Тенденция в дизайна: Иновативни ефекти на ховър
Накъдето и да погледнете, има готин нов анимиран ефект. Ако анимацията беше задължителният дизайнерски елемент на 2016 г., тогава иновативните ефекти на курсора са възходящата и настъпващата тенденция в дизайна на 2017 г.
Благодарение отчасти на популярността на Material Design и анимационните насоки на Apple с акцент върху малките движения, ефектите на ховър се завръщат. Но вместо лепкавите, мигащи, подскачащи и въртящи се ефекти от миналото, анимациите са прости, остри и възхитителни. Най-добрите ефекти на задържане помагат на потребителя и подобряват изживяването.
Ефектите на курсора могат да варират от движение, което оказва влияние върху целия екран, до нещо толкова малко, колкото насочен щека или навигационен елемент.
Разгледайте дизайнерските ресурси
Движение на началната страница

Ефектите на курсора могат да бъдат ключова част от вашето въвеждащо потребителско изживяване. С анимация, която изпълва екрана, допълнителните ефекти на задържане могат да бъдат доста очарователни.
По-горе Хаус върши невероятна работа с анимационни герои, които се движат по екрана. Може да не мислите нищо за анимацията, но с курсора на мишката героите избухват в друго действие. Без задържане, всеки герой просто валцува по екрана.
Когато работите с анимация на цял екран с ховър, като тази, трикът е да зарадвате потребителите, а не да ги затрупвате. Това е доста трудна средна позиция. Като поддържате останалата част от дизайна проста - тъмен, плосък фон с лесен за четене шрифт без сериф в бяло - анимацията е разрешена стая. Това е единственият трик на екрана, който насърчава потребителите да взаимодействат, преди да преминат към следващите екрани.
Ефекти на бутоните

Една проста анимация всъщност може да насърчи потребителя да кликне или натисне бутон в дизайна. Изглежда просто, нали?
Това е част от причината този тип анимация да е толкова популярен.
Дизайн на бутон ефект, който помага на потребителите по-добре да разберат дизайна за максимално въздействие. Примерът по-горе от Luke Etheridge, показва състояние, което променя цвета и казва на потребителите какво ще се случи с едно щракване. Това е полезна и функционална анимация с ховър, която е функционална и изглежда добре.
Галерии и слайдшоу
Уеб страниците са пълни с различни галерии и слайдшоу. Почти всички от тях включват множество анимирани ефекти, от движението между слайдове до стрелки или други дивоти, които казват на потребителите как да напредват или да се връщат назад.
Ключът към проектирането на съвременни движения може да бъде извлечен от спецификациите на Material Design.
- Движението е бързо
- Движението е ясно
- Движението е сплотено
Движението е кадърът от Баптист Дюма прави всички тези неща. Движението се случва по начин, който не оставя потребителя да пита какво ще се случи след това, създава и очевидна линия между елементите на съдържанието и всичко е обвързано с подобен и безпроблемен поток от движение.
Навигация и менюта
Харесва ви или не, скритите стилове за навигация са популярен елемент на дизайна. Страхотните битове на анимация или ефект на задържане могат да помогнат на потребителите да се ориентират по-добре в съдържанието и да се движат около дизайна.
От иконите за хамбургер, които растат или избледняват с информация, която изскача или се люлее на екрана, анимационните елементи от менюто могат да служат като силен инструмент за насочване.
Oxen Made по-горе използва анимация с ховър върху два начина на началната страница, за да насочи потребителите към какви действия трябва да предприемат. „Менюто“ променя цвета си с курсора на мишката, за да уведоми потребителите, че е елемент, който може да се кликва. След това пълното меню се залюлява от лявата страна на страницата. Освен това малка триъгълна стрелка отскача в десния ъгъл, използвайки същото жълто от бутона на активното меню, сигнализирайки, че има повече съдържание в превъртането.
Тези фини движения се случват, докато се възпроизвежда сравнително натоварен фонов видеоклип. По-меките движения контрастират достатъчно точно с фона, за да привлекат вниманието на потребителите и да осигурят достатъчно направление и навигация на сайта.
Форми и полета

