Критика за уеб дизайн # 95: WPMU DEV
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е WPMU DEV, пазар за WordPress теми и приставки. Нека скочим и да видим какво мислим!
Разгледайте дизайнерските ресурси
Изпратете вашия сайт!
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За WPMU DEV
„WPMU има най-добрите WordPress, Multisite и BuddyPress плъгини и теми в интернет. Спечелената награда, обичана от 145 366 членове, ритайки я от 2004 г. Това е единственото място, където ще намерите страхотни теми Multisite, известния пакет с 133 теми, невероятни мрежови начални страници и 100% съвместимост с BuddyPress. "
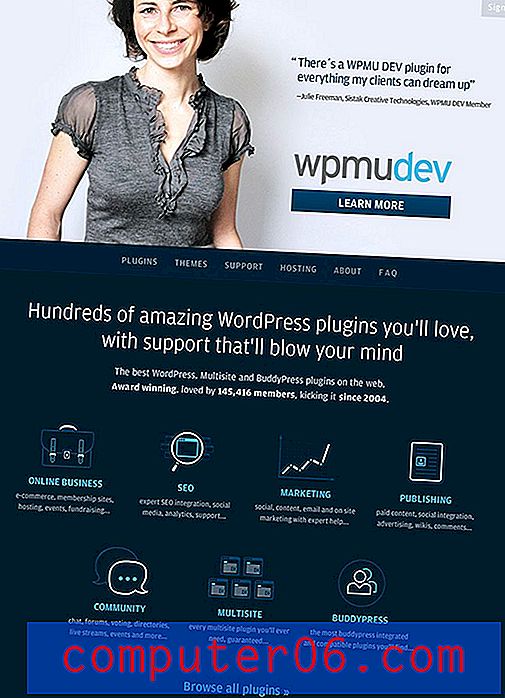
Ето екранна снимка на част от началната страница:

Първо впечатление
„WPMU DEV е красив сайт с отзивчиво оформление и множество страхотни малки докосвания, които са достатъчни, за да накарат тази дизайнерска усмивка.“Миналата година разгледахме друг сайт в същата мрежа / семейство: WPMU.org. Този сайт се чувстваше малко ясно. Изглеждаше прилично, но много приличаше на нещо извън родовия шаблон. Освен това, оформлението изисква работа и някои аспекти на естетиката, като логото, бяха малко по-назад.
След критиката работливите хора в WPMU изцяло преработиха този сайт, включвайки много от предложенията, които направих в критиката. Резултатът е великолепен нов блог, който се занимава с всеки проблем, който имах със стария. Оформлението е фантастично (отлично реагира на багажника), естетиката е красива и обичайна, дори логото е преработено, за да се чувствате по-модерно. Те наистина надградиха играта си и нокаутираха версия 2 от парка.
Когато ме помолиха да разгледам WPMU DEV, веднага щом видях, че тези момчета се занимават да правят страхотен дизайн като основен приоритет сега. Подобно на новия WPMU.org, WPMU DEV е красив сайт с отзивчиво оформление и множество страхотни малки докосвания, които са достатъчни, за да усмихнат този дизайнер. Нека скочим да видим какво го прави толкова страхотно.
удар с глава
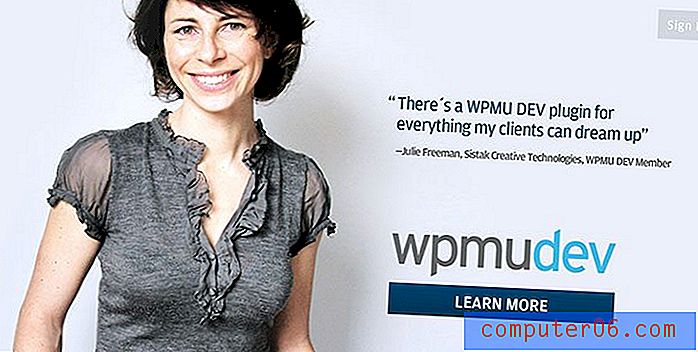
Ще започнем от върха и ще се преместим надолу по страницата. Когато зареждате страницата, това е графиката, която изпълва вашия екран:

Обичам, че първото нещо, което виждам, е голяма снимка на привлекателен и приятелски настроен човек. Той няма толкова прекалено позиран и официален запас от снимки, но вместо това изглежда по-неподправен и вероятно небрежен. В непосредствена близост до образа на жената е позитивен клиентски клиент, който внася контекст към снимката на жената.
Точно от бухалката те се натъкнаха на някои от любимите ми тактики: усмихнати лица и истински клиентски похвали. Този сайт, и съответно WPMU DEV, ми изглежда приятелски, достъпен и надежден като посетител и аз бях тук само няколко секунди!
Всичко това е подкрепено със солиден призив за действие: научете повече. В този момент това е точно това, което искам да правя. Тази връзка ще ви отведе до друга, еднакво страхотна страница, макар че засега ще се придържаме към тази и ще превъртите малко.
навигация
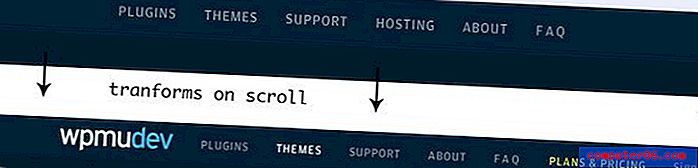
Преди да преминем към следващия раздел, нека поговорим малко за структурата на страницата. В по-голямата си част това е сайт с една страница. Връзките в лентата за навигация не ви отвеждат до отделни страници, а по-скоро ви прехвърлят към различни раздели на същата страница. Говорейки за лентата за навигация, тя всъщност е наистина гладка част от разработката и дизайна:

