Критика за уеб дизайн # 2
Днес ние ще продължим новата си серия от критики за уеб дизайн, където разглеждаме задълбочено уебсайт на живо и посочваме както неговите силни страни, така и областите, които биха могли да използват подобрения.
Top Test Prep, сайтът, който ще разглеждаме днес, беше първият ни клиент, но заявките се изпълниха, така че не забравяйте да влезете в списъка скоро!
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Топ подготовка за тест
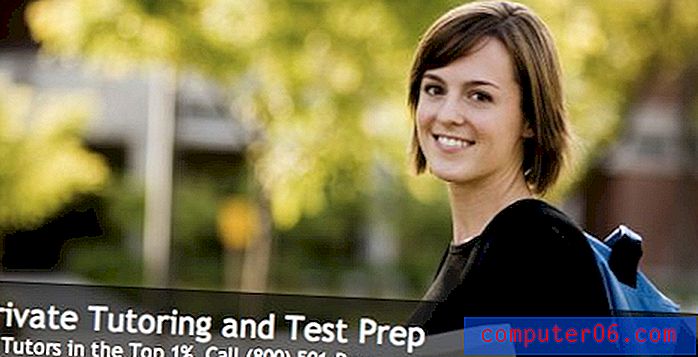
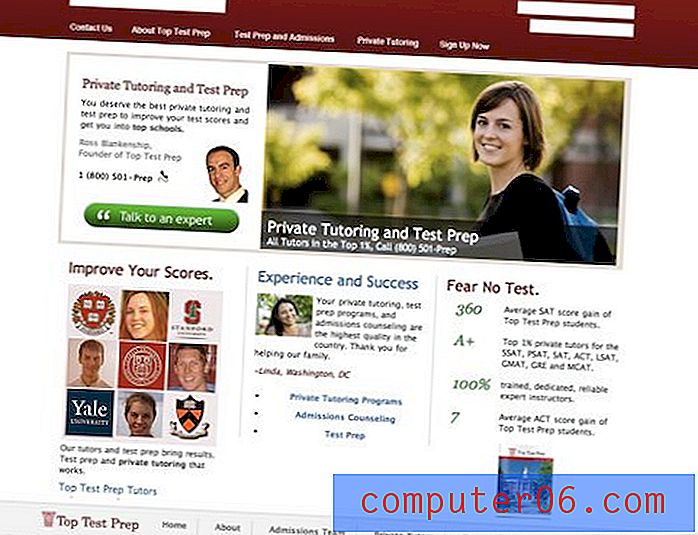
Запознайте се с Top Test Prep, частна обучителна компания, която се гордее, че има някои от най-добрите и най-ярките преподаватели наоколо. Дизайнът на началната им страница е доста прост; централно оформление ясно разделено на няколко секции.

Преди да разберем какво може да бъде по-добре в дизайна, нека да разгледаме няколко неща, които са направени добре.
Плъзгач и фотография
Аз съм гадно за плъзгачи за изображения на jQuery. Те добавят динамично ниво на дизайн и просто достатъчно движение, за да оживеят статична страница, без да създават твърде много разсейване.

Фотографията, използвана в слайдера, е наистина приятна. Усмихнатите лица веднага привличат вниманието ви, а ярките цветове с плитка дълбочина на полето показват професионален фотограф. Третото изображение на тримата абитуриенти изглежда малко запасено, но силно съобщава съобщението, за което сте тръгнали, така че да работи.
Всъщност бих искал да видя версия, в която плъзгачът на изображението заема цялото пространство, заето от хоризонталната кутия в горната част. Информацията за „разговор с експерт“ може да бъде преместена непосредствено под нея. Това може да хакне няколко от хората за използваемост, но мисля, че това би набило малко естетическата привлекателност.
Подравняване
Оформлението може да използва малко работа, но повечето елементи на страницата са ясно подравнени и секциите са доста визуално разграничени. Това може да звучи незначително, но ще се изненадате колко професионални дизайнери не знаят почти нищо за правилните техники за подравняване.
подобрение
Сега нека да разгледаме някои промени, които биха могли да се направят за засилване на визуалната привлекателност на сайта.
Рамка за лого и страница
На първо място, логото е малко зърно и може да използва визуално опресняване. Ако не искате да ребрандирате изображението си в момента, най-малкото обърнете внимание на текущото лого. Кернингът трябва да бъде по-строг след главните букви и двата реда текст да бъдат оставени подравнени. Настоящото подравняване на центъра оставя въжето в ничия земя и е малко неудобно.

