Критика за уеб дизайн # 66: Матю Каглин
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
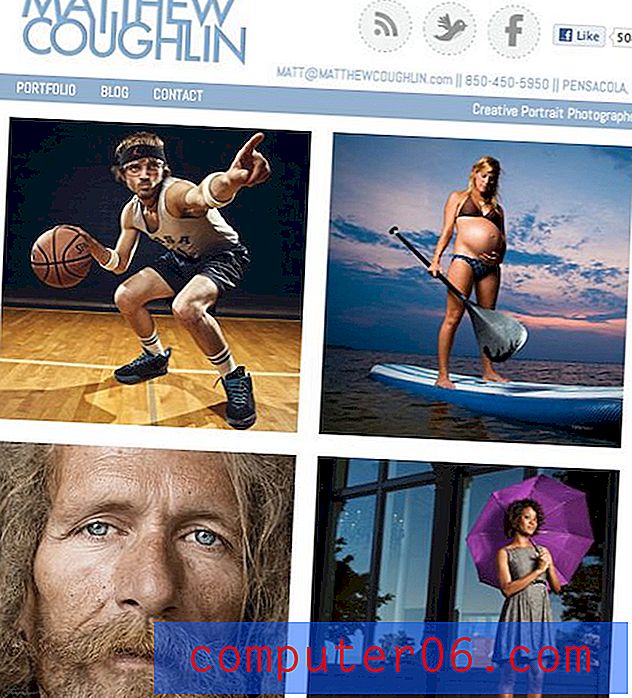
Днешният сайт е портфолиото на фотографа Матю Кафлин.
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За Матю Кафлин
Матю Кофлин е творчески портретен фотограф от Пенсакола, Флорида. Работата му прави тежко и доста великолепно използване на студийното осветление в естествена среда. Резултатът е много отчетлив стил, който обикновено има впечатляващ динамичен диапазон и много драматичен вид и усещане. Особено харесвам способността му наистина да улавя личността на своя предмет. Всяка снимка разказва много дефинирана история по много ангажиращ начин.
Ето екранна снимка на началната страница:

Виж ма, без светкавица
Наскоро проведохме малко раздаване за критика, която изискваше участниците просто да ни снимат туит с URL адреса на техния сайт. След като разгледах участниците, мигновено ме привлече към сайта на Матю лично и като фотограф, и като уеб разработчик.
Първото нещо, което реших, че е наистина освежаващо, беше липсата на Flash. Не искам да превърна това в Flash-башинг сесия, но твърдо вярвам, че има критична свръхзависимост от Flash във фото индустрията. Почти всеки фотографски сайт, който можете да намерите, е построен почти изцяло на Flash.
За да бъдем справедливи, има както плюсове, така и минуси на тази тенденция. Най-нагоре сайтовете с фотографи са склонни да бъдат невероятно динамични и интерактивни, което може да бъде много ангажиращ начин за преглед на снимки. Това е елемент, който определено липсва от сайта на Матю, тъй като е доста статична страница. Има известна интерактивност, която ще разгледаме по-късно, но в по-голямата си част това е само стандартна CSS галерия с изображения.
От негативна страна Flash има много багаж. Това е интензивно процесор, определено може да се посочи като причина за голям брой сривове в браузъра, но най-важното е, че не е много удобен за мобилни устройства. iOS очевидно блокира Flash напълно, но дори и онези мобилни платформи, които го поддържат, са сравнително претеглени от огромни, 100% Flash фотографски сайтове.
Всичко това да кажа, обичам да виждам от време на време фотограф, който решава да се противопостави на това, което определено е индустриалният стандарт и използва по-широко съвместим подход към сайта.
Отзивчива оформление
Друго нещо, което веднага оцених в този сайт, е, че оформлението е доста отзивчиво. Така че виждаме, че този сайт е не само удобен за мобилни устройства в смисъл, че не използва Flash, но също така изключително мащабиран на по-малки размери на екрана. Разбира се, дизайнът е достатъчно прост, че това не беше огромен подвиг, но това определено не е лошо!