Първоначално навигацията се появява непосредствено под снимката на жената от последния раздел. Въпреки това, докато превъртате надолу по страницата, тя всъщност се прилепва към горната част на екрана ви. По този начин се появява лого и текстът намалява размера си при флуиден преход. Това е видът, на който наистина гледам, така че навигацията да получи два палца от мен.
Това не е просто бонбони за очи, имайте предвид, това, което навигационната лента прави, се адаптира към мястото, където се използва. В горната част на страницата вече има много брандиране, така че логото не е необходимо. Докато превъртате надолу обаче, логото изскача, за да ви напомни къде се намирате и служи като бърза връзка, за да преминете към горната част на страницата. Изключително функционален. Изключително привлекателен. Това е печалба, победа.
Секция за приставки
От тук просто прескачате от една секция в следваща, докато превъртате надолу по страницата. Всеки раздел е уникален и страхотно изглежда сам по себе си, докато се обвързва с по-голямата естетика на дизайна, която управлява цялата страница. Ето първия раздел:

Както можете да видите, тези други раздели обръщат цветовата схема, която видяхме в заглавката (тъмен фон, светли акценти), което прави наистина приятно използване както на контраста, така и на повторението. Когато задържите курсора на мишката върху една от иконите в тази област, заглавието и дори частите от графиката стават ярко жълти, което отново използва добре контраст.

Обичам начина, по който изглеждат тези икони. Те не са един и същ набор от минимални икони, които виждате в хиляди различни итерации в половината от сайтовете в мрежата. Те се чувстват много по-обичайни и имат някаква личност към тях.
Слайдър за членство
На следващо място, ние ще скочим няколко секции и ще разгледаме наистина кокетно парче потребителски интерфейс, което ви помага да вземете план за членство.

Тук имаме хубав, голям плъзгач, който се простира по целия екран. Докато премествате плъзгача от един месец до три месеца и след това към дванадесет, цената в долната част се актуализира заедно с вашите спестявания. Това е чудесна точка на взаимодействие, която има способността да увеличи ангажираността. Той също работи наистина гладко, като ви позволява да плъзнете плъзгача или просто щракнете навсякъде, за да актуализирате цената. Независимо къде освободите плъзгача, той ще прескочи до най-близката спирателна точка.
разработчиците
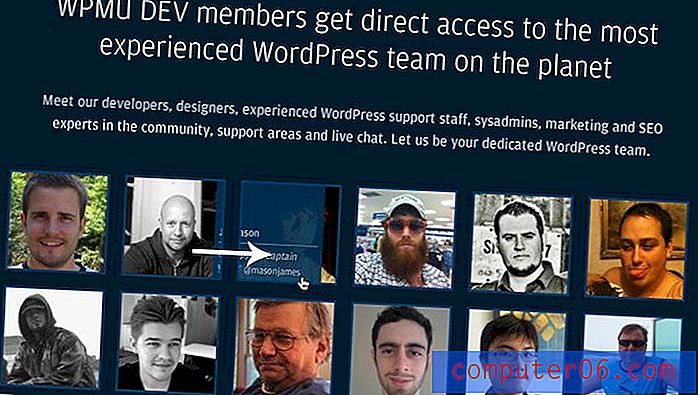
Последният раздел на тази страница, който искам да разгледам, показва снимки на персонала и поддържащите разработчици / дизайнери за WPMU. На пръв поглед изглежда доста незабележимо. Само решетка от миниатюри, нали?

Оказва се, че тези хора направиха дори този раздел страхотен. Когато задържите курсора на мишката върху снимка, виждате малко наслагване, което показва името и позицията на човека. Преместете курсора си и наслагването се плъзга навън. Хубавата част обаче е, че тя се плъзга навътре и навън в каквато посока се насочва курсорът ви. Това означава, че ако плъзнете курсора наляво от една снимка и в друга, изглежда, че наслагването ви следва. Страхотна илюзия е, че трябваше да играя със солидни тридесет секунди, преди да продължа.
Отзивчива оформление
Преди да приключим, определено си струва да отбележим, че сайтът е напълно отзивчив. По-долу можете да разгледате версиите за настолни компютри, таблети и мобилни устройства:

Забележете колко добре дизайнът се адаптира към устройството, което го гледа. Докато се движите надолу, основното съобщение се поддържа, но несъществените екстри се бракуват в полза на ефективността на оформлението.
Чудесна работа!
„Винаги имайте предвид бариерите, които поставяте между потребителите си и реализацията.“
Що се отнася до мен, този сайт е първокласен. Дизайнът е перфектен, оформлението отзивчиво и мястото за съобщения. Мога бързо да кажа за какво се занимава WMPU DEV и имам готови източници на информация за всякакви въпроси, които имам.
Оглеждах се дълго, опитвайки се да намеря нещо, на което да се оплача и честно казано, няма почти нищо. Единственото, което ме тревожи, е усилието, което е необходимо, за да се регистрирам всъщност. Няма нито един бутон „Регистрирайте се сега“ никъде на началната страница. След като щракнете върху бутона „Научете повече“, се отвеждам към страницата с планове и цени. Тази страница е привлекателна, но трябва да превъртя километри, преди да стигна до дъното, където най-накрая мога да избера план и да продължа.
Винаги имайте предвид бариерите, които поставяте между потребителите си и реализацията. Ако дойда на този сайт с намерението да се регистрирам, аз съм най-добрият ви възможен посетител и искате да се уверите, че имам лесен и ясен маршрут, за да ви дам парите си.
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.