12 Достъпи, които трябва да се избягват
Използваемостта не е точна наука. Това, което един посетител счита за полезно, друго счита за досадно. Въпреки тази несигурност и сложност, винаги трябва да се стремите да направите своя сайт възможно най-достъпен за хората, до които се опитвате да достигнете. Ще откриете, че малкото задоволяване на специалните нужди на малцина от потребители може драстично да подобри функцията на вашия сайт за всички потребители. Ето нашия списък от дванадесет клопки за достъпност, които трябва да избегнете, заедно с някои примери, показващи сайтове, които или превъзхождат или се провалят мизерно в тези области.
Разгледайте елементи Envato
CAPTCHAs

Уеб разработчиците сигурно обичат капчушите, но потребителите не могат да ги издържат. Дайте си, че не всички са лоши, но повечето от тях са или невъзможни за четене, или ненужно сложни като този по-горе. Друг важен въпрос е, че капчиците често представляват сериозно препятствие за хората с увредено зрение. Ако абсолютно трябва да използвате капчу, уверете се, че повечето хора могат да я прочетат / разберат и имат опции за онези потребители, които не могат да я видят.
Не използвайте „alt“ атрибути на изображенията

Определено е добра практика винаги да вмъквате полезен текст от alt за изображенията на вашия сайт. По този начин потребителите, които не могат да видят вашите изображения, са представени с текстов еквивалент. Обърнете внимание, че не всички браузъри третират атрибута alt по един и същи начин. Поради това много разработчици объркват целта на alt и title, като погрешно мислят, че изображенията с alt атрибут трябва да показват съвет на инструмента. В действителност атрибутът заглавие е това, което трябва да показва съвет върху мишката (вижте примера на Smashing Magazine по-горе).
Използване на Pop Ups за съдържание

Повечето съвременни браузъри гарантират, че вашето съдържание ще бъде блокирано, ако се появи под формата на изскачащ прозорец. Това означава, че рискувате да загубите няколко възможни потребители, които просто продължават напред, когато разберат, че вашият сайт не е съвместим с тяхната настройка. Само най-посветените посетители ще проучат проблема в страниците ви за помощ, за да открият как да разрешите проблема.
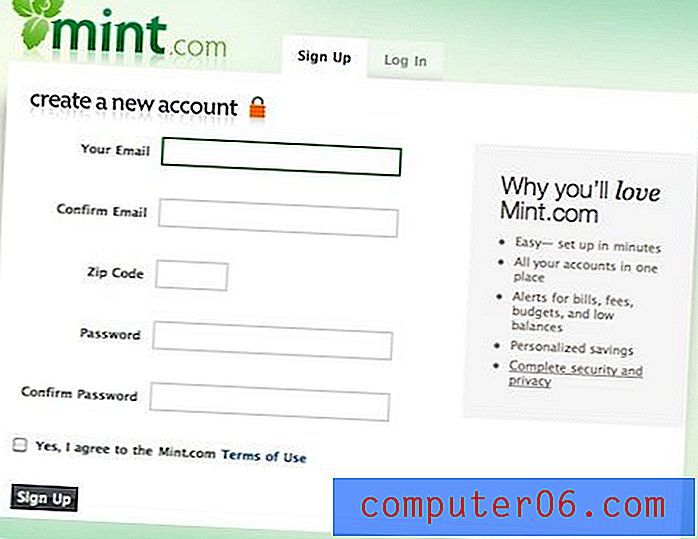
Неправилни етикети на формуляри

