Критика за уеб дизайн # 60: Mogo Style
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е Mogo Style - сайт за поръчка на лично лого.
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Mogo Style
A mogo е идеалният инструмент за вашата лична марка, създаден за хора, които искат да се откроят от тълпата. Използвайте ги за вашите визитни картички, имейли и профили. Лична като снимка, но професионална като лого. Направете невероятно впечатление всеки път.
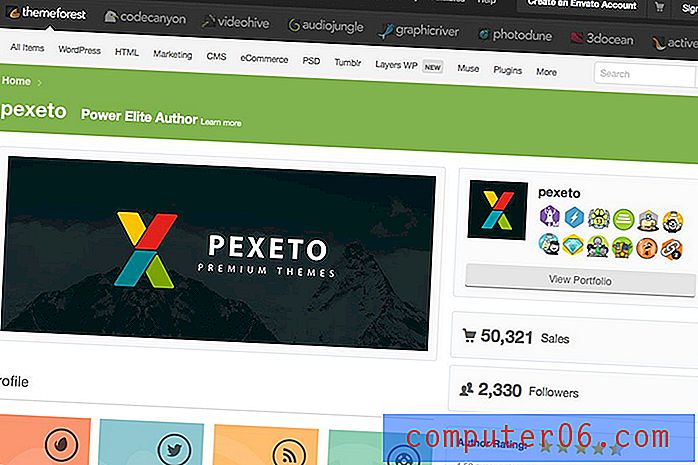
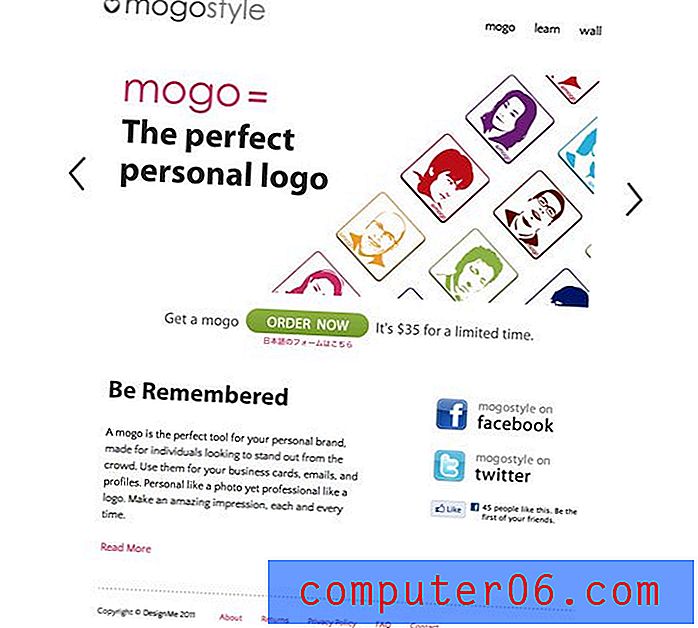
Ето раздел от началната страница:

Първоначално впечатление
На първо място трябва да коментирам услугата. Това е наистина интересна идея. Това, което правят, е да ви направят снимка и да я превърнат в илюстрация, която по същество е квадрат, наподобяващ iPhone. Така че в общи линии това е цифрова аватарска услуга, която ви осигурява чиста малка лична икона за Facebook, Twitter, визитки и други.
Началната страница на сайта съобщава това много добре. Въпреки факта, че компанията има много уникална концепция, ми отне само секунда, за да я разбера. Това е приблизително толкова висока цел, колкото можете да се надявате тук и те са я приковали.
Цялостният дизайн е изчистен и минимален, което наистина привлича вниманието ви към слайдшоуто, което обяснява услугата и показва примери. Бих казал, че сайтът е доста близък до перфектен, но определено имам няколко препоръки. Нека разгледаме по-отблизо.
Подравняване
Изравняването е едно от малкото неща, които наистина смятам, че трябва да бъдат разгледани. Почти перфектно е, но аз съм изрод на контрола, когато става въпрос за подравняване и този, който не е на мястото, елемент тук наистина ме държи на грешка. Текстът в стила на Mogo е подравнен с останалите елементи, но малкото сърце е нещо като плуващо в ничия земя.

Проблемът тук е, че логото и текстът са визуална единица. Вие не ги възприемате като два отделни елемента, а един. Цялото лого трябва да се подрежда в лявата страница с останалото съдържание на страницата. Решението тук е лесно, просто преместете логото надясно, така че сърцето в момента да седи там, където е текстът.
Историята
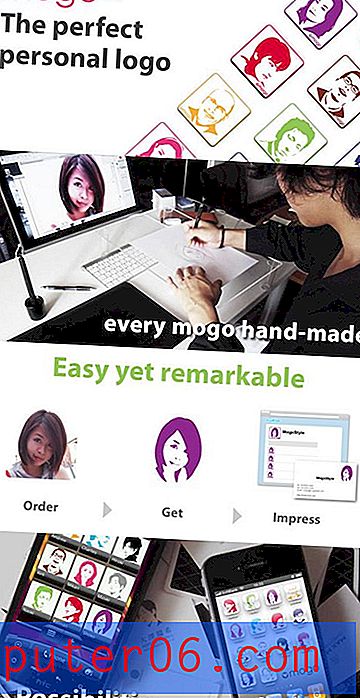
Както споменах по-горе, сайтът върши чудесна работа в комуникацията на своята концепция. Това до голяма степен се дължи на голямото слайдшоу на началната страница, което ви запознава с Mogo Style и какво правят. Ето четирите изображения, които ще видите, представени по реда на външния вид.