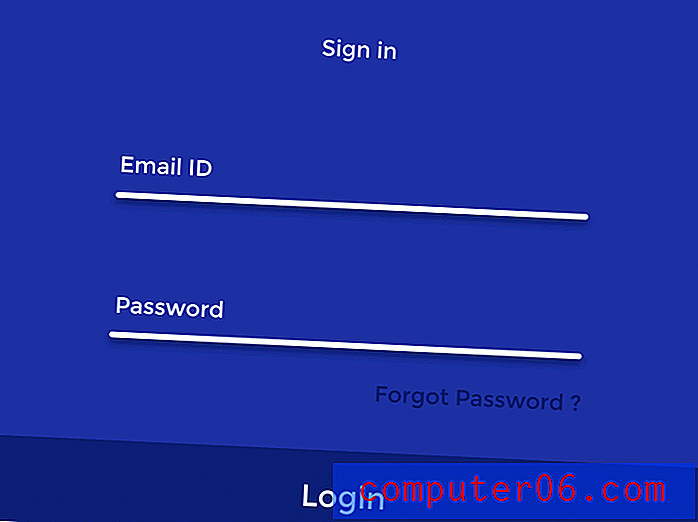
Някои от най-добрите примери за ефекти на курсора са използването на формуляри и полета. Почти всеки уебсайт, който посещавате, иска някакво действие или информация. Колкото по-лесно е потребителите да предоставят тази информация, толкова по-голяма е вероятността действително да я съберете.
Това не означава, че формулярите трябва да са скучни. Важни са визуалните сигнали като съвети за инструменти, които помагат на потребителите да запомнят какво да въведат в дадено поле (и в какъв формат), както и потвърждение за успеха.
Примерът по-горе прави и двете неща. На потребителите се казва каква информация да въведат, те могат да видят записа както се случва и с натискане на бутона „влизане“ на екрана се появява бързо анимирано потвърждение. Потребителите не трябва да се досещат дали информацията им е въведена правилно или не и знаят с тази бърза проверка на екрана, че могат да продължат с това, което искат да направят след това.
Ако не сте сигурни откъде да започнете с прости ховър ефекти или анимации, формулярите могат да бъдат добра отправна точка. Потребителите вече очакват тази част от уебсайта да бъде интерактивна. Те ще направят нещо с формата; осигурете подходяща обратна връзка с проста анимация.
Ресурси и код за опит
Готови ли сте да добавите някои анимирани ефекти към вашия дизайн? Има много страхотни ресурси, които могат да ви помогнат да започнете.
- Hover.css: Колекция от CSS3 задвижвани ховър ефекти, които се прилагат към връзки, бутони, лога, SVG, представени изображения и така нататък. Нанесете на вашите елементи, модифицирайте или използвайте за вдъхновение. Предлага се в CSS, Sass и LESS.
- Ефекти на задържане на изображение : Колекция от ефекти, за да ви помогне да използвате максимално задържане на изображения. Копирайте кода и го използвайте във вашите проекти.
- Ефекти на задържане на иконата: Просто задържане на курсора, за да добавите акцент към кръговите икони
- Невероятни ефекти на WordPress на ховър: Колекцията от ефекти е чудесна за потребителите на WordPress и се прави с чист CSS3 и без зависимости. Колекцията включва десетки опции и стилове.
- W3Schools - CSS3 Преходи: Научете се да използвате CSS3 преходи от основата с този урок.
заключение
Hover анимациите са една от тези техники за дизайн, които изглеждат трудни и тежки. Но реалността е, че с CSS анимация, почти всеки може да добави проста анимация с лекота. Те са леки и там има много аниматори, които искат да споделят кодови фрагменти с вас.
Само имайте предвид златното правило за използване на всеки трик във вашия дизайн: Трябва да има смисъл. Използвайте ефекти или анимации на курсора само когато те добавят към съдържанието; внимавайте да не отвличате вниманието на потребителите от действията, които трябва да предприемат. Забавлявайте се и късмет!