10 урока за дизайн от шаблони на имейл HTML, които всъщност се продават
В миналото ние и няколко други блога очертахме полезна техническа информация за това как да кодирате и структурирате HTML имейлите си от гледна точка на програмист. Но много по-малко обсъждане беше обсъдено как всъщност да се заеме с конструктивния компонент на електронните бюлетини.
Днес ще разгледаме някои от най-продаваните шаблони за електронна поща от Themeforest и ще видим дали можем да дешифрираме какво правилно са направили дизайнерите им, за да можете да имитирате тези основни принципи в собствения си дизайн.
# 1 Дръжте го тесен
Клиентите по имейл се различават значително не само по начина, по който интерпретират код, но и просто по начина, по който показват съобщения. Помислете за разликата между гледане на съобщение в Apple Mail на 20 ″ монитор, за разлика от Gmail на 13 ″ монитор.
Очевидно ширината на вашия дизайн се превръща в основен проблем. Въпреки че можете да залеете фона с цвят чрез таблица със 100% ширина, повечето стандарти препоръчват да използвате ширина на съдържанието някъде между 500-620 пиксела.
Тесният дизайн изглежда страхотно и ще работи перфектно в повечето устройства и клиенти.
# 2 Опциите са всичко
Един основен ключ към създаването на шаблони, които се продават, е да се помни, че един размер, подходящ за всички подходи, няма да работи. Клиентите, закупуващи шаблон за дизайн, не искат просто силен дизайн, а искат стойност. Те виждат стойност в опциите, които предоставяте на разположение.
Ако шаблонът ви има едно оформление и една или две цветови схеми, всъщност не предоставяте много разнообразие. Това заключва купувача в доста ограничен брой опции, което не прави покупката разумно решение в дългосрочен план.
Ако обаче вашият шаблон им позволява да избират от няколко различни оформления и цветови опции, потенциалните клиенти ще оценят възможността да избират от толкова много различни променливи за електронни бюлетини на седмична база, което им позволява да превключват нещата и да видят какво работи най-добре за техните уникална клиентска база.
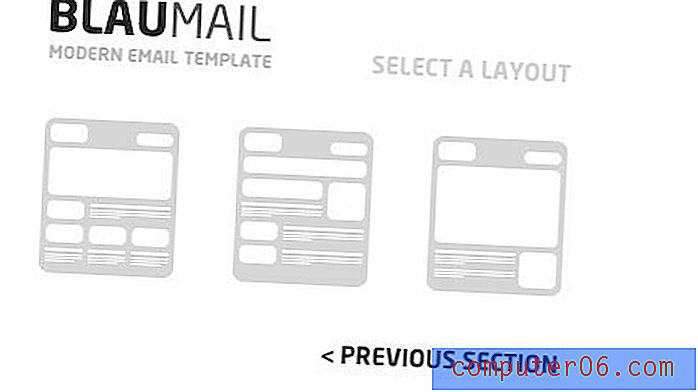
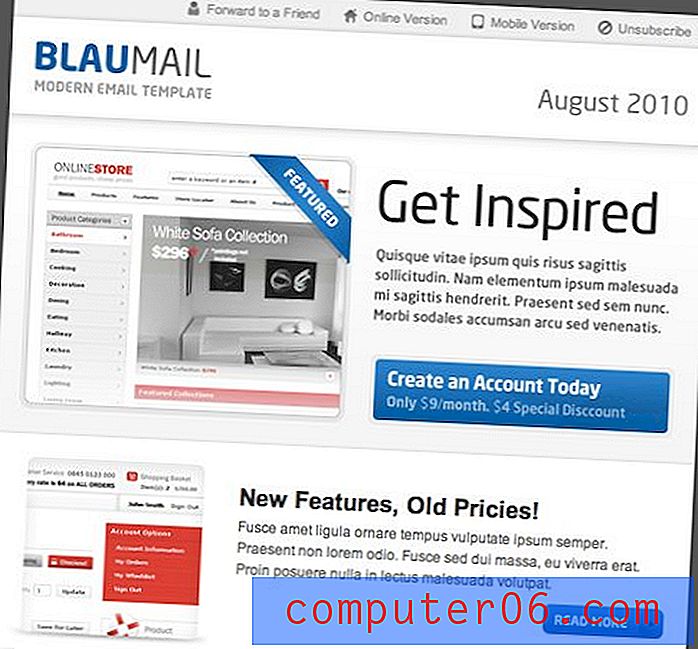
Като пример за силно разнообразие, разгледайте показания по-долу шаблон BlauMail. Първо избирате от няколко различни варианта за цвят и шаблон (заоблени или квадратни ъгли).