Първото нещо, което виждате, са някои примери за продукта, който доставят. В този случай картината наистина струва хиляда думи или повече. Не може да се предложи по-ясно обяснение на услугата. След това те впечатляват. Първият слайд ви интересува, но сега е време да общувате качествено. Тук те твърдят, че всяко лого е нарисувано ръчно. Трудно е да се оправдае да платиш на някого да залепи снимката ти в програма за автоматично проследяване, но персонализирана ръчно рисувана илюстрация е съвсем друг въпрос. Следващите два слайда са посветени да ви покажат защо имате нужда от продукта, като изобразявате някои случаи на употреба.
Настройката тук е страхотна стъпка на продажбите: Ето какво продаваме, ето защо е страхотно и ето защо имате нужда от това. Всеки път, когато структурирате слайдшоу за начална страница, трябва да имате предвид подобни комуникационни цели.
четливост
Сега ще кажа, че не съм луд по четливостта на текста върху фотографските слайдове. Дизайнерът се опита да подобри ситуацията с удебелен текст и сянка, но все пак може да бъде много по-добре. Снимките тук са твърде заети, за да се чете лесно текст. Ако нямате голямо поле с доста солиден цвят, почти не бива дори да го изпробвате.
За щастие, решението почти винаги е лесно: ако нямате плътно цветно поле, направете такова! Една обикновена черна лента минава дълъг път тук. За да направя нещата малко по-причудливи, намалих непрозрачността на черната лента и замъглих изображението зад нея.

Сравнете този текст с реалния пример и веднага можете да видите, че четимостта е драстично подобрена и все още изглежда доста стилна, може би дори още повече.
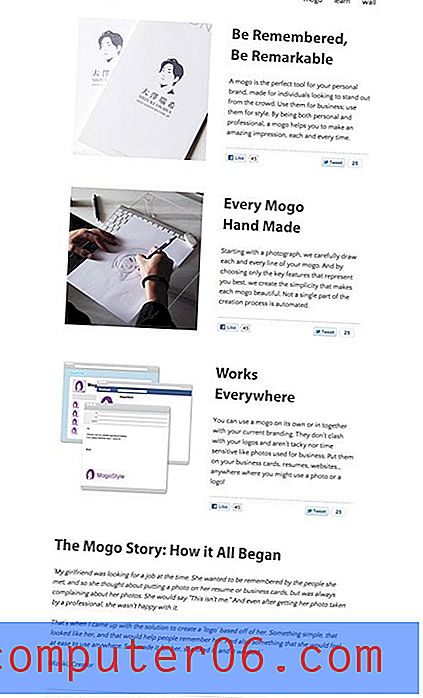
Страницата „Научете“
Преминавайки към страницата „Научете“, виждаме още едно добре проектирано пространство, този път с много по-линейно оформление, съдържащо три основни секции и някаква основна история в долната част.

Смятам, че тази страница е страхотна, харесвам разширяването на детайлите по важните точки и използването на различни, но тясно свързани изображения. Би било лесно да направим тази област напълно излишна с началната страница, но добре работи като самостоятелно.
Склонен съм да мисля, че социалните лога след всеки параграф са малко излишни. Визуално изглежда страхотно, но концептуално всъщност няма много причина да повтаряте този елемент толкова много пъти. Мисля, че тази страница би имала голяма полза от леко намален фокус върху социалните медии и по-голям фокус върху получаването на потребителите на страницата за покупки. Бутон „Вземи сега“ или нещо подобно би помогнало.
Къде е често задаваните въпроси?
Последният ми коментар за сайта е, че от дизайнерска гледна точка няма достатъчно техническа информация за продукта. Това растер или вектор ли е? Ако е растер, каква е разделителната способност и размерът на доставения файл и идва ли той на прозрачен фон? Колко лесно е да промените цвета? В какви файлови формати влиза?
Разбира се, по -голямата част от клиентската база на този сайт няма да има представа какви са тези въпроси, но има сива зона от хора, които не са съвсем дизайнери, но все още знаят достатъчно, за да имат въпроси относно продукта, който да бъде доставен.
Друг въпрос, който идва на ум, който всеки ще си зададе: Колко е времето за изпълнение? Говорим ли часове, дни или седмици? Мисля, че има лесно и елегантно решение за всичко това: страница с често задавани въпроси. Те са префект за поставяне на всички тези случайни битове информация, които някои клиенти неизбежно ще поискат. Той също така има важна цел за клиенти, които просто не са достатъчно информирани да задават подобни въпроси, но са напълно способни да разберат отговорите.
заключение
В обобщение, Mogo Style е страхотен малък сайт и много уникална услуга. Началната страница съобщава концепцията много добре и се нуждае само от леко регулиране на подравняването и може би преработка на текста на слайдовете. Страницата „Научете“ също изглежда страхотно, но би могла да използва няколко по-малко социални икони и още няколко призива за действие относно покупката. И накрая, мисля, че сайтът ще има голяма полза от страница с често задавани въпроси.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.