3 Правила за уеб дизайн, които всъщност трябва да опитате да нарушите
Има тон на дизайнерските правила, които ви се забиват в главата. Неща, които по-старшите дизайнери предложиха, елементи от теорията на дизайна или уроци, научени в часовете по пътя. Но може би всъщност трябва да нарушите някои от тези правила?
Тенденциите и концепциите в дизайна се променят много с времето. По-специално технологичният напредък промени някои от правилата. Дизайнът е развиващ се процес и това, което работи днес, може да се промени утре. Имайки това предвид, ето три правила за дизайн, които всъщност трябва да опитате да нарушите.
1. Използвайте Sans Serif Typefaces за уеб дизайн


Всеки уеб дизайнер казваше, че трябва да използвате шрифтове без серифи онлайн. Просто вече не е така. Наруши това правило!
Добрата комбинация от четливи шрифтове е новата норма. Това включва серифи, серифи без sans и дори новости и стилове на скриптове. Ключът към избора на подходящ шрифт (или тип палитра) е избор от стилове на букви, които са лесни за четене.
Има проучвания, които да подкрепят и тази идея. Якоб Нилсен от Nielsen Norman Group, която се фокусира върху потребителския опит, изследвания и обучение, заяви, че по-добрите екрани променят пейзажа на указанията за типография при дизайна на уебсайтове. Ето извода от това проучване:
Старата насока за използваемост на онлайн типографията беше проста: придържайте се към шрифтове sans-serif. Тъй като компютърните екрани бяха твърде вредни, за да изобразяват правилно серифи, опитът за тип сериф в размери на телесен текст доведе до размити форми на букви.
За съжаление новата насока не е толкова ясна като старата. Изследването на четливостта е неубедително дали шрифтовете за сериф са наистина по-добри от sans serif.
Разликата в скоростта на четене между serif и sans serif е очевидно доста малка. По този начин, няма силна насока за използваемост в полза на използването на едно или друго, така че можете да направите избора въз основа на други съображения - като брандиране или настроение, предадено от определен типографски стил.
Затова продължете напред и нарушете старото правило за серифи на sans. Ето няколко неща, които трябва да търсите, когато мислите кой шрифт да изберете и дали той е много четим или не.
- Изберете за еднакви ширини на хода в средно или редовно тегло. Супер лек или тънък тип може да бъде трудно да се чете.
- Придържайте се към средна х височина. Напускането на това е супер кльощаво и високо, може да има проблеми с четливостта.
- Потърсете последователно и адекватно разстояние между буквите, без да се употребява лигатури или разцвета.
- Използвайте богато украсени шрифтове за малки блокове текст и само с ясно изразено намерение.
- Изберете за serif или sans serif шрифтове за по-големи блокове за копиране. Изберете букви с ясно изразени букви, които се четат лесно с един поглед.
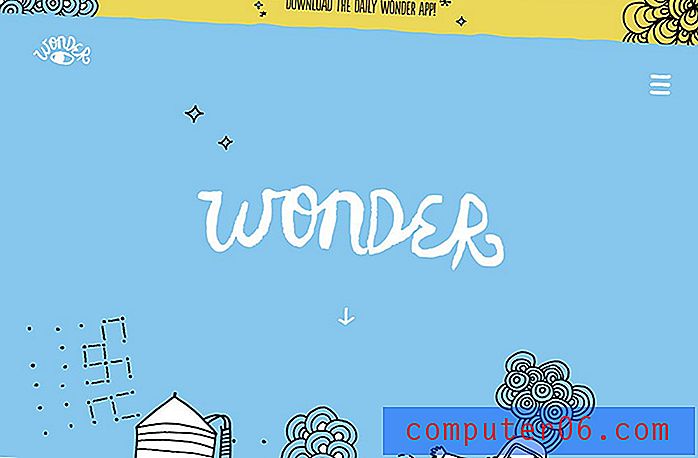
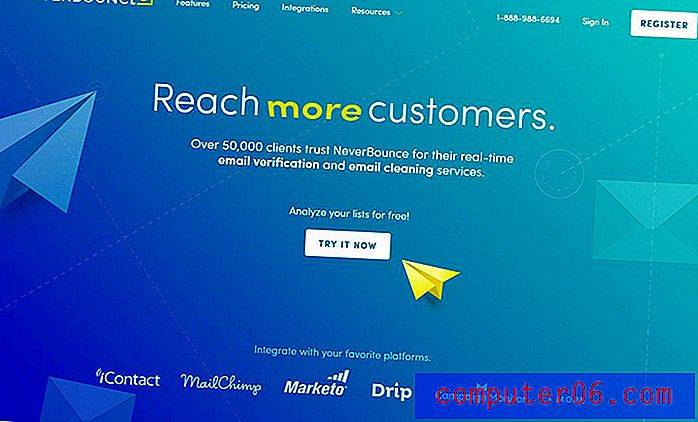
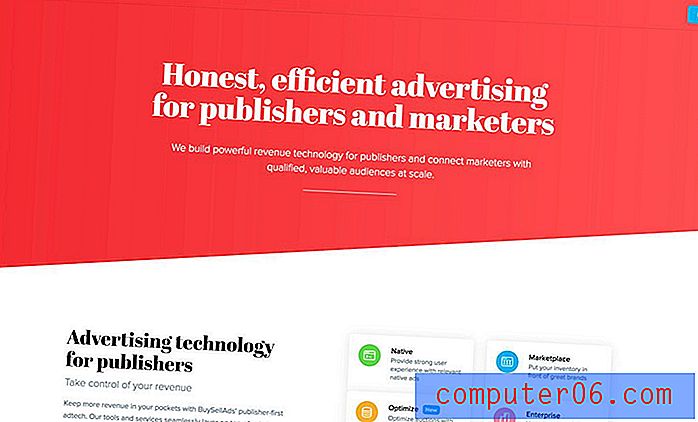
2. Стойте далеч от смели фонове