Посетете Mint.com (показано по-горе) и разгледайте формата им за регистрация. Забележете, че можете да изберете конкретно поле, независимо дали щракнете върху самото поле или върху прикачения етикет. Това е така, защото разработчиците на Mint използват правилно елемента на етикета . Урокът тук е, че простото етикетиране на вашите форми с обикновен текст не е достатъчно. Вместо това винаги трябва да използвате елемента на етикета, за да увеличите максимално използваемостта. Това осигурява не само лесни за избор полета, но също така гарантира, че четците на екрана и функциите за автоматично попълване работят правилно с вашите формуляри.
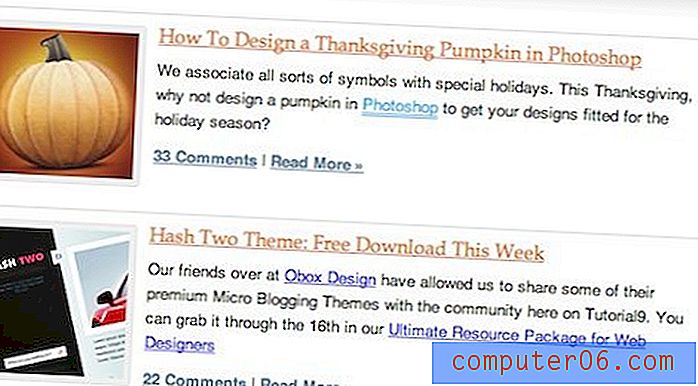
Неразпознаваеми връзки

На екрана по-горе е показан раздел от началната страница на Ръководство 9. Забележете, че можете незабавно да разграничите текста, който съдържа връзка, и текста, който не. Популярните начини за създаване на диференциация на връзката включват цветен контраст, подчертаване и преобръщане. Забележете, че в Урок 9 всъщност са използвани и трите метода! Това значително увеличава използваемостта, защото потребителите могат ясно да видят къде да кликнат, ако желаят да получат достъп до повече съдържание.
Неясен текст на връзката
Разгледайте следните примери:
1. За да посетите нашата CSS галерия, щракнете тук.
2. Не забравяйте да спрете от нашата CSS Галерия!
Докато сканирате страница, очите ви вероятно ще се съсредоточат върху диференцираните връзки повече от останалия текст, защото те изпъкват. Първият пример може да изглежда добър начин, защото призивът за действие „кликнете тук“ е това, което ви хваща око. Въпреки това, без да прочетете правилно цялото изречение, „щракнете тук“ не вдъхновява действие, защото потребителят не е сигурен накъде води. За разлика от това, втората връзка може незабавно да бъде разпозната и разбрана като път към CSS галерия, независимо дали потребителят е прочел или не съдържанието преди него.
Затрупано съдържание и недостатъчно разстояние

Горепосоченият сайт наистина е по-скоро пародия, отколкото подходящ пример, но той има смисъл в целия и беше твърде забавен, за да не се включва. Казано по-просто, не раздробявайте съдържанието си заедно и не включвайте чужди количества снимки или текст (новините и блоговете са изключения). Собствениците на малки фирми, които просто започват да работят в мрежата, почти винаги стават плячка за тази грешка и включват параграф след параграф с информация, който никой никога няма да прочете. Харесва ви или не, мрежата е визуален звяр. Информацията на вашата страница трябва да бъде ясно организирана и лесно разбираема за секунди.
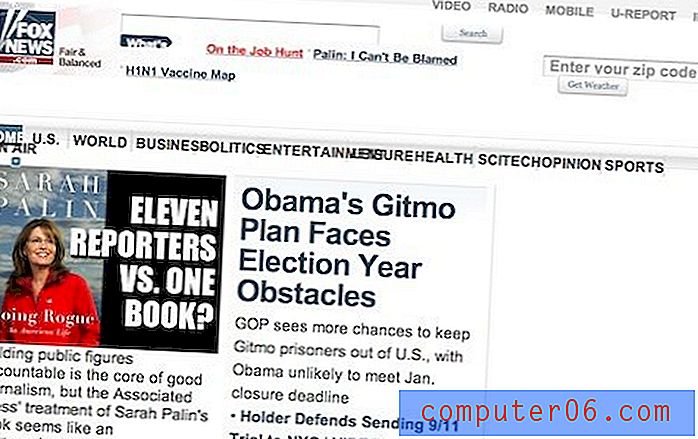
Промяната на размера на шрифта не трябва да прекъсва оформлението

Не всички в мрежата са 19-годишни с 20/20 визия. Много потребители, млади и стари, трябва да увеличат размера на текста по подразбиране, за да направят страницата по-четена. Вижте какво се случва с Fox News (и няколко други популярни новинарски сайтове), когато увеличите размера на шрифта. Оформлението е напълно унищожено: навигационните връзки всички текат заедно, бутоните са на километри от техния свързан текст, а рекламите, които се движат надолу от дясната страна, са изчезнали напълно. Този вид надзор може да отчужди голяма част от посетителите.
Лош контраст между текст и фон

