Критика за уеб дизайн # 86: WPMU
Всяка седмица разглеждаме нов уебсайт и анализираме дизайна. Ще посочим и двете области, които са добре направени в допълнение към тези, които биха могли да използват някои работи. И накрая, ще завършим с молба да предоставите своя собствена обратна връзка.
Днешният сайт е WPMU.org, сайт за любители на WordPress. Нека скочим и да видим какво мислим!
Разгледайте дизайнерските ресурси
Ако искате да изпратите уебсайта си, за да бъде представен в бъдеща дизайнерска критика, отнема само няколко минути. Ние таксуваме $ 49 за критикуване на вашия дизайн - значително по-малко, отколкото бихте платили за консултант, който да разгледа вашия сайт! Можете да разберете повече тук.
За WPMU
„WPMU.org е източник номер едно в мрежата за новини на WordPress, съвети, плъгини и прегледи на теми. Всеки ден предлагаме няколко нови публикации от екипа в Incsub, същата група зад най-стария (и втори по големина) мултисайт WordPress в мрежата, Edublogs.org и най-голямата премийна плъгин и тематична общност, WPMU DEV. “
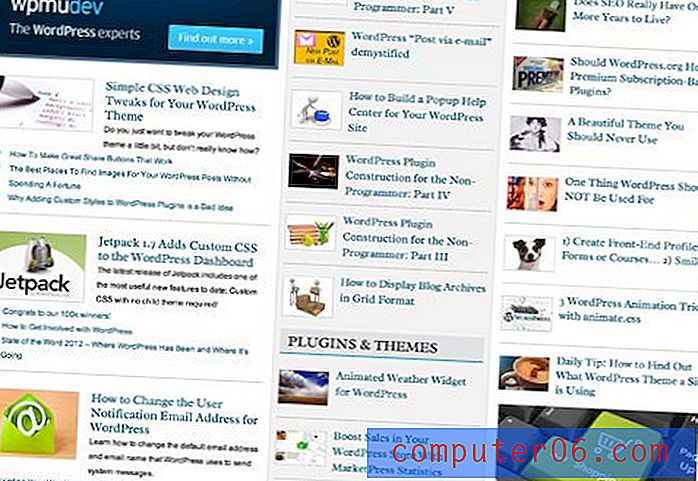
Ето екранна снимка на началната страница:

Първо впечатление
WPMU изглежда е чудесен източник на информация за разработчиците на WordPress. Тук има много съдържание на началната страница, което е предимство и задължение от гледна точка на дизайнера. Сайтът изглежда много чист и добре проектиран, но въпреки това дори в рамките на високо организираната структура, те изглежда се борят с елементарно.
„Тук има много съдържание на началната страница, което е предимство и задължение от гледна точка на дизайнера.“Сайтът всъщност е отзивчив и това в началото на играта все още давам реквизит на всеки, който поне се опитва да направи този скок. Малко са, ако някой е свалил сложен отзивчив дизайн с абсолютно съвършенство и тази страница не прави изключение от това правило. Все пак мисля, че проблемите тук не трябва да бъдат прекалено трудни за разрешаване.
Като цяло дизайнерите са произвели нещо страхотно тук. Нека се потопим по-близо и да видим къде можем да предложим някои промени.
Логото
Първото нещо, което виждам в сайта, е логото. Това е сравнително голям обект в горния ляв ъгъл, така че очите ви естествено гравитират към него.

За съжаление намирам, че е малко груб около краищата. Концепцията не е непременно лоша, но от гледна точка на дизайнера, взаимоотношенията с размера са изключени. Настоящото лого представлява голяма част от текста, като всичко това е доста голямо. Проблемът с това е, че вместо да играе хармонично един върху друг, всеки текст се чувства по-скоро като състезаващ се за внимание.
"Вместо да хармонично играят един на друг, всеки текст се чувства по-скоро като се състезава за внимание."Контрастът е един от най-мощните ви инструменти като дизайнер и ще откриете, че той помага да се подобри всеки дизайн, който се чувства малко липсващ. Имайки предвид идеята за контраст, направих иконата по-голяма, а линията на линиите много по-малка, така че да не се конкурира с „WPMU.“ След това се отказах от ужасно неловката завъртяна „org“, защото смятам, че е напълно ненужна.

Сега имаме просто двуцветно лого с едно голямо парче текст, едно малко парче текст и голяма, привличаща вниманието икона отляво. Вече е много по-балансиран и се чувства по-малко претрупан.
Други лога
Ако прескочим от другата страна на заглавката, ще намерим още две лога, този път от трети страни.