Що се отнася до рамката на страницата, тя изглежда малко непоследователна. Харесва ми смелият цвят, използван в навигацията, но ми се струва странно, че това се простира по цялата страница, а долният колонтитул не. Моят съвет е да пуснете сенките, създавайки изкуствена рамка напълно и да разтегнете и заглавката, и долния колонтитул по цялата страница.
Освен това, за да дам на сайта още по-силна контрастна точка и ясна заглавна част, бих опънал навигационния наклон до горната част на страницата и обърнах логото / копието. Ето опростен макет на това, което искам да кажа:

Елиминирането на рамката на страницата би могло да предостави много повече място за разместване на нещата и да даде на дизайна малко място за дишане чрез увеличаване на бялото пространство.
Карето "Говорете с експерт"
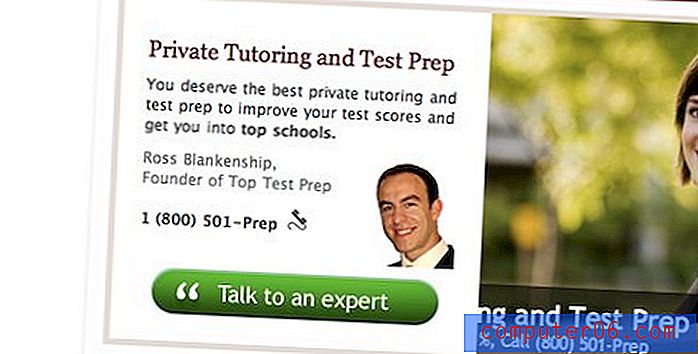
Чувствах, че тази зона може да използва основен ремонт. Много харесвам стила и дизайна на бутона като самостоятелно парче, но изглежда, че не се вписва добре в останалата част от сайта. Бих помислил да намаля радиуса на заоблените ъгли (или просто да ги направя на 90 градуса) и да сваля по-тъмния цвят от заглавката.
Освен това плаващата глава е малко странна. Мога да разбера концептуално защо едно лице трябва да е тук, но замислено по дизайн, просто не работи. Мисля, че това се дължи най-вече на изрязването в ъгловия стил, което се случва от дясната и долната му страна. Тя дава на тази иначе безпроблемна зона повърхностна рамка, която съществува само на това място. Или излезте навън и създайте видима рамка или завържете изцяло плаващата глава.

Трите колони
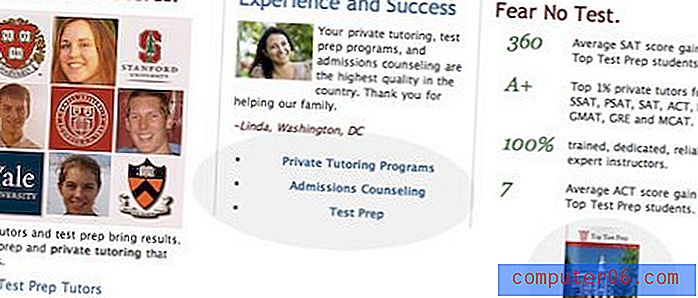
Виждам два основни проблема с тази област, подчертани на снимката по-долу.

На първо място, маркираният списък никога не трябва да бъде подравнен по центъра. Той разделя куршума и съдържанието и е нарушение на онова, което трябва да бъде постигнат от списък с букети: лесна и бърза четимост. Освен това, тъй като всички останали текстове на страницата са подравнени вляво, добре е да продължите с тенденцията.
И накрая, малкото изображение на книгата вдясно изглежда плаващо в пространството. Няма обяснение какво е, защо е там или защо трябва да щракнете върху него. В момента той крещи отзад и наистина трябва или да се работи правилно в оформлението на страницата, или да се хвърля напълно.
Твой ред!
В обобщение, Top Test Prep е добър старт, но дизайнерът трябва да обмисли създаването на по-силна заглавка, изхвърлянето на фалшивата рамка на страницата и решаването на въпросите с оформлението, споменати по-горе.
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.