След това избирате един от трите уникални оформления.

Това ще ви отведе до шаблона с избраните от вас опции. За да отчете всички променливи, BlauMail идва с огромни 60 HTML файла!

# 3 Създайте ясно дефинирани секции
Компаниите използват HTML имейли като точка на непрекъснат контакт със своите клиенти и независимо дали това е най-доброто нещо от стратегическа гледна точка, те обичат да влагат в тях доста съдържание.
Фирмите искат да уведомят клиентите си за продажби, промоции и актуализации в най-различни области и трябва да могат да го правят в непрекъснато пространство. Затова вместо да създавате имейл само с една голяма област на съдържание, помислете за разбиването му на няколко различни секции.
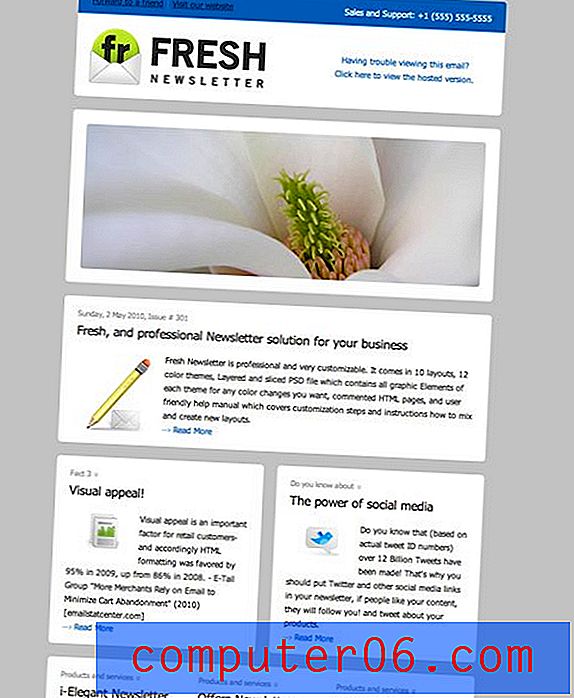
Свежият шаблон за имейл по-долу извежда тази идея до крайност и физически разделя различните секции на различни фонове, създавайки модулен облик.

Този шаблон има 750 покупки към днешна дата, което го поставя в горната част на списъка на ThemeForest. Така че, ако ще вземете уроци от всеки шаблон, вероятно трябва да е този!
# 4 Прости продажби
Докато някои дизайнери на шаблони се справят с креативни теми, смели цветове и зашеметяваща графика, други могат да продават два пъти повече шаблони, използвайки силни оформления и прости, но атрактивни графики.
# 5 Снимайте за ниша
Както видяхме по-горе, създаването на основно оформление и генеричен дизайн върви дълъг път заради огромната аудитория, на която се харесва. Използването на тази техника обаче може да ви затрудни да изпъкнете сред конкуренцията.
Ако всестранната стратегия не работи за вас, опитайте се да насочите към значителна ниша от потребители, които търсят нещо конкретно.
# 6 Улесни марката
Не забравяйте, че закупуването на шаблон често е компромис за много фирми, тъй като продуктът не се изгражда от самото начало, за да демонстрира марката им.
Можете да помогнете за преодоляването на това препятствие при закупуването, като предоставите на потенциалните купувачи много места в целия дизайн, за да вмъкнат името на фирмата, логото, лозунга си, лична снимка / профил и т.н. Тази проста техника ще помогне на клиентите да видят, че наистина могат да направят шаблони сами не трябва да се отказват от персонализация за достъпни цени.
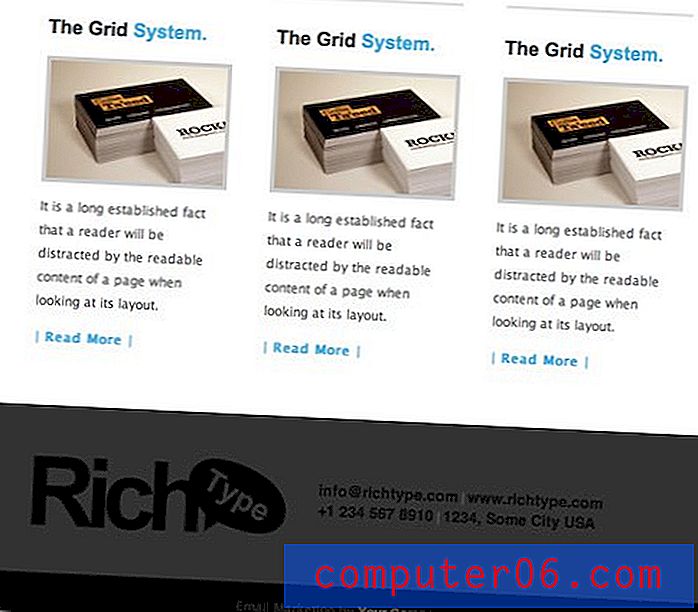
Имейл шаблонът на Rich Typography по-долу е вмъкнал голяма площ от лого в долния колонтитул в допълнение към различна информация за контакт и друго лого в заглавката.

