HTML.

Screenr
Незабавни екрани. Просто хитов запис.

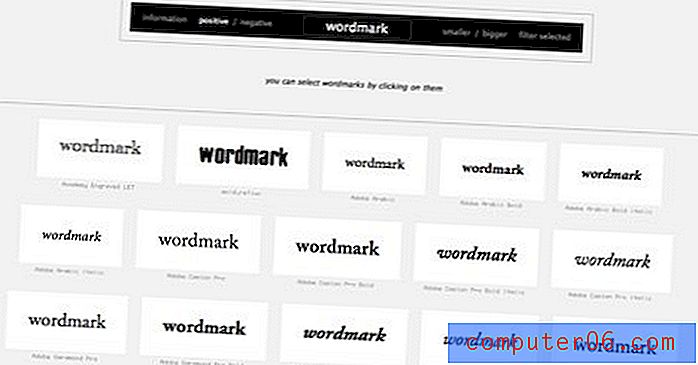
Търговско наименование
Визуализирайте шрифтовете, съхранени на вашия компютър.

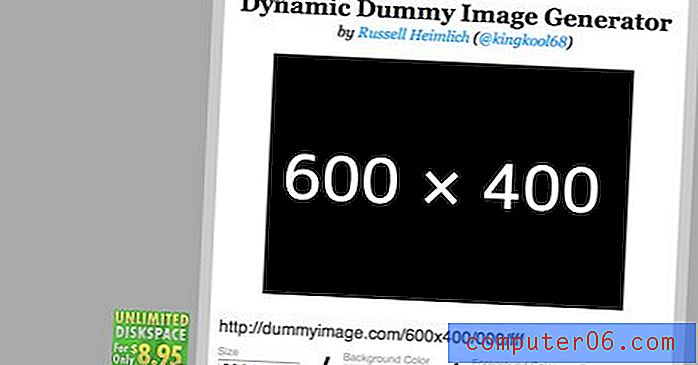
Динамичен генератор на манекенни изображения
Създавайте изображения за пълнене в движение.

pForm
Създайте HTML форми за секунди.

MyFontbook
Преглеждайте шрифтове, инсталирани на вашето устройство.

TeuxDeux
TeuxDeux е просто, дизайнерско приложение за задачи.

подскачане
Забавен и лесен начин за споделяне на идеи на уебсайт.

CSS Desk
Кодирайте бързи експерименти в облака.

FontStruct
Създавайте, споделяйте и изтегляйте шрифтове безплатно.

CSS3 генератор за падащи сенки

TyepTester
Сравнете шрифтовете за екрана.

CSS Typeset
Генериране на CSS за типография с помощта на WYSIWYG контроли.

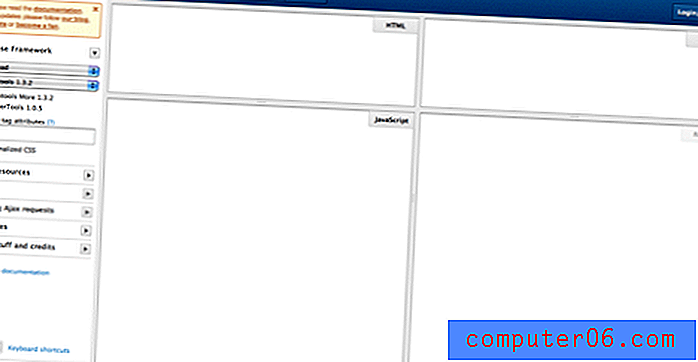
JSFiddle
Страхотна онлайн площадка за експерименти с HTML, CSS и JavaScript.