Разбиване на принципите на дизайна по предназначение
Правила. Те поддържат дизайна ни чист, последователен, подравнен и фокусиран. Основните принципи, върху които се гради добрият дизайн, са абсолютно важни за образованието на всеки дизайнер.
Най-голямото нещо при дизайнерските правила е, че те могат и трябва да бъдат нарушени, при условие че знаете какво правите. Прочетете, за да видите някои примери за ефективно нарушаване на принципите на дизайна, за да подобрите проект.
Разгледайте дизайнерските ресурси
Знайте правилата, преди да ги нарушите
Подобно на много други професии и индустрии, светът на уеб професионалистите се подчинява на набор от основни изисквания, които всички членове на общността трябва да имат добро разбиране. Ние сме склонни да наричаме тези основи като принципите на дизайна и всеки дизайн, струващ неговата сол, ще покаже определено ниво на способност в тези принципи.
Някои дизайнери разбират принципите на дизайна чрез официално обучение или образование, докато други постигат същото ниво на компетентност чрез практика и общо разбиране. Нито един от методите не е правилен или грешен, но ако сте дизайнер на високо ниво във всяка функция, упражнявате солидни принципи на дизайна, независимо дали го знаете или не.
Има много аспекти в уеб дизайна и контролът върху тези основи не е единственото изискване за постигане на успех в тази област. Въпреки това, без тях със сигурност вървим по трудния път към успеха. Но като всеки добър набор от правила, принципите на уеб дизайна понякога са по-добри, когато са огънати или нарушени изцяло.
Какви са принципите на добрия дизайн?
И така, какви са принципите на дизайна? Е, това е тема, която беше обхваната доста и всяко количество изследвания (търсене в Google) ще разкрие, че няма еднозначен верен отговор.
Различни агенции, компании и професионалисти могат да съставят списъци на своите лични принципи за дизайн. Докато голяма част от тези отделни принципи могат да съдържат вариации, има значително и забележимо припокриване. Джеръми Кийт ни направи услугата да съберем страхотна колекция от принципи за дизайн, за да разглеждаме.
Бързият преглед на тези ресурси ще разкрие доста последователност между различните перспективи. Всеки разумен набор от тези принципи ще включва точки за правилното разстояние или използването на бялото пространство, съсредоточаване върху потребителите, налагане на последователност, поддържане на дизайна ви възможно най-прост, прави го полезен и избягвайте излишността, наред с други. Всичко това са добри неща. Те бяха определени като решаващи за процеса на проектиране, защото са ефективни инструменти за изграждане на успешен продукт или услуга онлайн.
Ако един солиден набор от принципи за дизайн е толкова решаващ за нашия дизайнерски инструментариум, тогава защо бих предположил, че разбиването им може да е добра идея? Е, по няколко причини наистина.
Първо, изследването извън границите на добрия дизайн е чудесно упражнение за изследване на границите на правилното и грешното, което води до по-добро разбиране на това, което прави един избор по-добър от друг. Но причината, от която наистина се интересуваме, е, че има случаи на използване за нарушаване на правилата, които подобряват практическата работа на потребителя.
Нарушаване на правилата за полза
Смятам, че е важно да заявя, че никога не съм откривал случай, при който създаването на сайт срещу всички принципи на добрия дизайн се оказа отдалечено добра идея. Целта на тази статия и примерите, съдържащи се в нея, е да покаже как превключването на превключвателя на един или два стандартни принципа може да доведе до полза за вашите потребители. Разбиране къде точно искате да преминете през линията и как ще зависи от проекта, но се надявам, че няколко примера ще получат топката и ще ви помогнат да помислите за начините, по които това може да ви бъде полезно.
Проверете два пъти изскачащи прозорци
Нека започнем тази партия с малко дизайнерски паузи, с които всички трябва да сме добре запознати. Говоря за окото, което предизвиква изскачащо съобщение „Сигурен ли си…“. Този модел виждаме във всякакъв контекст, от уеб сайтове, игри и всякакъв вид софтуерни интерфейси. Натъкваме се на това толкова често, че започвам да очаквам входната ми врата да ме попита дали съм сигурна, че наистина искам да я затворя.

