Тенденция на дизайн: Забранен текст
Някои уебсайтове изглеждат страхотно, дори да се противопоставят на конвенционалната мъдрост или принципи на теорията на дизайна. Нова тенденция в дизайна показва тази идея с елементи, които покриват или препятстват част от текста в дизайна.
Интересна е тенденция, защото противоречи на всичко, за което обикновено говорим с дизайна - че трябва да бъде четено, за да се свързва бързо с потребителите.
Излишно е да казвам, че това може да бъде трудна техника за ефективно изтегляне, но дизайните са поразителни и впечатляващи, когато се правят добре. Ето разбивка на тенденцията и някои идеи за това как можете сами да го изпробвате.
Разгледайте дизайнерските ресурси
Проста пречка

Ако текстът е покрит в дизайн, всичко останало трябва да бъде много просто визуално, така че потребителят да не се губи в твърде много ефекти.
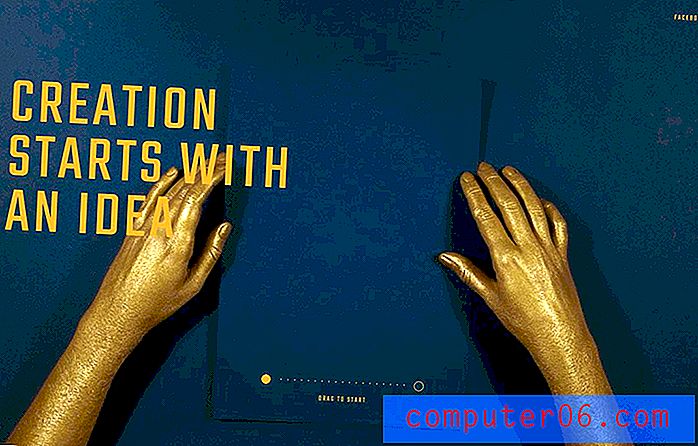
При всяка отзивчива точка на прекъсване текстът не е по-затъмнен от всеки друг.Root Studio се справя чудесно с това с първо впечатление, което грабва вниманието с цвят и простия анимиран жираф, който покрива част от големия буквен текст. Номерът тук е, че въпреки че някои от буквите са възпрепятствани, няма съмнение каква е думата на екрана. Буквите са все още четими поради размера, простотата на шрифта и разположението на обструктивния елемент.
Дизайнерският екип се обърна специално с препятствието на текста, за да поддържа целостта на "ROOT", която е марката на този конкретен уебсайт. При всяка отзивчива точка на прекъсване текстът не е по-затъмнен от всеки друг. (Именно тук много от тези дизайни не достигат. Те изглеждат страхотно на резолюциите на работния плот, но текстът е прекалено затруднен, за да се чете на по-малки екрани.)
Тримерни слоеве

Добавянето на триизмерен пластов ефект може да помогне на елементите да скочат от екрана, така че потребителите почти да се чувстват, че могат да протегнат ръка и да ги докоснат. Текстът може да служи като основен елемент в някои случаи.
Просто се уверете, че слоят отгоре на текста не покрива твърде много от думата (или думите). И винаги е жизненоважно да се уверите, че препятствията на текста не водят до нежелани думи поради поставянето на други елементи.
Просто шоколадът използва този ефект на наслояване добре. Работи най-вече заради комбинацията от големи букви, която използва общи думи в удебелен шрифт и горен елемент, който не е наистина голям и съдържа същите думи, които са затъмнени от елемента бонбони.
Тази обработка прави големите букви на заден план по-скоро графичен елемент, отколкото четим, създавайки свеж контраст и превъзходен ефект на наслояване. (Може да се окажете да превъртите всички различни аромати на бонбони, за да видите как те създават ефекта по различни начини.)
Забравете правилата за космоса

Понякога препятствията на текста всъщност не покриват буквите, а навлизат в пространството им.
Това е едно от онези правила, които Норт Стрийт нарушава без дизайнерското чувство да е затрупано или разединено. Описанието на фирмата се блъска вдясно спрямо правилото на централната вертикала на екрана (останалата част от дизайна използва този разделител за естетика с разделен екран.)
Ако някой каза, че ще използват това лечение, вероятно бихте се опитали да ги убедите в противното, но тук работи. Визуалната композиция е толкова лека - благодарение на изобилието от бяло пространство - и изборът на шрифт е достатъчно смел, че леката сива линия почти просто пада на заден план, въпреки че се намира в пространството, което трябва да бъде запазено за текст.
Втора сива линия допълнително разделя текст в навигацията, но вероятно повечето потребители дори не забелязват препятствието.
Само за големи букви

Разглеждайки всички примери тук, вероятно ще забележите обща тема. Цялото възпрепятствано надписване е доста голямо и използва прости шрифтове.
Обикновено малките букви не ви дават достатъчно място да покриете част от текста по начин, който изглежда целенасочен. Ако смятате да проектирате с текстова пречка, тя трябва да бъде умишлена и да има смисъл.
Сложните скриптове на стилите за новости са твърде трудни за четене с елемент върху тях.Покриването на малки надписи е невероятно трудно по отношение на целенасочен дизайн и четене. Ето защо техниката е сдвоена с извънгабаритна типография.
Тези големи, често sans serif, шрифтове се четат лесно с един поглед и често имат средна ширина на хода и големи купи и плотове, които правят слоевите елементи по-практични. За да накарате тази концепция да работи, ви трябват букви с форми, които се поддават на тази концепция. Тънките или сгъстени стилове не често работят, а сложните скриптове на стилове за новости са твърде трудни за четене с елемент върху тях.
Елементи с малко контраст

Понякога препятствието на текста не е елемент, отгоре на текста; тя е връзката между текстовия елемент и това, което го заобикаля. Липсата на контраст между текстови и фонови елементи може да доведе и до запушване на текст.
Отново, това може да бъде трудна концепция, за да се оттегли ефективно. Текстът вътрешно съществува, за да бъде прочетен. Липсата на контраст може да затрудни това.
Когато са сдвоени с добре четим текст, текстовете с нисък контраст са едва доловими напомняния на екрана. Тези елементи ще бъдат разчетени след други контрастни елементи.
В дизайна за Anew, по-горе, описанието на бизнеса е по-важно от името на марката. Това казва дизайнът на потребителите заради обработката на типа. Те са ключови думи „покрив + тестова кухня“, които се виждат и четат лесно. Името „Anew“ се появява на място с нисък контраст под марката. Очите все още са привлечени към него заради голямото лого, но това не е основната фокусна точка, когато става въпрос за четене и събиране на информация.
Част от причината това лечение да работи в това пространство е поради съдържанието на дизайна. Помислете за симбиозата между думата „Наново“ и ярко белите чинии за вечеря. Чувства се свежо, различно и примамливо.
заключение
Затрудненият дизайн на текст става все по-популярен през цялото време. Не толкова отдавна щеше да ви е трудно да намерите нещо с този стил онлайн. (Дизайнът на печата го използва по-последователно, защото дизайнерите не трябваше да се притесняват за отзивчивите точки на прекъсване.)
Просто внимавайте да създадете нещо с текст, който не се вижда напълно. Уверете се, че думите все още казват (и означават) това, което имате намерение. Ако имате някакво съмнение относно начина, по който дизайнът ще бъде възприет или прочетен, когато използвате възпрепятстван текст, помислете за друга опция. Никога не искате да затруднявате дизайна си, за да го разберат потребителите.