Според мен това са малко прекалено големи. Отново се натъкваме на тази идея за визуална конкуренция. Като дизайнер трябва да вземате трудни решения за това, което е най-важно. Ако се опитате да направите всичко мащабно и отговорно, вие изхвърляте йерархията на информацията.
„Ако се опитате да направите всичко мащабно и отговорно, изхвърляте йерархията на информацията.“Освен това подравняването на тези два лога е малко по-малко. Неправилната форма на логото на WPHonors прави усещането, че логото на Google+ е прекалено високо, дори ако е центрирано или дори мъртво. Понякога „визуално“ центриране на два обекта може да доведе до по-хармонично оформление, отколкото всъщност да ги центрирате.
В крайна сметка тази зона се нуждае от петминутна корекция. Намалете размерите на логото леко, а не драстично и намалете логото на Google+ надолу с няколко пиксела.
Оформление на работния плот
Ще стигнем до отзивчивостта на оформлението малко по-късно, засега нека се съсредоточим върху оформлението на сайта, както се вижда на десктоп или лаптоп (голямата версия). По принцип гледаме оформление на три колони.
Отляво имате статии, които изглеждат като последните статии, центърът е зает предимно от списък с уроци, а вляво има списък с популярни публикации. В концептуален план това звучи точно, но изпълнението всъщност не е толкова голямо. Помислете за следния екран:

Проблемът, който имам с този сайт, е, че докато превъртам надолу страницата, аз ставам напълно затрупан. Тук има толкова много съдържание и всичко това е много сходно форматирано и оразмерено, така че да се съчетае в една голяма бъркотия.
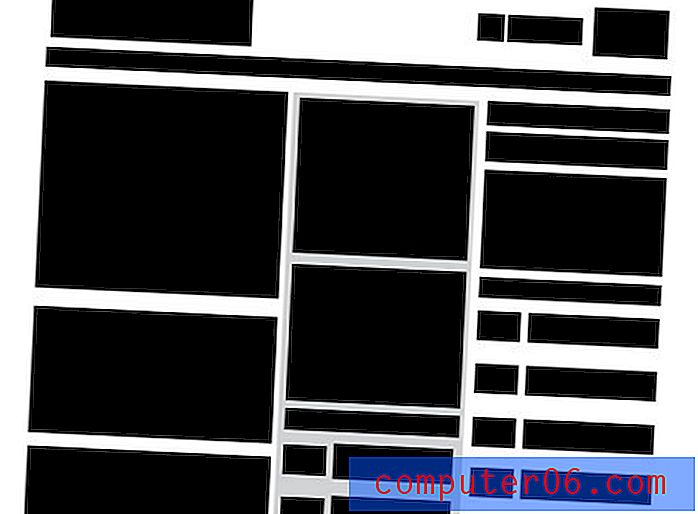
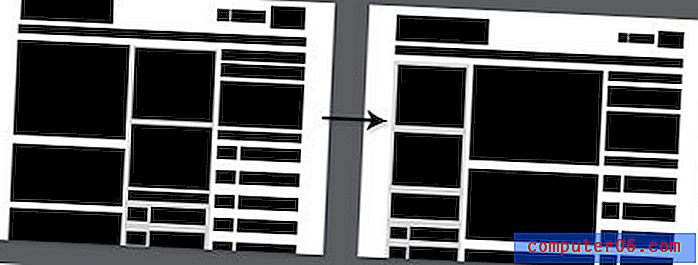
В ситуации като тези, където оформлението става претрупано и разхвърляно, обичам да премахвам всички разсейвания и да се фокусирам чисто върху размера и пространствените отношения на обектите на страницата. За да направите това, събличам съдържанието обратно в телена рамка така:

Преосмисляне на колоните
Сега наистина можем да усетим какво се случва с тази страница. Едно нещо, което забелязвам веднага, когато гледам страницата така, е същият стар проблем, с който продължаваме да се сблъскваме с относителното оразмеряване на обектите твърде сходни.
Тук мисля, че този проблем се разиграва в ширината на колоната. Въпреки че най-лявата колона е най-широката, тя не е толкова много. Няма ясна "черта" колона, докато превъртам надолу тази страница. Нямам представа какво е основното съдържание, вместо това всичко ме крещи с еднакъв обем.
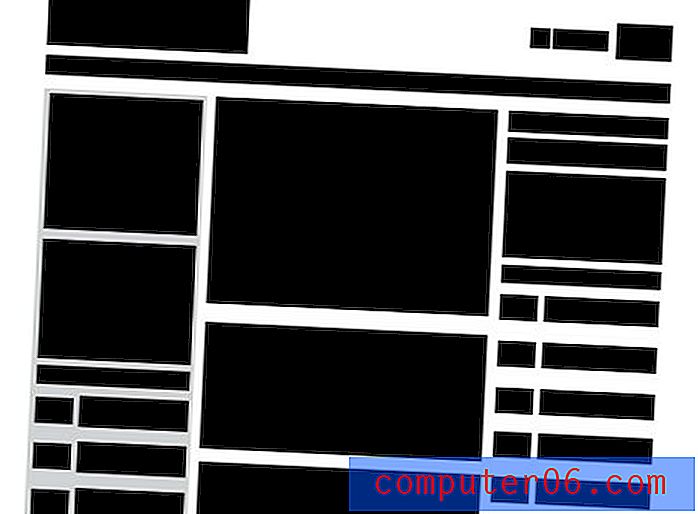
„Нямам представа какво е основното съдържание, вместо това всичко ми крещи с еднакъв обем.“За да преработим това, нека опитаме да преместим най-лявата колона към центъра и да коригираме нейната ширина спрямо останалите (разширяваме централната колона, стесняваме останалите). Докато сме там, нека да отстраним някои проблеми с подравняването и да намалим размера на тези лога на заглавката. Това ни води до следното оформление.