Хвърлям ти софтбол тук. Ние знаем, че този модел на дизайн съществува, за да ни предпази от случайно затваряне на този файл, който забравихме, че сме направили промени или може би не спасихме. Дори и да кликнем върху „не“ 99% от времето, което 1% би могло да бъде напомняне, за да запазите файл, върху който сте прекарали часове в работа или да избегнете вземането на решение, което е инициирано при злополука. Свикнахме доста с това поведение, така че може да е трудно да го считаме за упражнение за нарушаване на принципите на дизайна, но ако спрем и помислим за него, става съвсем ясно, че това е пример за нарушаване на правилата в полза на потребителите.
След като изскача съобщение на екрана, след като потребителят предприеме действие, е излишна система, която генерира допълнителни кликвания и не позволява на потребителя да изпълни задача по най-бързия и прост начин. Всъщност всички тези неща са в пряко нарушение на добрите принципи на дизайна, но въпреки това моделът остава и остава ефективен. Докато хората, които използват нашите дизайни, не се окажат безупречни, нарушаването на правилата по този начин ще остане добра идея.
Не е толкова просто
Какво ще кажете за нещо по-малко ясно и често срещано от първия пример? Нека да се ровим в простотата. Недостигът на дизайнерски документи изтъква простотата като основен компонент на добрия дизайн и основна задача на дизайнера. Всъщност ние отделяме много време и усилия, за да измислим как да предприемем сложно поведение и да ги проектираме по начин, който посетителите да могат да ги консумират по прост начин. Има много примери за простота в действие, но намирането на ефективни примери за обърнато правило за простота също не се оказва голямо предизвикателство.


Не е нужно да разглеждате някои от любимите си приложения или уебсайтове, за да видите високо ниво на сложност, играещо се като дизайнерска стратегия. Какво прави сложността предпочитанието на определен дизайн? Ами нашите два примера имат някои общности и някои разлики.
Първо, и двата дизайна се стремят да представят на потребителя възможно най-много информация. Второ, и в двата случая опитът е създаден така, че да няма предварително определен фокус. Вместо да доставя първично или вторично съдържание на потребителя, всичко се представя равномерно и потребителят може да сканира информацията и да въвежда съдържанието, което естествено предизвиква най-голям интерес.
Това всъщност работи доста добре за сайтове като Pinterest или Twitter приложения, тъй като премахва ръчните взаимодействия. Вместо да натиска бутони, за да филтрира информацията по ограничен брой начини, потребителят може да разчита на собствения си мозък, за да избере най-важната за тях информация по това време. Това позволява преживяването да бъде безкрайно лично и самоуправлявано.
Ако обувките са подходящи
Е какво да кажем за нещо като Закона на Фит? Със сигурност нарушаването на закон винаги ще доведе до негативен резултат! Законът на Фит твърди, че намаляването на пространството между действията като част от нашия дизайн подобрява използваемостта. Но дали е толкова трудно да си представим сценарий, при който две различни действия, едно и също толкова вероятен избор за нашия потребител, биха довели до две напълно различни поведения?
Вземете например опита от проверката в любимия си онлайн магазин. Често пъти, когато добавяме артикул в пазарската си количка или натискаме бутон за плащане, ние сме извеждани на екран, който преглежда артикулите, които бихме искали да закупим, и ни дава няколко опции, което ни позволява да изберем как да продължим от тук. Някои популярни опции включват продължаване на покупката, продължаване на пазаруването, или изчистване или редактиране на вашите избори. Всички тези действия са свързани с поведението на пазаруването, така че има смисъл те да населят обща зона.