# 7 Curl ъглите
Колкото и да мразя да предлагам съвети, които следват дизайнерските клишета, тази популярна тенденция изглежда е ефективна при клиентите. Свиването на ъглите в областта на съдържанието помага да се създаде илюзия на хартия, която, разбира се, е добре свързана с концепцията за бюлетин.
Забележете в шаблона за елегантност по-долу, че тази техника се използва не само в краищата на областта на съдържанието, но и върху изображенията в бюлетина.

По същество всичко, което правите тук, е да осигурите усещане за дълбочина на плоско изображение и да го направите по-триизмерен. Каквито и уникални трикове да използвате за същия този край, ще бъде още по-добре.
# 8 Опитайте прост, повтарящ се фон
Всички, освен един от примерите, които разгледахме досега, споделят една обща дизайнерска черта: солидни фонове. Простите, плътни цветни фонове определено са тенденция в дизайна с HTML имейли. Мислех, че е разумно да се зареждат пъти за намаляване на изображенията, нито един от тези шаблони не изглежда срамежлив за използване на изображения във всеки друг контекст.
# 9 Не забравяйте интеграцията на социалните медии
Много собственици на фирми не могат да започнат да описват какво е Twitter, но те са на него. Прекомерните маркетолози убедиха бизнеса, че социалните медии са златна мина, която ще донесе огромна интернет слава.
На практика това означава, че почти всички, които продавате шаблон, ще проявят интерес към социалните медии и следователно не бива да се стеснявате да работите с различни популярни сайтове в своя дизайн.
# 10 Използвайте уеб скрийншоти във вашия дизайн
Една последна тенденция, която забелязах в няколко най-продавани шаблона, беше тенденцията да се използват екранни снимки на уебсайтове като основен елемент в дизайна. Тъй като много фирми използват електронни бюлетини предимно като начин за привличане на трафик към своя сайт, има смисъл те да искат да представят снимки на своя сайт в имейла.
Включвайки примерни уеб кадри в дизайна, вие помагате на потенциалните купувачи да видят шаблона ви перфектно да постигне целите си. Като цяло, те биха могли да използват всеки шаблон с област на изображението, за да постигнат същата цел, но това помага да видите идеята реализирана, преди да я опитате.
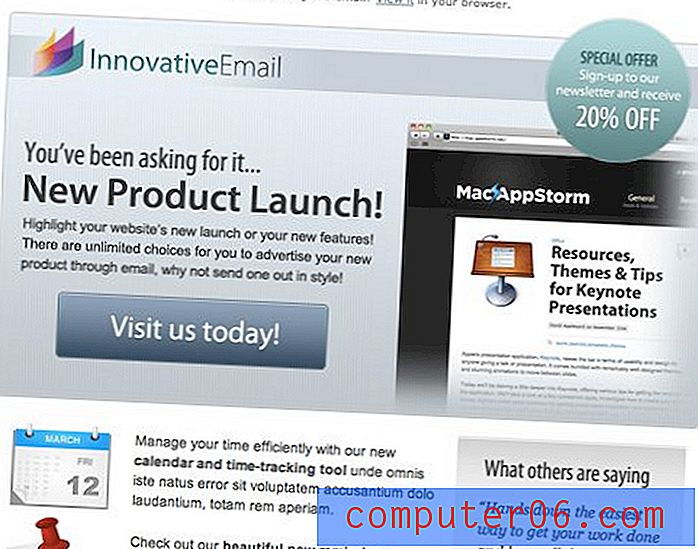
Вижте шаблона за иновативен продукт - и как творчески включва основния хром на браузъра Safari с примерна уеб страница.

Заключителни мисли
Както винаги, аз ви насърчавам да използвате тези образци на вдъхновение не като нещо, което да се съкратите, а просто като примери за успешен дизайн, от който можете да се научите и да използвате, за да разпалите собствените си оригинални дизайнерски идеи.
Оставете коментар по-долу и ни уведомете какво мислите за шаблоните по-горе. Също така не забравяйте да споделите всички трикове или съвети, които сте намерили за особено полезни при създаването на шаблони за имейл за клиенти.