Отзивчивото / чувствително оформление е изпълнено много просто, само с едно запитване в медиите и много стойности на базата на процент. Нищо наистина не оразмерява, тъй като оформлението се променя, страницата просто се презарежда. Мисля, че малко внимание към течните изображения може да направи мобилния изглед по-хубав.
Не всички отзивчиви

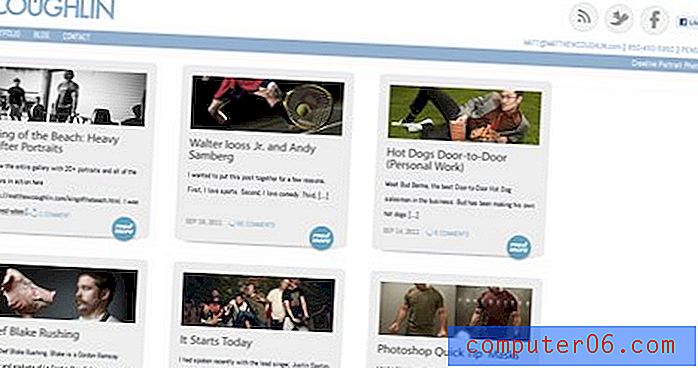
Едно нещо, което малко ме обърква е, че отзивчивият дизайн по същество спира на началната страница. Оформлението на блога, тъй като е много подобна решетка на тази на началната страница, е напълно подходяща за същата техника и въпреки това определено не е толкова солидна.
Интересното е, че страницата на блога всъщност изглежда по-добре на моя iPhone, отколкото на моя работен плот, което предполага, че дизайнерът е взел стратегия за мобилни устройства. Както можете да видите на изображението по-горе, оформлението е доста неудобно на десктоп, тъй като в дясната страна има голямо количество празно място.
взаимодействие
Връщайки се към началната страница, нека да разгледаме какво се случва, когато щракнете върху изображение. Тук виждате, че получавате този хубав, голям jQuery плъзгач, който показва изображенията в по-фокусирана настройка.

Това много ми харесва и мисля, че сайтът определено има нужда от него, обаче имам няколко предложения за подобряването му. Като за начало контролите за напред / назад са малко извън пътя и това е може би лош начин да го поставите, защото ги харесвам там, където са, но мисля, че би било много по-използваемо, ако в допълнение към това, което вече е в място, като щракнете върху голямата картина, напреднали слайдшоуто. Тази функционалност е интуитивна, очаквам да получа ново изображение, когато щракна върху основната област на изображението, но не го правя.
Освен това, мисля, че би било хубаво да се хвърлите в малко „Play“ бутон, който циклично преминава през изображенията. Просто не можете да заобиколите това, че хората са свикнали да гледат слайдшоу в сайтове за фотография, това е чудесен начин да се снимате в група изображения и изисква нулева работа от страна на потребителя. Мисля, че хвърлянето на тази функционалност тук, докато останете в царството на JavaScript / jQuery, ще засили впечатлението от цялостното изживяване.
заключение
В заключение, много ми харесва основният, фотоцентричен дизайн на сайта. Обичам, че сайтът не е базиран на Flash, тъй като има толкова много фотографски портфейли и оценявам допълнителната работа, която се влага, за да направи началната страница някак отзивчива.
Както споменах, определено щях да преосмисля оформлението на страницата на блога и да добавя малко функционалност към плъзгача на началната страница. Като едно окончателно предложение може да е хубаво на началната страница да има представено изображение или слайдшоу. Решетката е идеално привлекателна, но може да се възприеме като малко скучна и еднообразна. Разбиването на дизайна малко с едно изображение, което е по-голямо от останалите, ще добави вариация и ще намали излишността в оформлението.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.