Известно време изглеждаше, че единствените приемливи цветове за фон на уебсайт са бял и светещ неутрал. Няма начин!
Смелите и ярки цветове на фона могат да направят страхотен фонов елемент. Цветът може да направи страхотно първо впечатление на потребителите, да зададе тон на дизайна и е забавен и интересен начин да разчупите същите стари дизайнерски модели.
Повече уебсайтове и големи марки използват цвят, за да създадат интересно и завладяващо изживяване. И потребителите сякаш го харесват.Втората част на това нарушаващо се правило е да ограничите броя на цветовете във вашата цветова палитра. Въпреки че е добра идея да имате отделна марка палитра, можете да отидете на малко повече пизаз с индивидуални дизайнерски проекти.
Цветните палитри зад Material Design, комбинирани с използването на по-смели цветови решения, отвориха това, което се счита за стилно и лепкаво. Повече цвят е приемливо. Повече уебсайтове и големи марки използват цвят, за да създадат интересно и завладяващо изживяване. И потребителите сякаш го харесват.
Въпреки че наистина се нуждаете от обикновена палитра, като отидете на стандарт за консистенция, добавете допълнителни (и по-ярки) цветове за конкретни проекти. Не е необходимо да преработвате всички материали на марката си, за да имате ярко лилав или зелен фон, но можете да включите по-модерни цветове в проекти по различни начини.
- Помислете за наслагване на цветна снимка.
- Изберете за ярък цвят на заглавието.
- Разменете този неутрален фон за нещо по-запомнящо се.
- Използвайте по-ярък оттенък за бутони или елементи с призив за действие. (Не е задължително всички да са червени или сини.)
- Използвайте блокиращи цветове състояния на курсора, за да насърчите взаимодействието.
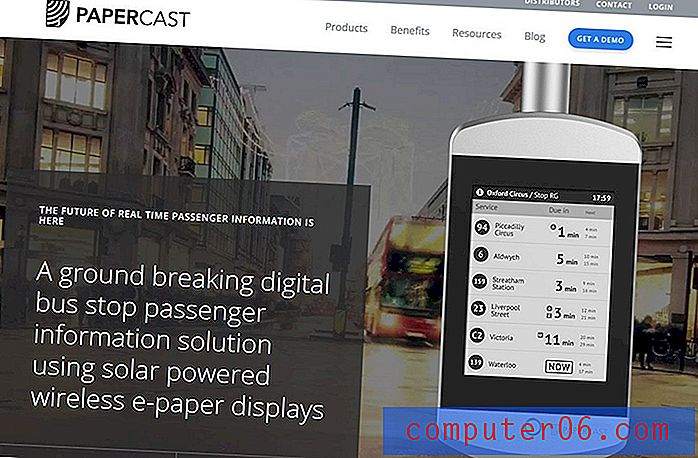
3. Създайте симетричен баланс


В началото на моята дизайнерска кариера твърде много дизайнери ветерани изтласкаха силата на перфектно симетрични дизайни за създаване на хармония и баланс. Поглеждайки назад, много от тези понятия бяха просто скучни и твърде безопасни.
Асиметрията може да ви помогне да създадете по-голям визуален интерес и баланс без дизайн на разделяне на средата. Макар че има място за симетрия, създаването на баланс с теглото, пространството и елементите, които се противопоставят един на друг, може да бъде много по-интересно.
За да се възползвате максимално от асиметрията в дизайнерските проекти, вземете предвид следното, за да създадете усещане за хармония и визуален поток:
- Балансирайте елементите и пространството един срещу друг. Тежък елемент може да се почувства по-балансиран, когато е сдвоен с бяло пространство.
- Поставете акцент върху движението на движенията на очите през дизайна по предназначение. Помислете как хората четат и започнете с по-тежки елементи и текст отляво, които „се движат“ вдясно.
- Използвайте цвят, за да създадете фокусни точки.
- Разделете всичко в мрежа, за да създадете усещане за организация и поток.
- Обърнете внимание на теглото. Асиметричните дизайни не трябва да се чувстват „изкривени“. Потребителят трябва да се движи през съдържанието с лекота. Използвайте статични елементи като навигация, за да създадете контейнер за асиметрични елементи.
заключение
Нарушаването на дизайнерските правила може да бъде ободряващо ... или катастрофално. Направете правилния избор какво правило да нарушите (и кога), като помислите за целите на вашия проект или дизайн. Как нарушаването на правило ще направи този проект по-добър? Подобрява ли използваемостта, функцията или способността на потребителя да разбере съобщението?
Ако отговорът е да, вашият проект може да е идеалното платно за нарушаване на правило и опит за нещо ново и различно. Не просто нарушавайте правилото за дизайн, защото ви е скучно. (Това наистина не е добра причина да правим много от всичко.)