Както можете да видите, сега установихме много по-ясна фокусна точка, докато превъртате надолу по страницата: централната колона. Другото съдържание е второстепенно, ако го искате, не е твърде разсейващо, ако не го искате.
Излъчване на оформлението
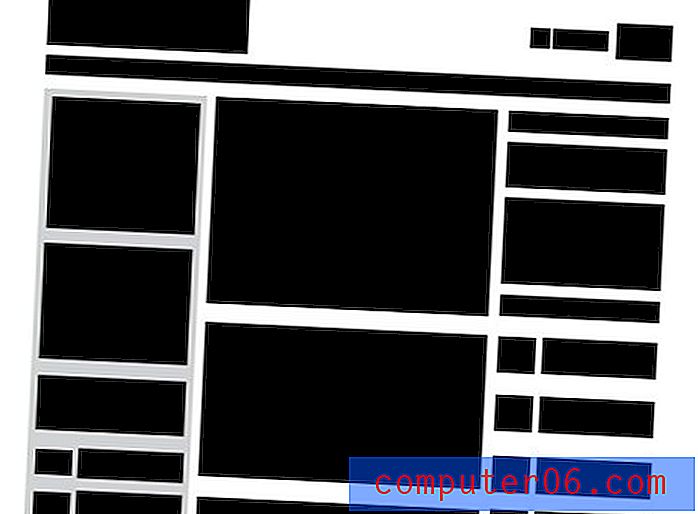
Сега, въпреки факта, че сме помогнали на ситуацията, въвеждайки по-ясна йерархия на информацията, ние все още се борим със затруднения. Просто мисля, че в даден момент има твърде много на страницата. Не е нужно да премахваме един тон съдържание, но можем да направим страницата много по-добра с няколко намаления и някои други промени в размера.

Сега се върнете и сравнете това с телената рамка, с която започнахме. Разликата може да ви се стори фина, но повярвайте ми, ако приложите тези промени в оформлението, въздействието ще бъде огромно. Отпечатъкът на съдържанието ще бъде много по-въздействащ и просторен с по-ясен път, който потребителите да следват, докато превъртат надолу по страницата.

Отзивчива оформление
Като цяло оформлението отговаря доста добре, тъй като прозорецът се стеснява. Графата с популярни публикации пада до дъното, а основната площ е заета от другите две колони. Пространствените отношения тук изглежда перфектни, много по-добри от това, което виждахме преди.
За съжаление по време на всичко това заглавката е пълна с проблеми. Най-забележителното е колко слабо навигацията реагира на намаляване на ширината. В един момент той има неудобно прекъсване на две линии.

Това е леко досадно от естетическа гледна точка, но след като отидете дори по-тесни неща наистина се разпадат. Заглавката се превръща в огромна, празна празнина с грозен, несподелен списък с връзки, преплувани вляво.

След като прегледате сайта в тесен прозорец и след това разгънете обратно до пълен размер, заглавката не се връща към първоначалното си оформление, а вместо това получава всичко странно с допълнително бяло пространство. Знам, че това е случай на използване на ресни (само разработчиците на глупаци променят размера, за да гледат резултатите), но все още е показателно за проблем с оформлението.

Не става лесно отзивчив
Долен ред: отзивчивото оформление е труден, непостоянен звяр. Шапки към разработчиците тук, защото изобщо са го направили. Като се има предвид, очевидно има някои проблеми, които трябва да бъдат решени.
Навигацията е основната област, която има проблеми, може да е полезно да разгледаме нашата стъпка към съставянето на адаптивно меню за навигация.
резюме
WPMU е добре изглеждащ сайт. Макар и малко генеричен, той представлява силен опит за организиране и представяне на много интересно съдържание. Повечето дизайнери биха се борили с тази задача и мисля, че тези момчета са свършили работа.
Имайки предвид, че горепосочените области са тези, които според мен наистина изискват адресиране. Моят съвет представлява цялостно преосмисляне на оформлението, но стига да сте изградили сайта на здрава и гъвкава мрежа, след това презареждането на това съдържание не трябва да е равносилно на започване отначало. Ако не използвате силна и адаптируема система от основни мрежи, предлагам да започнете!
Твой ред!
Сега, след като прочетете коментарите ми, намерете и помогнете, като дадете на дизайнера някои допълнителни съвети. Кажете ни какво мислите, че е чудесно за дизайна и това, което смятате, че може да бъде по-силно. Както винаги, молим Ви също да се съобразявате с дизайнера на сайта и да Ви предложим ясни конструктивни съвети, лишени от всякакви тежки обиди.