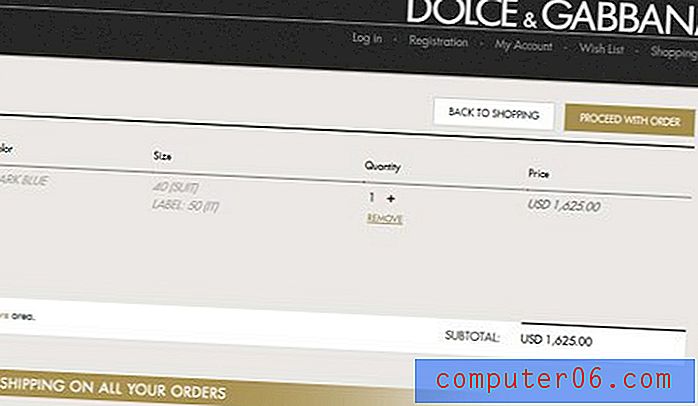
Процесът на касата на Долче и Габана следва закона на Фит. Нашите потребители може да искат да се върнат към пазаруването или да продължат с тяхната поръчка, като поставят опциите заедно, тъй като имат уверение, че всяко едно решение може да бъде взето еднакво бързо. Проблемът с този модел е подобен на първия ни пример. Ако потребителят натисне грешен бутон един път от сто, вие струвате повече време и предизвикате повече неудовлетвореност, отколкото сте направили с 99 бързи правилни кликвания.

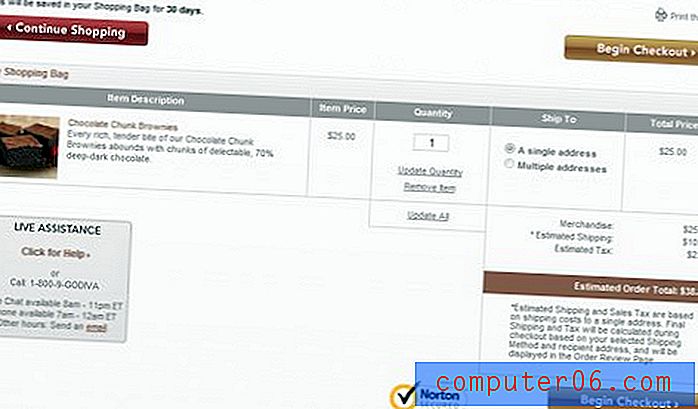
На екрана за проверка на Godiva можем да видим бутоните по-ясно дефинирани. Ще ви отнеме малко повече време, за да стигнете до такъв в зависимост от това къде се намира мишката (или пръста ви), но това е само въпросът. Има моменти, в които искаме да извадим нашите потребители от онова мислене „Не ме карай да мисля“, за което работим толкова усилено. Понякога се нуждаем от тях да помислят за своето решение и процесът на намиране и стигане до бутона, който искате да щракнете, ще принуди потребителя да разпознае точно какво ще направи този бутон.
Умереността е ключова
Може би затварянето с уебсайт, посветен на шоколада, беше повече от съвпадение. Ключът към ефективната работа извън линиите на добрите принципи за дизайн е използването на умереност. Макар че може да има смисъл да отделяте някои бутони, вероятно няма да има смисъл да криете един от тях, позовавайки се на необходимост, за да накарате потребителите си да мислят малко. По същите линии със сигурност ще откриете, че този подход за нарушаване на правилата е неправилен в повечето ситуации.
Само в стремежа си към дълбоко разбиране на дизайна търсим тези сценарии, които живеят в малцинството. Ако сте доволни от своето ниво на опит с принципите на дизайна, това е чудесно упражнение. От друга страна, ако сте в началото на дизайна, тази игра на защитника на дявола може да бъде чудесно средство за обучение.
Така или иначе, в наш интерес е да разбираме принципите на дизайна като правила, а не догми. Когато съдържанието задвижва дизайна и потребителят идва на първо място, не трябва да допускаме правилата да пречат на постигането на най-добрия дизайн. Имахте ли възможност да нарушите някои дизайнерски принципи за подобряване на един проект? Ако да, какви бяха резултатите?