Критика за уеб дизайн # 5: Aaron Storry Photography
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим както областите, които са добре направени, така и тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Aaron Storry Photography. Аарон е фотограф в Нортхемптъншир и днес ще разгледаме неговото онлайн портфолио.
Разгледайте елементи Envato
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме 24 долара за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
Арън Стори
„Аз съм професионално обучен и изключително опитен фотограф, разположен в Хигъм Ферерс, Нортхемптъншир. Моят опит е до голяма степен в сватбената фотография, портрета, пейзажа и откровената ситуация, но аз също имам голям опит в HDR (High Dynamic Range Imaging) & Tilt-Shift. Моят фон е до голяма степен в креативния дизайн, който ми помогна да създам снимки, за да отговарят на различни медии и аудитории. "
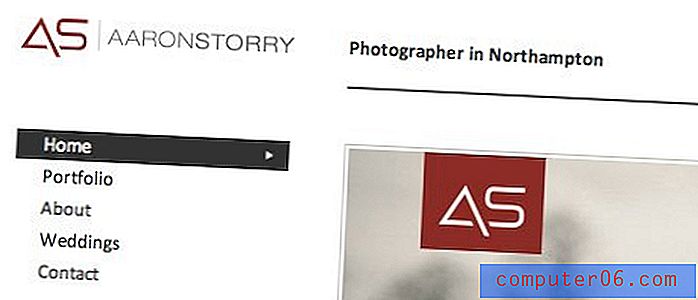
Ето началната страница на неговия уебсайт:

Доброто
Веднага мога да кажа, че ще имам много малко отрицателни коментари. Това е приятен чист дизайн, който е едновременно много ефективен и привлекателен.
Минимализъм с цел
Дизайнът на този сайт очевидно се вписва в категорията минимализъм. Има много малко цвят, малко визуални разсейвания и сравнително малка типография. Тук минимализмът не е просто начин на вкус, а всъщност служи за утилитарна цел: Той прави фотографията герой.
Ефектът от намаляването на известността на всички поддържащи графични елементи служи за насърчаване на значението на слайдшоуто за снимки. Тъй като Аарон е фотограф, това е идеално идеално за този сайт.
Навигационна зона и граница на изображението
Вертикалната навигация е приятен избор за това оформление. Някои нацисти за използваемост може да се разронят, но ще настоявам повечето потребители да имат капацитет на мозъка, за да знаят къде да търсят, ако навигацията на сайта не се съдържа в хоризонтална лента в горната част на страницата.
Друг хубав щрих е, че навигационната зона е фиксирана, докато основното съдържание се превърта. Това е идеално за галерии с изображения, където се превъртате доста, но все пак искате да можете бързо да променяте категории.

Харесва ми и фината граница около основния слайдшоу. Аз съм гадник за малки дизайнерски детайли като този, просто правят крайния продукт да изглежда много по-завършен и преднамерен.
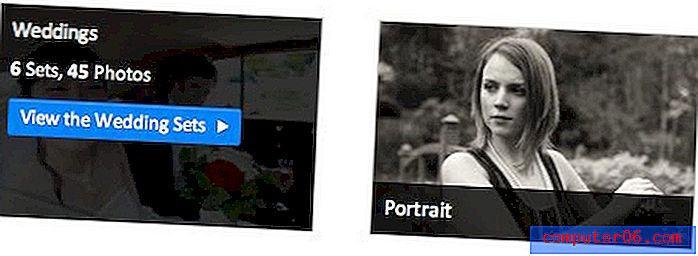
Задържане на изображение
Ако се потопите по-дълбоко в сайта, миниатюрните изображения имат приятен анимиран ефект на задържане. Тъмната лента в дъното се повдига и покрива изображението с бутон, за да видите снимките в комплекта.

Области за подобряване
Както казах по-рано, този сайт е доста прост и много добре направен, така че просто няма много, което бих променил, освен няколко елемента, подбрани за нит. Като цяло дизайнът е на място и мисля, че разработчикът свърши чудесна работа. Само за да бъдем задълбочени, ето няколко малки промени, които трябва да вземете предвид.
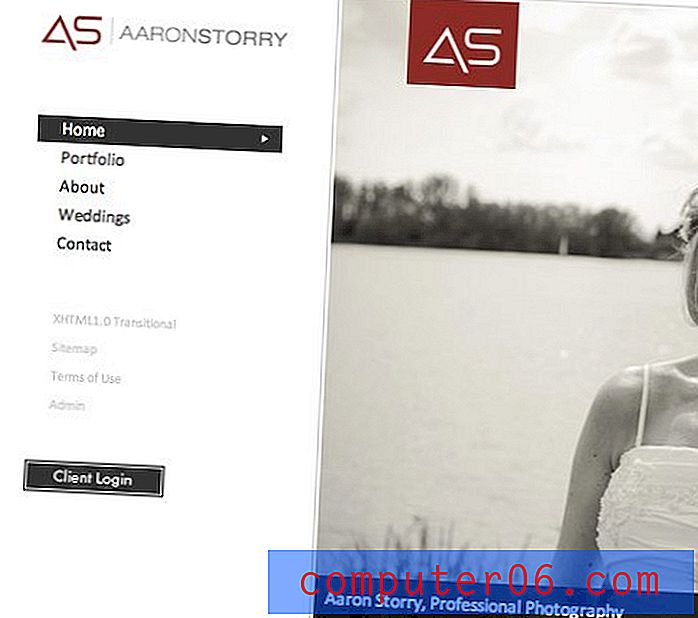
Бутон за влизане на клиента
Има бутон директно под зоната за навигация, за да могат клиентите да влязат. Проблемът тук е, че бутонът не се показва правилно в браузърите. Както можете да видите, Safari натиска бутона, така че да е едва достатъчно голям, за да фиксира текста.

Вместо да се опитвам да поправя това, така че да се показва последователно, бих изоставил бутона за браузър по подразбиране напълно. Той просто не съвпада със страничната естетика. Вместо това помислете за стилизирането му, за да съответства на останалото съдържание. По-долу е бърз макет на това, което искам да кажа.

Къде отиде фиксираната странична лента?
След като играх със сайта забелязах, че на страницата, където най-много се нуждаеш от фиксираната странична лента, изведнъж я няма! Както казах по-горе, тази функция наистина има най-голям смисъл на страница с галерия, където има много превъртане.

Гласувам, че поддържате сайта последователен, като замразявате страничната лента на място на всяка страница. Това ще направи сайта по-лесен за навигация и по-предсказуем за потребителя.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, ние ви молим да се съобразите с дизайнера на сайта и да ви предложим ясни конструктивни съвети, лишени от всякакви остри обиди.
Интересувате ли да критикувате собствен сайт? Можете да разберете повече тук.