Тези момчета може би изпиват своите дизайнерски умения, но са съсипали доверието си, правейки това с графика, която е почти невъзможна за четене. Разбирам, че понякога клиентите изискват от вас да използвате стокова снимка с нулево пространство за копиране, но вашата работа като дизайнер е да разберете как да интегрирате лесно четим текст с изображението. Използвайте удебелен тип, щрихи, капки за сенки, цветни ленти и всичко друго, за което можете да се сетите, за да разграничите съобщението си от неговия фон.
Прекомерна употреба на Flash

Не интерпретирайте погрешно това като мантия на Flash. Flash изведе мрежата до ниво на богатство, което може да сбъдне най-смелите мечти на програмист. Също толкова съм предразположен да бъда засмукан от невероятен и уникален флаш сайт, както следващият човек. Въпреки това, бъдете изключително внимателни, когато интегрирате Flash толкова много в уебсайта си, че без него няма да функционира.
Уверете се, че внимателно обмисляте причината за съществуването на сайта и целевия си пазар за него. Ако искате да създадете онлайн приложение или бонбони за очи за посетители, Flash може да бъде пътят. Но ако вашият целеви пазар е широката публика, всички Flash сайтове могат да бъдат лоша идея по редица причини. Първото е използваемост, разработчиците на базирани на Flash често могат да бъдат толкова обсебени от правенето на нещо хубаво, че нулева мисъл се поставя дали потребителят всъщност може да разбере как да използва сайта или не. Забелязах, че рекламните агенции с голямо име са склонни да следват тази тенденция, като правят красиви уебсайтове, които могат да отнемат минути, за да разбера как да ги използвам. Друга причина да се избягва Flash е, че много потребители са толкова дразнят Flash, че го деактивират напълно. И накрая, винаги помислете дали е приемливо да жертвате мобилни посетители. Много смартфони като iPhone все още не поддържат флаш и следователно са изключени от много основни уебсайтове.
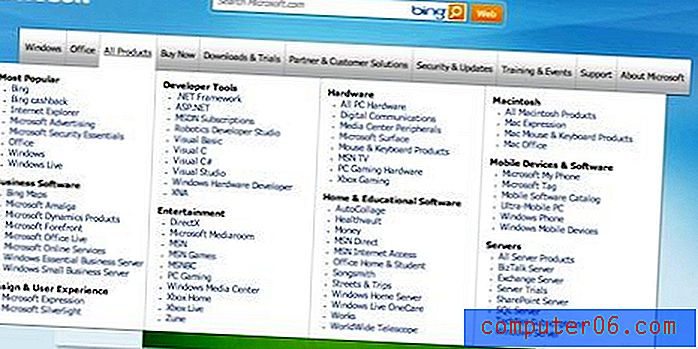
Сложно падащи менюта

Между полезно меню и претоварена каша има фина граница и разработчиците в Microsoft флиртуват с него. От една страна, те предоставят на потребителите лесен достъп до пълната им гама продукти. От друга страна, те хвърлят на потребителите повече тона съдържание, отколкото са свикнали в обикновено падащо меню. Това може да е приемливо, ако щракването върху бутона „всички продукти“ ви отведе на специална страница, съдържаща списъка с продукти, но това не е така (щракването само затваря менюто). Прекарайте минута на сайта им и ще видите, че почти всички менюта за навигация са натъпкани с малки (може би трудно за четене) монотонни връзки.
Въпросът е, че пренаселението на менютата обикновено произтича от опит за повишаване на използваемостта, докато в действителност води до намалена използваемост поради неподходящия обем информация, който трябва да се пресее, за да стигнете до мястото, където искате да отидете.
заключение
И така, има го дванадесет лесни начина да направите сайта си по-приятен за масите. Надявам се тази статия да ви е помогнала да забележите няколко начина, по които можете да започнете да подобрявате достъпността на вашите дизайни. Кажете ни какво мислите за тези съвети. Чувствайте се свободни да се съгласите напълно за всеки или всички от тях и не забравяйте да ни уведомите за всички малки неща, които ви бъгят по отношение на достъпността.